【HarmonyOS 4.0 应用开发实战】如何配置环境、创建并运行项目


个人名片:
🐼作者简介:一名大三在校生,喜欢AI编程🎋
🐻❄️个人主页🥇:落798.
🐼个人WeChat:hmmwx53
🕊️系列专栏:🖼️
- 零基础学Java——小白入门必备
- 重识C语言——复习回顾
- 计算机网络体系———深度详讲
- HCIP数通工程师-刷题与解析
- 微信小程序开发——实战开发
🐓每日一句:🍭我很忙,但我要忙的有意义!
文章目录
- HarmonyOS 4.0 应用开发实战
- 一、鸿蒙应用开发快速体验
- 1.1 准备开发环境
- 1.1.1 安装IDE
- 1.1.2 配置IDE
- 1.2 创建项目
- 1.3 运行项目
- 1.3.1 Preview 预览
- 1.3.2 模拟器运行
- 1.3.3 真机运行
- 欢迎添加微信,加入我的核心小队,请备注来意
HarmonyOS 4.0 应用开发实战

一、鸿蒙应用开发快速体验
1.1 准备开发环境
1.1.1 安装IDE
鸿蒙应用开发需要使用配套的IDE——HUAWEI DevEco Studio。 DevEco Studio基于IntelliJ IDEA Community(IDEA社区版),为鸿蒙应用提供了一站式开发环境,集成了开发、运行、调试以及发布应用的各项功能。

以下是具体的安装步骤:
获取DevEco Studio安装包,官方下载地址为:http://developer.huawei.com/consumer/cn/deveco-studio/

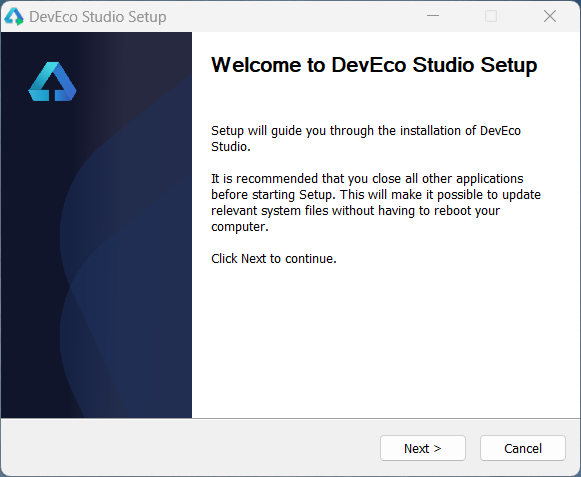
解压之后双击
deveco-studio-3.1.0.501.exe,进入安装向导,点击next即可

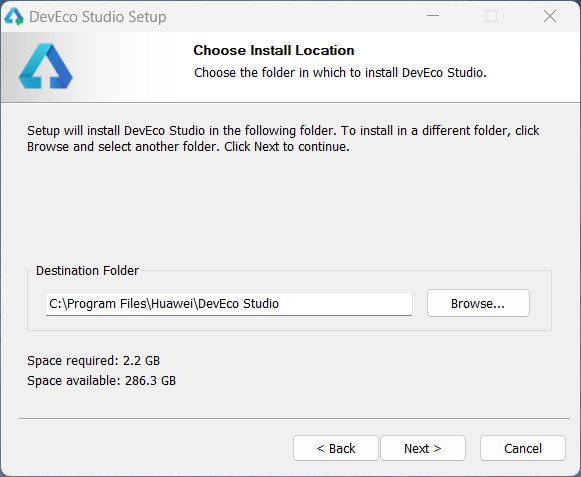
选择安装路径,完成后点击
next

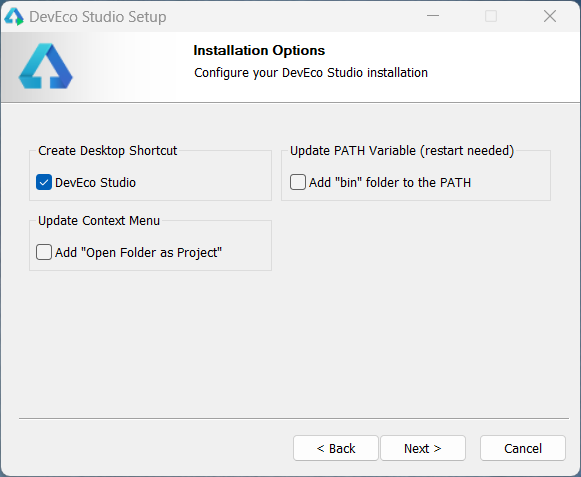
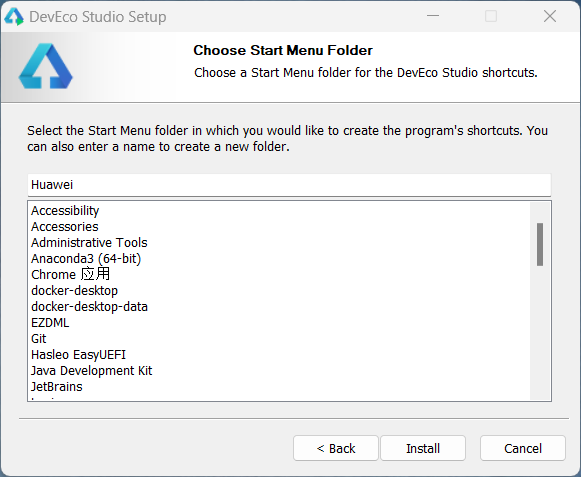
配置安装选项,勾选第一项创建桌面快捷方式即可,完成后点击
next

点击
Install开始安装

等待几十秒后,点击
Finish完成安装

1.1.2 配置IDE
安装完成后,可按以下步骤完成初始化配置
双击桌面快捷方式,启动
DevEco Studio

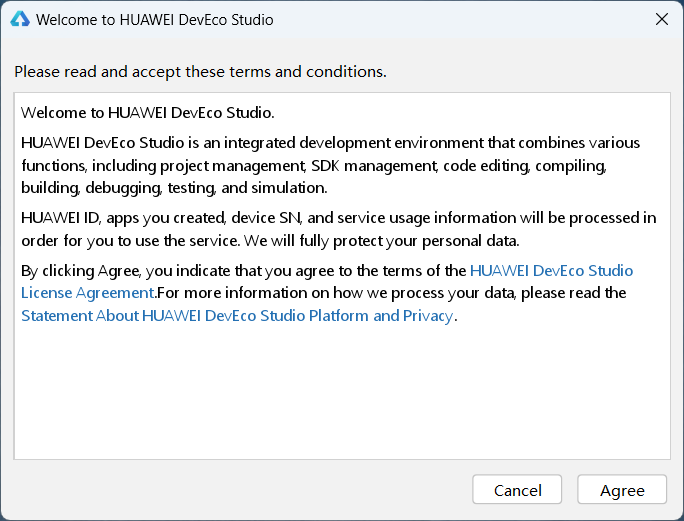
阅读各项条款,点击
Agree表示同意

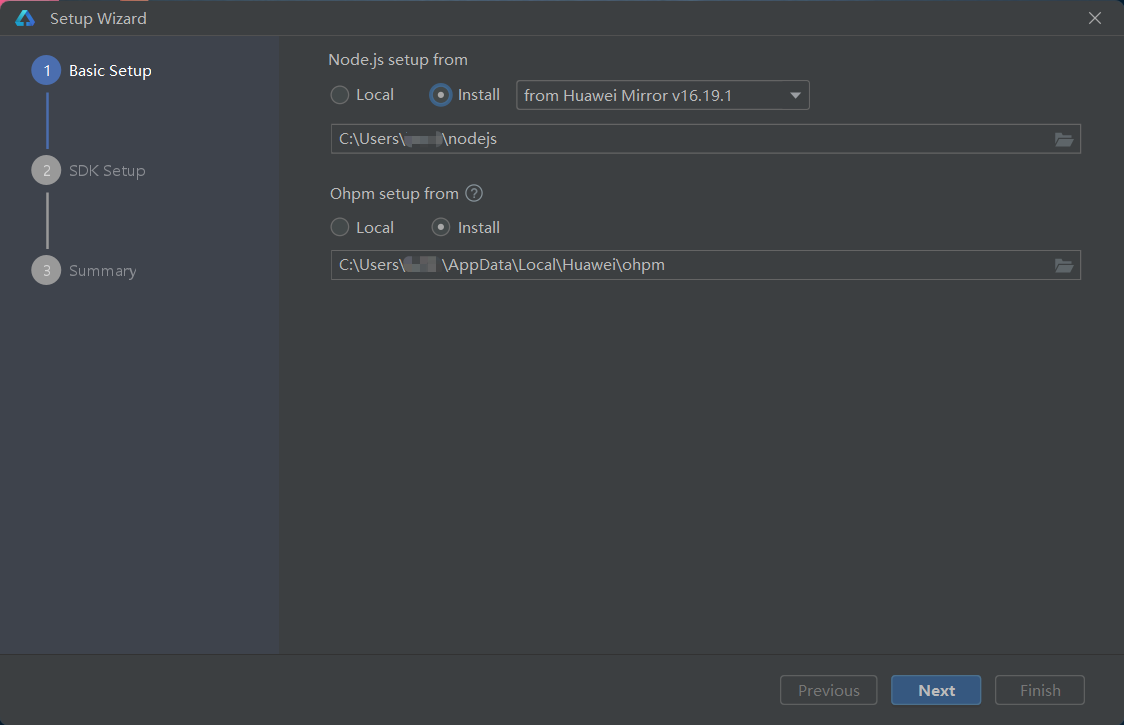
初次启动会出现如下设置向导,首先需要为nodejs和ohpm选择合适的安装路径,完成后点击
Next即可
注:
○nodejs用于为鸿蒙应用的自动化构建工具提供运行环境。
○ohpm(OpenHarmony Package Manager)是鸿蒙生态第三方库的包管理工具,支持共享包的发布、安装和依赖管理。

为
HarmonyOS SDK选择安装目录,完成后点击Next

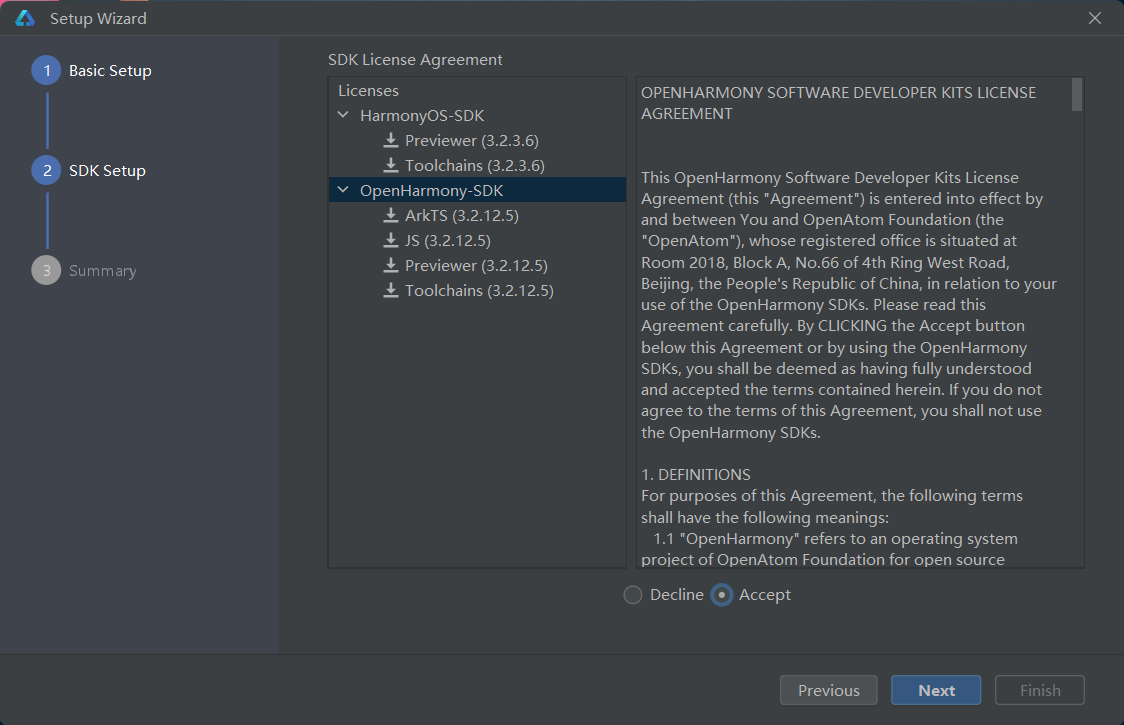
阅读相关协议,勾选
Accept表示同意,完成后点击Next

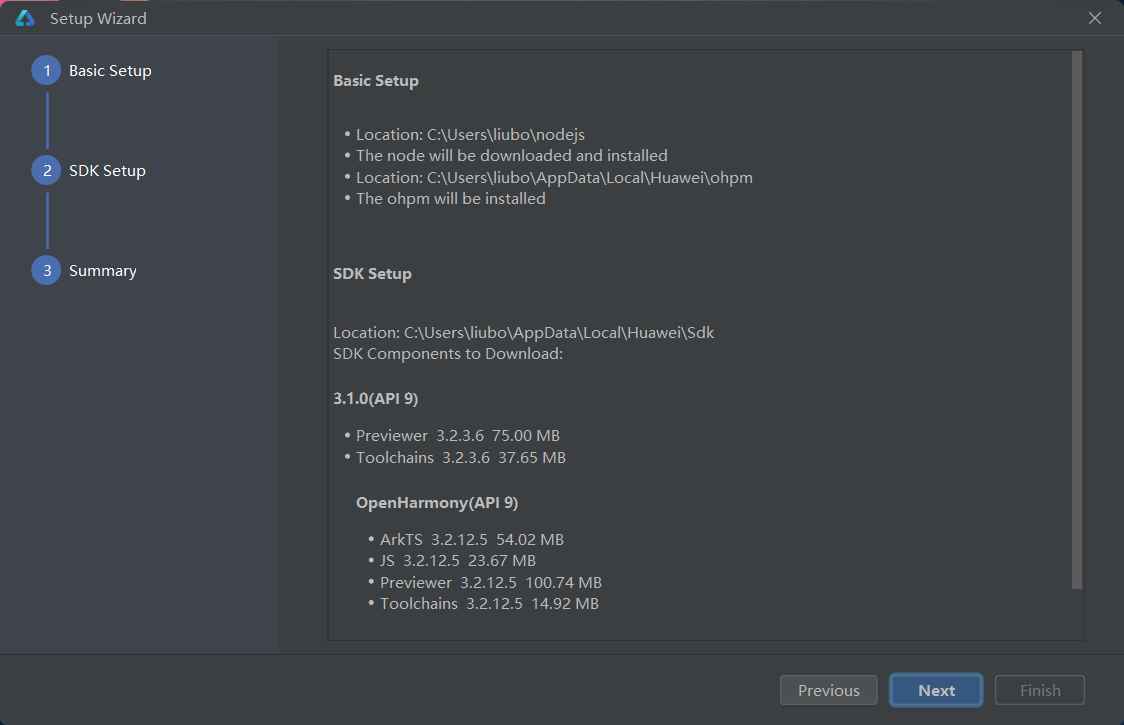
浏览配置汇总页,确认无误后点击
Next

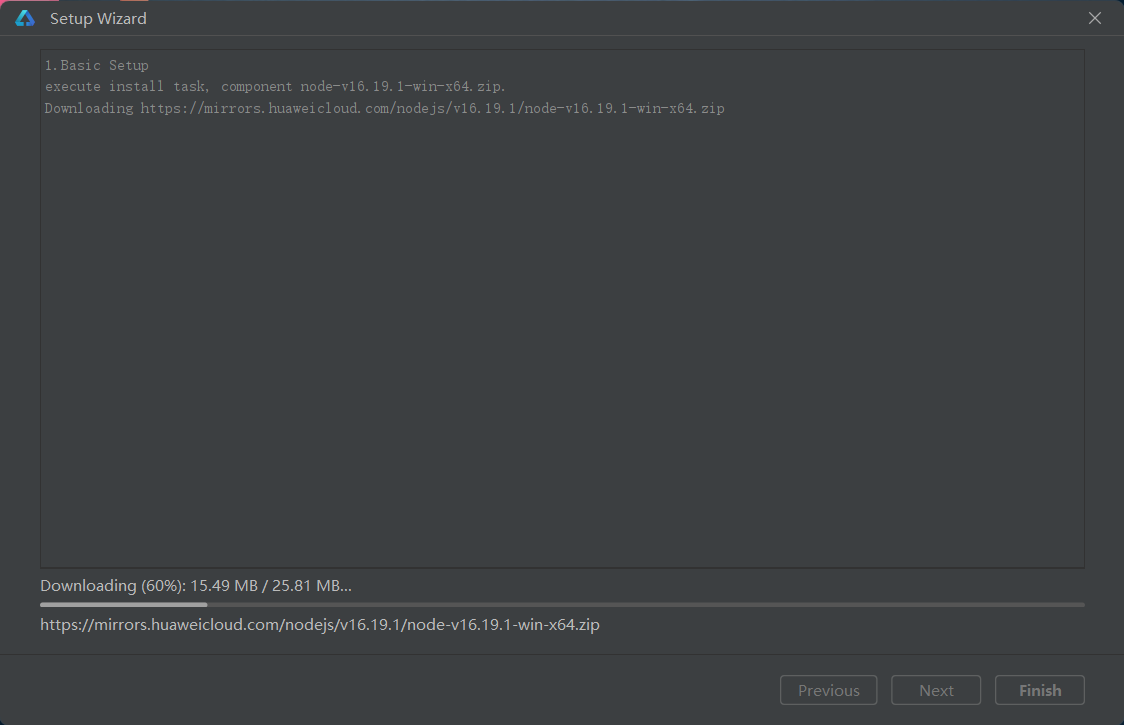
等待下载

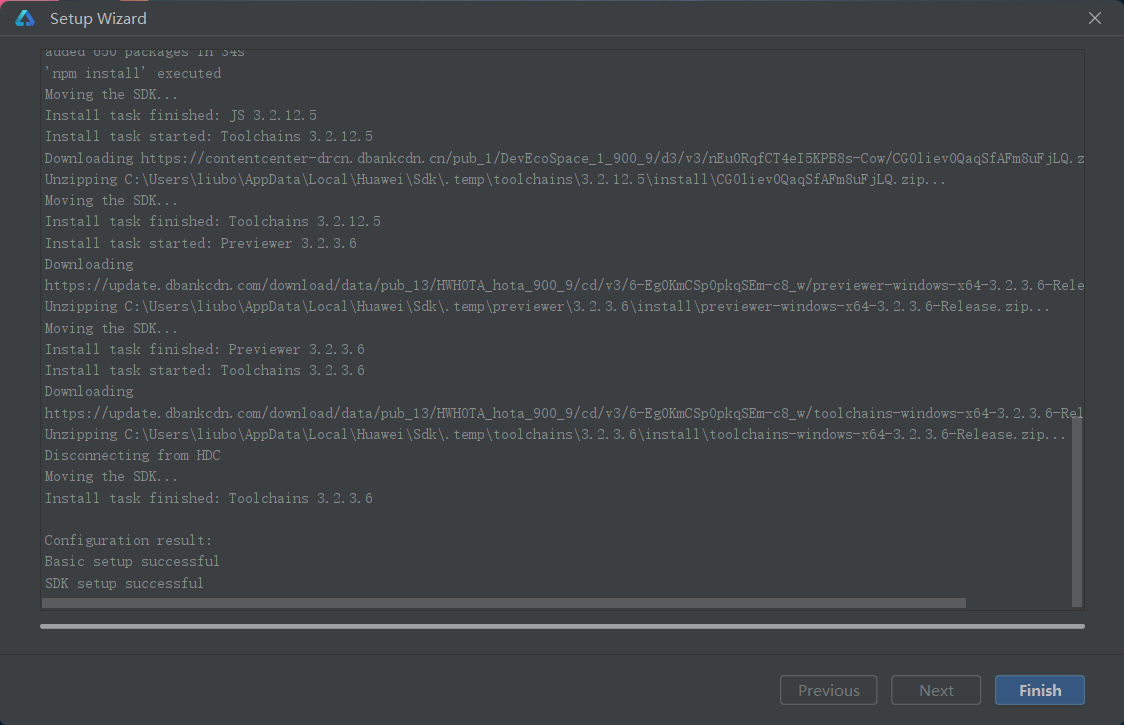
下载完成后,点击
Finish完成配置

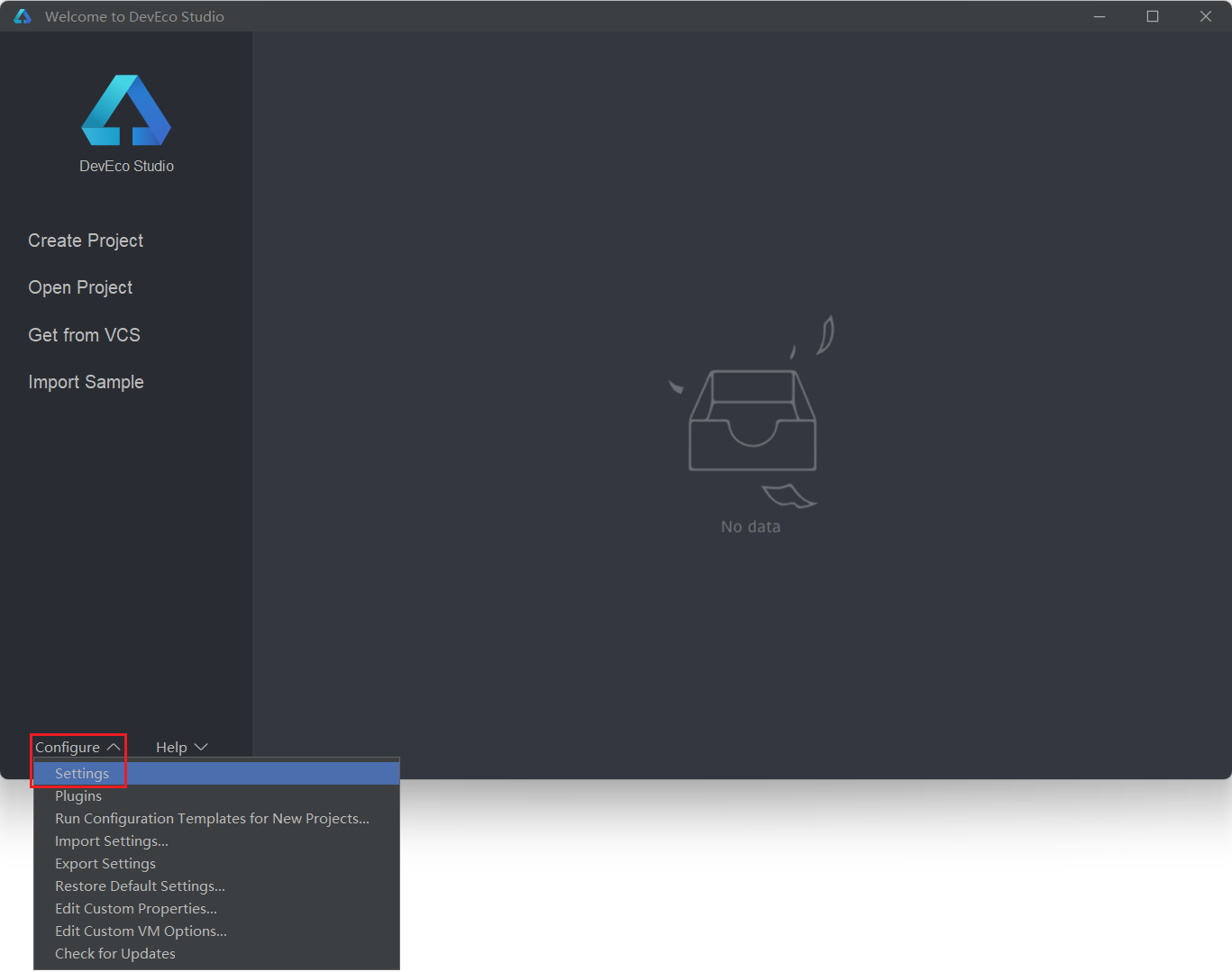
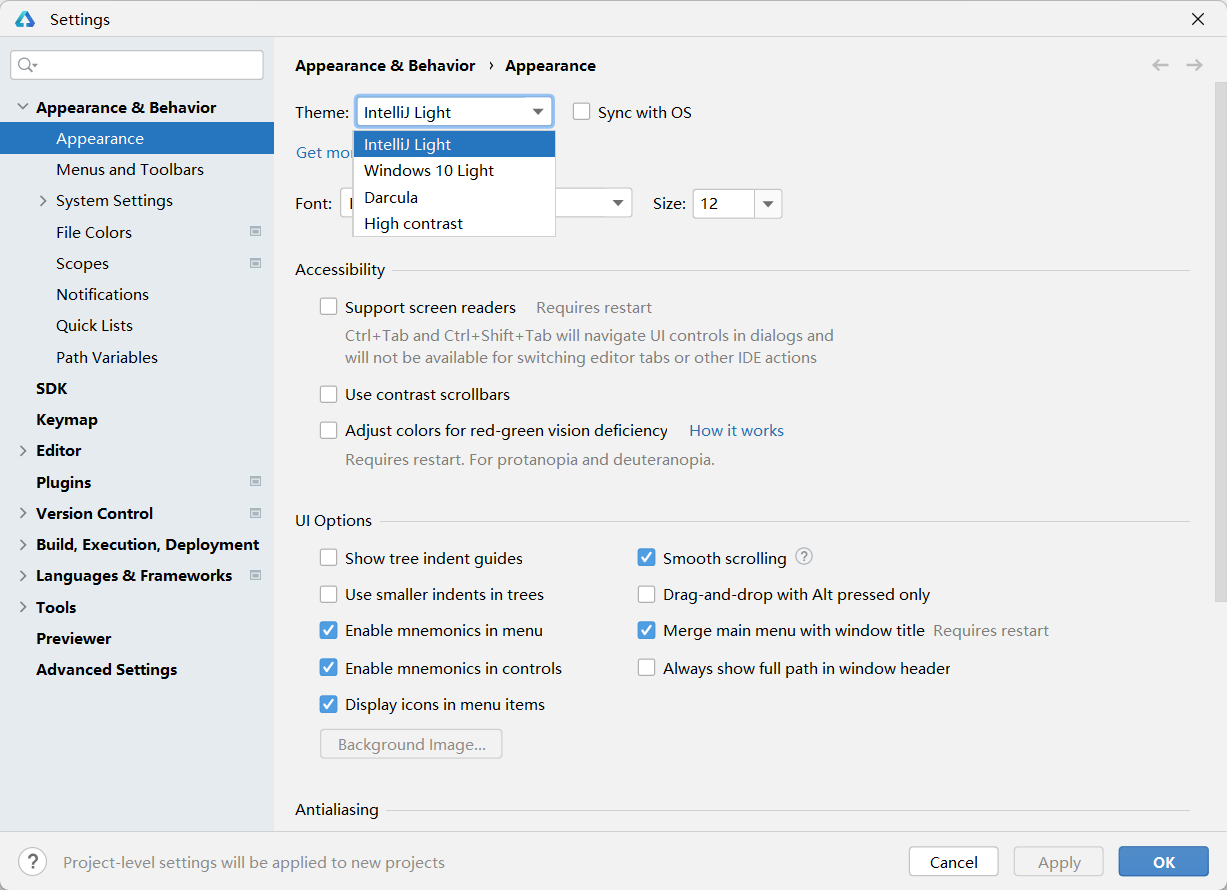
完成配置后,可根据喜好调整
DevEco Studio主题风格,点击Configure下的Settings。

在
Appearance & Behavior/Appearance的Theme中可选择主题

1.2 创建项目
下面我们创建第一个鸿蒙应用项目
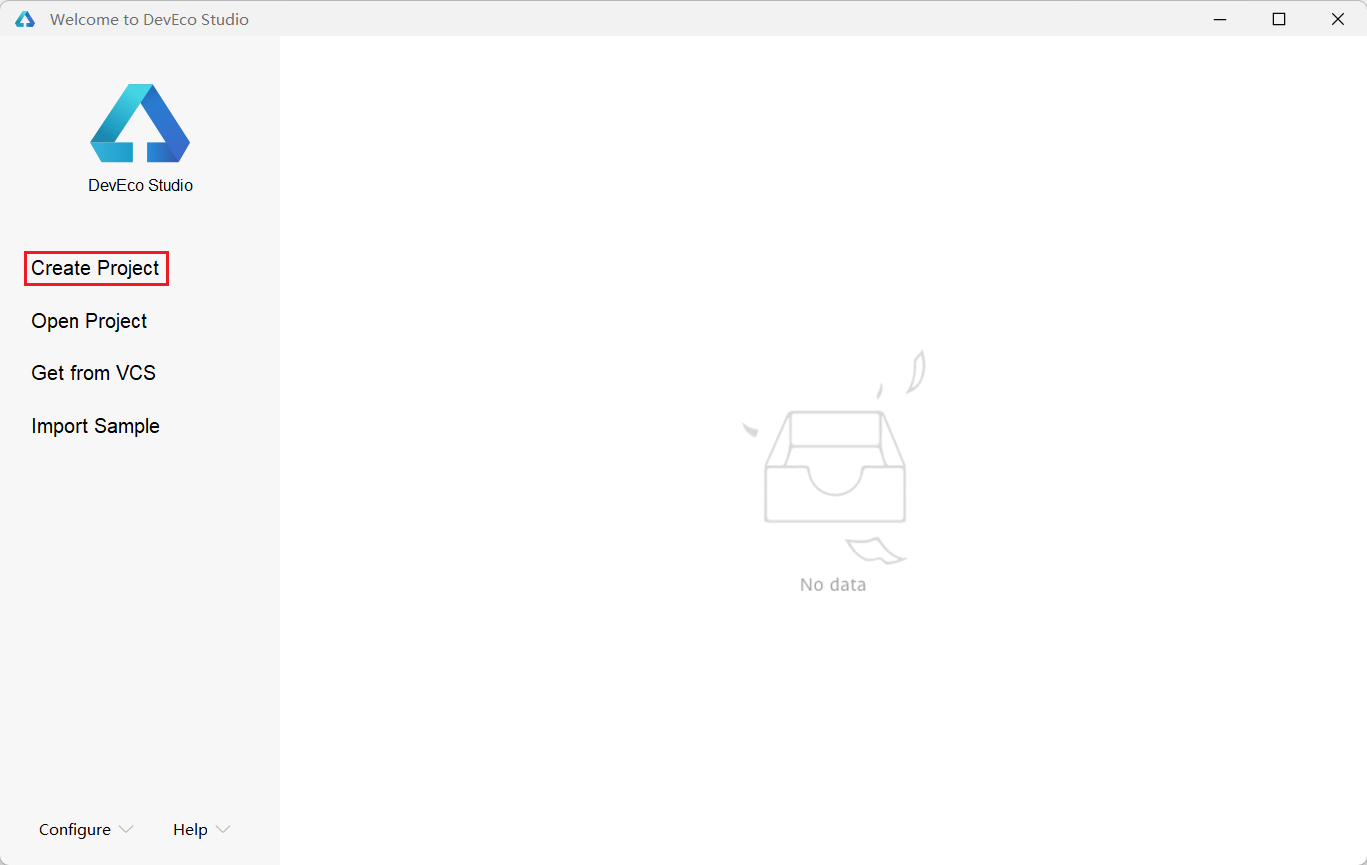
点击
Create Project

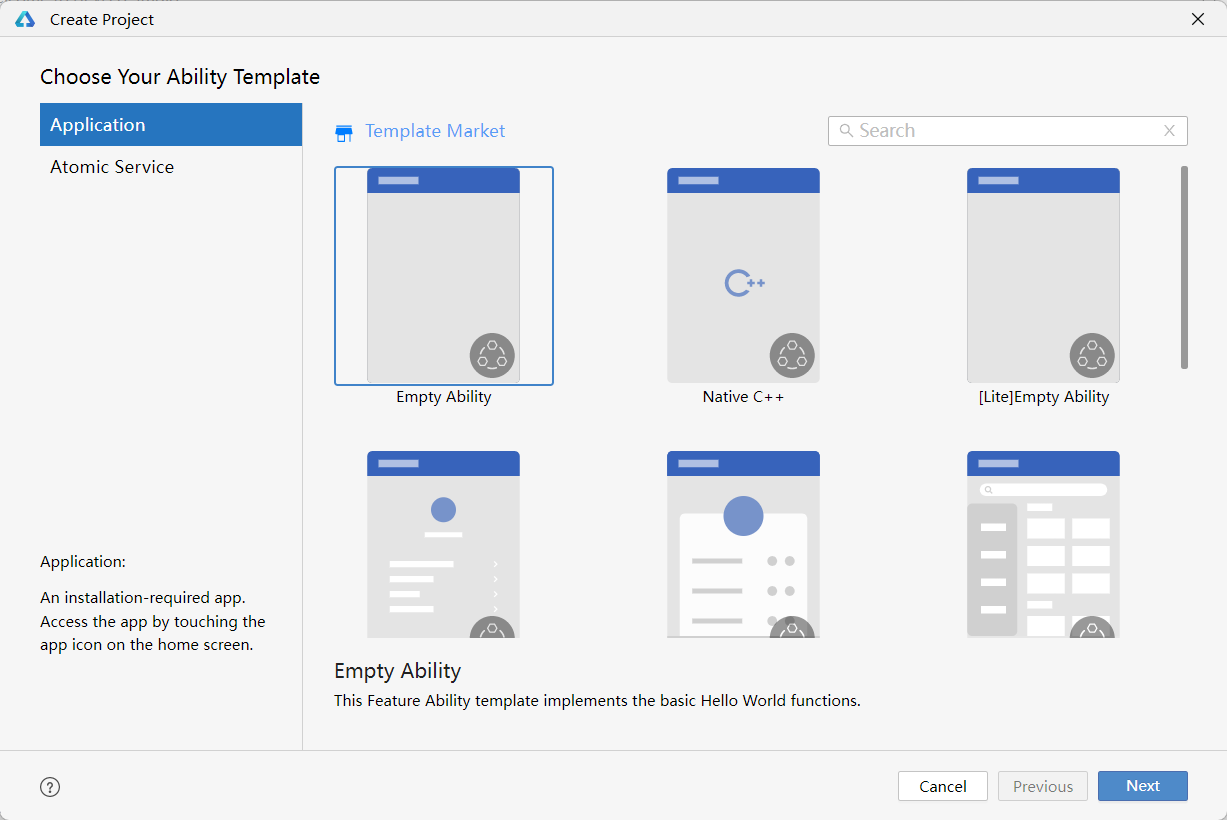
选择项目模版,此处选择第一个
Empty Ability即可。

配置项目
可能需要调整的配置项如下,其余保持默认即可,配置完成后,点击Finish即可
○Project name:项目名称
○Bundle name:包名,通常为公司域名倒置
○Save location:项目目录

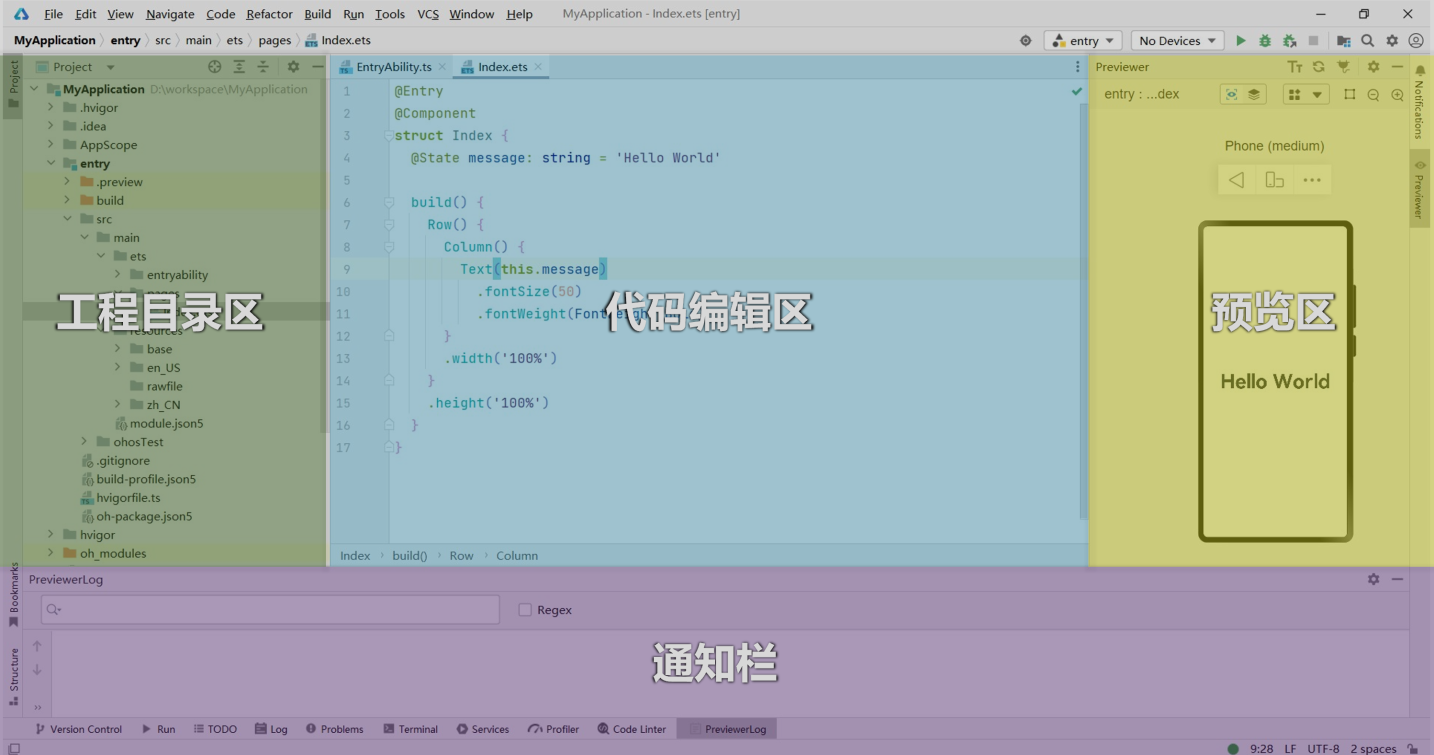
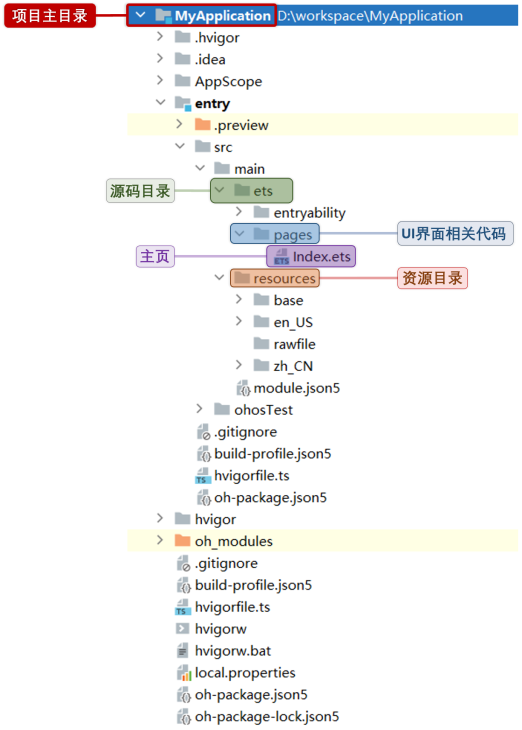
IDE界面说明

项目结构概述
项目结构相对复杂,先简单了解即可,随之后序学习的深入再逐步为大家介绍

1.3 运行项目
DevEco Studio提供了多种方式用于运行项目,包括预览、模拟器和真机运行。下面逐一演示
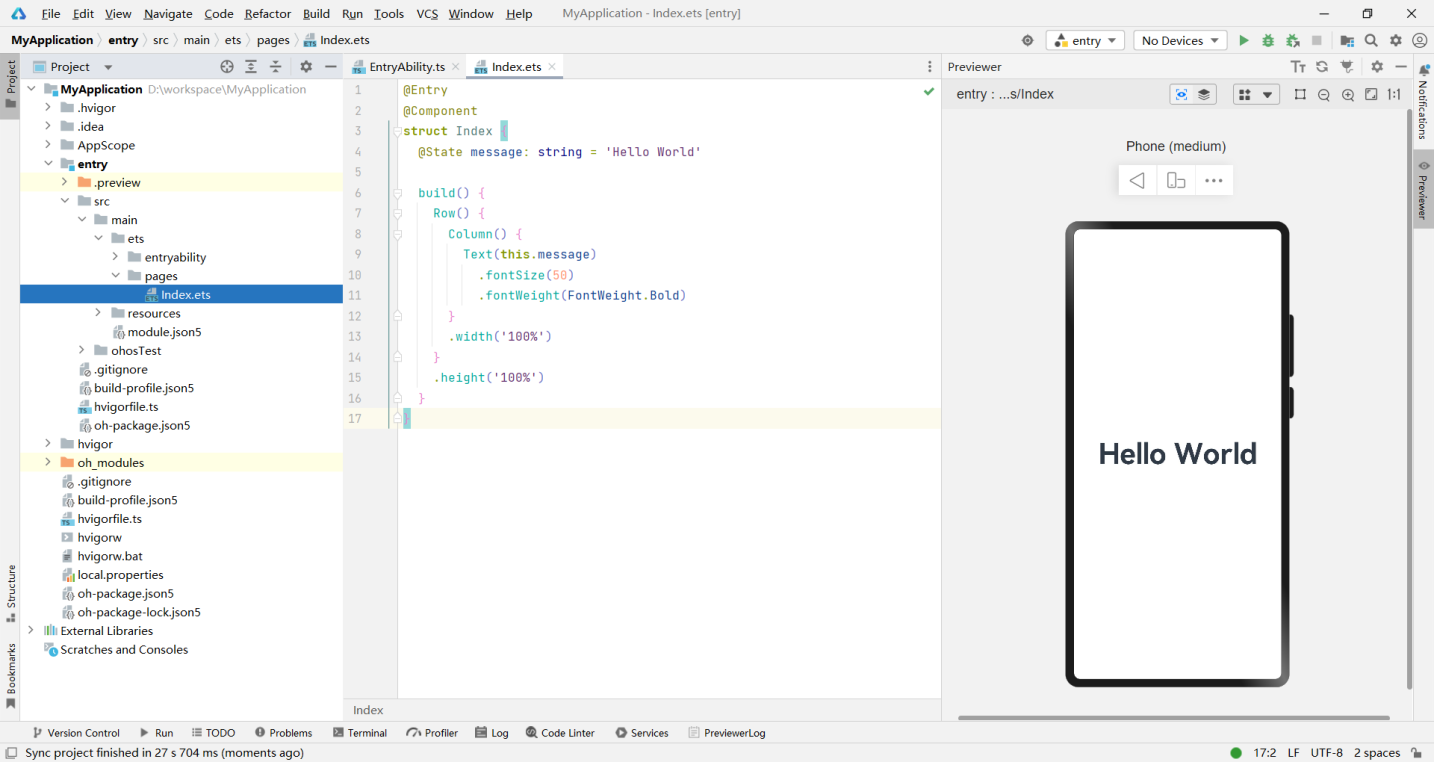
1.3.1 Preview 预览
Previewer预览用于查看应用的UI界面效果,方便随时调整界面UI布局。只需打开需要预览的页面文件,例如下图中的Index.ets,然后点击IDE右侧的Perviewer即可看到预览效果。

1.3.2 模拟器运行
Previewer预览器主要用于查看界面UI效果,如需对项目进行更加深入的测试,可以使用模拟器运行项目。初次使用需要先安装模拟器,安装步骤如下:
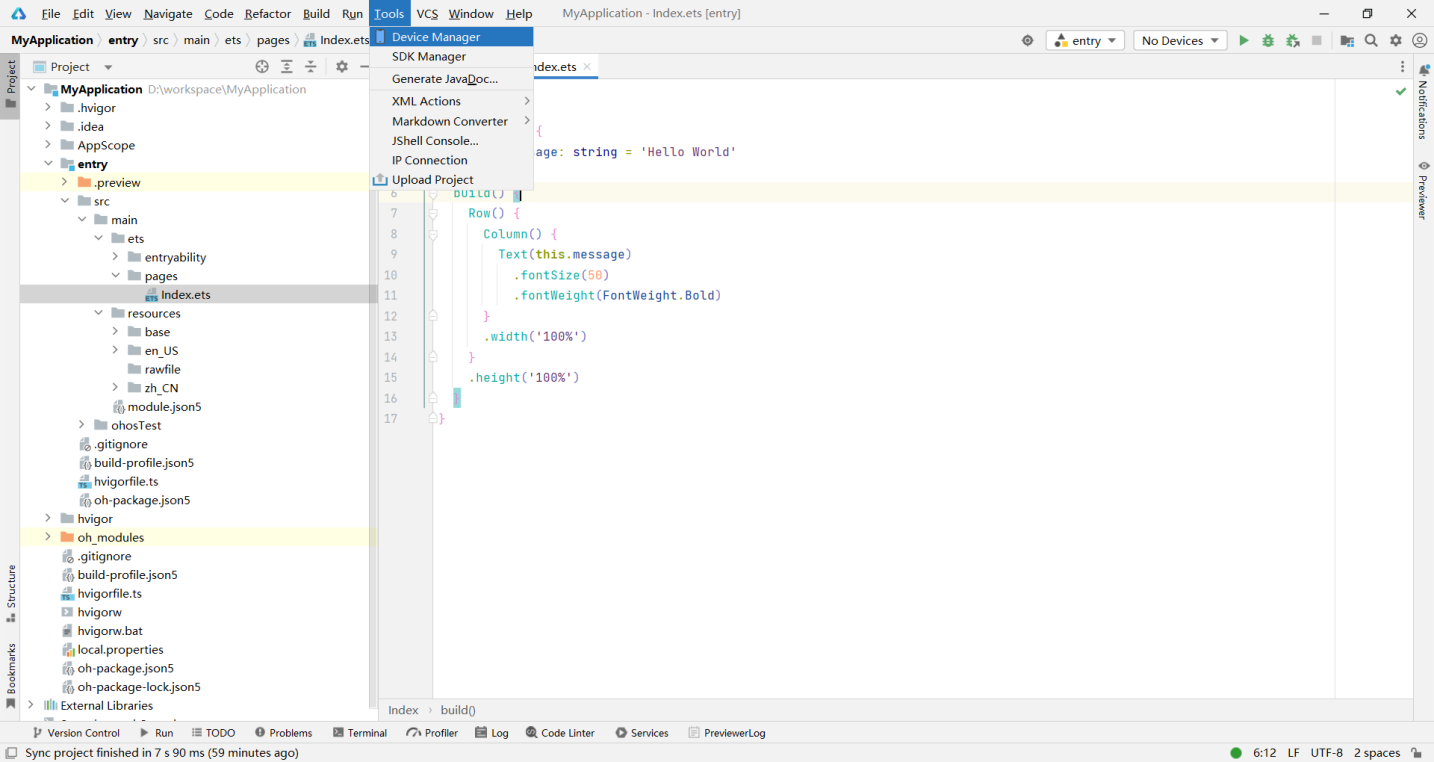
点击
Tools菜单下的Device Manager,打开设备管理器

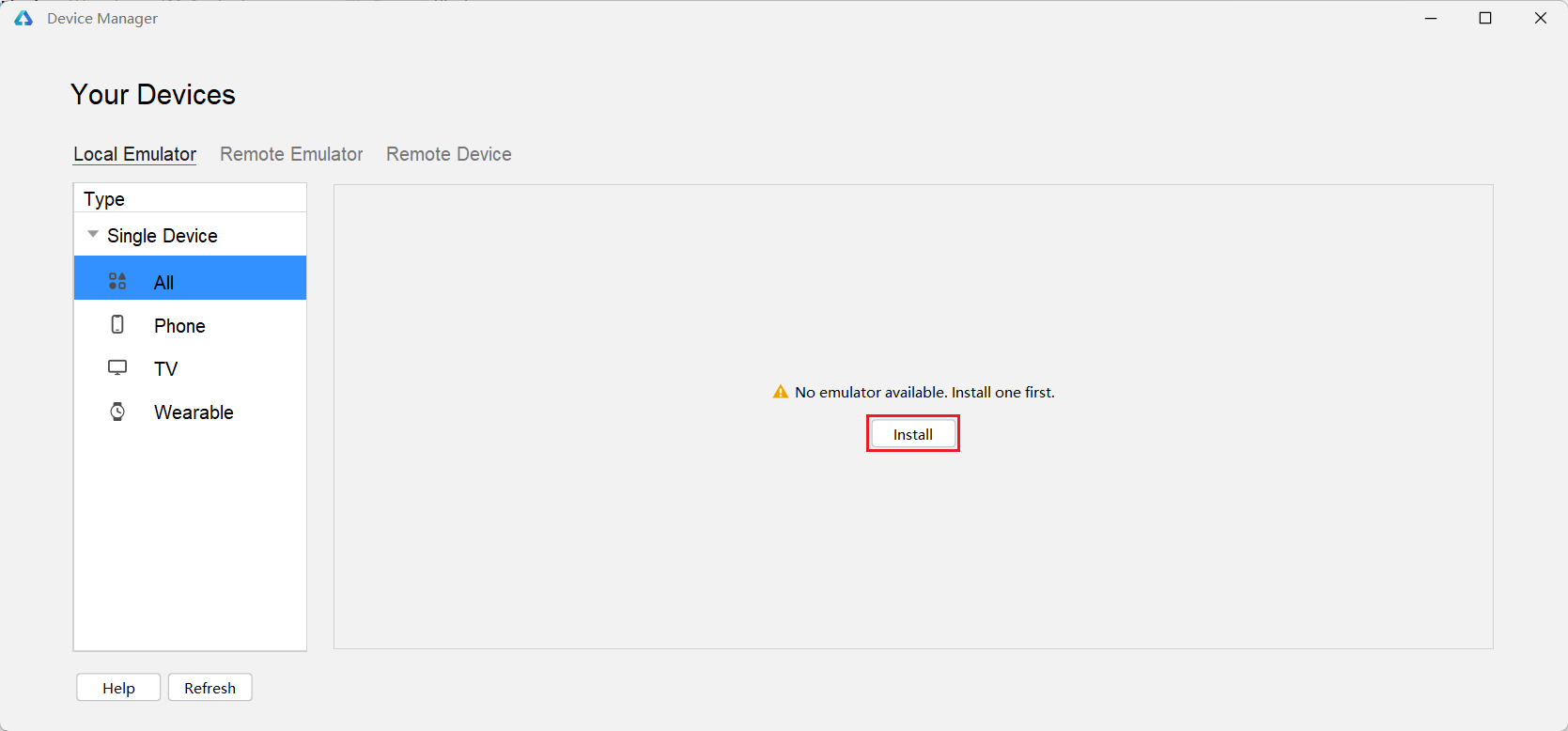
点击
Install,安装模拟器

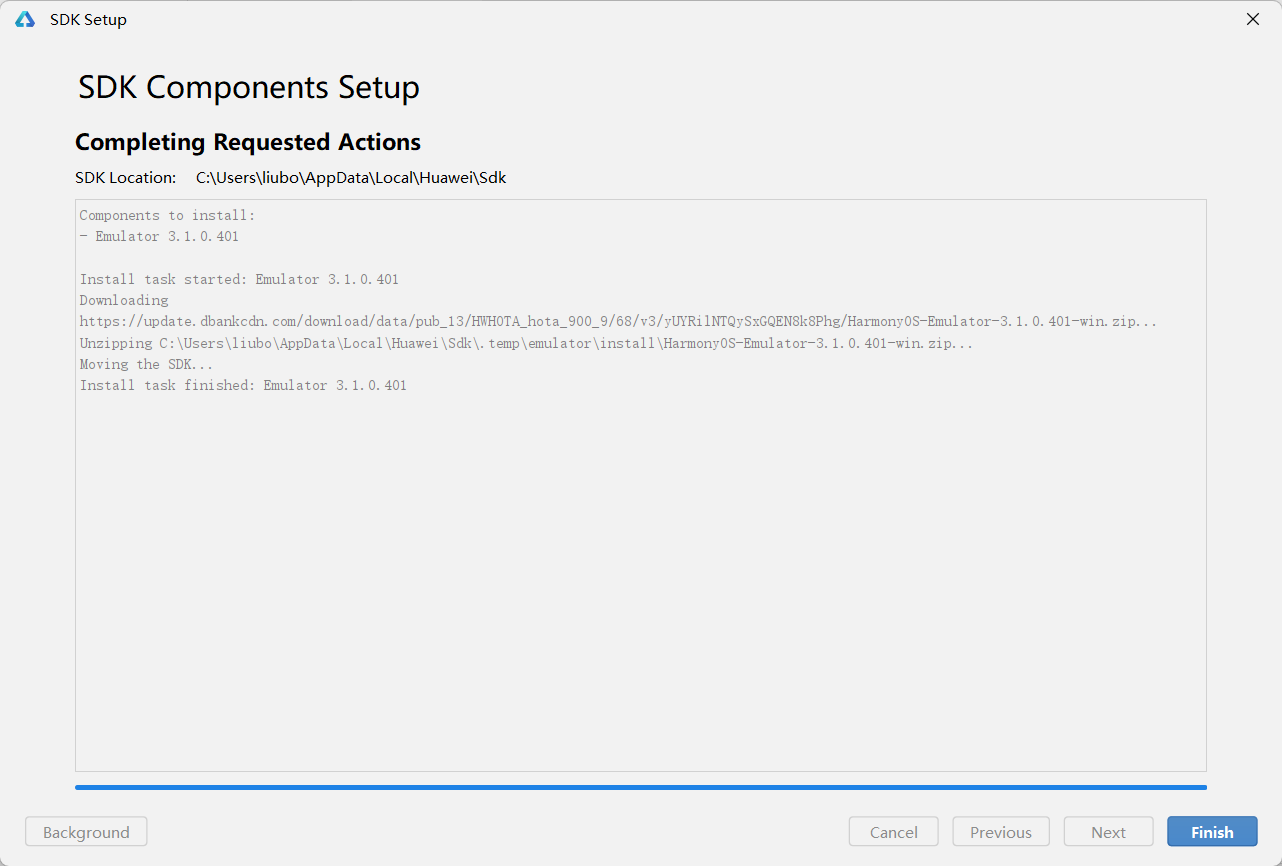
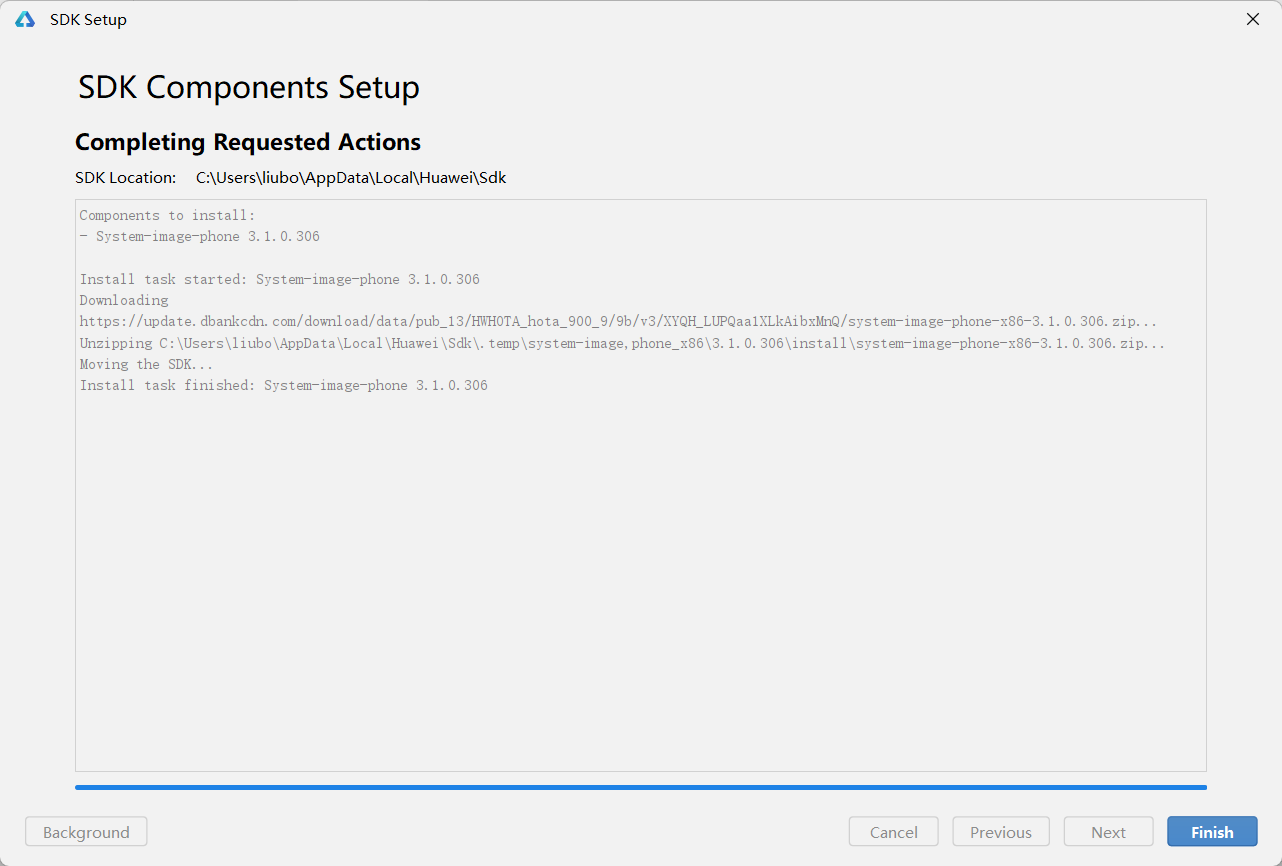
点击
Install后,会首先下载模拟器相关的SDK,下载完成后点击Finish即可。

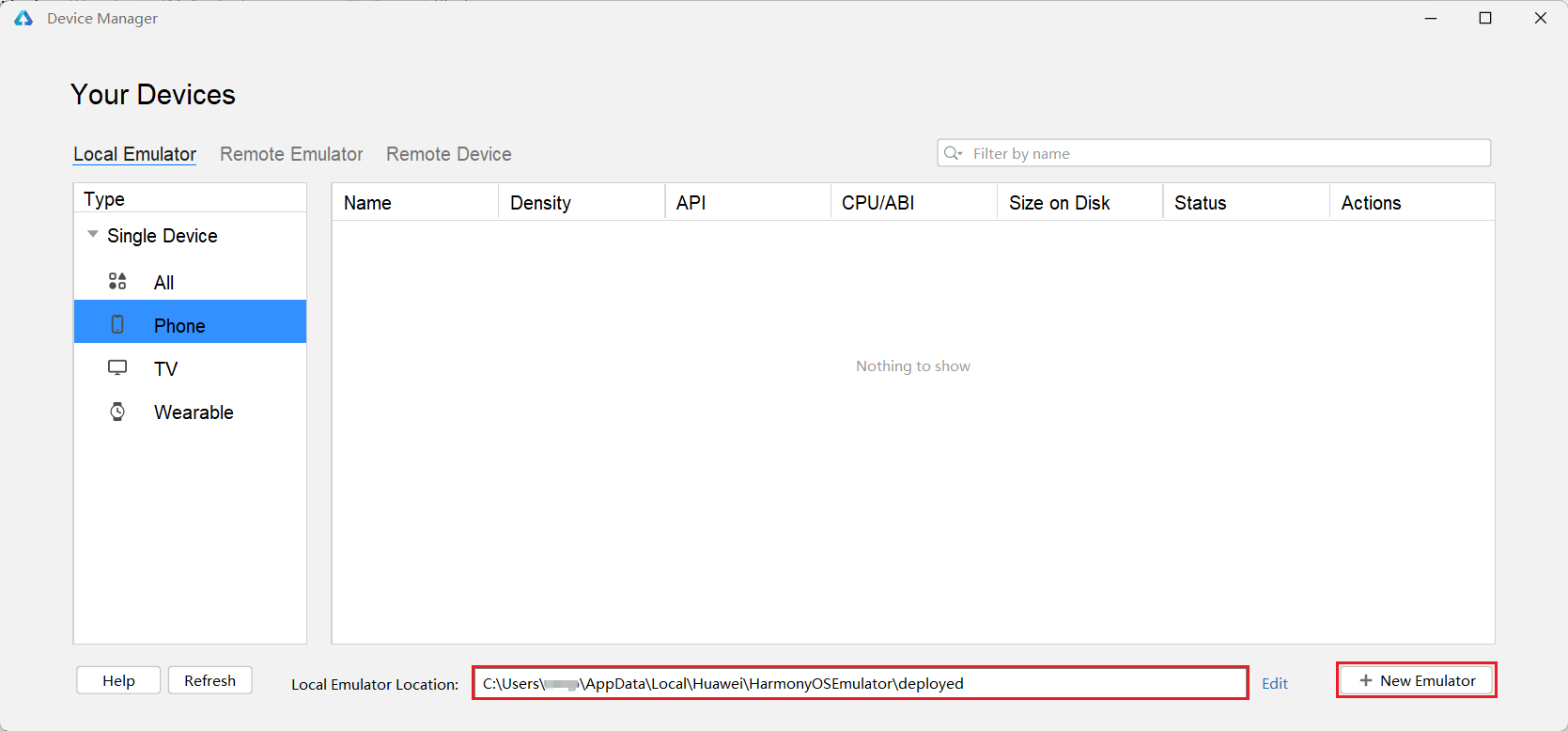
选择模拟的安装目录,完成后点击
New Emulator。

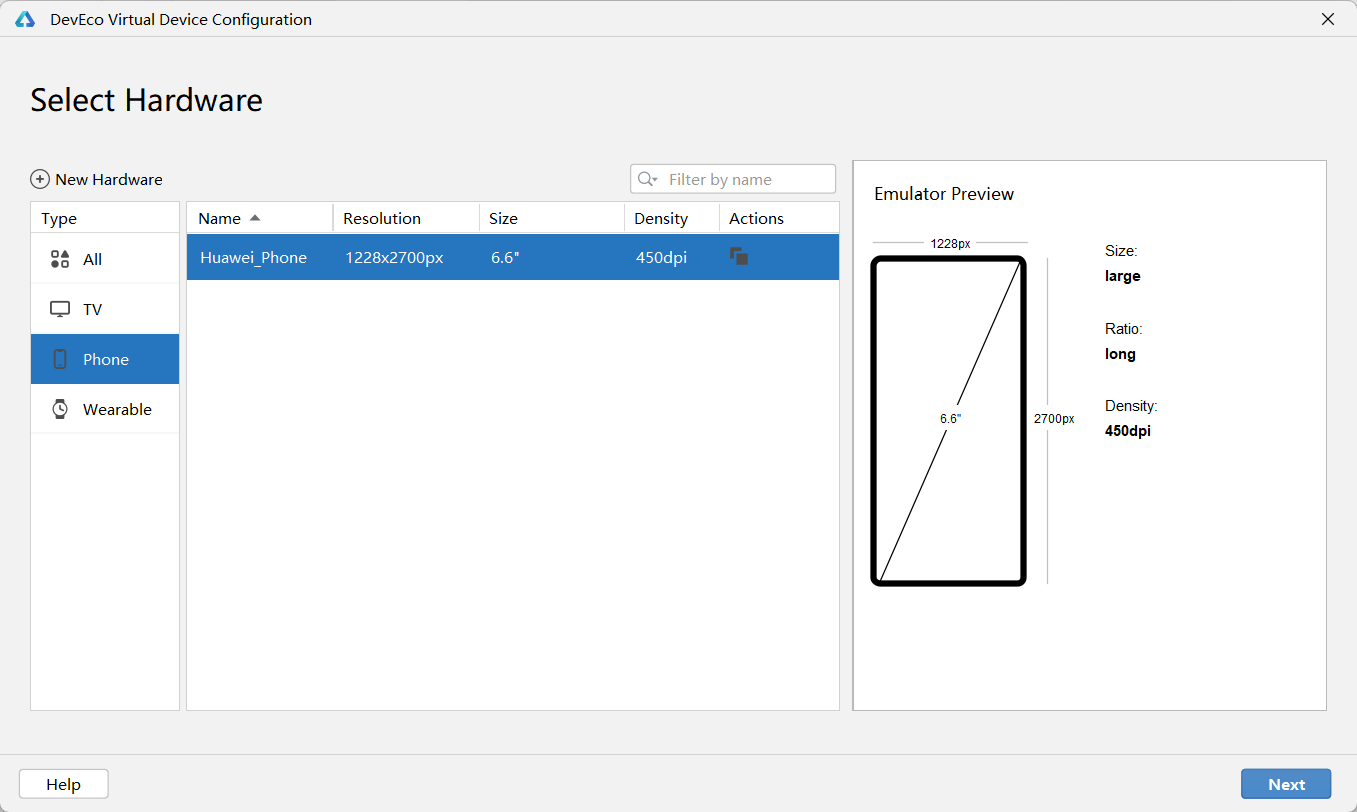
选择设备类型——
Phone,完成后点击Next

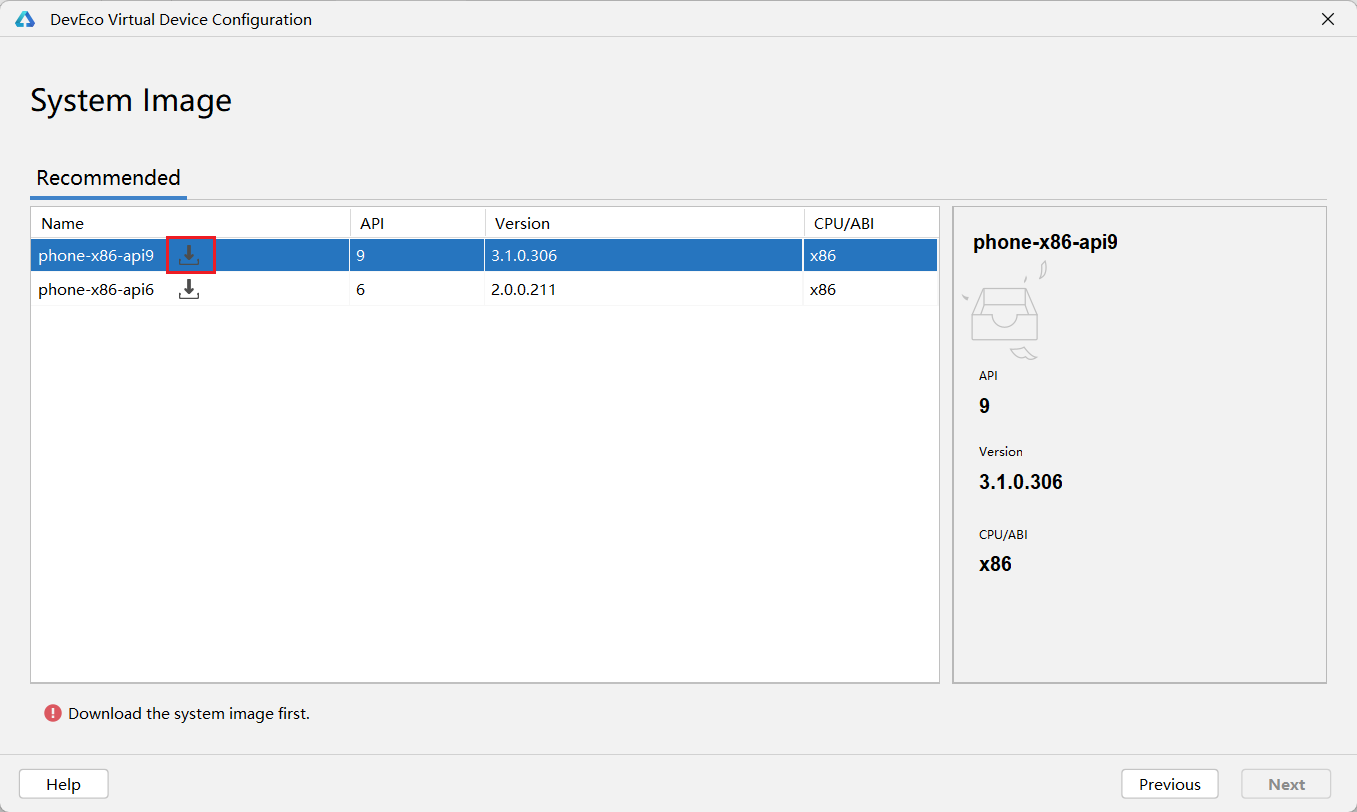
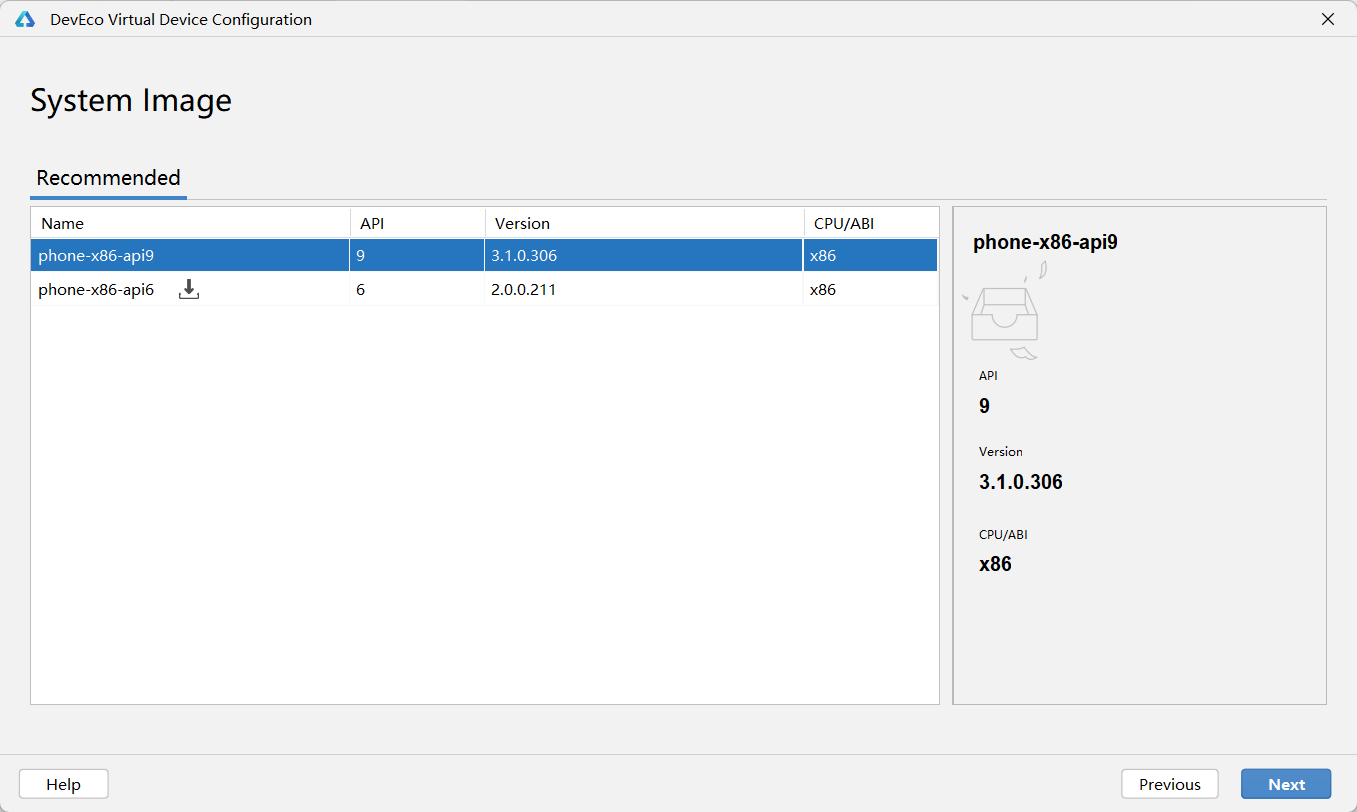
下载系统镜像,注意选择
api9版本

等待下载完成后,点击
Finish

系统镜像下载完毕后,点击
Next

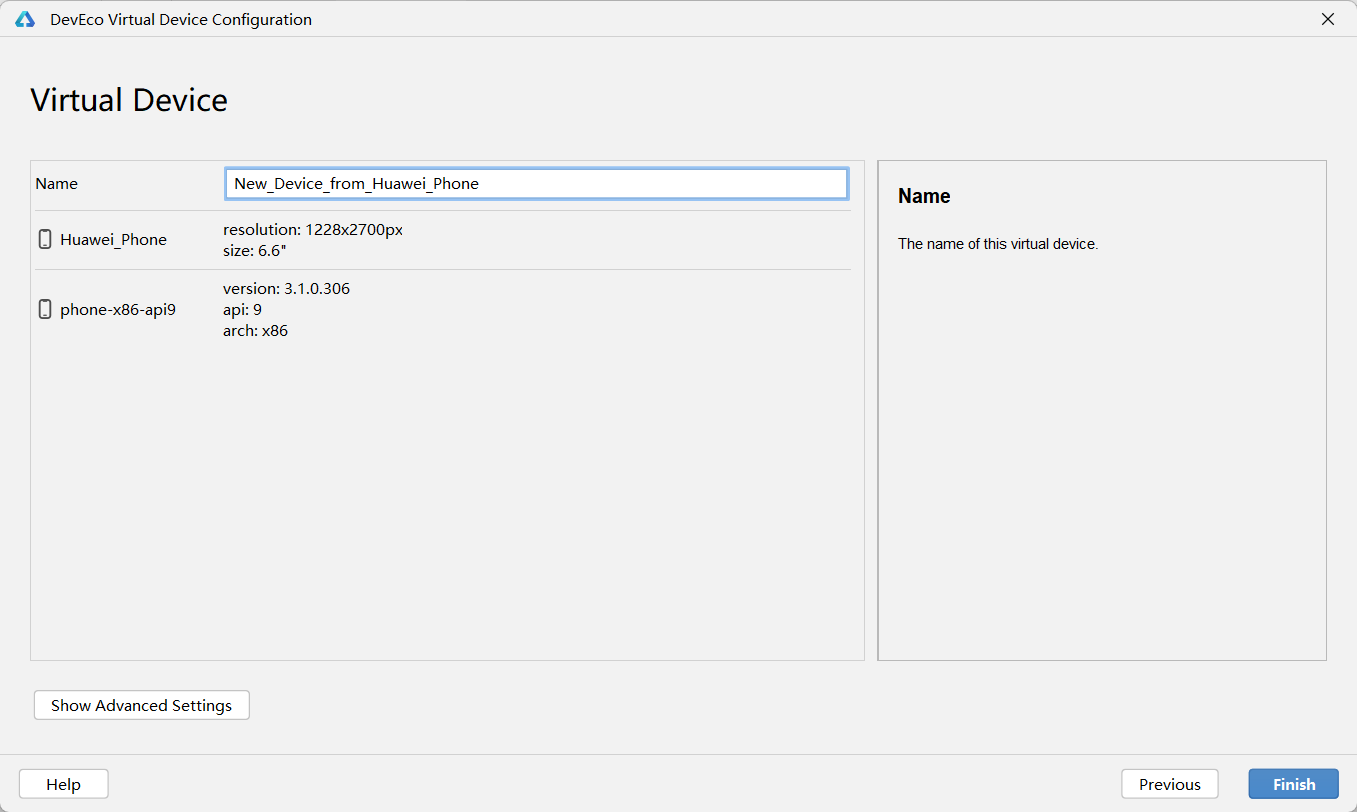
配置模拟器(可选),完成后点击
Finish,至此模拟器安装完毕

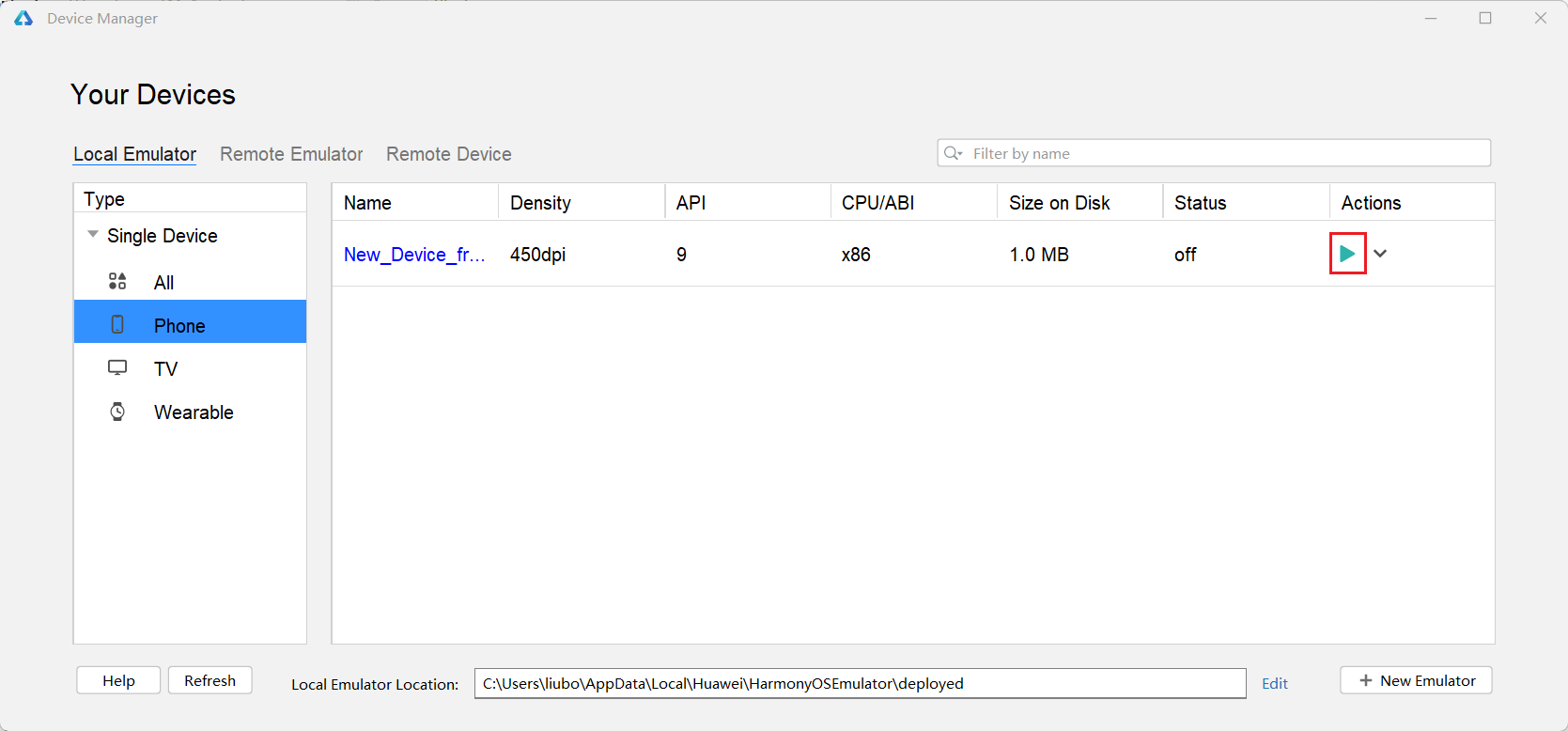
若想将项目运行到模拟器,首先需要启动模拟器,点击下图中的启动按钮,稍等片刻,等待模拟器开机

开机后的模拟器如下图所示

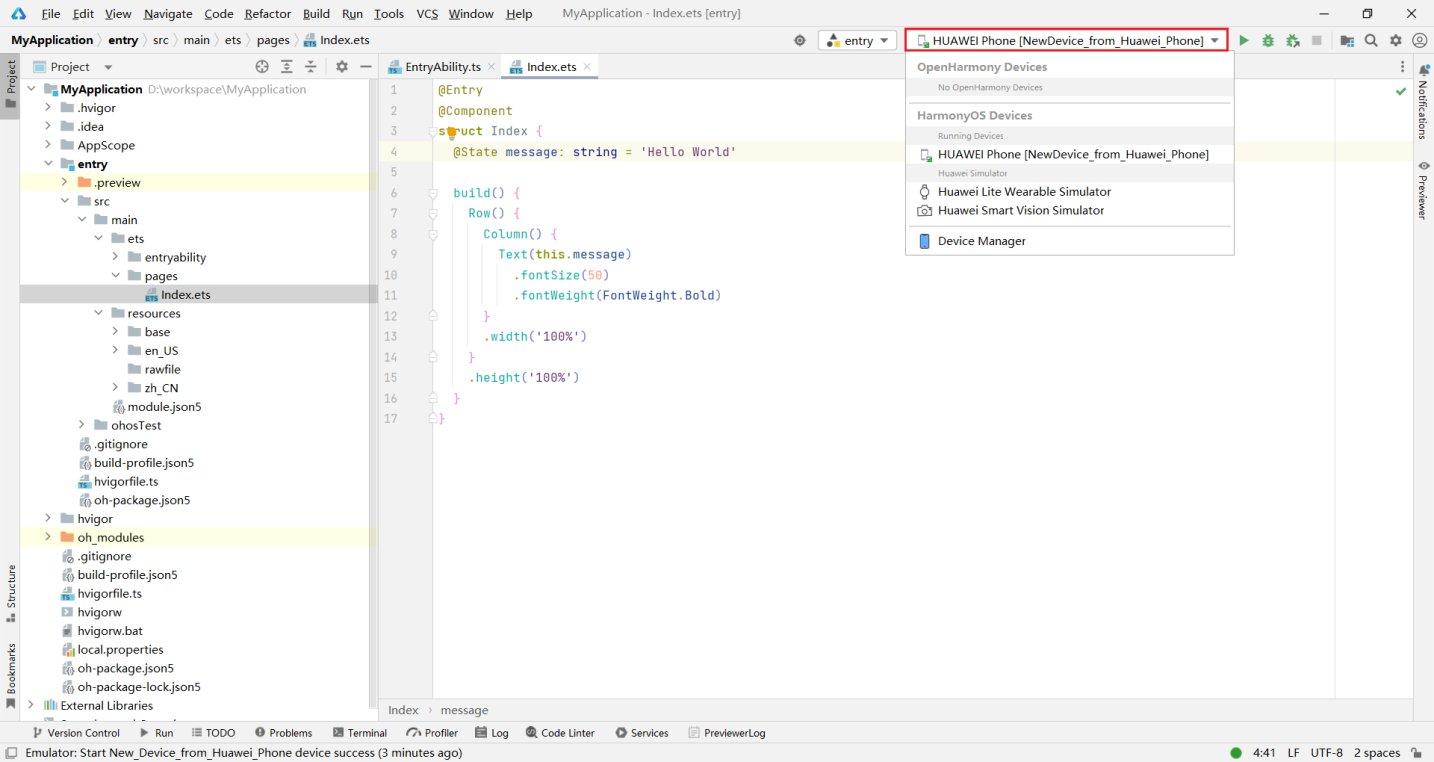
回到
IDE,在右上角的设备列表中选择刚刚创建的模拟器(默认已经选中)

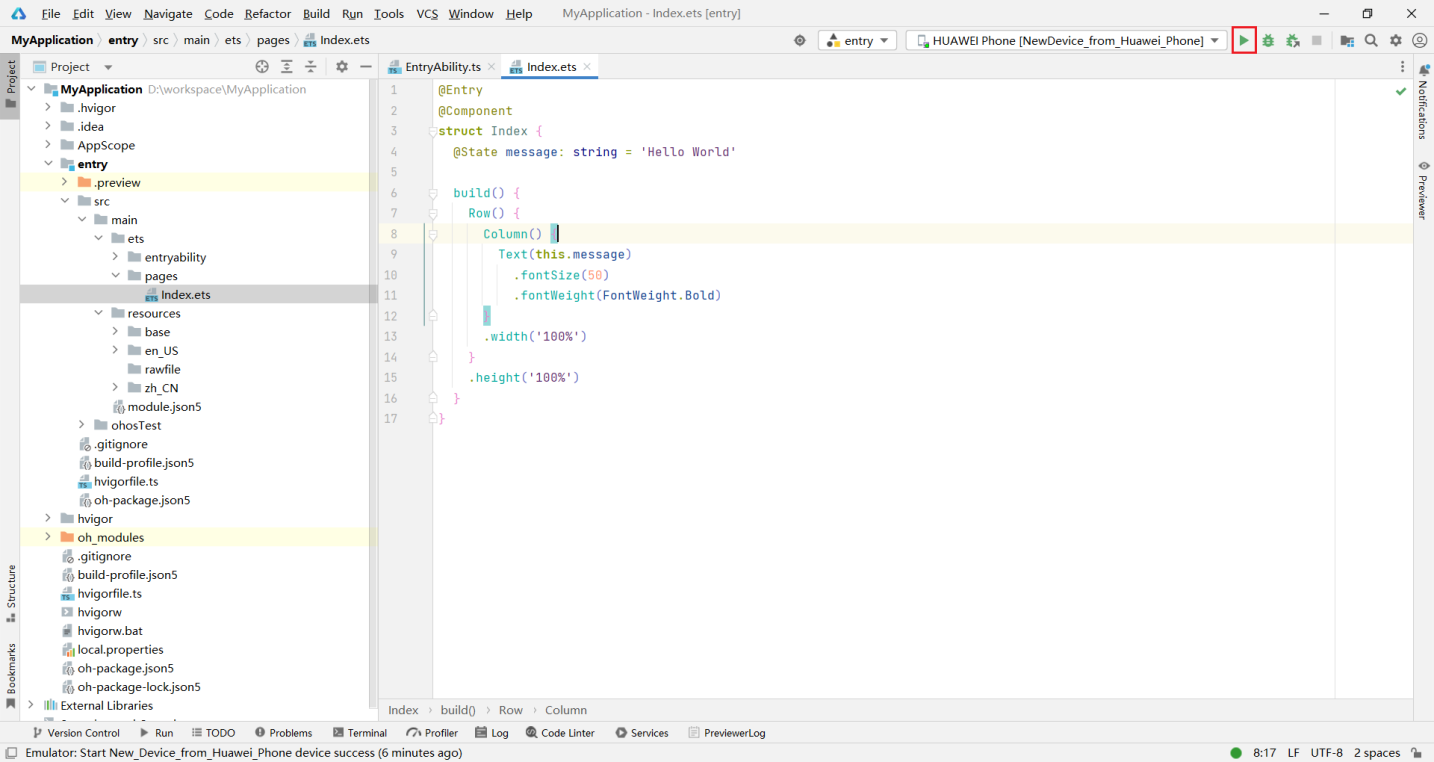
点击运行按钮

查看模拟器

1.3.3 真机运行
使用模拟器运行应用时,会占用电脑较多的资源,并且有些功能无法进行测试。当模拟器不满足要求时,可选择真机运行。真机运行的步骤如下
准备一台装有
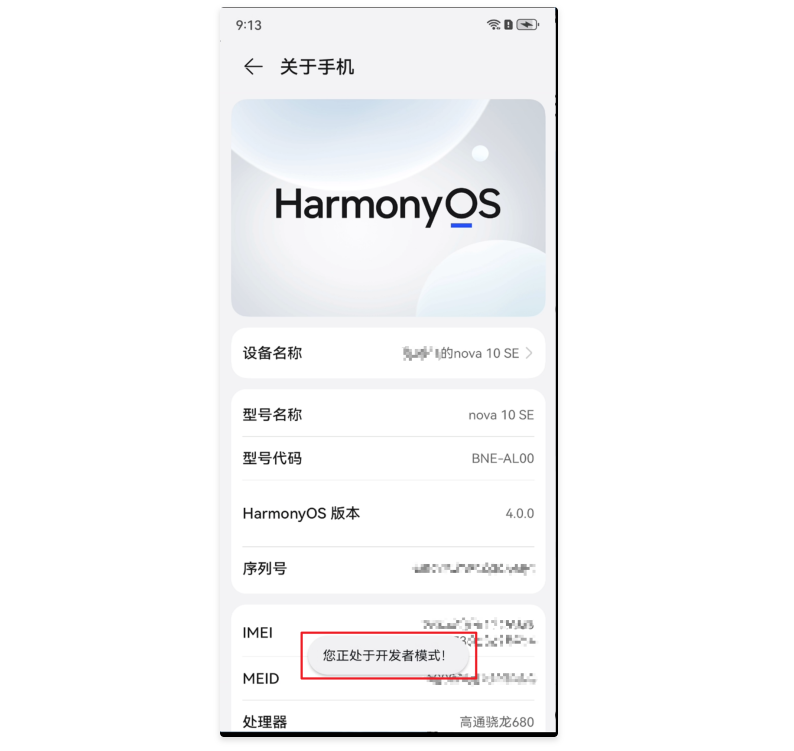
Harmony OS系统的手机,系统版本最好为4.0.0及以上,系统版本可在设置/关于手机中查看

打开手机的开发者模式。在设置/关于手机中,连续多次点击系统版本号,直至出现您正处在开发者模式!的提示信息

开启
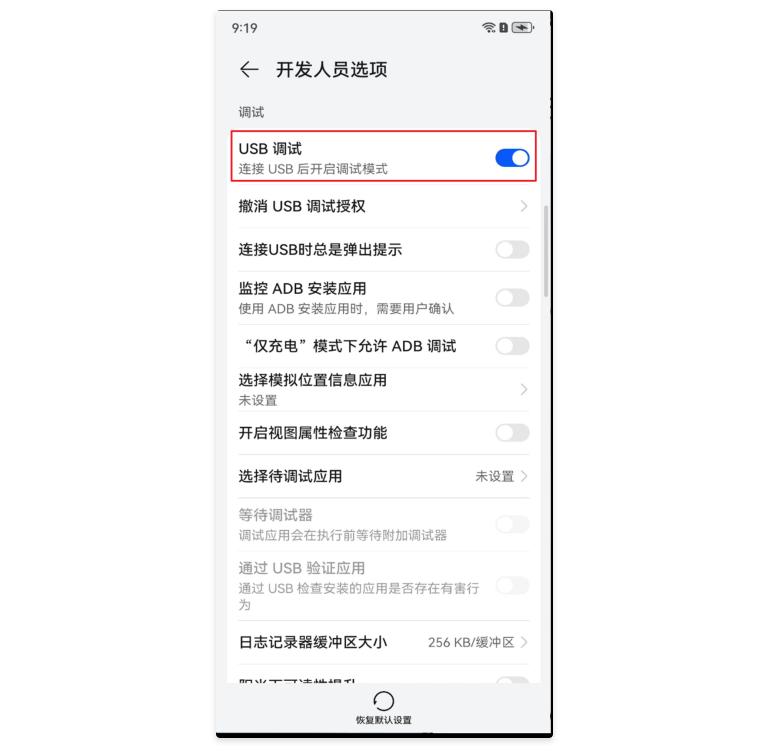
USB调试。在系统与更新/开发人员选项中,打开USB调试开关

使用
USB数据线将手机和电脑相连,手机会弹框提示选择USB连接方式,需要选择传输文件。

之后会弹窗询问是否允许
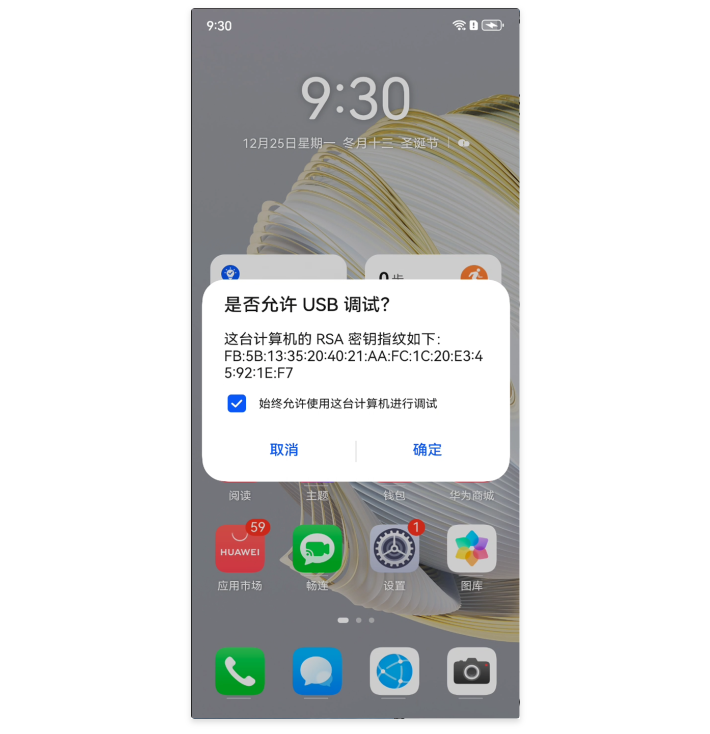
USB调试?,可勾选始终允许使用这台计算机进行调试,然后点击确定

回到
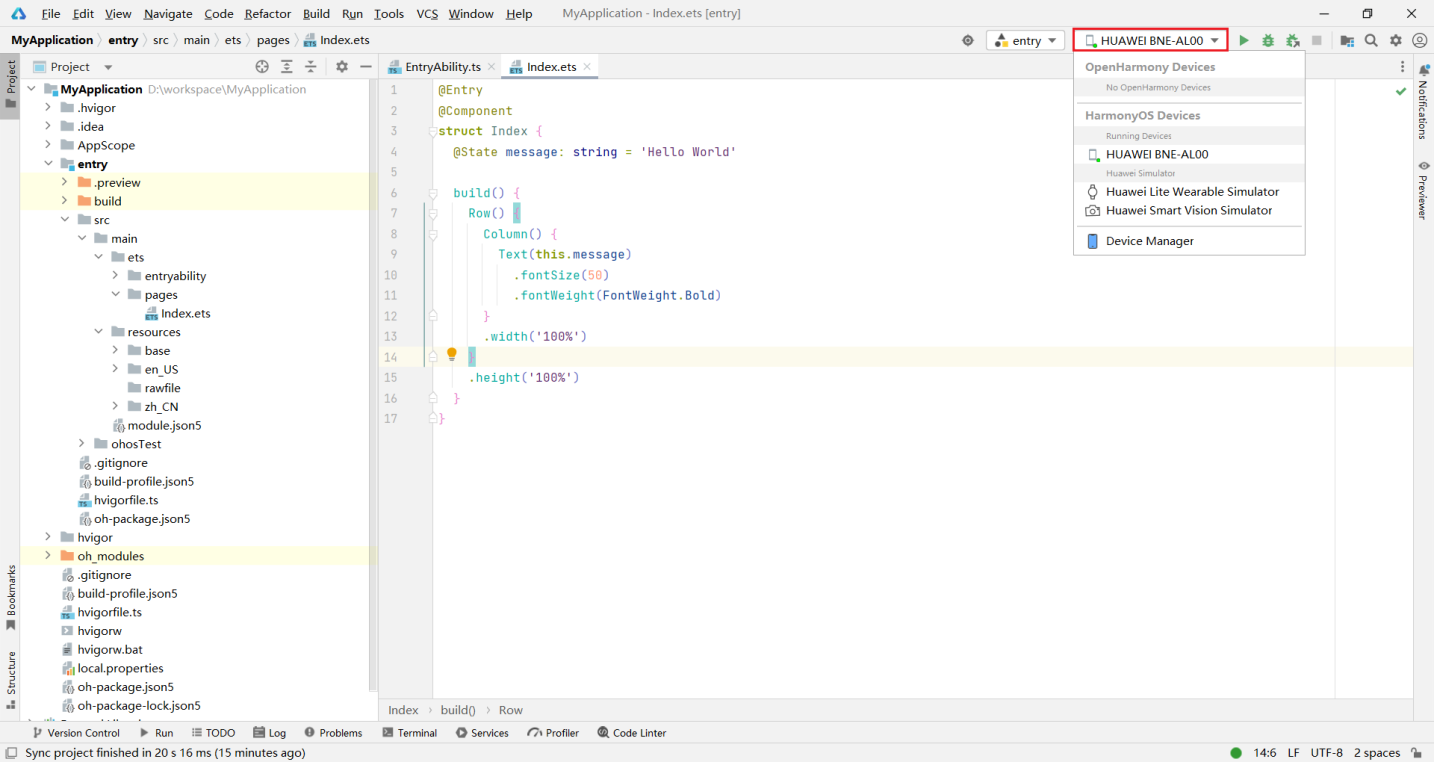
IDE,在右上角的设备列表中选择连接的手机(默认已选中)

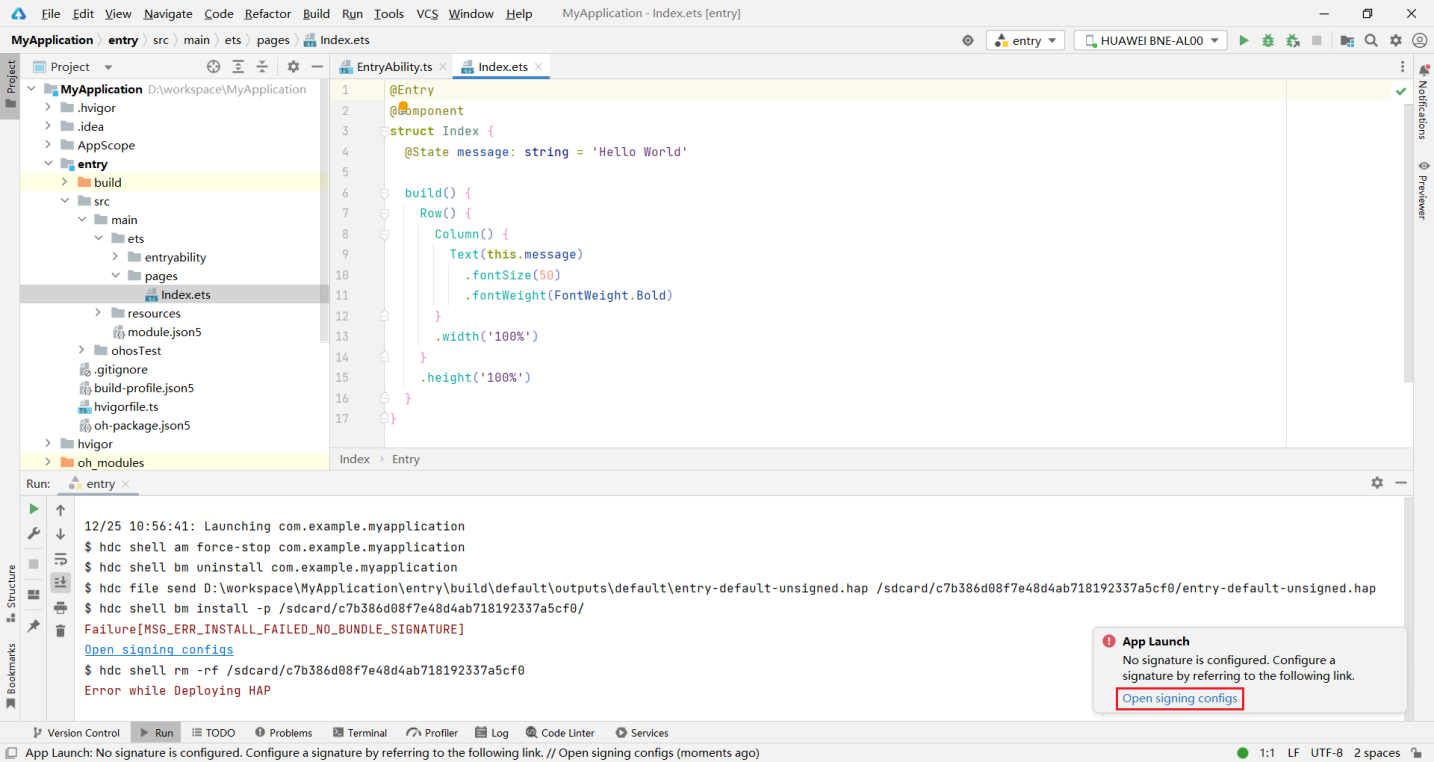
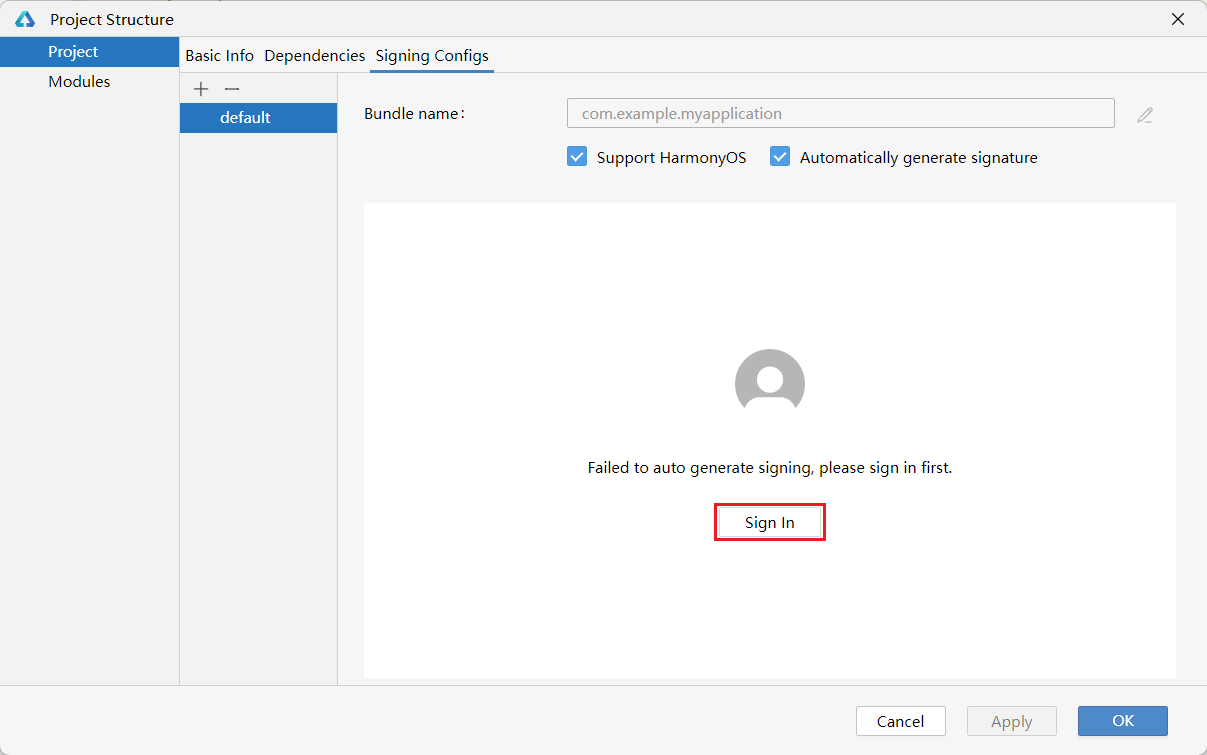
最后点击运行按钮,即可将项目运行到真机中。首次运行会提示缺少签名信息,点击
Open signing configs进行配置即可。

生成签名信息需要先登陆华为开发者账号,点击
Sign In

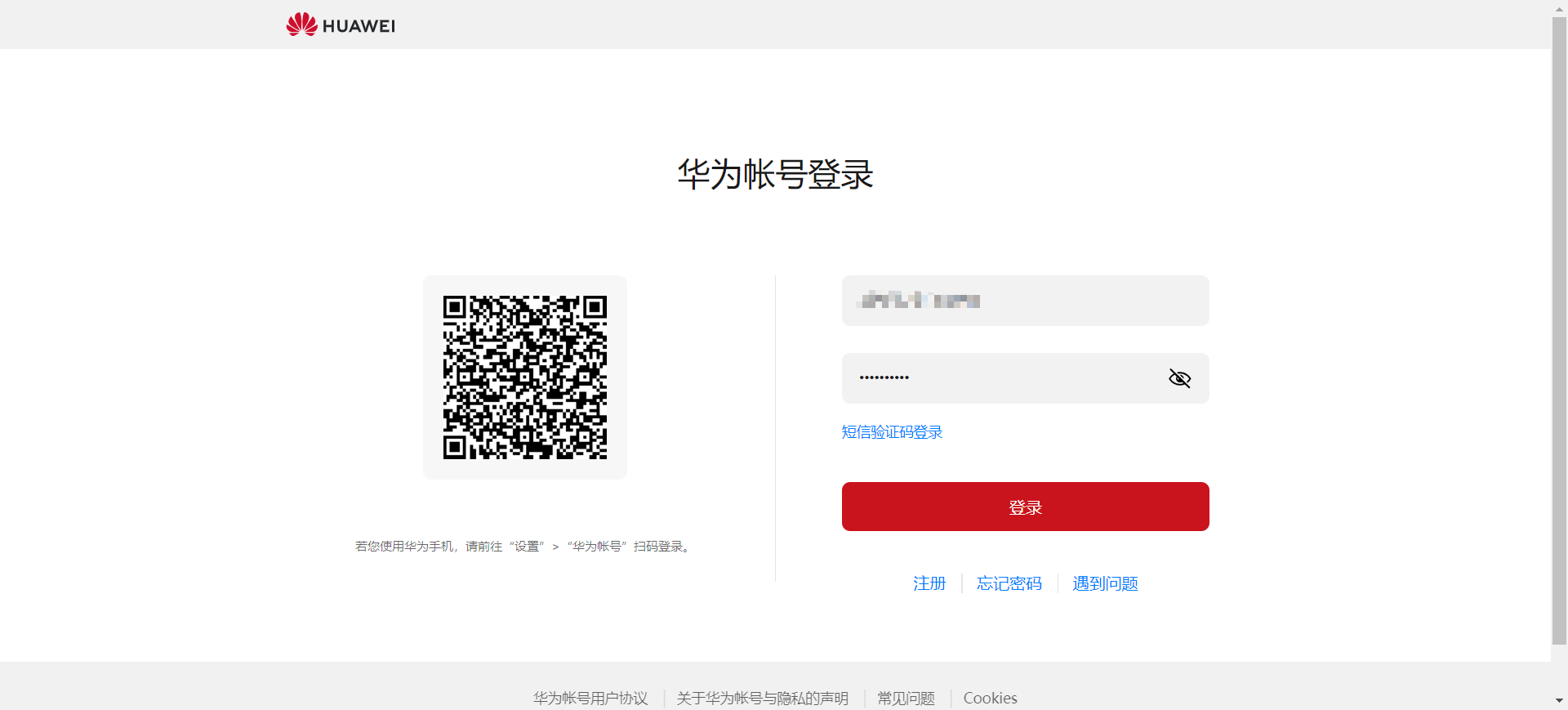
浏览器会自动跳转到登录页面,按照要求完成注册、登录即可

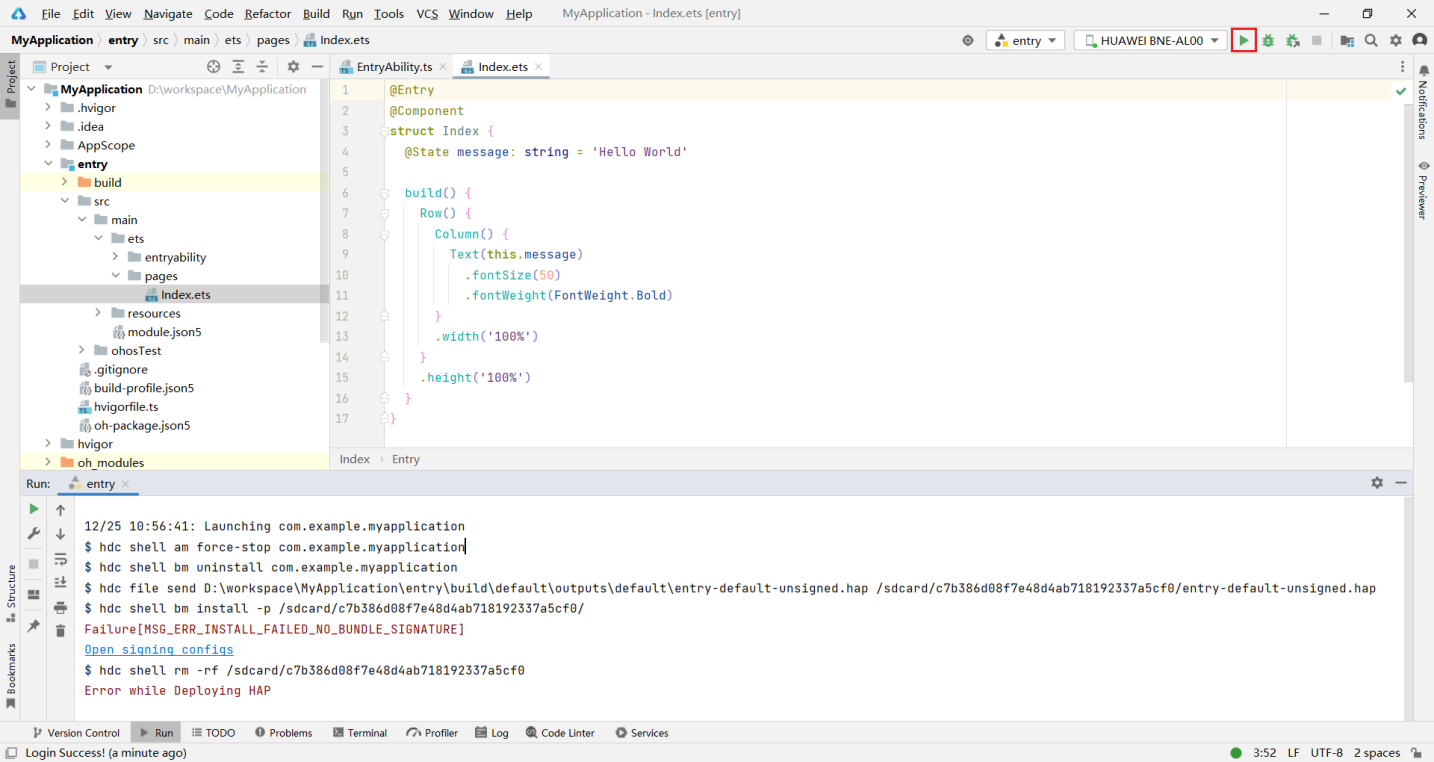
登录成功后,回到
IDE,再次点击运行按钮,即可将应用运行到真机。

第一期完结,等待第二弹…
关注博主,收藏专栏持续更新…

B站同步开发教程视频:http://www.bilibili.com/video/BV1Ti4y1s79B/

欢迎添加微信,加入我的核心小队,请备注来意
👇👇👇👇👇👇👇👇👇👇👇👇👇👇👇




