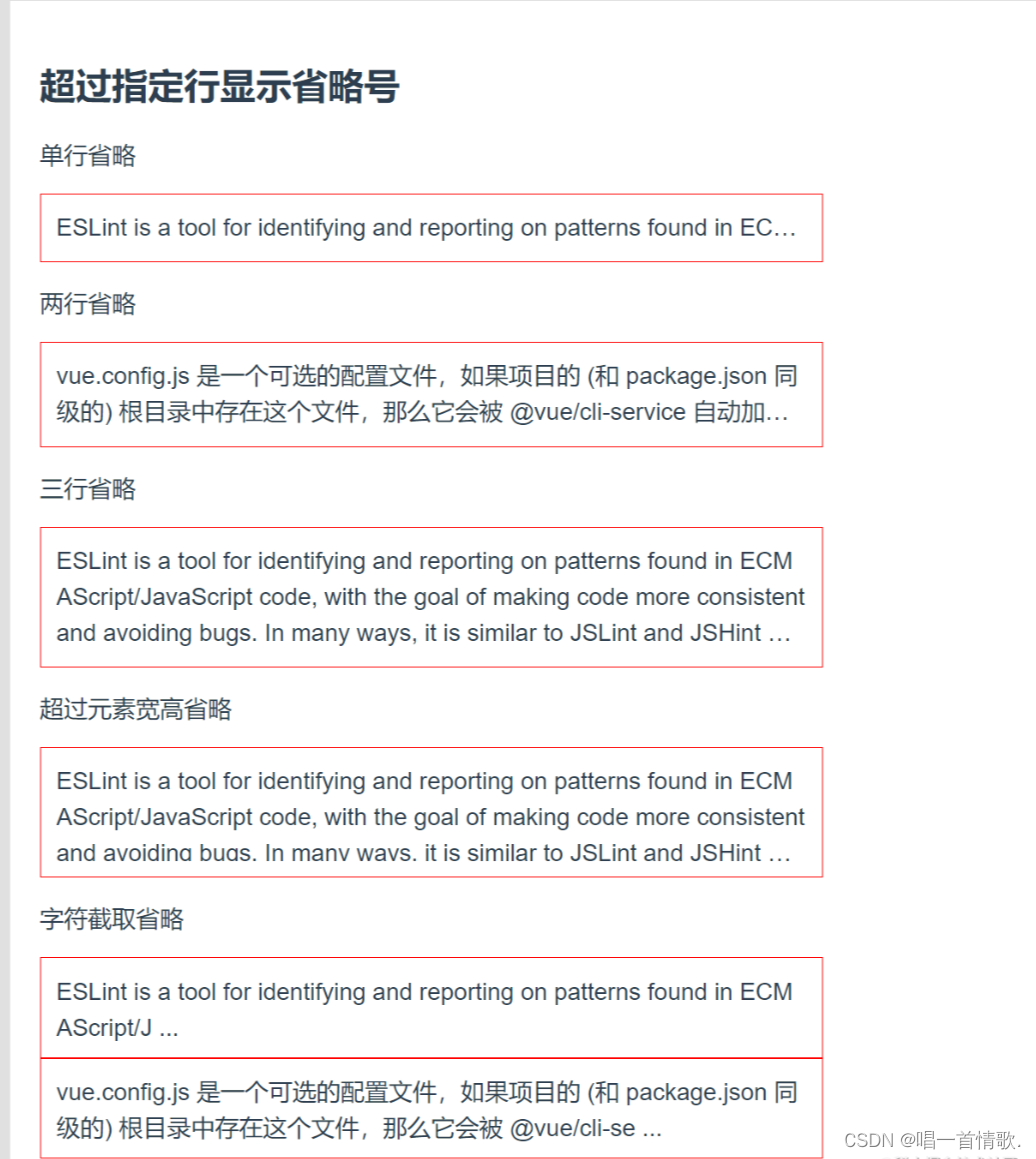
css文字超出元素省略,单行、多行省略

通用CSS
.box {
width: 500px;
border: 1px solid red;
padding: 10px;
line-height: 24px;
}1.单行省略
.singe-line {
text-overflow: ellipsis;
overflow: hidden;
word-break: break-all;
white-space: nowrap;
}
单行省略
{{ content }}
2.两行省略
.double-line {
word-break: break-all;
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
两行省略
{{ content2 }}
3.超过元素宽高省略
.over-line {
height: 65px;
word-break: break-all;
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
超过元素宽高省略
{{ content }}
4.字符截取省略
assign-line {
height: 45px;
word-break: break-all;
}
methods: {
handleontent() {
this.content3 = `${this.content.substring(0, 80)} ...`
this.content4 = `${this.content2.substring(0, 80)} ...`
}
}
字符截取省略
{{ content3 }}
{{ content4 }}
整体代码
template>超过指定行显示省略号
单行省略
{{ content }}两行省略
{{ content2 }}三行省略
{{ content }}超过元素宽高省略
{{ content }}字符截取省略
{{ content3 }} {{ content4 }} .ellipsis-contanier { .box { width: 500px; border: 1px solid red; padding: 10px; line-height: 24px; } .singe-line { text-overflow: ellipsis; overflow: hidden; word-break: break-all; white-space: nowrap; } .double-line { word-break: break-all; overflow: hidden; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; } .three-line { word-break: break-all; overflow: hidden; display: -webkit-box; -webkit-line-clamp: 3; -webkit-box-orient: vertical; } .over-line { height: 65px; word-break: break-all; overflow: hidden; display: -webkit-box; -webkit-line-clamp: 3; -webkit-box-orient: vertical; } .assign-line { height: 45px; word-break: break-all; } }