echarts学习:如何让y轴显示为带箭头的直线
前言
在我的固有印象中折线图、柱状图等图形中的y轴,应该都是像下图一样是一条末端带箭头的直线。

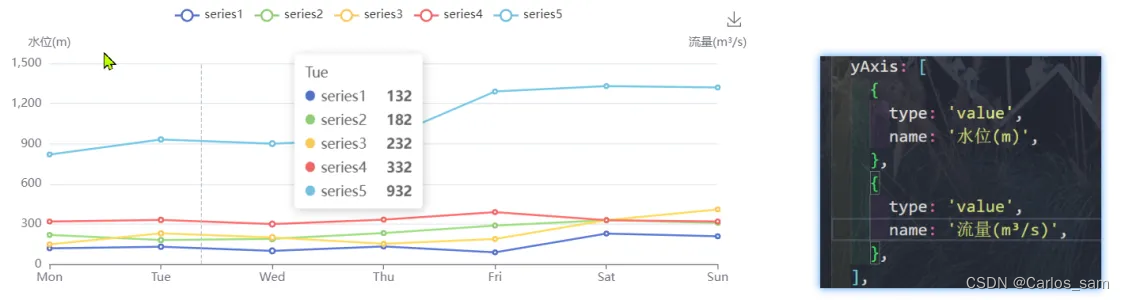
然而在echarts中y轴的轴线是默认不显示的(这让我很不习惯),因此也就不会显示轴线末端的箭头。

1.让y轴的轴线显示出来
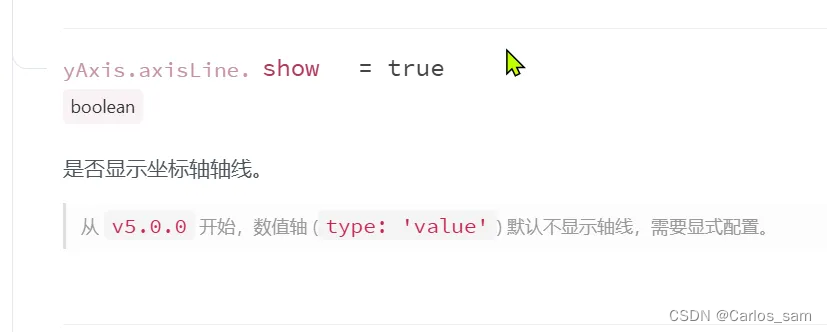
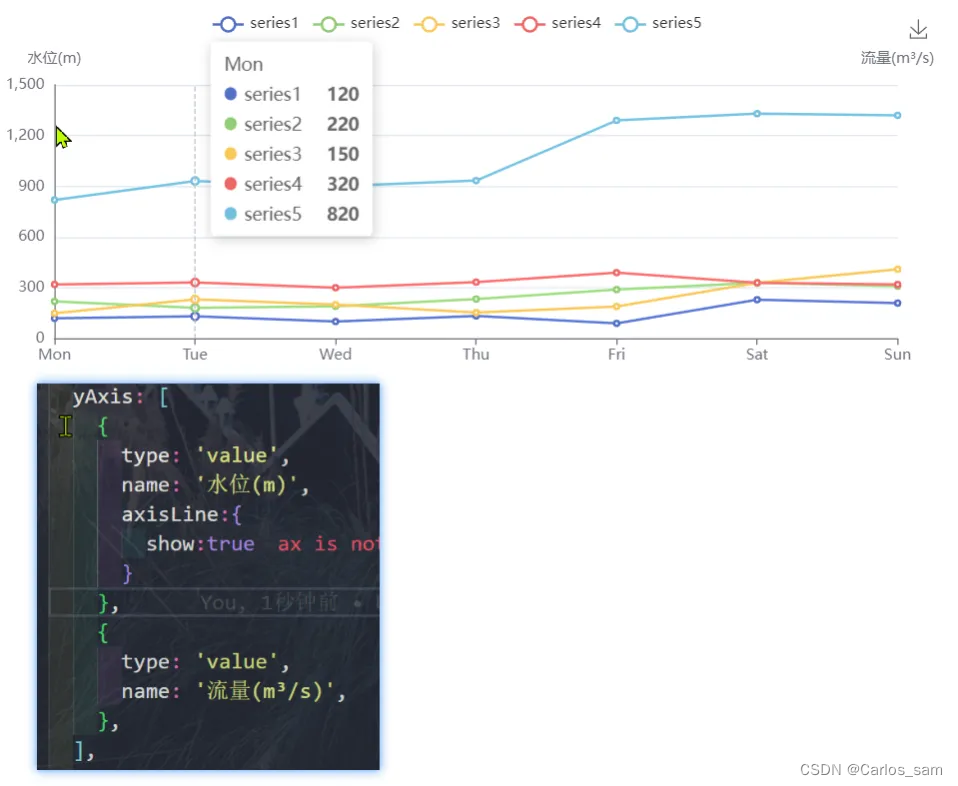
通过将yAxis.axisLine.show属性设置为true就可以让轴线显示


2.如何给y轴线末端添加箭头
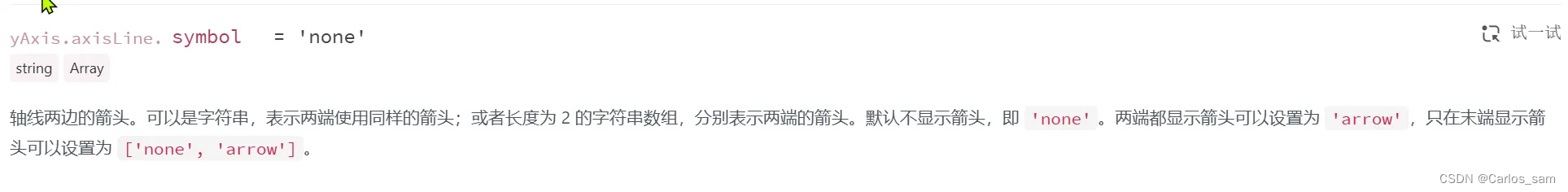
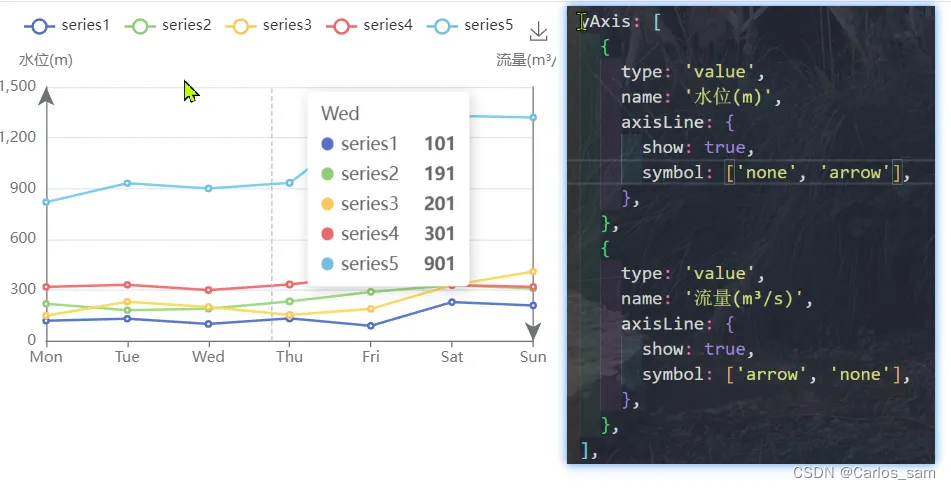
通过将yAxis.axisLine.symbol属性可以设置轴线两端的箭头。

这里注意,如果要在末端设置箭头,symbol属性的值就必须为['none', 'arrow']千万别搞反了。

3.如何给x轴线末端添加箭头
使用同样的方法也可以给x轴轴线末端添加箭头

参考资料
yAxis.axisLine – Apache ECharts




