使用vite从0开始搭建vue项目
使用Vite从0开始创建vue项目
第一步:创建项目目录
mkdir vue-demo -创建目录
cd vue-demo –进入项目
npm init -y –生成package.json文件
第二步:安装vite、typescript–ts、vue、@vitejs/plugin-vue–对单文件组件、热重载、生产优化的支持
pnpm add vue typescript
pnpm add vite @vitejs/plugin-vue -D
第三步:安装部分插件
pnpm add vue-tsc -D –vue里面做ts检查
pnpm add @types/node –ts文件里面引入node插件
pnpm add vite-plugin-html –动态显示页面的title
第四步:在根目录下面创建index.html和vite.config.ts、tsconfig.json文件
tsconfig.json是ts配置的,内容如下:

index.html是项目入口,内容如下:

vite.config.ts是配置项目标准,内容如下:

第五步:在根目录创建build目录
Build/readEnv.ts文件主要减少vite.config.ts的代码,也方便定义各个环境的配置文件

第六步:在根目录新增src文件夹,下面新增vite-env.d.ts、main.ts、App.vue
vite-env.ts是项目中使用import导入插件时不报错,能够让ts找到其对应的类型

main.ts项目入口

App.vue

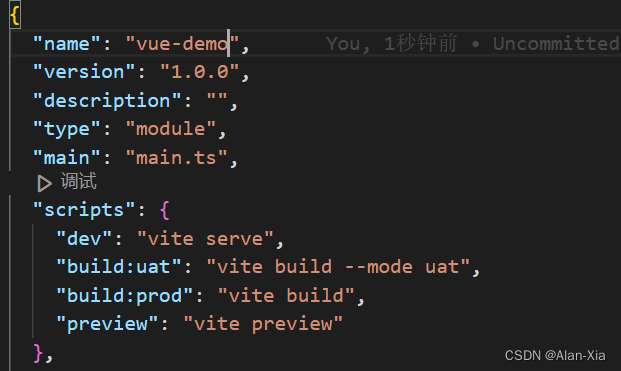
第七步:在package.json里面配置对应的命令,之后运行命令

对pinia、vue-router@4、sass、eslint等配置,下载对应的插件配置好就行了,这里就不做介绍了…




