【Vue】VueCli 自定义创建项目
1.安装脚手架 (已安装)
npm i @vue/cli -g
2.检测是否安装成功
vue -V
3.创建项目
vue create hm-exp-mobile
- 选项
Vue CLI v5.0.8
? Please pick a preset:
Default ([Vue 3] babel, eslint)
Default ([Vue 2] babel, eslint)
> Manually select features 选自定义
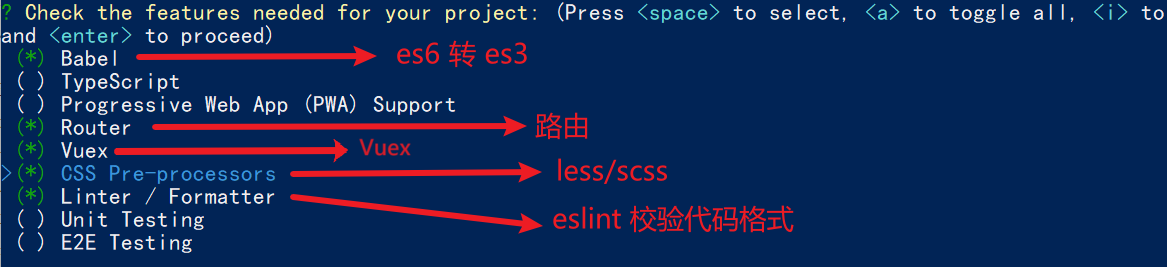
手动选择功能
勾选上Router之后,它会默认帮你架起一整套Router的配置
空格就是选中

- 选择vue的版本
3.x
> 2.x
- 是否使用history模式

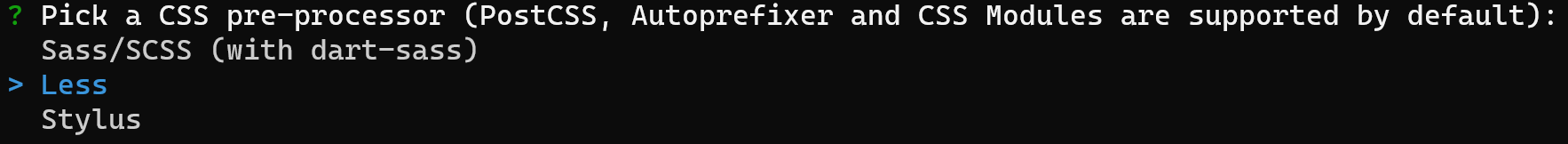
- 选择css预处理

选择eslint的风格 (eslint 代码规范的检验工具,检验代码是否符合规范)
比如:const age = 18; => 报错!多加了分号!后面有工具,一保存,全部格式化成最规范的样子
第三个为无分号规范(标准化),目前最流行的一个规范

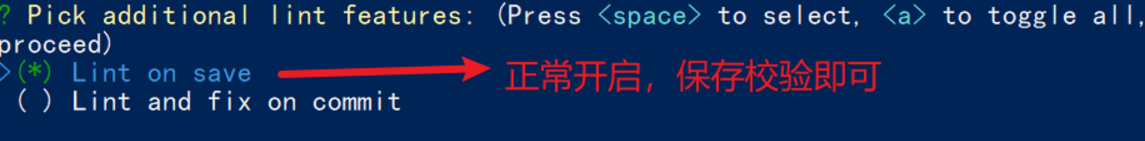
- 选择校验的时机 (直接回车)

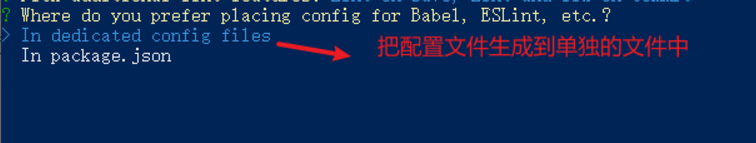
- 选择配置文件的生成方式 (直接回车)

- 是否保存预设,下次直接使用? => 不保存,输入 N

- 等待安装,项目初始化完成

- 启动项目
npm run serve



