交互式流程图组件DHTMLX Diagram v6.0 – 拥有更灵活的高度可定制功能
DHTMLX Diagram库允许用几行代码构建JavaScript流程图,通过自动布局和实时编辑器,它可以更容易地将复杂数据可视化到一个整洁的层次结构中。
DHTMLX Diagram v6.0版本发布,带来了众多令人兴奋的新功能和改进,使得这个JavaScript图表库更加强大和灵活。此次更新不仅增强了现有的功能,还引入了许多全新的特性,极大地提升了用户的开发体验和图表的表现力。
在自定义方面,v6.0版本提供了更强大的配置选项和API接口。开发者可以更灵活地定制节点、连接线和图表布局,以实现个性化的展示效果。新增的样式和主题支持,使得图表的视觉效果更加丰富多样,能够轻松融入不同的UI设计风格。
DHTMLX Diagram 6.0正式版下载
全新的可定制主题
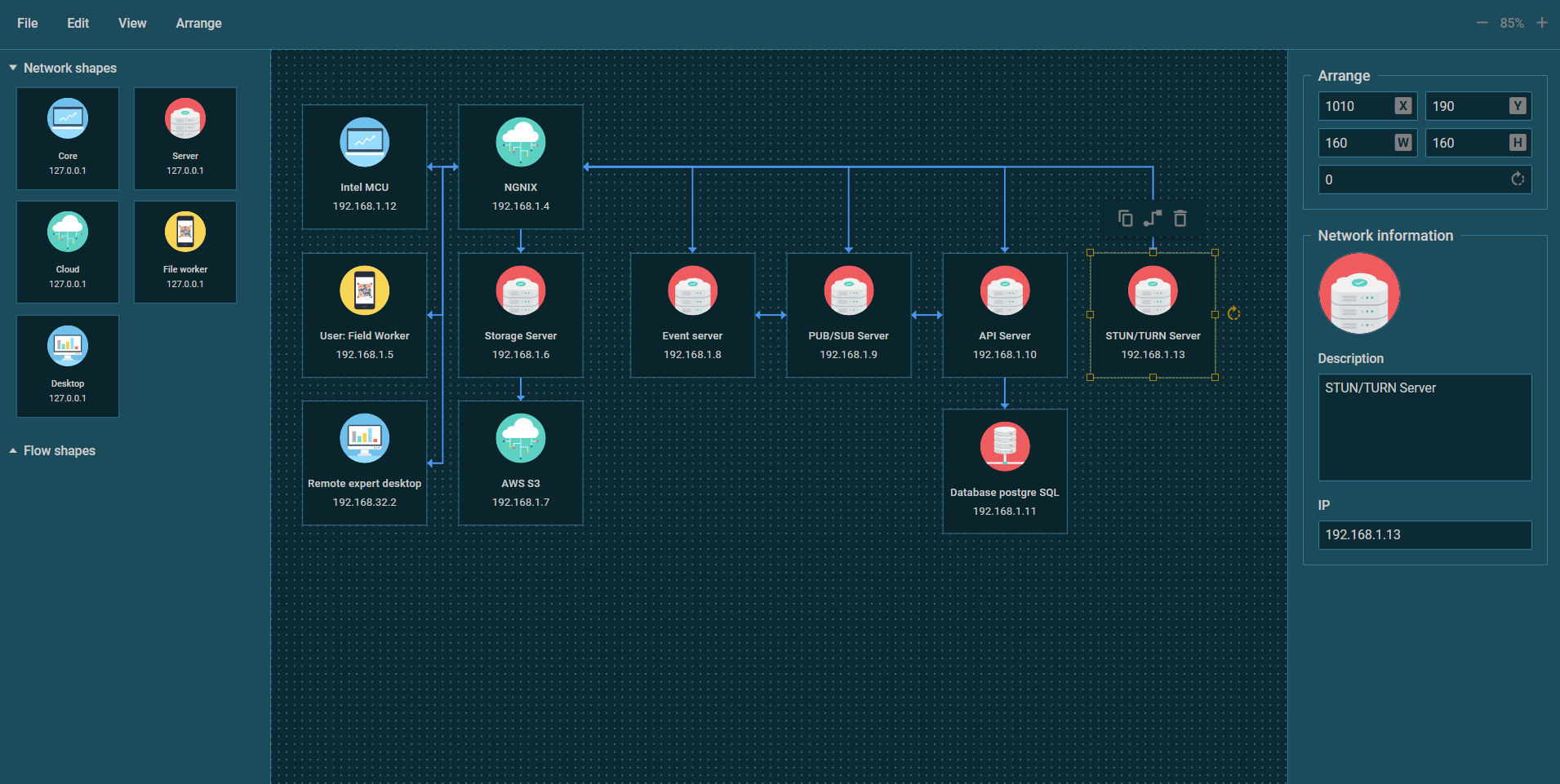
DHTMLX Diagram 6.0中包含了全新的可定制内置主题,用户可以应用四种不同的主题——浅色(默认)、深色、浅色高对比度和深色高对比度,来立即改变流程图组件和编辑器的外观。

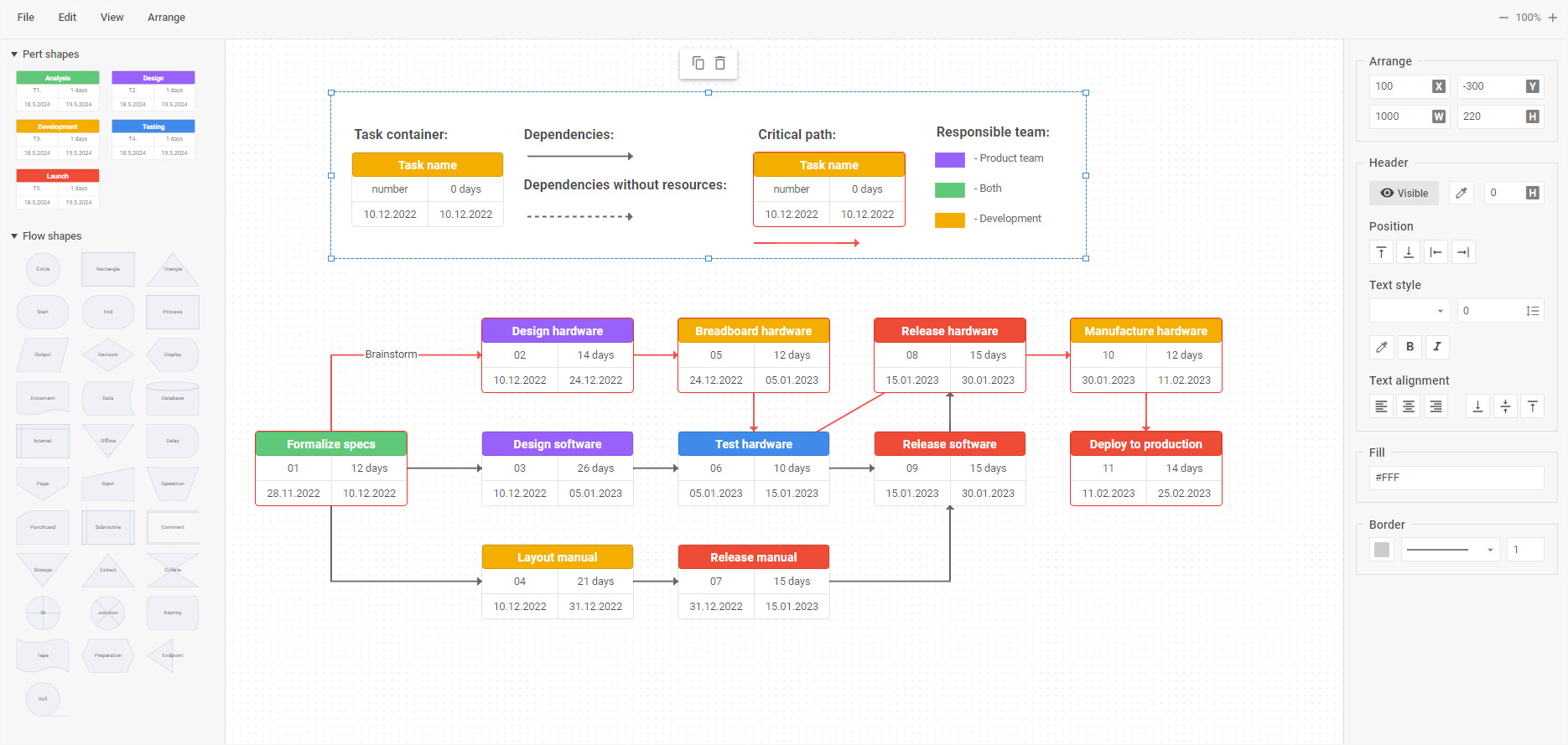
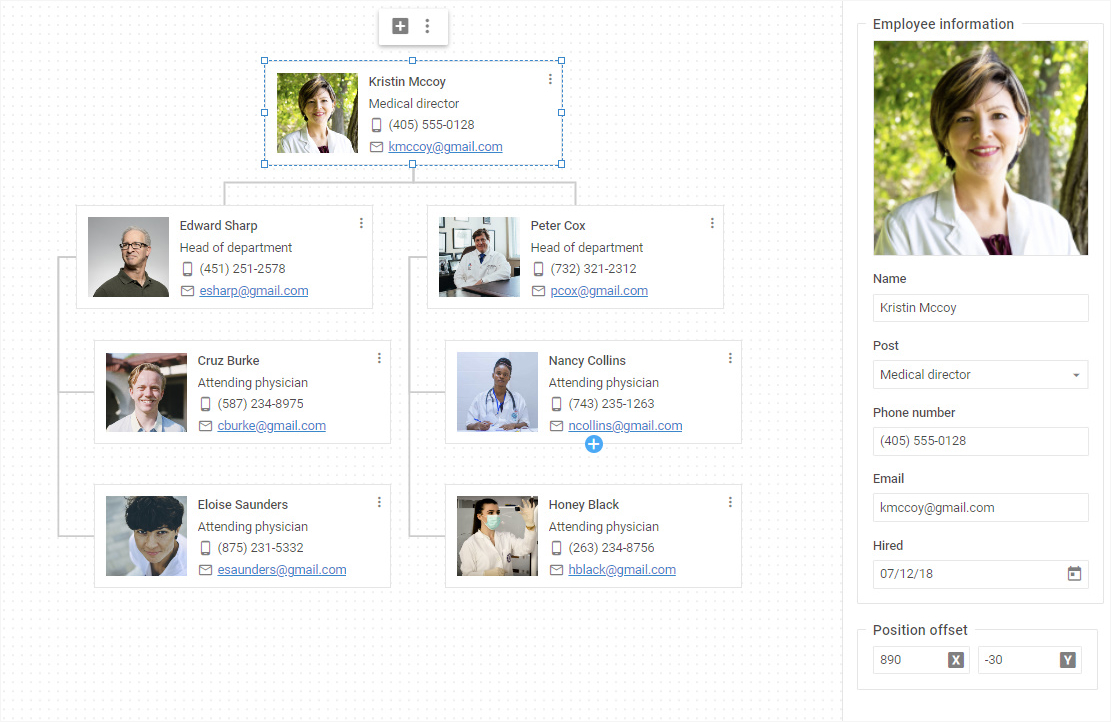
高度可定制的编辑栏
在6.0版本中将Editbar的面板可配置性和流程图编辑器的可定制性提升到了一个新的水平,现在用户可以根据需要调整编辑器的这一部分并应用自定义逻辑。功能列表包括以下内容:
一组预定义的基本和复杂控件

根据所选形状(或其他条件)动态编辑栏管理

创建自定义控件

创建HTML内容

灵活的工具栏配置
以前编辑器的工具栏涵盖了与编辑过程管理相关的基本需求,但现在您可以让最终用户做更多的事情!从v6.0开始,您可以根据任何项目需求对工具栏进行微调。
在默认模式下,DHTMLX Diagram编辑器的默认工具栏配置现在包括4个主要部分,其中包含用于特定目的的元素:
- 文件 – 导入和导出文件
- 编辑 – 管理和修改流程图形状、连接器、组等
- 视图 – 管理编辑器元素的视图
- 排列 – 编辑器元素的定位

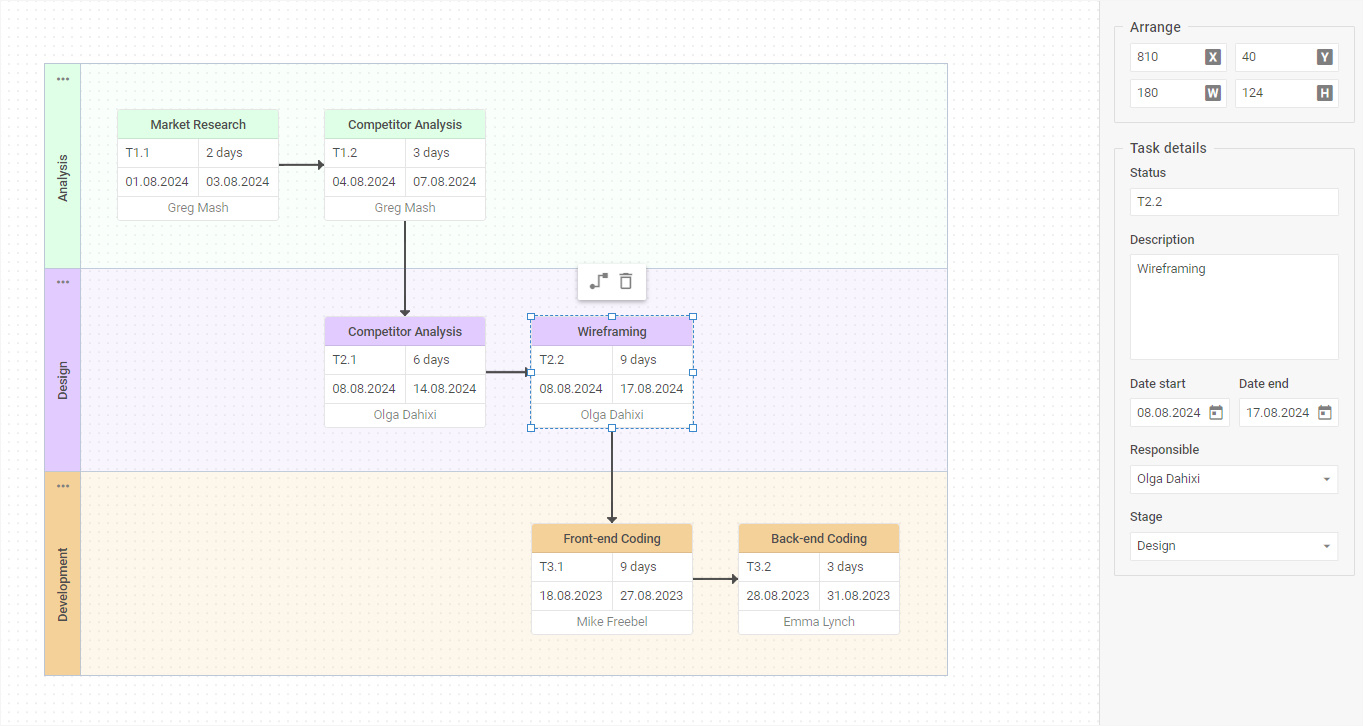
此外,DHTMLX Diagram v6.0还增强了与其他DHTMLX组件的集成能力。通过无缝对接DHTMLX Gantt、Scheduler等组件,开发者可以构建更复杂、更具交互性的应用系统。例如,在项目管理工具中,可以同时展示甘特图和流程图,提供全方位的项目视图。
用户体验方面,新版本改进了图表的交互操作。拖拽、缩放、节点编辑等操作变得更加直观和流畅,用户可以轻松地进行图表的编辑和调整。同时,新增的快捷键支持和上下文菜单功能,使得操作更加便捷高效。
总的来说,DHTMLX Diagram v6.0版本通过一系列功能的增强和优化,进一步巩固了其在JavaScript流程图库中的领先地位。无论是性能、功能还是用户体验,都达到了一个新的高度,为开发者提供了更加强大和灵活的解决方案。