Vue11-键盘事件
一、键盘事件:keydown和keyup事件
keydown 和 keyup 是两种常用于处理键盘输入事件的JavaScript事件。当你在网页的输入框或其他可输入元素上按下或释放键盘上的某个键时,这些事件就会被触发。
1-1、keydown 事件
当用户按下键盘上的某个键时,keydown 事件会被触发。这个事件在按键被按下且字符尚未出现在屏幕上时发生。在 keydown 事件中,你可以通过 event.key 属性获取被按下的键的值(如果它是一个可打印的字符),或者通过 event.code 属性获取该键的完整键盘代码(例如 “KeyA” 表示 A 键)。
1-2、keyup事件
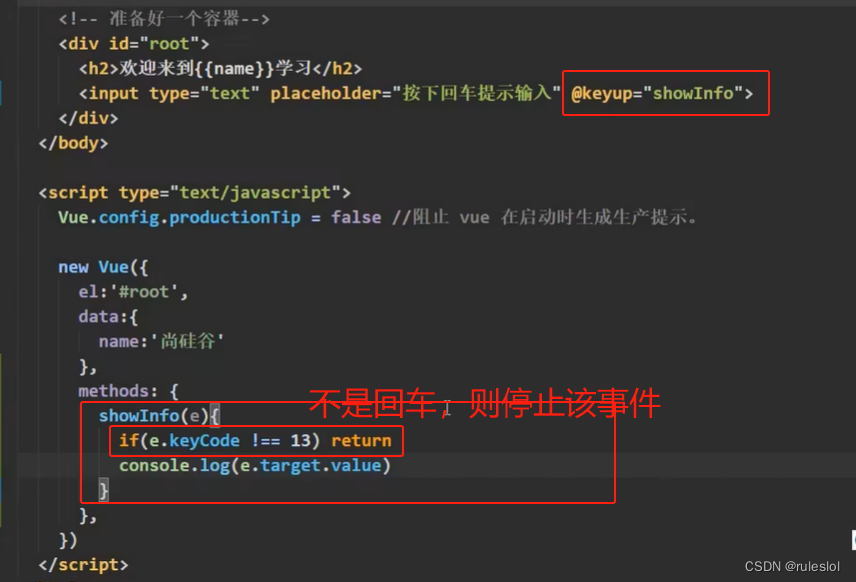
当用户释放键盘上的某个键时,keyup 事件会被触发。这个事件在按键被释放且字符已经出现在屏幕上时发生。与 keydown 类似,你可以通过 event.key 或 event.code 获取被释放的键的信息。
一般用keyup事件。
1-3、示例

1-4、vue别名
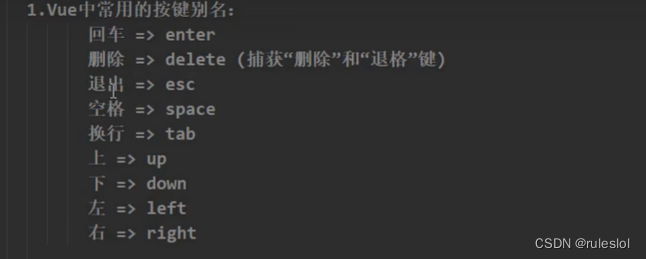
二、Vue中常用按键的9个别名

键盘上,任何一个按键,都有自己的名字和编码!!!
获取按键的名字:event.key
获取按键的编码:event.keycode。
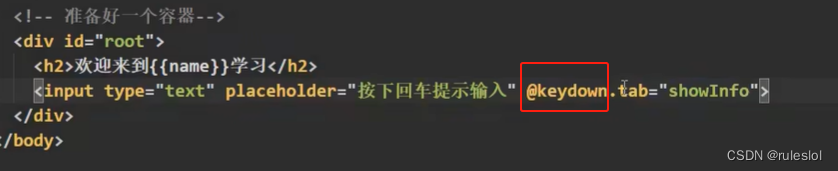
2-1、tab健
功能:将光标的焦点从当前元素身上切走。
用tab健,必须配合keydown使用。

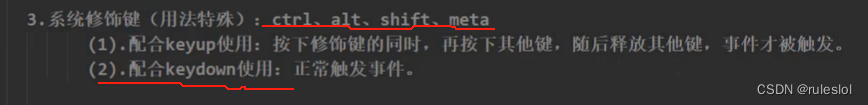
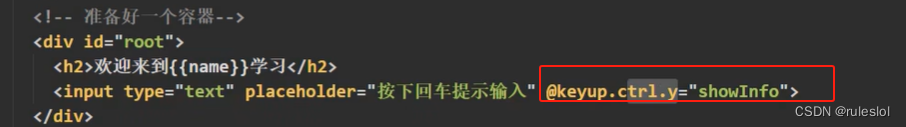
2-2、4个系统修饰健

需求:只有按:ctrl+y才能触发函数,其余按键不行

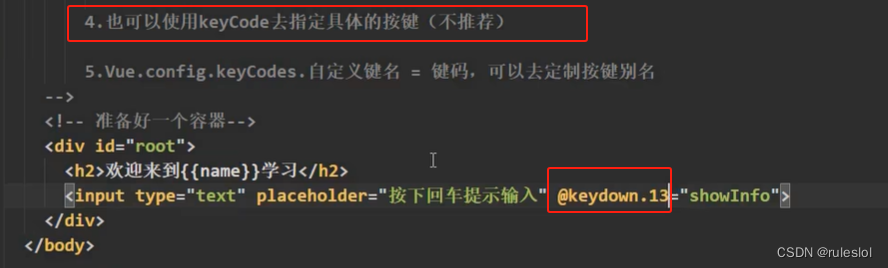
2-3、keycode指定按键(不推荐)

不推荐,因为不同的键盘可能keycode不同。
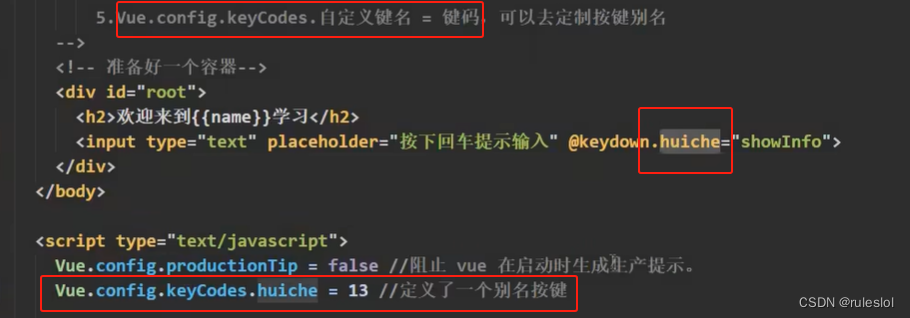
2-4、自定义键盘别名