OSS官方文档提示(Java版本):如何通过Java在服务端签名直传并设置上传回调_对象存储(OSS)-阿里云帮助中心 (aliyun.com)
本文章演示SpringBoot + Vue实现上传
为什么要使用前端直传?
Web端常见的上传方法是用户在浏览器或App端上传文件到应用服务器,应用服务器再把文件上传到OSS。这种方式需通过应用服务器中转,传输效率明显低于数据直传至OSS的方式。
数据直传至OSS是利用OSS的PostObject接口,使用表单上传方式上传文件至OSS。您可以通过以下案例了解如何通过表单上传的方式,直传数据到OSS:
在客户端通过JavaScript代码完成签名,然后通过表单直传数据到OSS。详情请参见JavaScript客户端签名直传。
在服务端完成签名,然后通过表单直传数据到OSS。详情请参见服务端签名后直传。
在服务端完成签名,并且服务端设置了上传后回调,然后通过表单直传数据到OSS。OSS回调完成后,再将应用服务器响应结果返回给客户端。详情请参见服务端签名直传并设置上传回调。
这里我们只进行服务端简单上传,但是不考虑回调!!
使用方式:
1.先在我们的开发工具(IDEA)中创建控制层实现类OSSController
2.创建方法policy,由于我们需要将数据传递给前端,可以将返回类型设置为Map类型
@RequestMapping("/oss/policy")
public Map policy() {
}3.使用OSS官方提供的核心代码模板
String accessId = "LTAI5tM6icTZgRDsNHjSUUnm";//请填写您的AccessKeyId
String accessKeySecret = "OaTw157Im5ApUKljMgbfgJFwAyiQ9o";//请填写您的AccessKeySecret
// Endpoint以广州为例,其他Region请按实际情况填写。
String endpoint = "oss-cn-guangzhou.aliyuncs.com";
// 填写Bucket名称,例如examplebucket。
String bucket = "examplebucket";
// 填写Host名称,格式为http://bucketname.endpoint。
String host = "http://" + bucket + "." + endpoint;
// 设置上传回调URL,即回调服务器地址,用于处理应用服务器与OSS之间的通信。OSS会在文件上传完成后,把文件上传信息通过此回调URL发送给应用服务器。
// String callbackUrl = "http://192.168.0.0:8888";
// 设置上传到OSS文件的前缀,可置空此项。置空后,文件将上传至Bucket的根目录下。
SimpleDateFormat simpleDateFormat = new SimpleDateFormat("yyyy-MM-dd");
String date = simpleDateFormat.format(new Date());
String dir = "自定义前缀" + date + "/"; //设置文件名称
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(endpoint, accessId, accessKeySecret);
try {
long expireTime = 30;
long expireEndTime = System.currentTimeMillis() + expireTime * 1000;
Date expiration = new Date(expireEndTime);
// PostObject请求最大可支持的文件大小为5 GB,即CONTENT_LENGTH_RANGE为5*1024*1024*1024。
PolicyConditions policyConds = new PolicyConditions();
policyConds.addConditionItem(PolicyConditions.COND_CONTENT_LENGTH_RANGE, 0, 1048576000);
policyConds.addConditionItem(MatchMode.StartWith, PolicyConditions.COND_KEY, dir);
String postPolicy = ossClient.generatePostPolicy(expiration, policyConds);
byte[] binaryData = postPolicy.getBytes("utf-8");
String encodedPolicy = BinaryUtil.toBase64String(binaryData);
String postSignature = ossClient.calculatePostSignature(postPolicy);
Map respMap = new LinkedHashMap();
respMap.put("accessid", accessId);
respMap.put("policy", encodedPolicy);
respMap.put("signature", postSignature);
respMap.put("dir", dir);
respMap.put("host", host);
respMap.put("expire", String.valueOf(expireEndTime / 1000));
// respMap.put("expire", formatISO8601Date(expiration));
return respMap;
} catch (Exception e) {
// Assert.fail(e.getMessage());
System.out.println(e.getMessage());
} finally {
ossClient.shutdown();
}
return null;
}注: 根据需求更改我们的配置,
另外如果出现
4.启动服务器运行测试
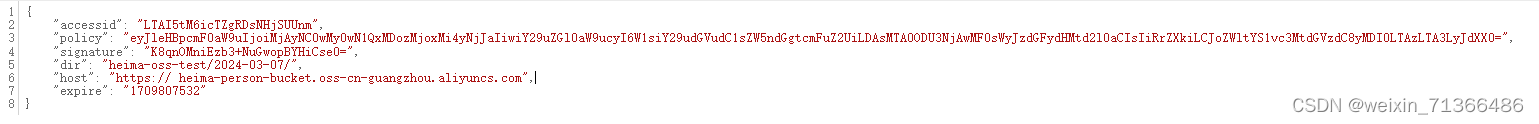
 这里我们成功的话可以看到,前端收到了我们的Oss信息
这里我们成功的话可以看到,前端收到了我们的Oss信息
5.在我们的Vue程序中创建一个组件ossUpload.vue
6.这里我们根据element-ui官方文档提供的vue模板,注意需要引入element-ui
点击上传
只能上传jpg/png文件,且不超过500kb
7.绑定数据
点击上传
只能上传jpg/png文件,且不超过500kb
根据element-ui中的参数说明,我们绑定了
| action | 必选参数,上传的地址 | string | — | — |
| data | 上传时附带的额外参数 | object | — | — |
在上传之前获取axios传递的后端oss信息
| before-upload | 上传文件之前的钩子,参数为上传的文件,若返回 false 或者返回 Promise 且被 reject,则停止上传。 |
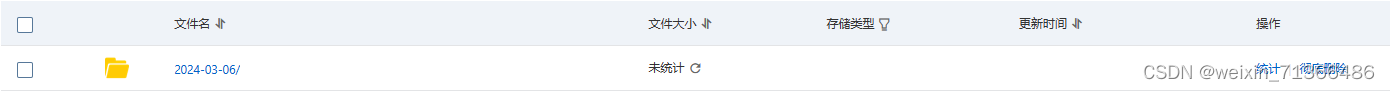
8.这时,我们可以点击上传,,上传我们的文件,然后查看bucket库中的文件,发现我们完成了上传

特别注意:
- 如果出现了跨域问题,我们需要在controller的policy方法中添加@CrossOrigin注解

- 注意我们的host需要前后端一直,不能有空格!
- 注意各个配置的大小写是否一致!