html 使用svg矢量图时无法 调整宽高问题解决,不能像图片一样设置宽高比例问题
引入的路径后加 #svgView(preserveAspectRatio(none))
具体代码如下
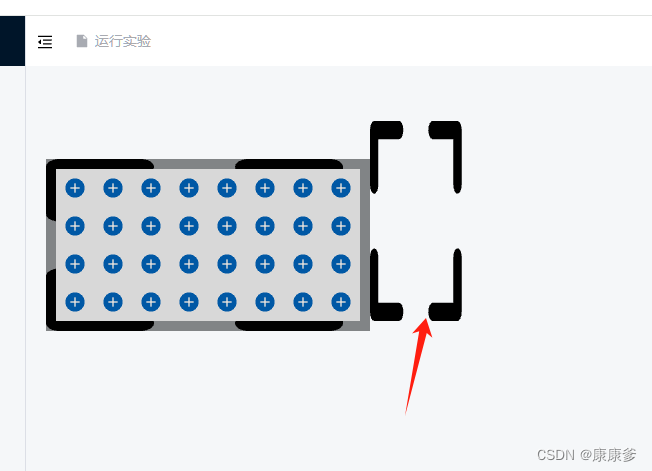
修改前
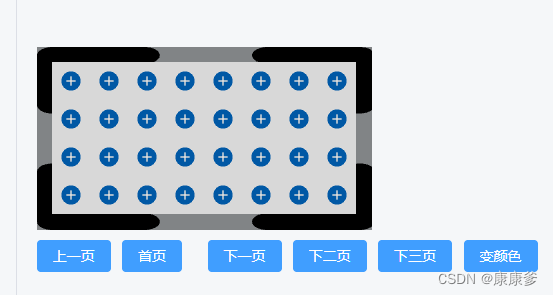
 修改后
修改后
)) .im{
//transform: scale(2,1);
width: 100px;
height: 200px;
}
同时对于svg作为背景的情况也适用
.im{
//transform: scale(2,1);
width: 100px;
height: 200px;
}
同时对于svg作为背景的情况也适用
)) .parent-container {
padding: 1.5%;
display: inline-block;
background-image: url('http://blog.csdn.net/oMangGuoBuDing1/article/details/@/assets/svgs/full_screen_full.svg#svgView(preserveAspectRatio(none))');
background-repeat:no-repeat;
position: contain;
background-size: 110% 100%;
background-color: rgb(129, 132, 134);
}
.parent-container {
padding: 1.5%;
display: inline-block;
background-image: url('http://blog.csdn.net/oMangGuoBuDing1/article/details/@/assets/svgs/full_screen_full.svg#svgView(preserveAspectRatio(none))');
background-repeat:no-repeat;
position: contain;
background-size: 110% 100%;
background-color: rgb(129, 132, 134);
}