参考:http://www.gradio.app/docs/gallery | 参考代码(老版本,有错误)
gradio基础使用1:http://blog.csdn.net/imwaters/article/details/131400571

说明
基于python的浏览器上多图片显示,是很多复杂程序基本环节,本文写出最简单形式方便大家修改。
应用:例如上传一张图片,经过处理,输出查询结果。
注意官网文档不完善,如果不使用 gradio.Gallery().style() 是无法控制显示图片的布局的
本文 gradio_version 3.34.0
完整代码
# -*- coding: utf-8 -*-
# @Time : 2023/10/12 13:48
# @Author : XyZeng
import os
import gradio as gr
def get_img_lits(img_dir):
imgs_List=[ os.path.join(img_dir,name) for name in sorted(os.listdir(img_dir)) if name.endswith(('.png','.jpg','.webp','.tif','.jpeg'))]
return imgs_List
def input_text(dir):
img_paths_list=get_img_lits(dir) # 注意传入自定义的web
# 结果为 list,里面对象可以为
return img_paths_list
'''
gr.Gallery()
必须要使用.style()才能控制图片布局
'''
demo = gr.Interface(
fn=input_text,
inputs=gr.inputs.Textbox(default='./dir_show'),
# inputs=gr.inputs.Image(type="pil"),
outputs=gr.Gallery(
label="最终的结果图片").style(height='auto',columns=4),
title='显示某路径下的所有图片的缩略图23.10.12',
)
if __name__ == "__main__":
demo.launch()
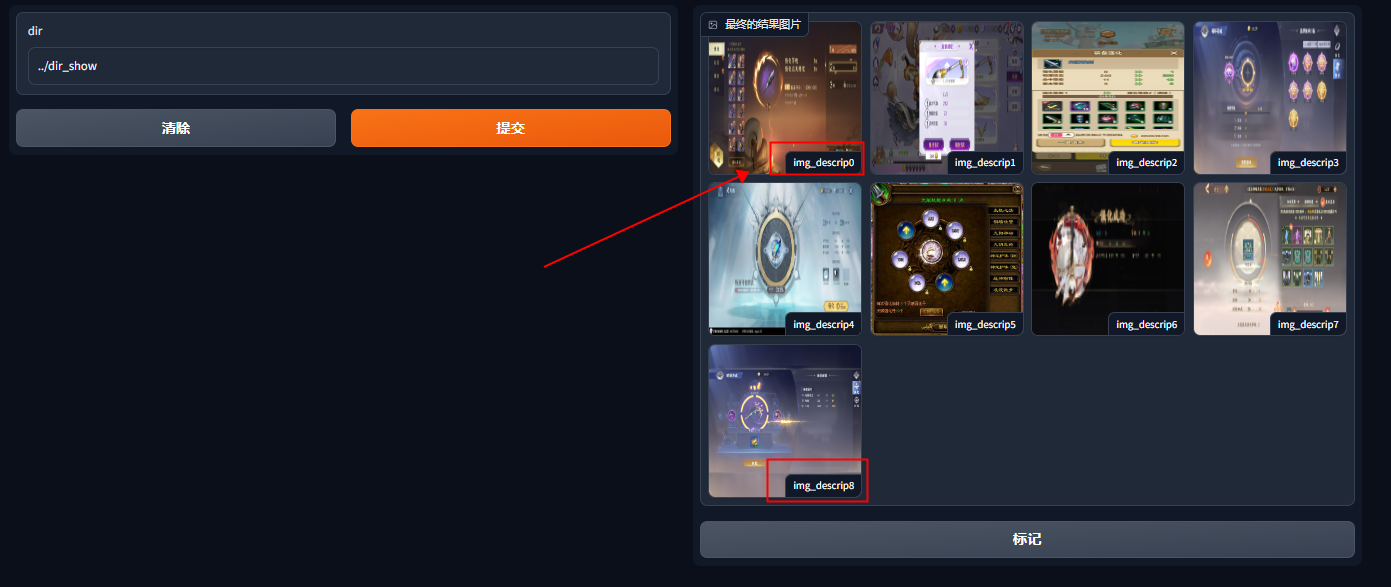
应用二 显示图片带注释

核心语句
outputs=gr.Gallery(label=“最终的结果图片”).style(height=‘auto’,columns=4),
dict_path.append((img_paths_list[i] ,‘img_descrip’+str(i))) # 表示 list.append【 图片路径,图片描述】, 图片描述可以自定义字符串
# -*- coding: utf-8 -*-
# @Time : 2023/10/12 13:48
# @Author : XyZeng
import os
import gradio as gr
def get_img_lits(img_dir):
imgs_List=[ os.path.join(img_dir,name) for name in sorted(os.listdir(img_dir)) if name.endswith(('.png','.jpg','.webp','.tif','.jpeg'))]
return imgs_List
def input_text(dir):
img_paths_list=get_img_lits(dir) # 注意传入自定义的web
# 结果为 list,里面对象可以为
dict_path=[]
for i in range(len(img_paths_list)):
dict_path.append((img_paths_list[i] ,'img_descrip'+str(i))) # 图片路径,图片描述, 图片描述可以自定义字符串
print(dict_path)
return dict_path
'''
gr.Gallery()
必须要使用.style()才能控制图片布局
http://www.gradio.app/docs/gallery
As output: expects a list of images in any format, List[numpy.array | PIL.Image | str | pathlib.Path],
or a List of (image, str caption) tuples and displays them.
'''
demo = gr.Interface(
fn=input_text,
inputs=gr.inputs.Textbox(default='./dir_show'),
# inputs=gr.inputs.Image(type="pil"),
outputs=gr.Gallery(label="最终的结果图片").style(height='auto',columns=4),
title='显示某路径下的所有图片的缩略图23.10.12',
)
if __name__ == "__main__":
print("gradio_version",gr.__version__)
demo.launch(
server_name="0.0.0.0", # 不指定默认是只能本机 127.0.0.1访问,指定后可局域网访问
# server_port=7862 # 可指定端口,好处是固定,坏处是可能占用,默认自动纷纷端口
)
附录
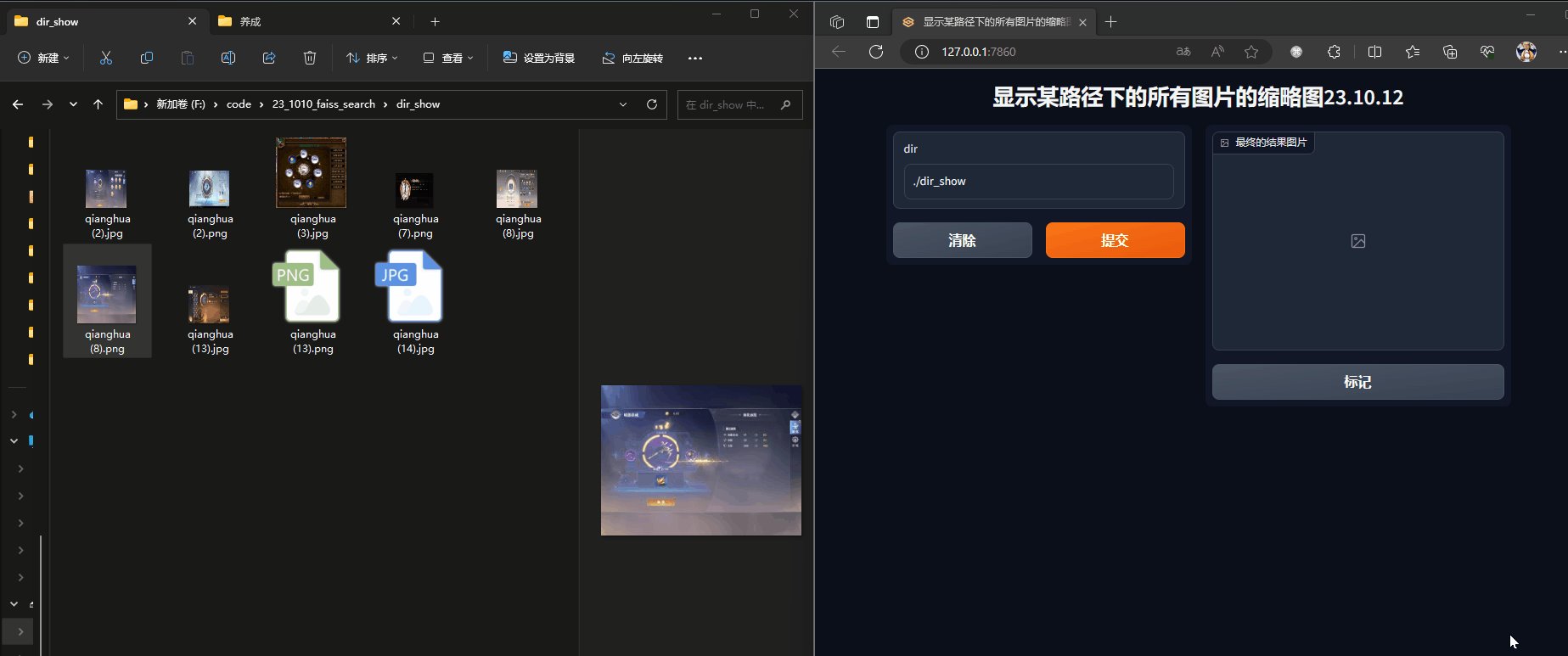
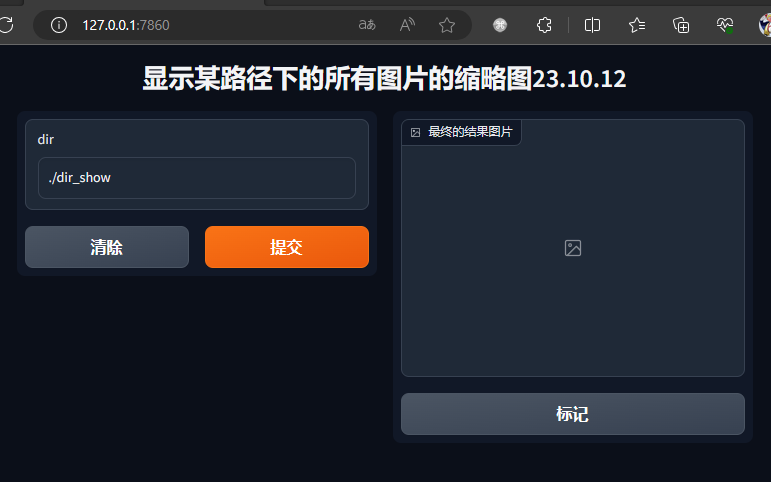
初始化界面
如果要局域网内访问,demo.launch(server_name=“0.0.0.0”)
demo.launch()启动是本机访问
demo.launch(
server_name="0.0.0.0", # 不指定默认是只能本机 127.0.0.1访问,指定后可局域网访问
# server_port=7862 # 可指定端口,好处是固定,坏处是可能占用,默认自动纷纷端口
)

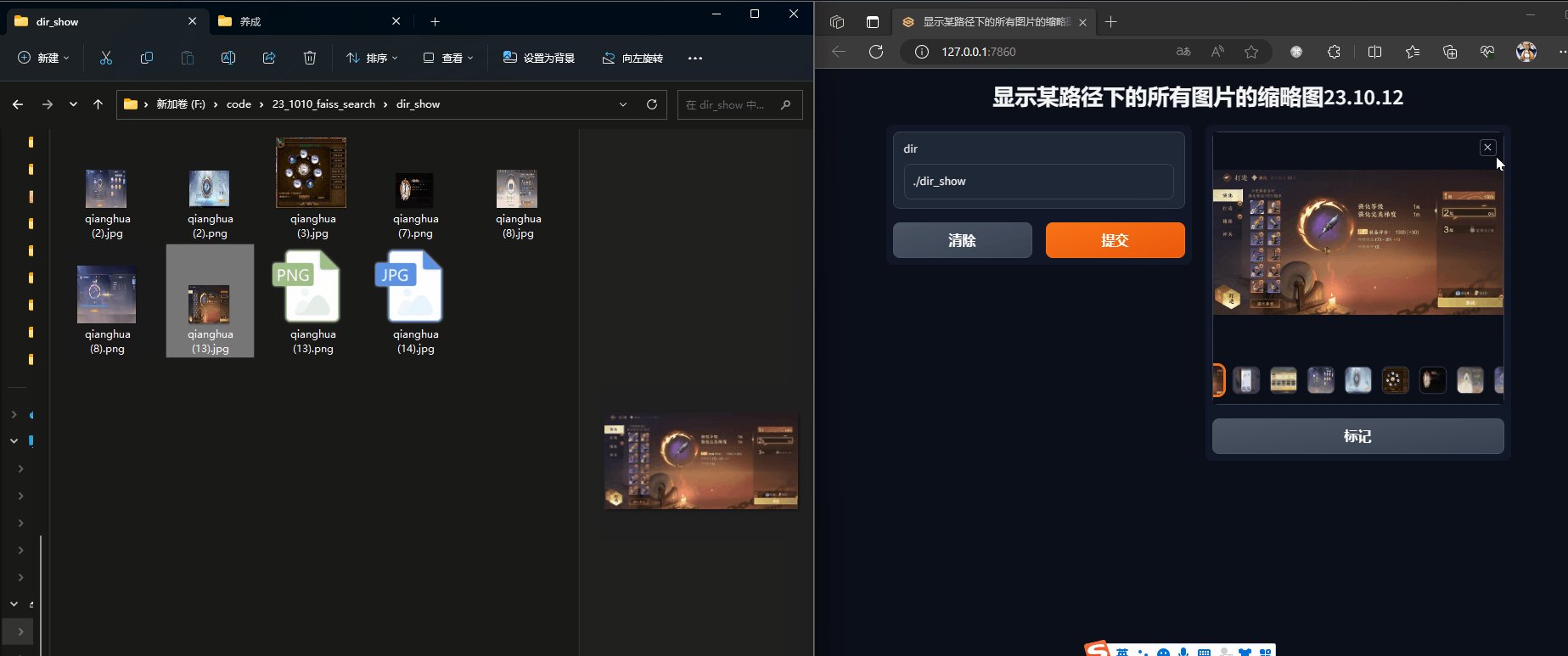
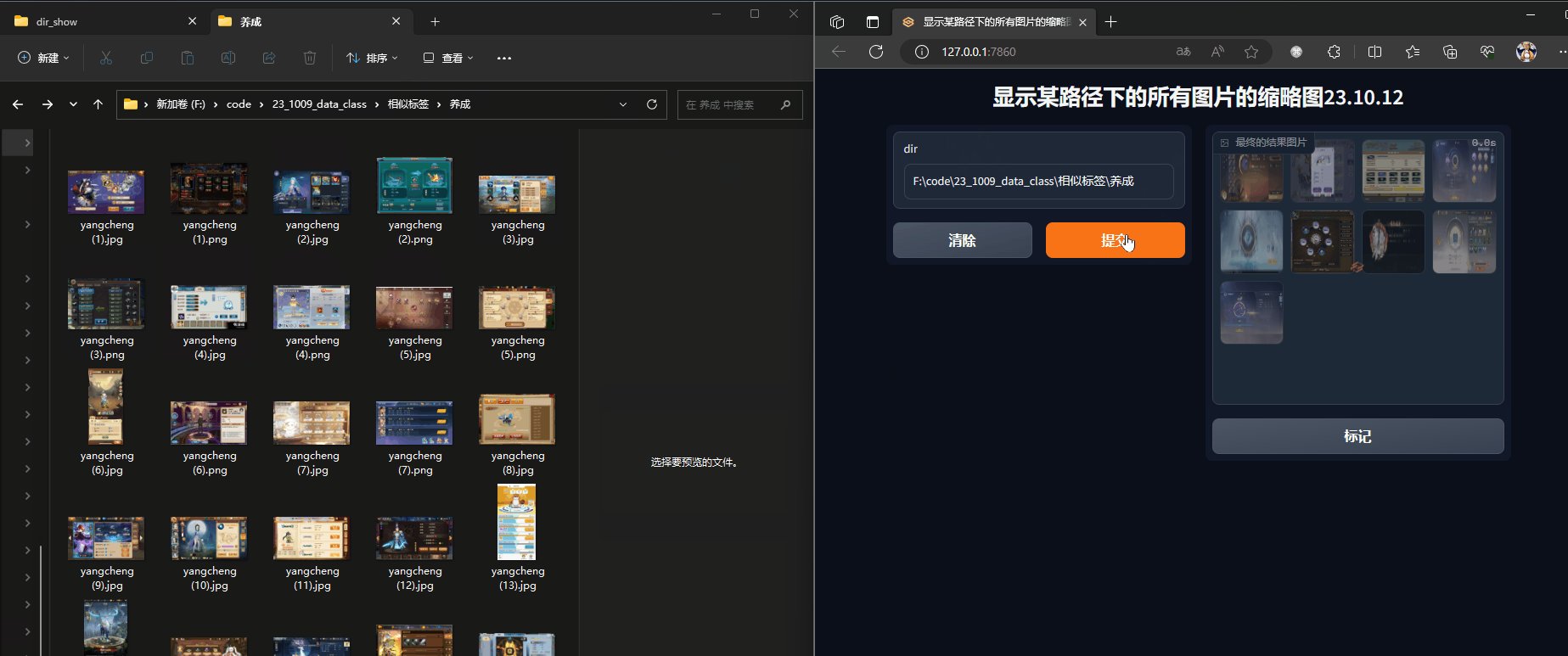
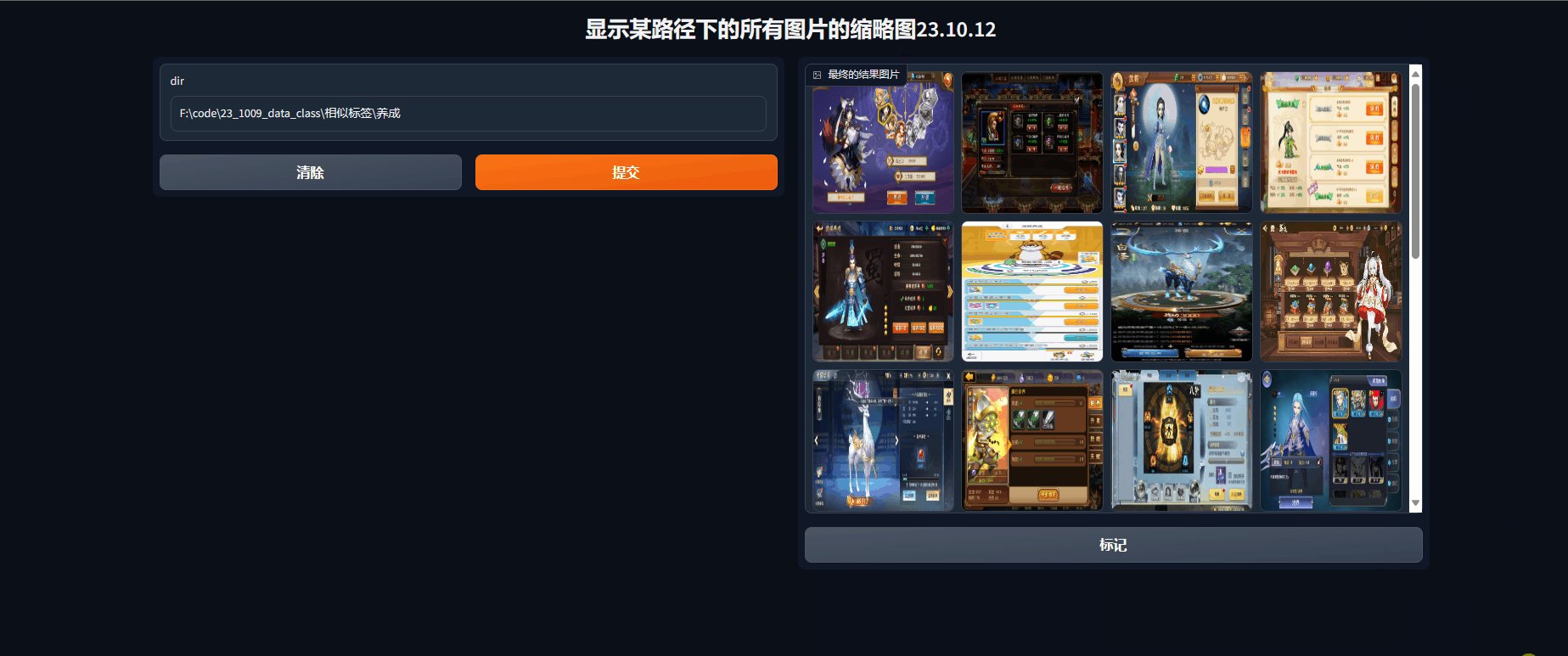
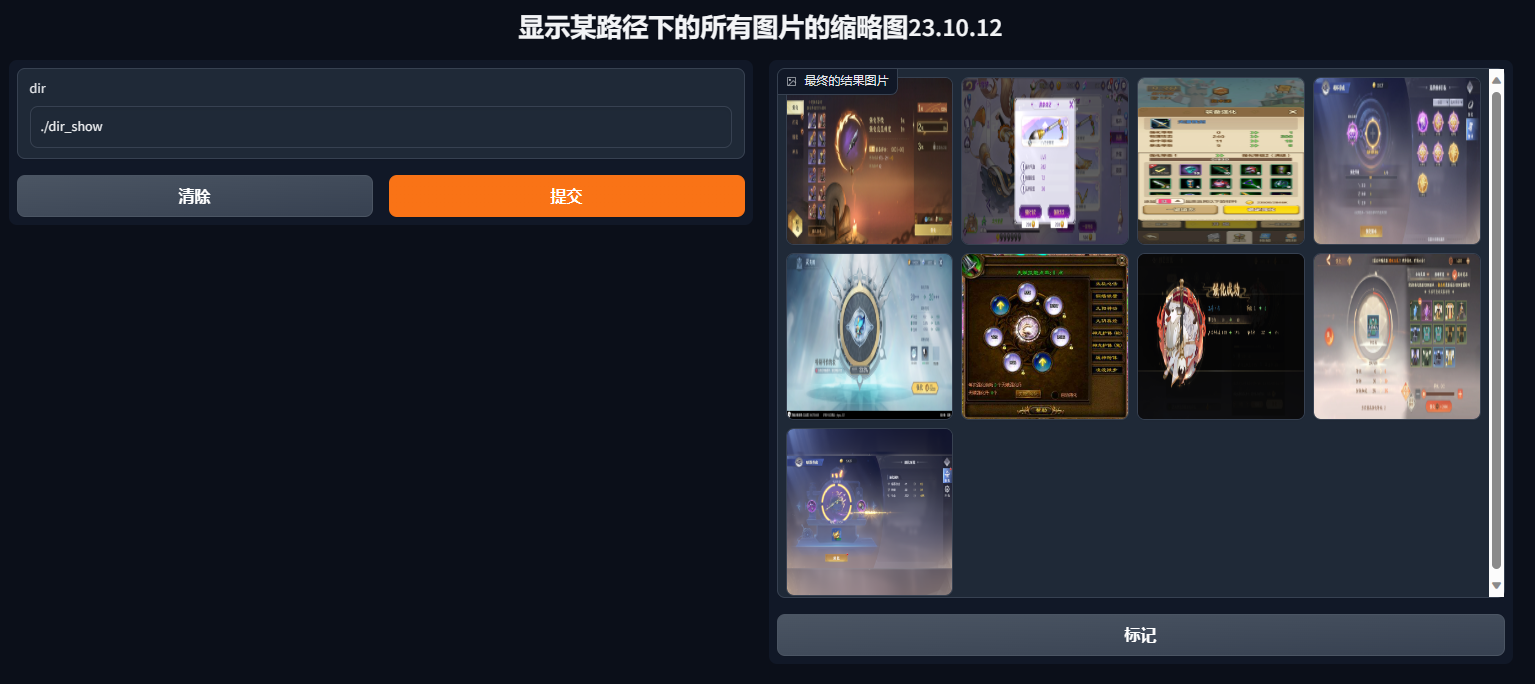
缩略图界面

点击后图片可放大




