Vue3学习第二天记录
Vue3学习第二天记录
- 背景
- 说明
- 截图记录
- 一个简单的JS文件
- Vue3的watch()函数
- Vue3的toRef()/toRefs()函数
- 前端数据类型的分类
- 前端写一个对外暴露的函数
- 前端的…语法
- Vue3中watch()函数的总结
- Vue3中watchEffect()函数
- Vue3中watch()函数的坑
- Vue3中computed()函数
背景
最近在学习尚硅谷的Vue2的入门课程, 后面也在Vue2的基础上介绍了一下Vue3, 这里简单做一个记录.
说明
个人学习笔记, 算是自己的一个简单的交付件, 可能对别人用处不大.
截图记录
一下是学习记录中的一些截图记录. 可能是当时有有点灵感. 后续也需要多多复习一下.
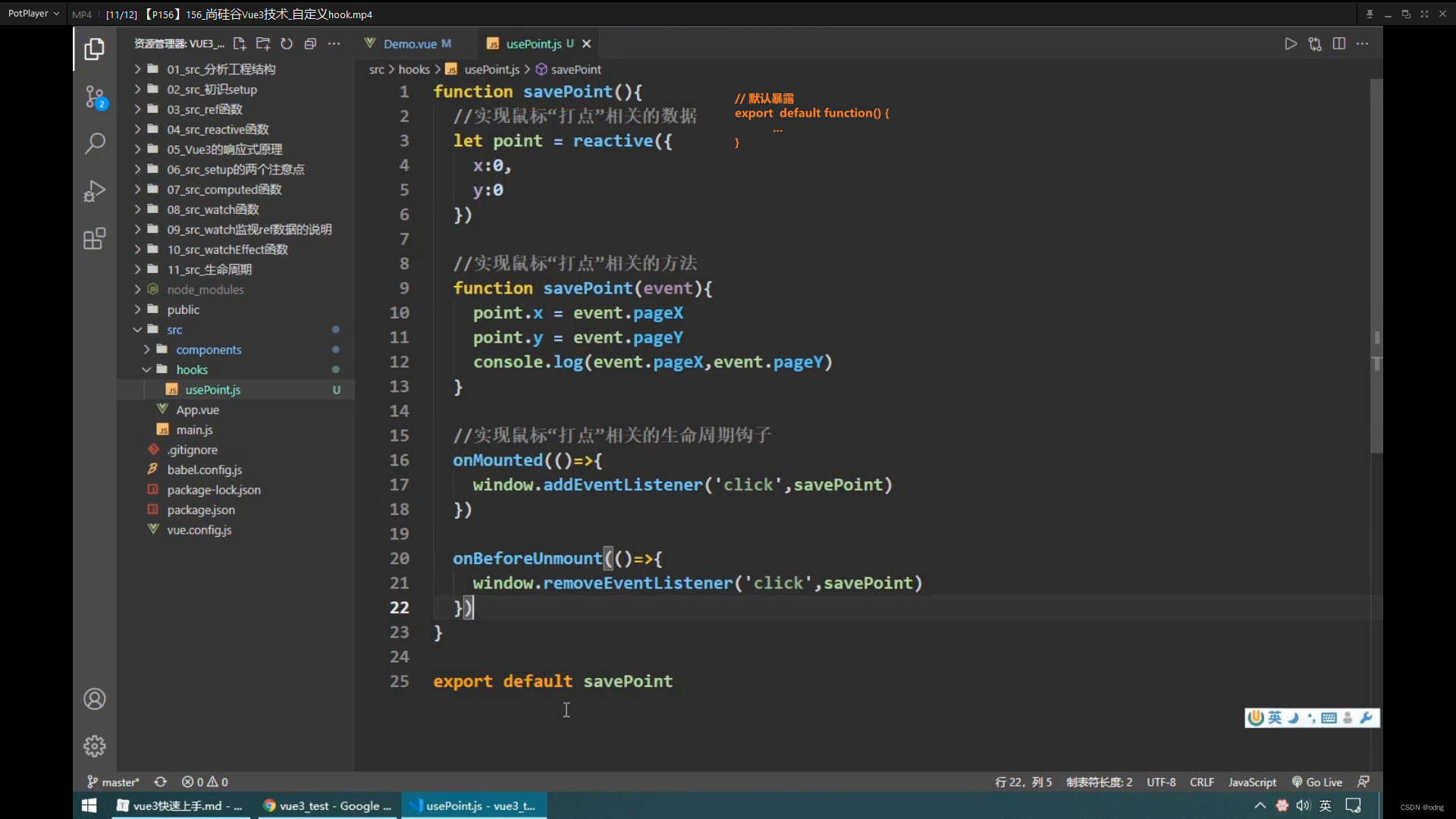
一个简单的JS文件
感觉就像一个非常简单的方法, 调用方只需要 userPoint() 就可以了, 非常简单. 但是实际项目中应该不会这样吧!

Vue3的watch()函数
有很多种场景, 具体用到的时候不妨再去查阅资料, 问问GPT

Vue3的toRef()/toRefs()函数
这里不能直接用ref(), 使用ref()其实是直接返回一个 RefImpl 的对象, 与上面的数据就是隔离开来的了.

前端数据类型的分类
总感觉前端的分类是: 基本数据类型, 普通对象, 数组.
但是在Java中就只有两类: 8大基本数据类型和引用数据类型

前端写一个对外暴露的函数
这个可以简写, 直接 export default function() {…}
使用默认暴露, 像是一个匿名函数.

前端的…语法
也是前端的基本功, 感觉是在解构一个对象. 把对象里面的属性都解构出来.

Vue3中watch()函数的总结
主要就监控属性, 笔记中老师列举了尽量多的场景, 这里留一个印象, 需要使用的时候再去深究.

Vue3中watchEffect()函数
这个函数就是, 你用到哪个属性我就去监视哪个属性.
直译过来感觉是: 起作用/生效的时候去监视.

Vue3中watch()函数的坑
老师讲解的版本中, watch()函数这个场景下不能正确获取oldValue

Vue3中computed()函数
和Vue2中computed配置功能是一样的.





