目录
前言
一、安装gitee插件
二、安装git
三、在webstorm中导入git
四、导入gitee的项目
五、使用git操作项目
前言
最近需要下载gitee上的项目,发现网上只有教怎么上传自己的项目到gitee的,没找到怎么下载的,因此写了这篇文章,帮助自己的同时也帮助和我同样需求的朋友,如果这篇文章对你有帮助的话,点赞评论让更多人看到吧
一、安装gitee插件
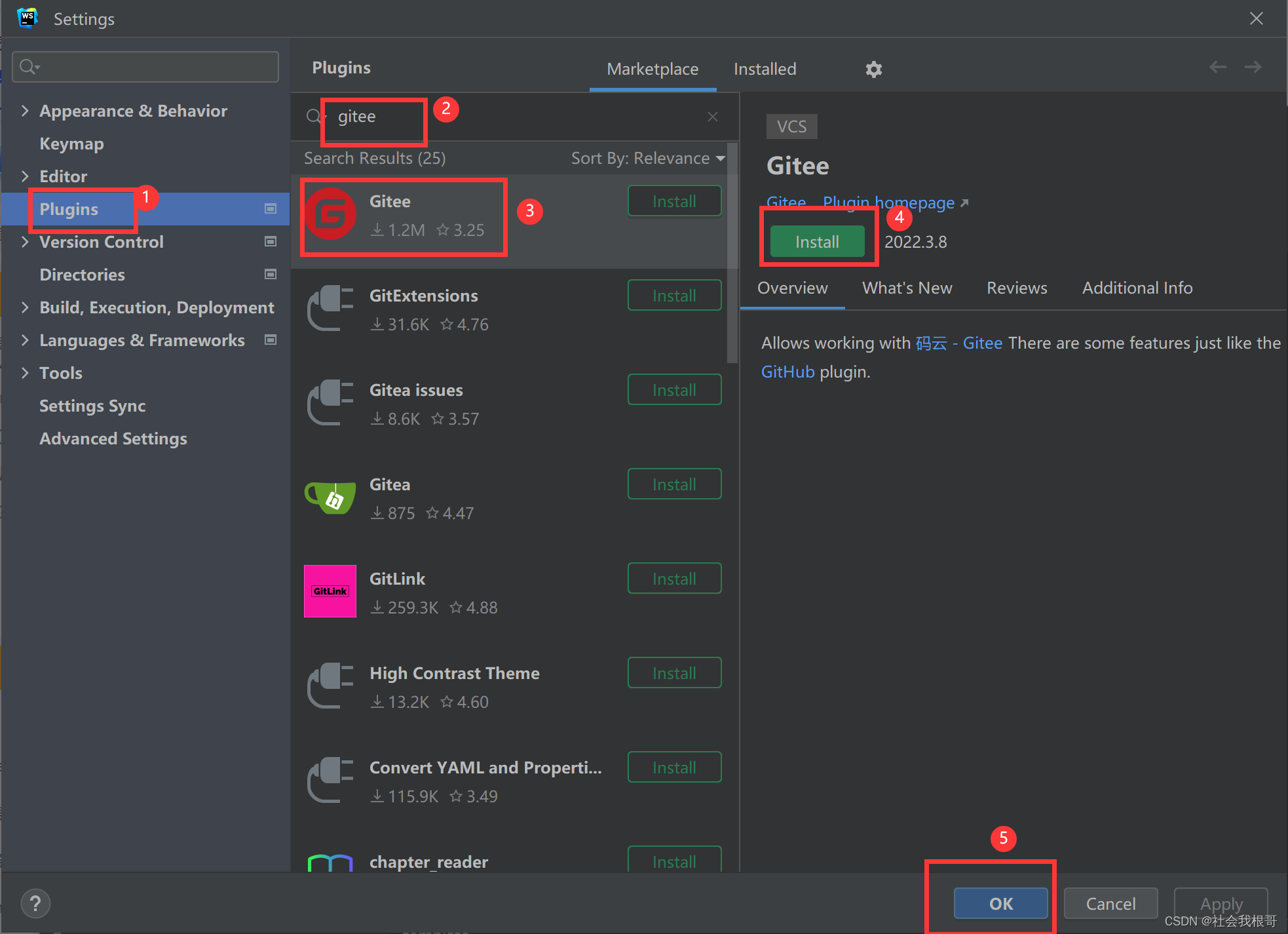
在webstorm中安装gitee插件,步骤如下:
打开webstorm新建一个项目,在窗口左上角点击file->settings->Plugins,接着按照下图操作即可

二、安装git
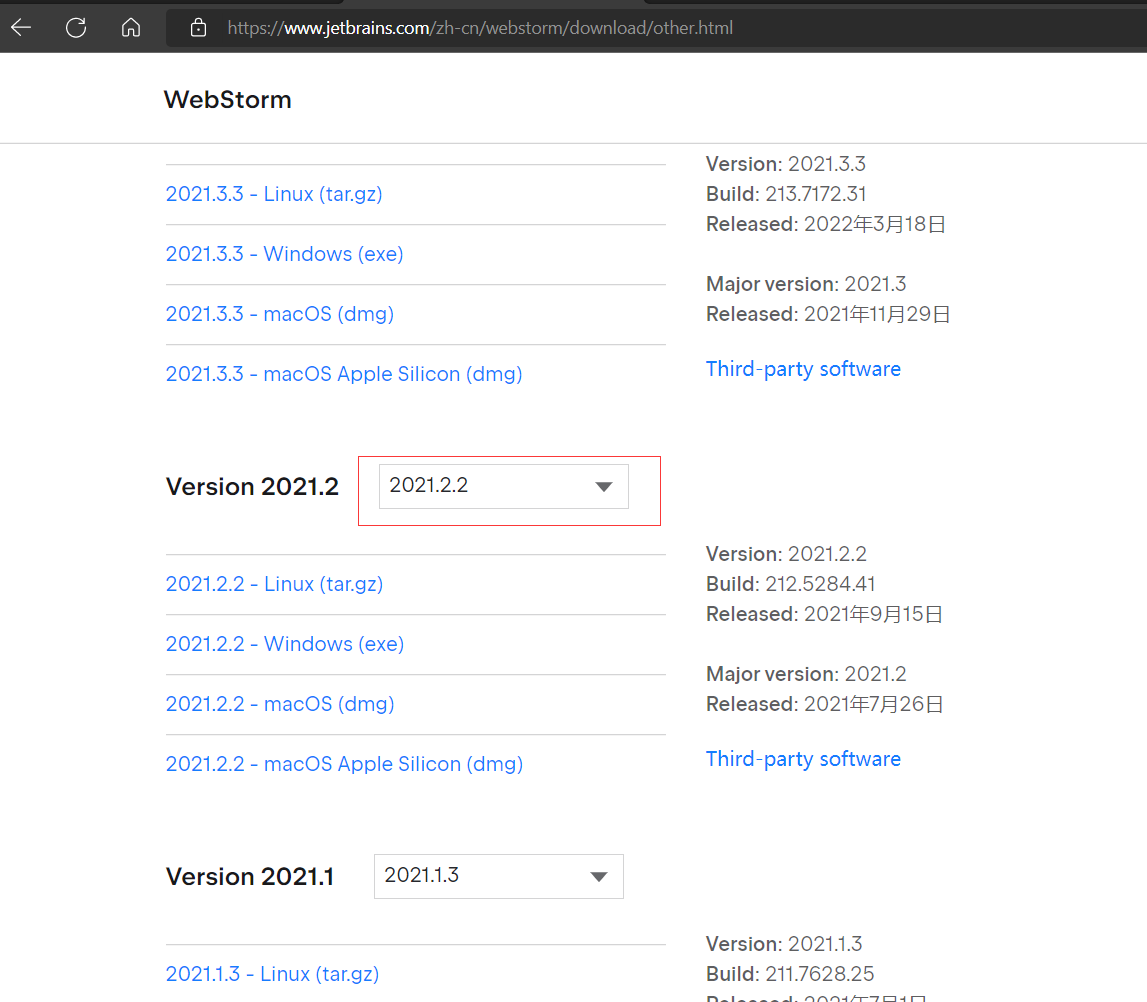
1.安装包,可以直接在我这篇文章顶部下载,或者去官网下载
我上传的文件解压后如下图所示:

双击运行,然后嘞,全部默认安装就行,中间有个安装路径可以修改到自己想要的盘里,
实在不会的友友,可以参考下面这篇文章,这篇文章很详细的,几乎所有问题都包括了,还把每步啥意思都解释清楚了,安装的更放心哟!
git安装教程
出现下图所示两个按钮代表安装成功了,其中Git GUI是图形化界面,Git Bash是git的命令行窗口

三、在webstorm中导入git
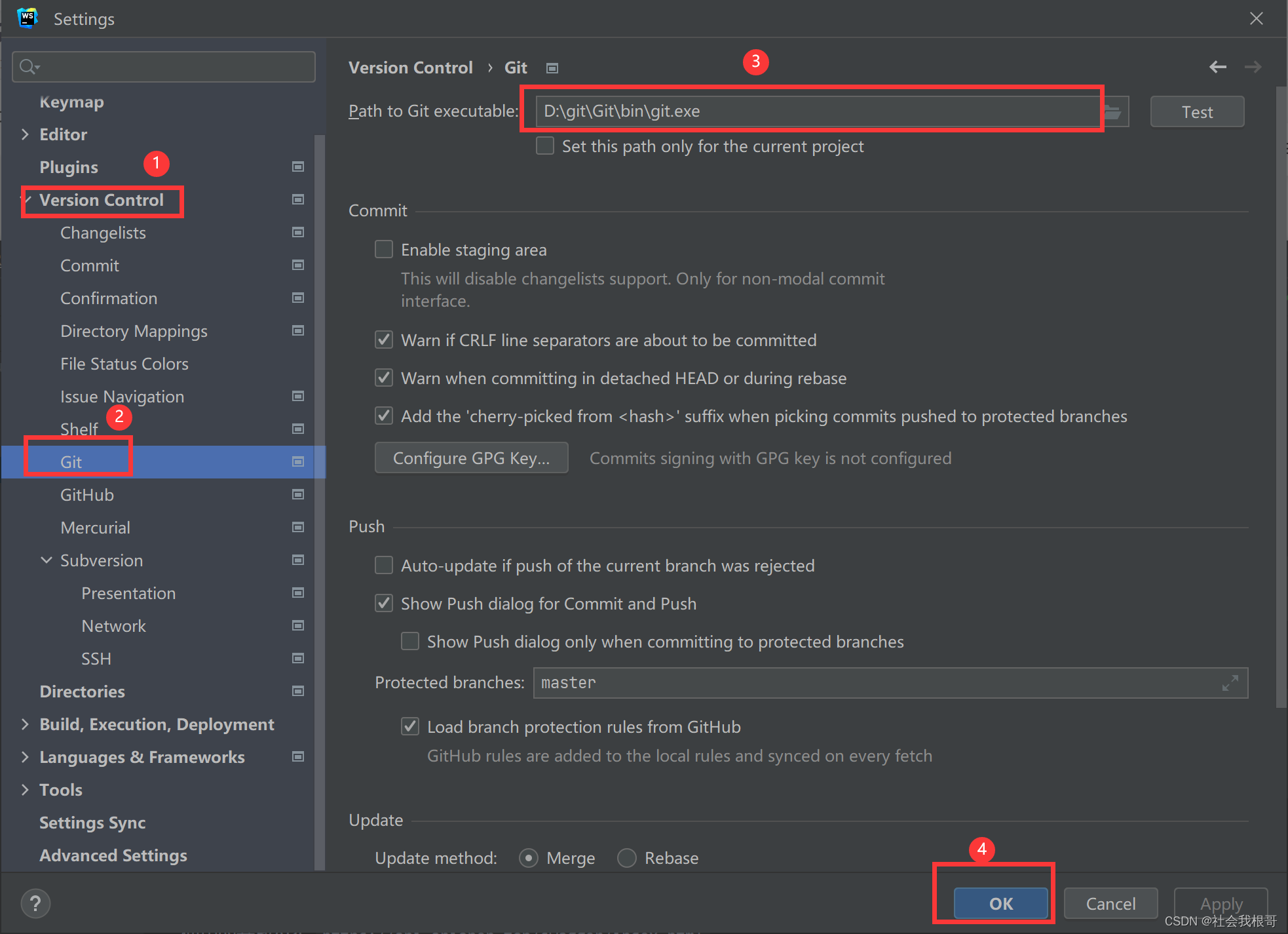
打开webstorm,在窗口的左上角选择file->setting,出现如下图的界面后,按照下图操作:
其中,第3步是你安装git的那个地址下面找到Git->bin->git.exe,复制其路径,找到这里即可

四、导入gitee的项目
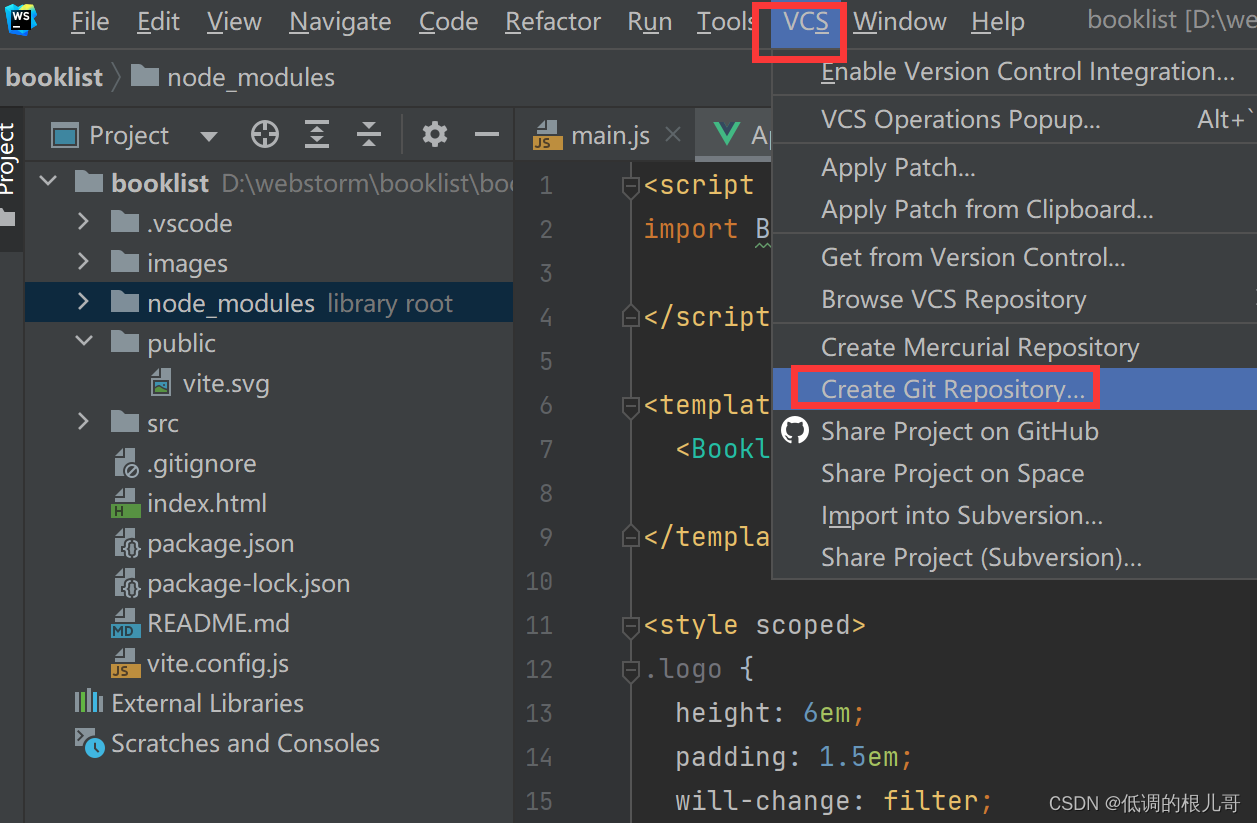
1.在webstorm中按照如下图所示操作。即在菜单栏选择vcs->create git repository,接着会弹出窗口,选择所在的项目即可。你会发现所有名称的都变红了,不要担心这是正常现象。

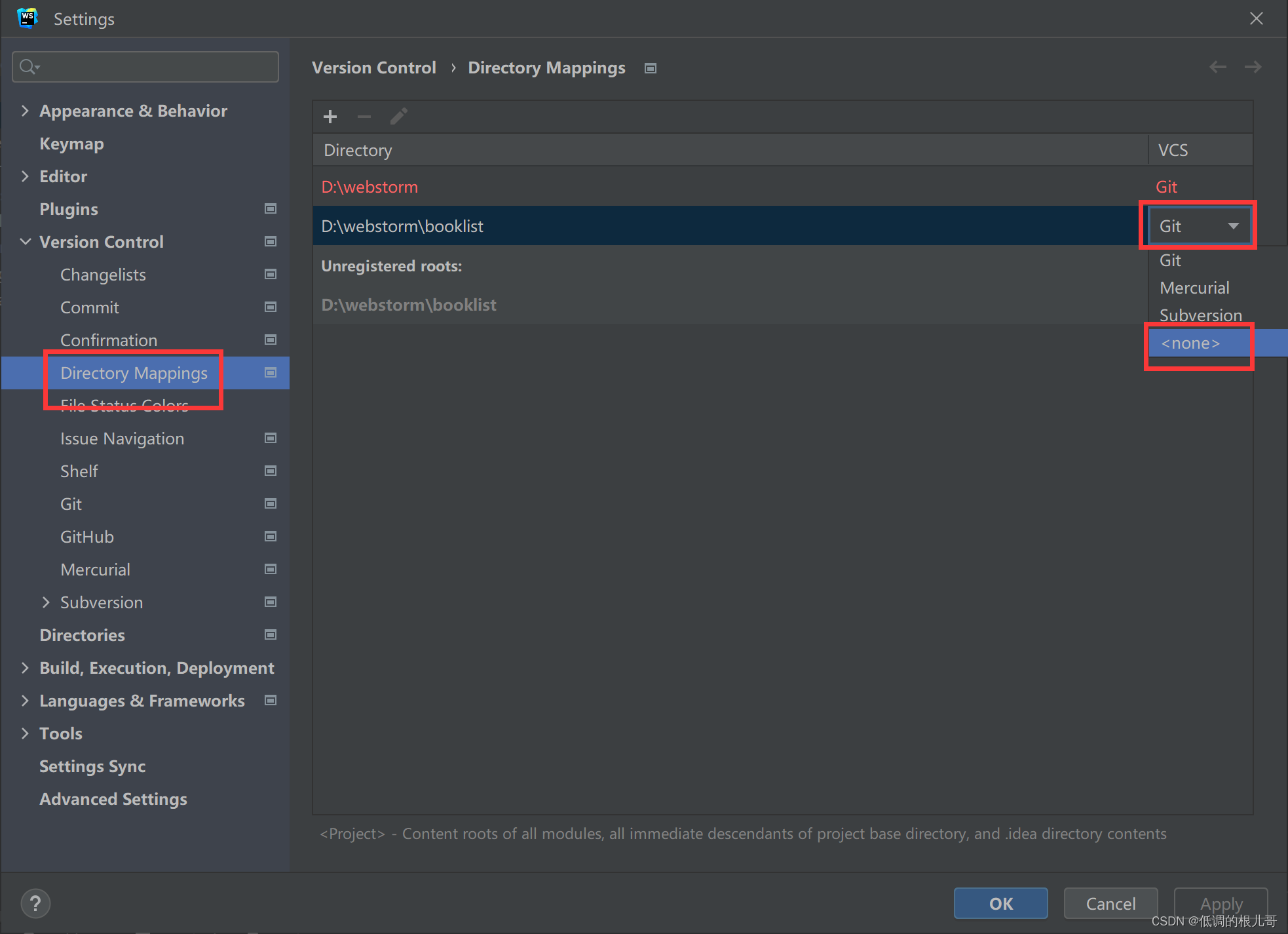
把项目改成正常颜色,在菜单栏选择flie->settings,按照下图步骤即可,最后点击ok.关闭窗口。(这步可做可不做,我强迫症,看不得爆红哈哈)

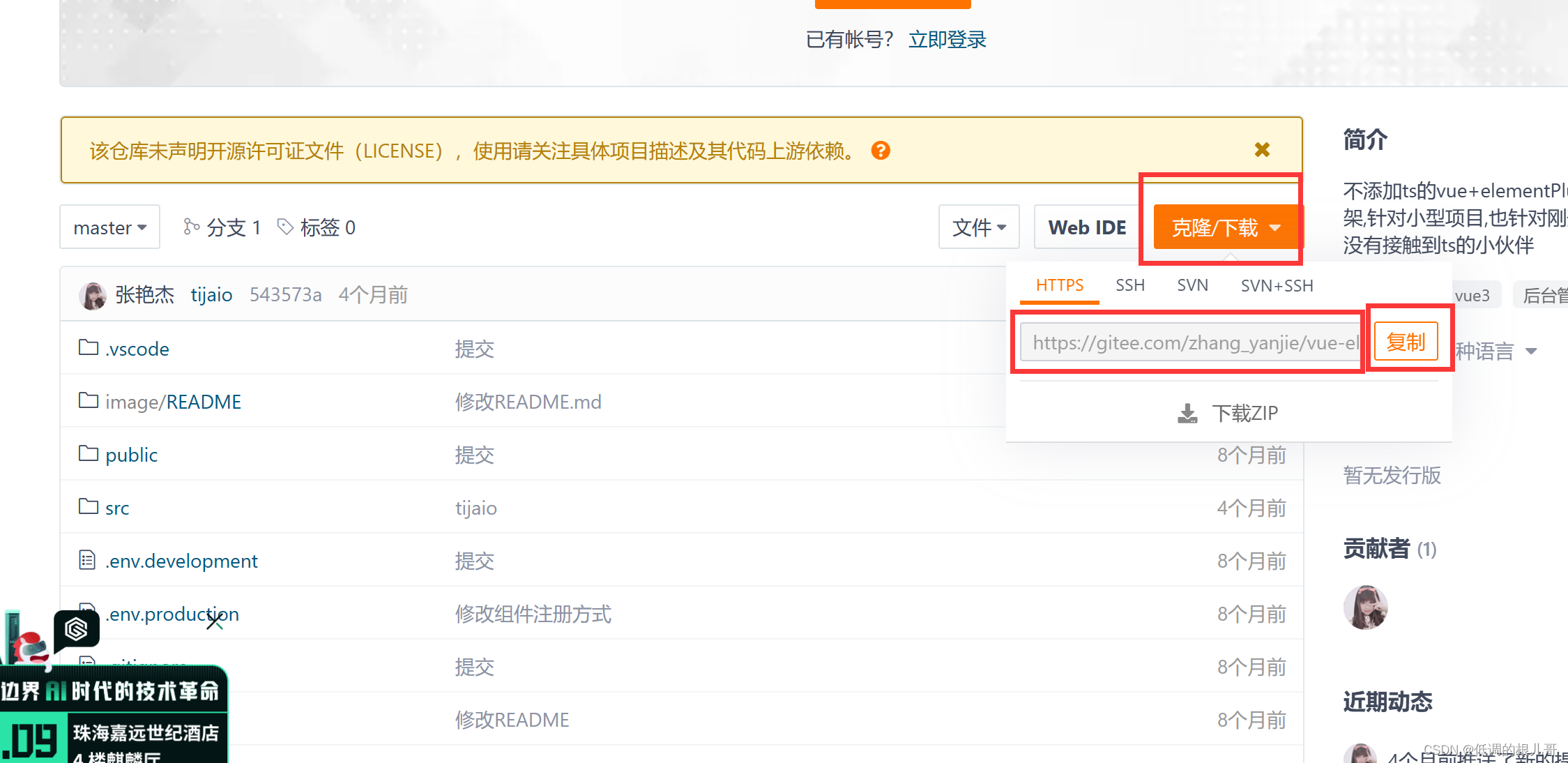
接下来就是导入gitee的项目了,打开gitee,找到你想导入的那个项目,找到链接,如下图,链接直接复制即可。

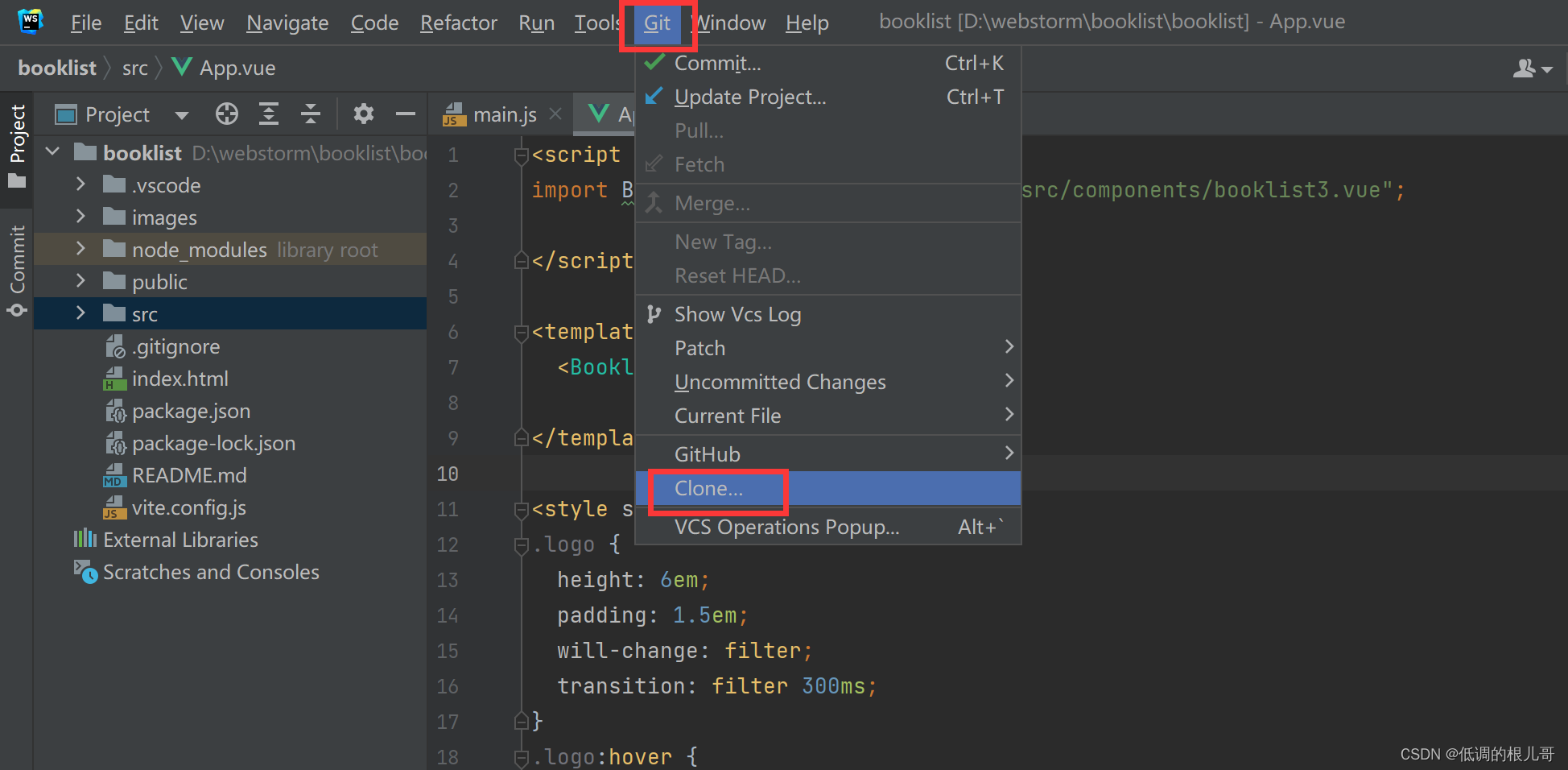
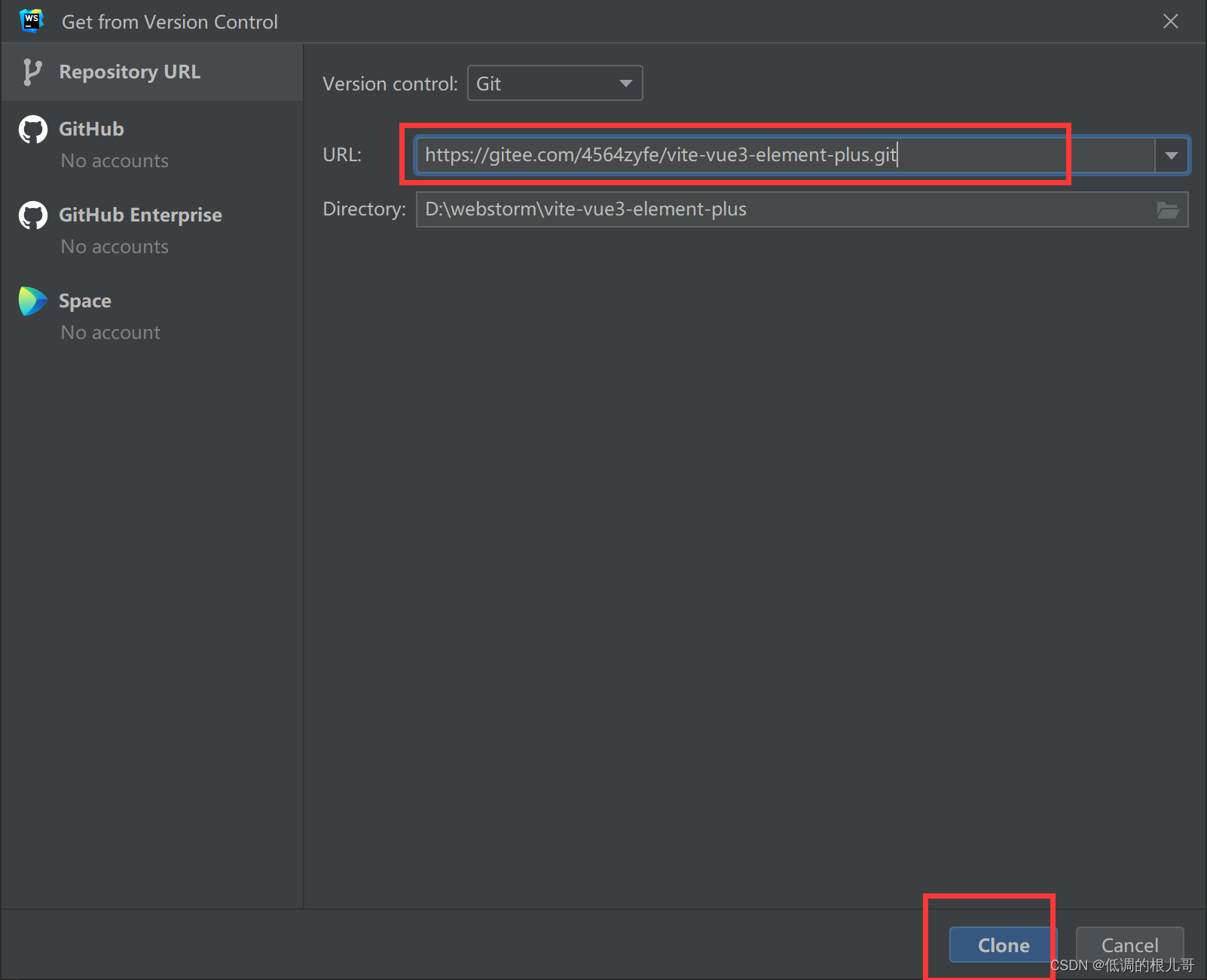
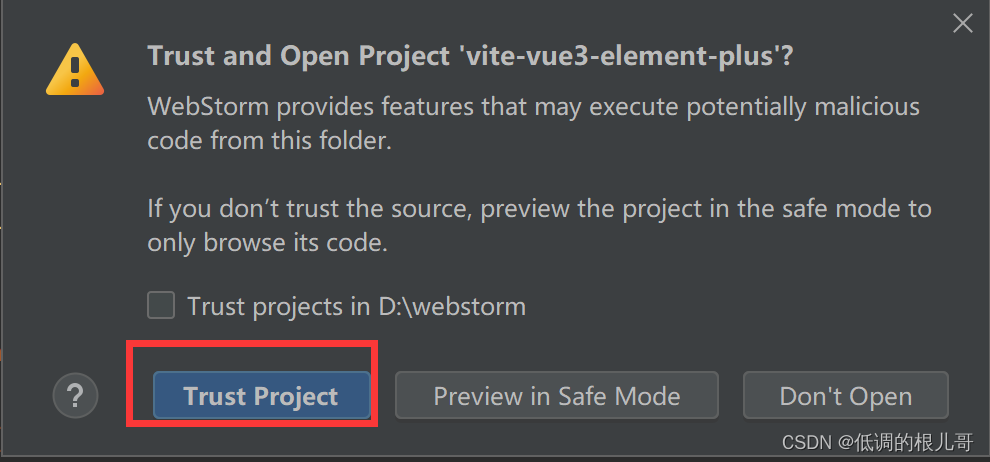
在webstorm中按照下面的图依次操作

此处填写的URL就是刚才在gitee中复制的链接



最后,就成功导入了,对其进行一下

五、如何才能运行导入的代码
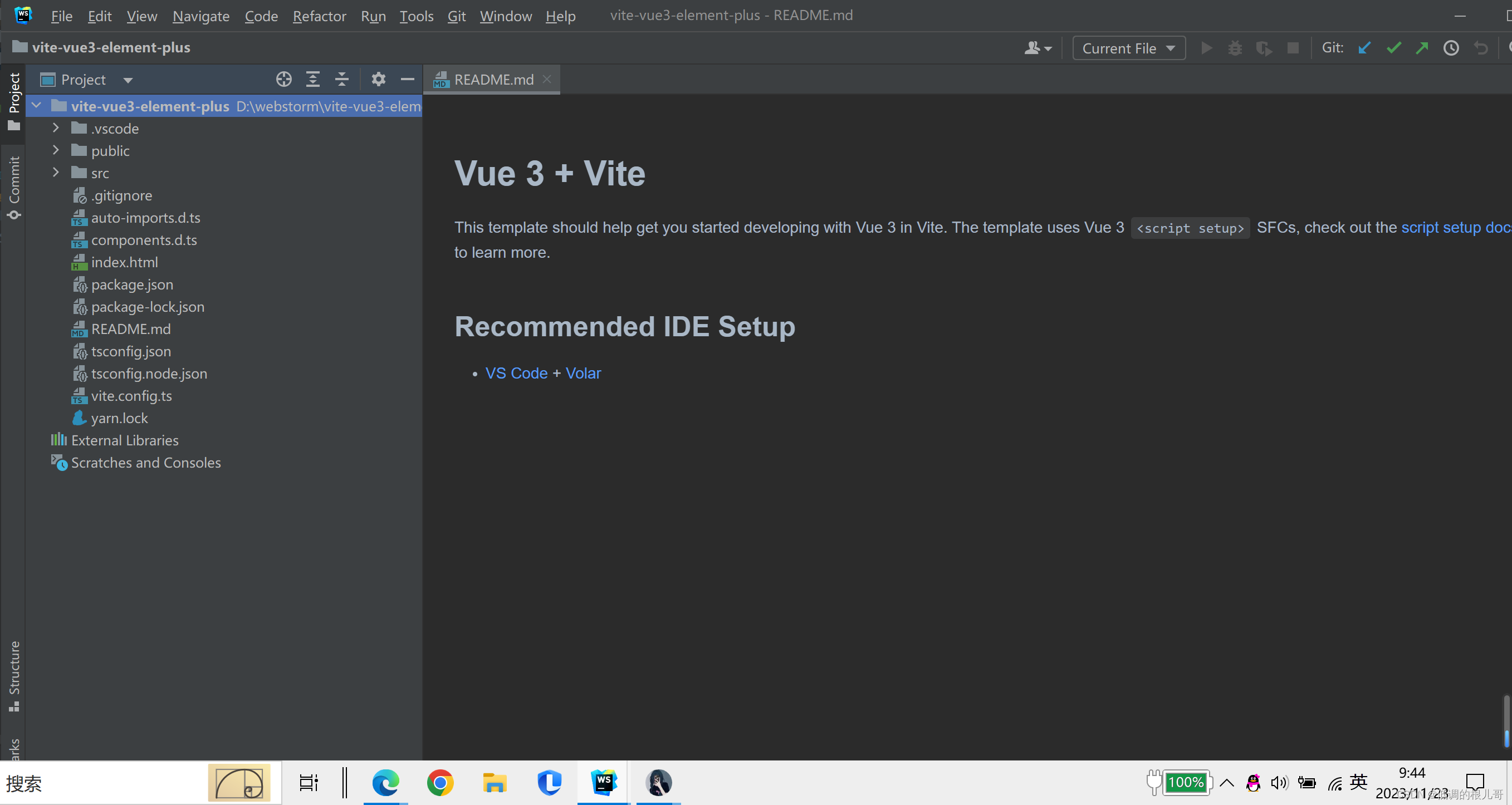
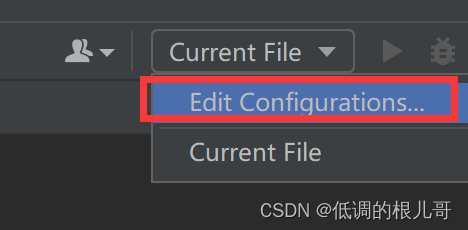
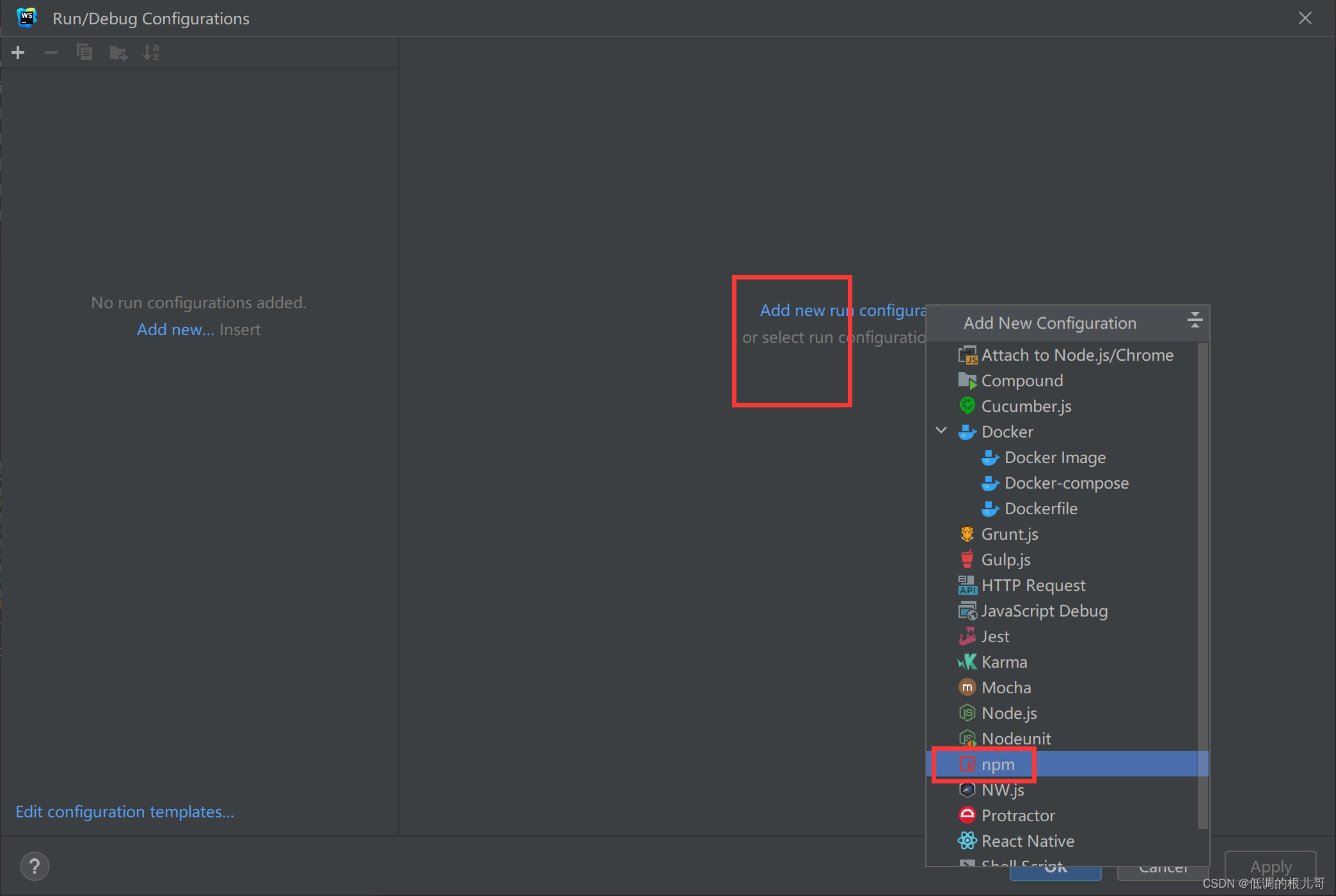
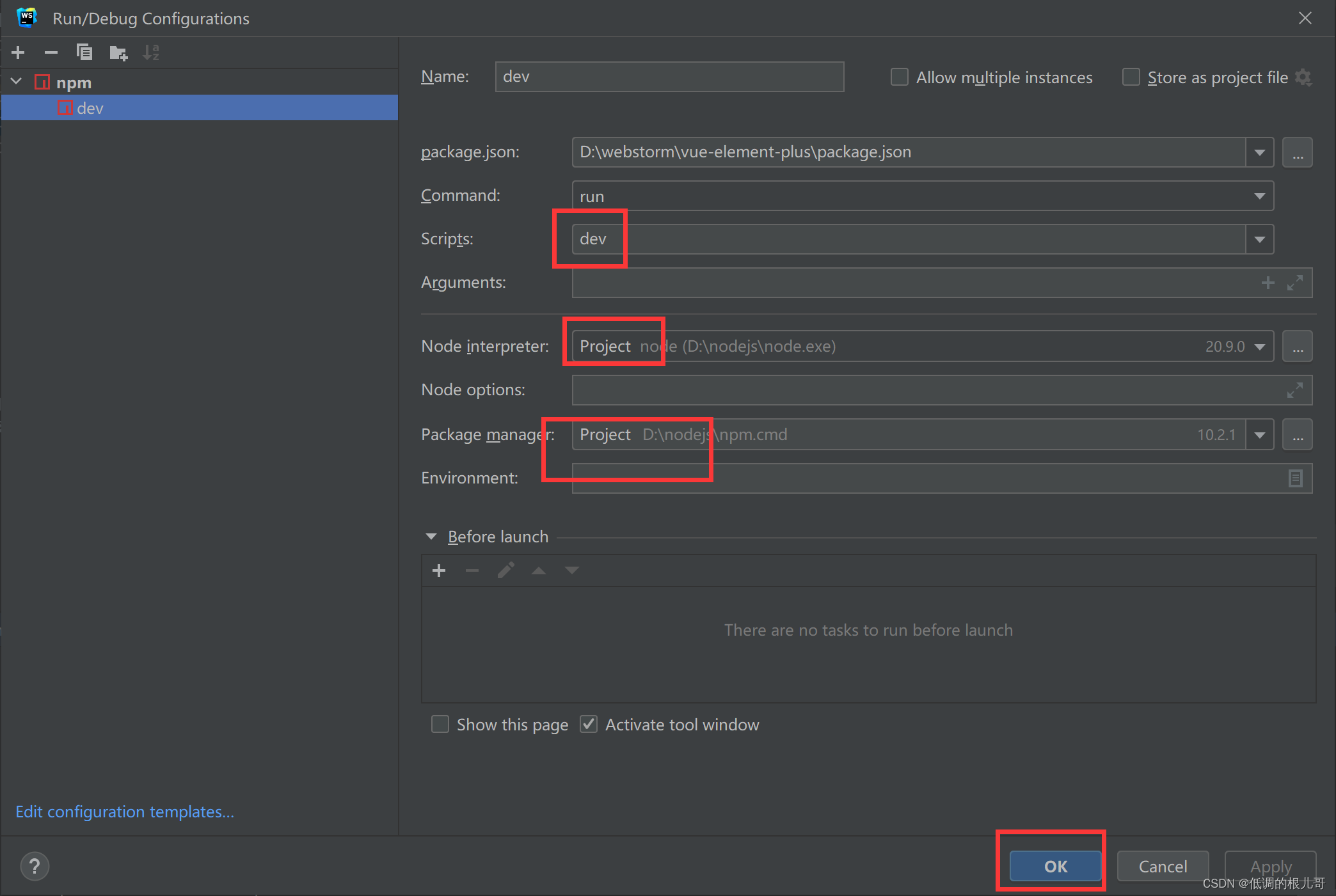
我打开的这个,我的webstorm是基于vue3+element plus的,所以我找的代码也是差不多这种的,不包含ts部分,按照我说的前面四个步骤导入成功后,在webstorm中右上角部分选择下拉,选择edit configurations



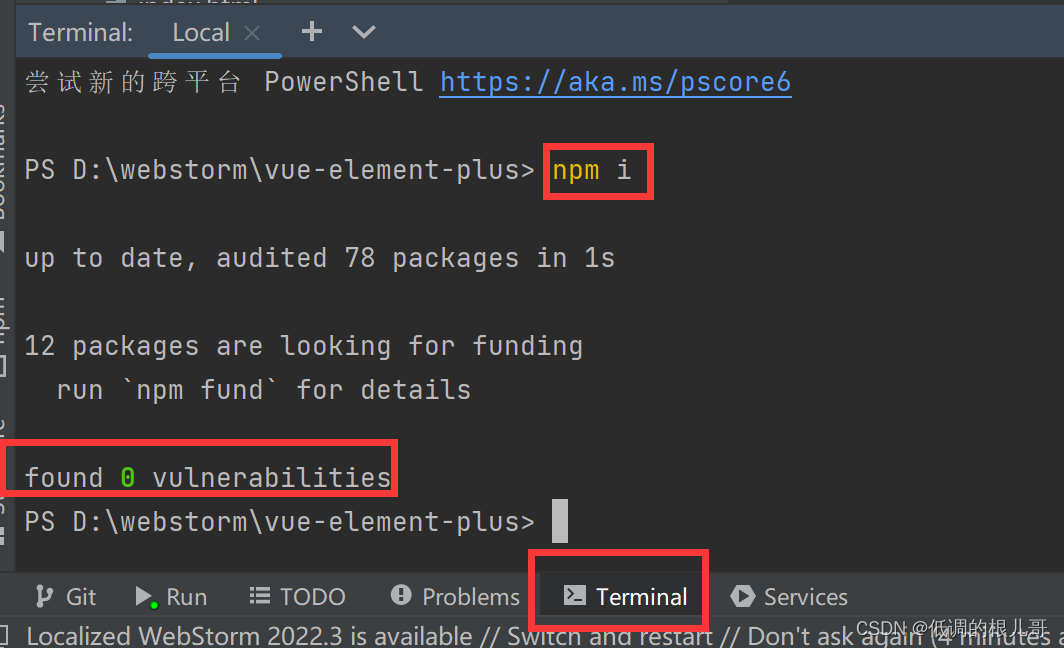
下载npm依赖,在Terminal中输入npm i

然后回车,下载后没有任何错误后。
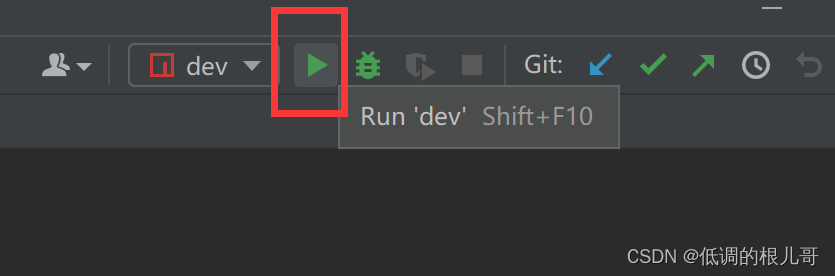
点击运行

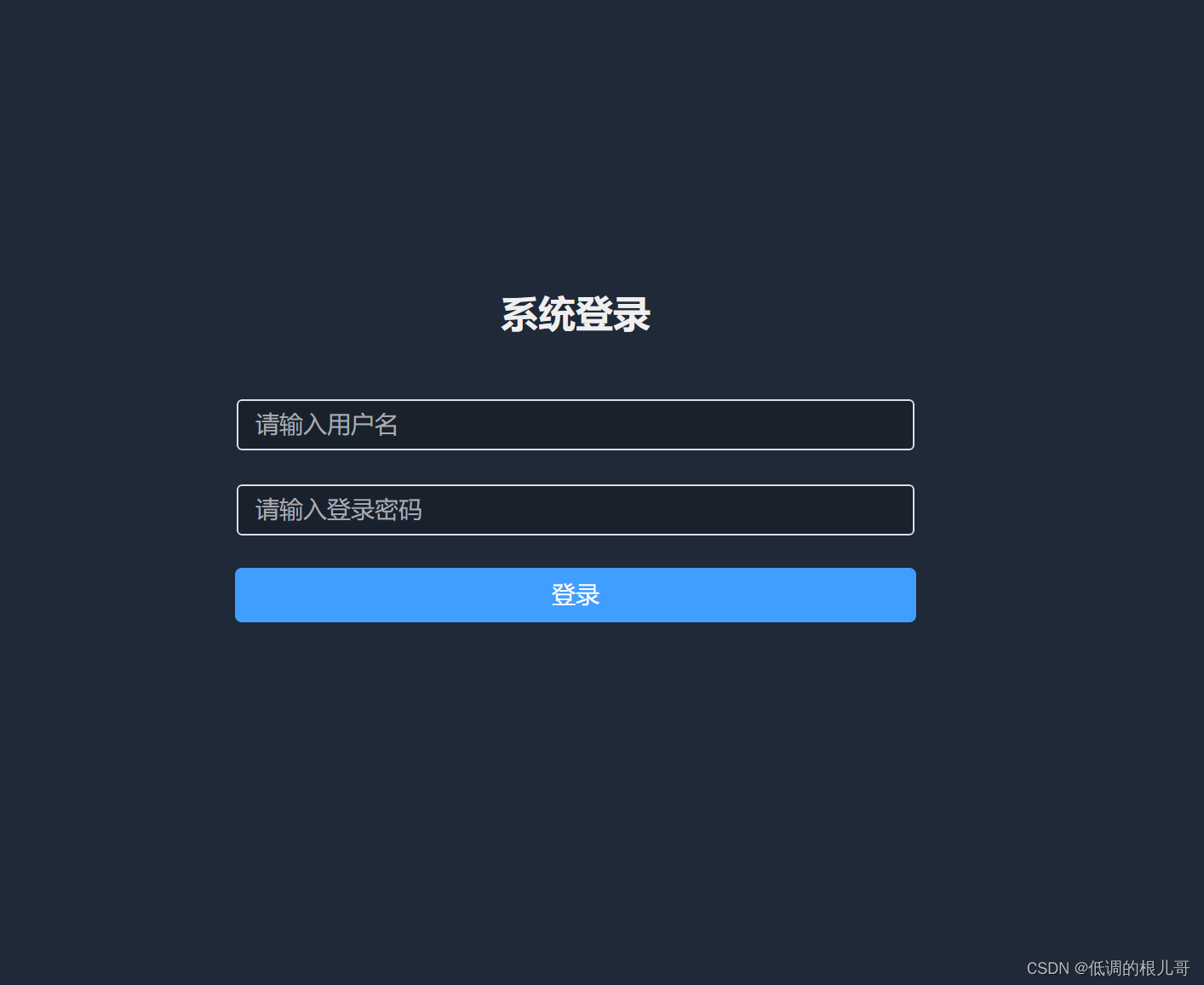
结果出来啦

想要编辑代码,直接修改后运行就可以啦~
参考链接:
webstorm配置github/gitee_webstorm 没有gitee-CSDN博客
[精选]Git 详细安装教程(详解 Git 安装过程的每一个步骤)_git安装_mukes的博客-CSDN博客
WebStorm配置npm运行vue项目_webstorm 无npm dev脚本-CSDN博客