vue源码|为什么子组件传参为undefined时会取默认值
问题背景
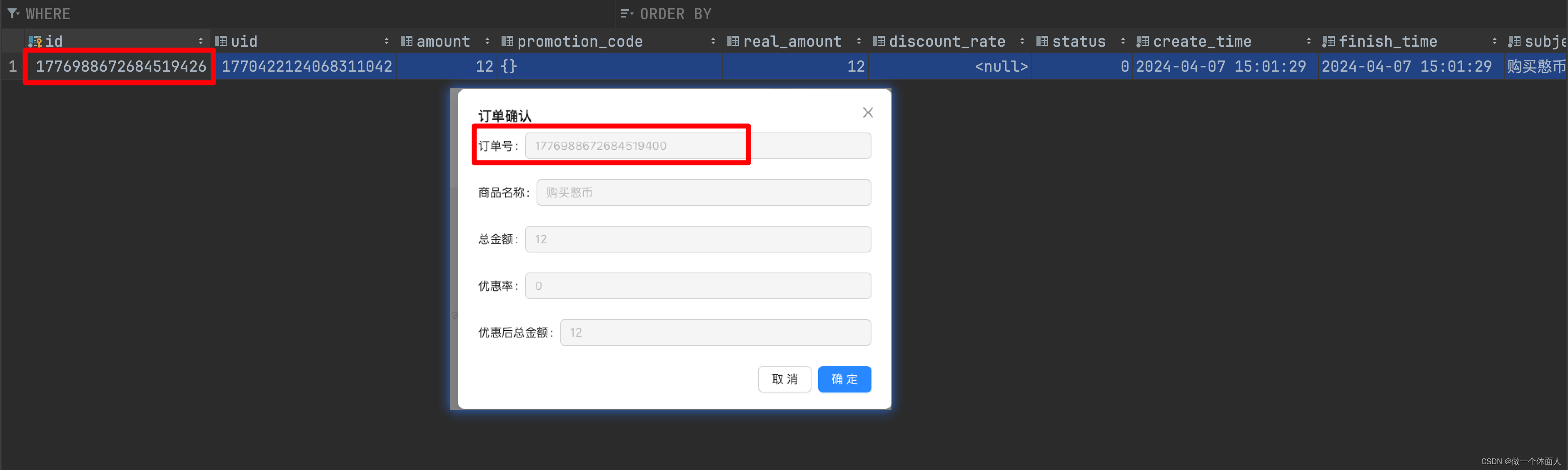
某个组件有默认值,但是我不想用默认值,便传参传了个 undefined ,发现用的还是默认值,为了一探究竟,我决定探索一下 vue 源码。
结论
vue 2,子组件 prop 传递参数值为 undefined 时,会取默认值,vue 3 如此(resolvePropValue)。
从 vue2 源码的 vue/src/core/util/props.ts 的 validateProp 中可以体现。
function validateProp() {
// ......
let value = propsData[key]
// check default value
if (value === undefined) {
value = getPropDefaultValue(vm, prop, key) // look this
const prevShouldObserve = shouldObserve
toggleObserving(true)
observe(value)
toggleObserving(prevShouldObserve)
}
// ......
}
变量 value 是传递进来的值,当 value 是 undefined,就会取默认值。
为什么这么做
因为从 JavaScript 的角度来说,null 才是空值,undefined 是未定义,可以理解为没有值,null 也是值,是空值,既然未定义那就取默认值。
参考
- vue2源码 – props 部分 – validateProp – 当值为 undefined 时
- Vue3 源码解读系列(十)——props/emit – 掘金
- Vue3源码分析(6)-组件挂载之初始化props与slots – 掘金,
首发地址:http://wu-kave.github.io/2024/why-subcomponents-take-the-default-value-when-passed-undefined.html