Java Web学习笔记6——盒子模型
视频标签:
src: 规定视频的URL
controls:显示播放控件
width:播放器的宽度
height:播放器的高度
音频标签:
src: 规定音频的URL
controls: 显示播放控件
段落标签:
段落换行:
文本加粗标签: / (带有强调的意思)
CSS样式:
line-height: 设置行高
text-indent: 定义一个行内容的缩进
text-align: 规定元素中的文本的水平对齐方式
注意:
在HTML中无论输入多少个空格,只会显示一个。可以使用空格占位符; ;
页面布局:
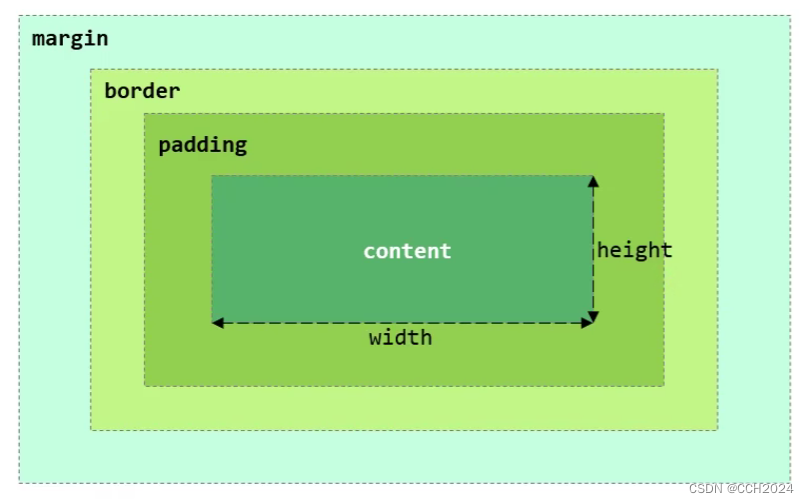
盒子模型:
盒子:页面中的所有元素(标签),都可以看做是一个盒子,由盒子将页面中的元素包含一个矩形区域内,通过盒子的视角更方便的进行页面布局。
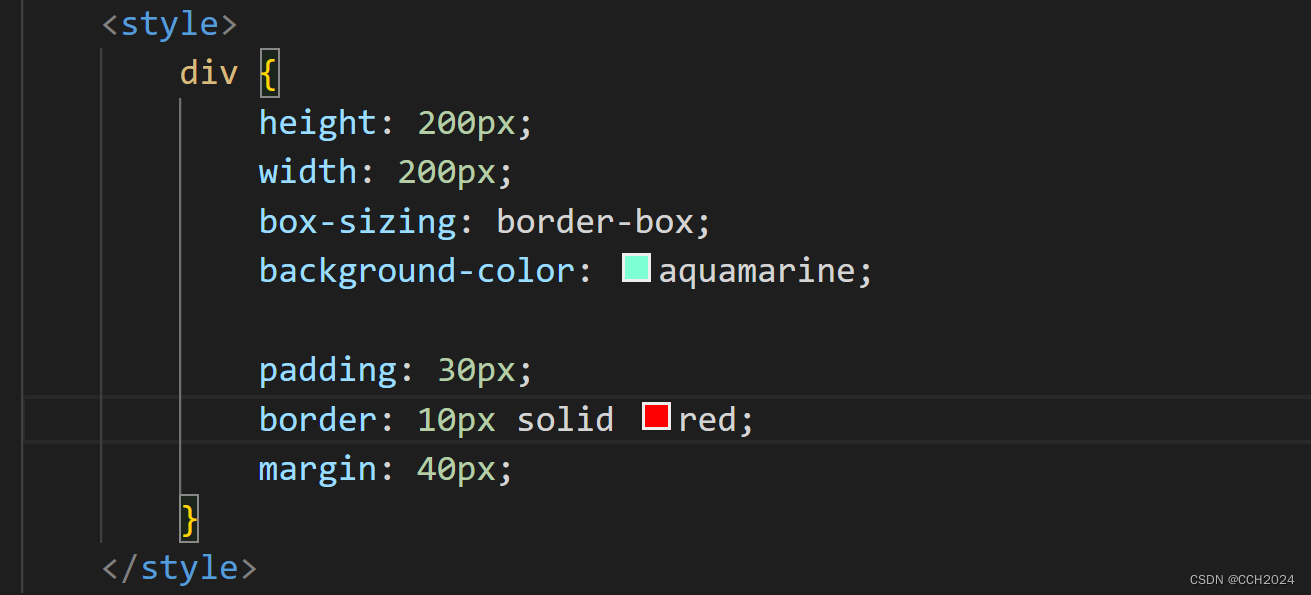
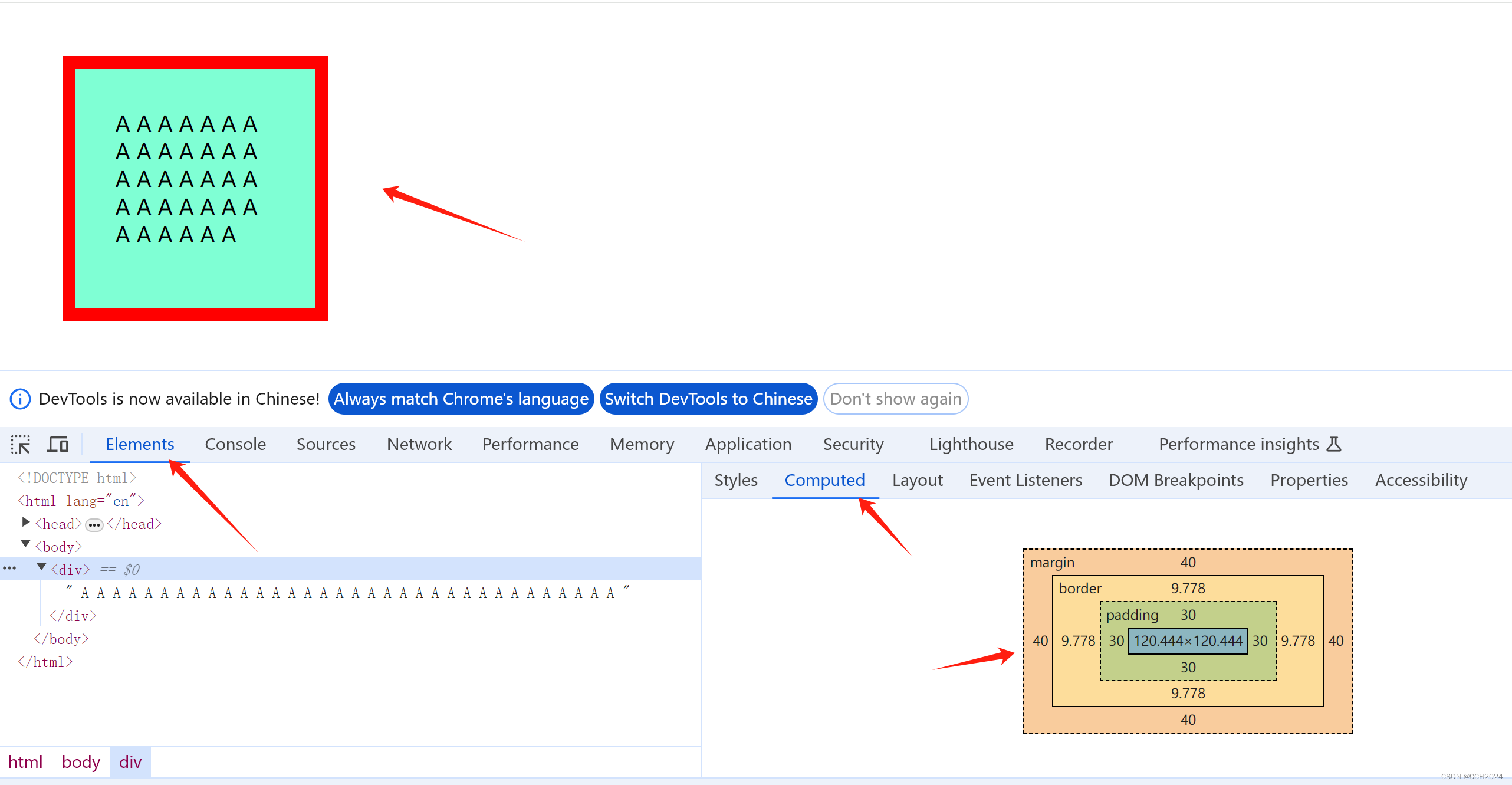
盒子模型组成:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)。

布局标签:实际开发网页中,会大量频繁的使用div和span这两个没有语义的布局标签。
标签:
特点:
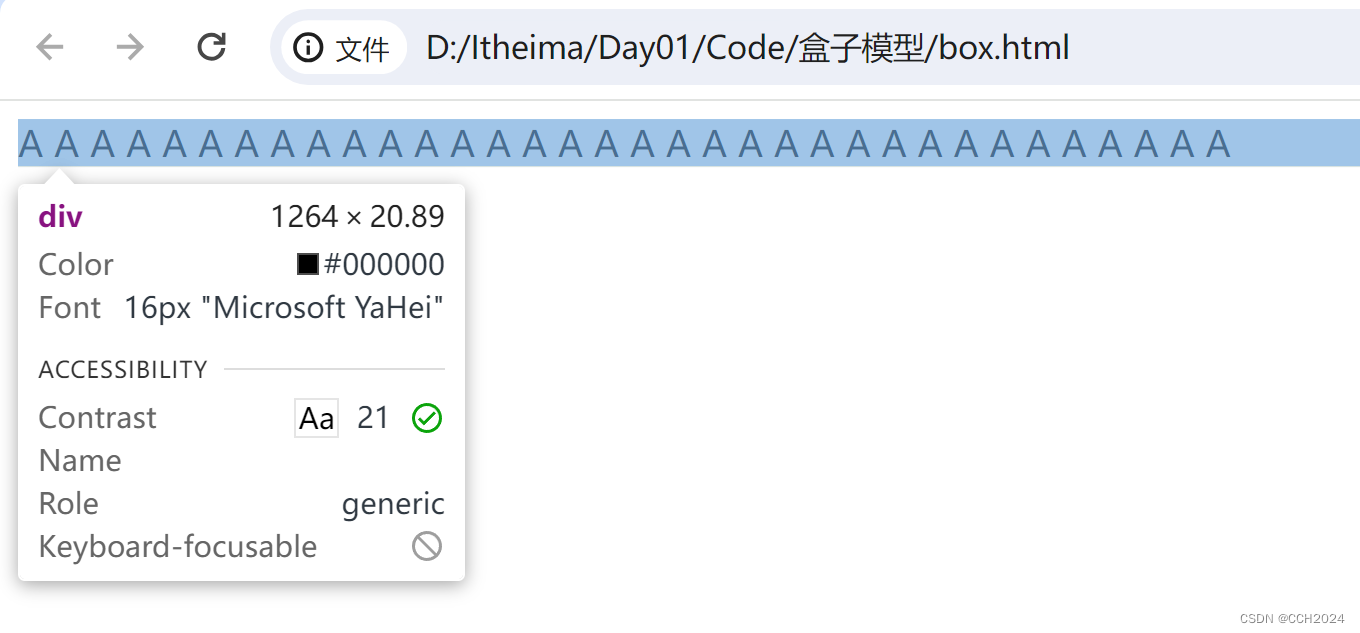
div标签:
一行只显示一个(独占一行)。
宽度默认是父元素的宽度,高度默认由内容撑开。
可以设置宽高(width、height)。
span标签:
一行可以显示多个。
宽度和高度默认由内容撑开。
不可以设置宽高(width、height)。



新闻页面的页面布局:
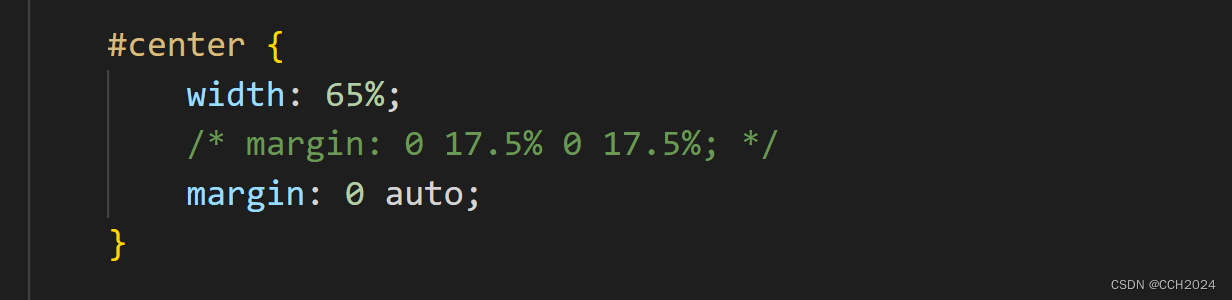
版心居中:
使用div布局标签,一行只有一个。
然后添加一个id属性值, id=”center”。

注意:如果只需要设置某一方位的边框、内边框、外边框,可以在属性后加上-位置,如:padding-top、padding-left、padding-right、….




