element-plus的icon 已经独立出来了,需要单独安装
1. npm安装 icon包
npm install @element-plus/icons-vue
2.注册到全局组件中
同时注册到全局组件中,或者按需单独引入,这里只介绍全局引入。
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import * as Icons from '@element-plus/icons-vue' // 引入所有图标,并命名为 Icons
// 通过遍历的方式注册所有 svg组件,会牺牲一点点性能
import App from './App.vue'
import router from './router'
const app = createApp(App)
for (let i in Icons) {
app.component(i, Icons[i])
}
app.use(createPinia())
app.use(router)
app.use(ElementPlus)
app.mount('#app')
3.使用
可使用e-icon标签,引入对应的icon,也可和button联合使用

<el-icon>
<Plus />
</el-icon>
<el-icon>
<Loading />
</el-icon>

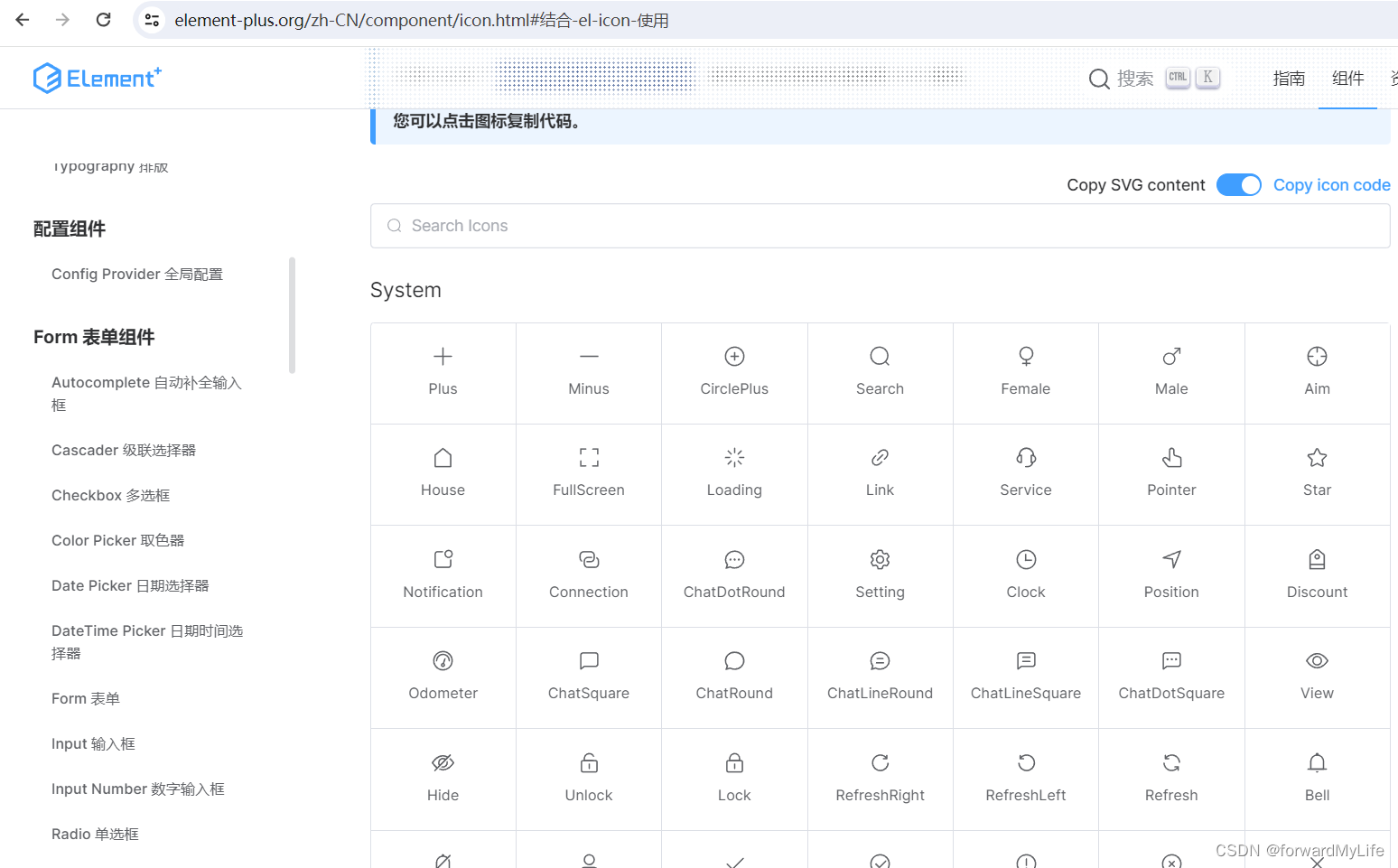
具体需要哪些icon 可上官网上搜索
http://element-plus.org/zh-CN/component/icon.html#%E7%BB%93%E5%90%88-el-icon-%E4%BD%BF%E7%94%A8