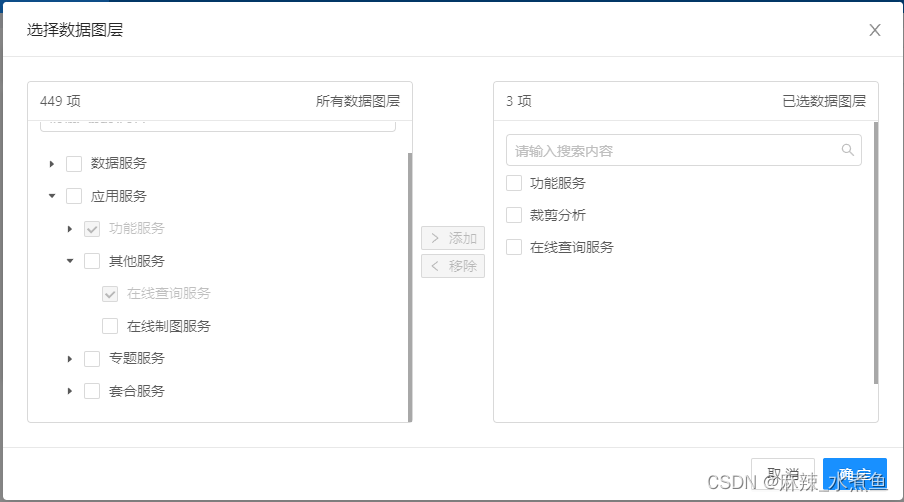
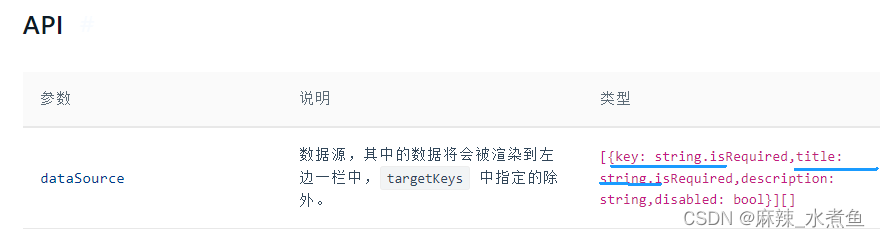
antd的穿梭框的数据貌似只接收key和title,而且必须是字符串(我测试不是字符串的不行),

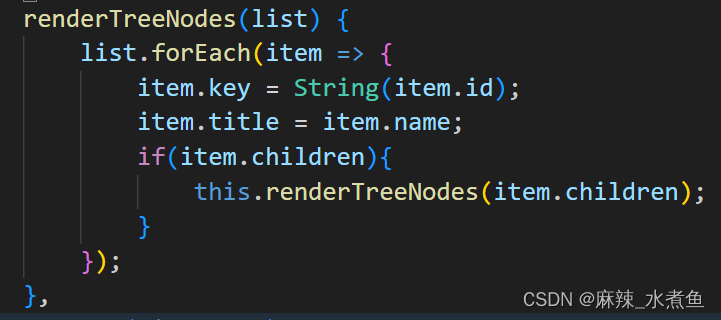
所以要把后端返回的数据再处理一下得到我们想要的数据
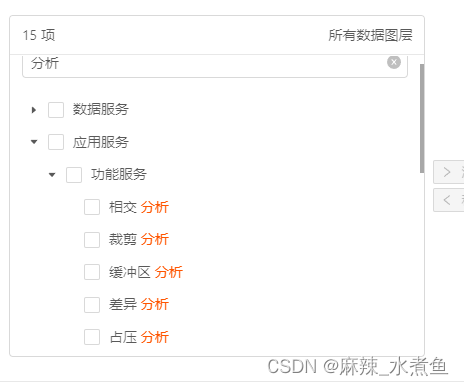
除了实现简单的穿梭框功能,还想要重写搜索事件,想达到的效果是搜索到的结果的节点能自动展开且高亮显示
给穿梭框添加show-search

完整代码:
item.title"
:show-select-all="false"
@change="onChange"
show-search
@search="handleSearch"
>
{
onChecked(_, props, [...selectedKeys, ...targetKeys], itemSelect);
}
"
@select="
(_, props) => {
onChecked(_, props, [...selectedKeys, ...targetKeys], itemSelect);
}
"
>
-1">
{{ name.substr(0, name.indexOf(searchValue)) }}
{{ searchValue }}
{{ name.substr(name.indexOf(searchValue) + searchValue.length) }}
{{ name }}
::v-deep .transferModal{
.ant-modal-body{
max-height: 70vh;
// overflow-y: auto;
.tree-transfer{
height: 100%;
}
.ant-transfer-list-body{
max-height: 300px;
overflow: auto;
}
}
}
实现效果如下: