随着信息技术的迅猛发展,视频监控已成为企业安全管理不可或缺的一部分。为了提升公司安全管理水平,我们计划接入海康威视的高清摄像头,并借助其WebSDK_V3.3.0技术,实现远程监控、实时画面传输、数据分析等功能,从而为公司提供全方位的监控保障。
海康威视作为视频监控行业的领军企业,其产品质量和技术水平均处于行业前列。而WebSDK_V3.3.0技术则是海康威视推出的一套完善的开发工具包,它为我们提供了与摄像头进行交互的接口,使得我们能够更加便捷地实现监控系统的集成和定制。
在本篇文章中,我们将详细探讨如何使用WebSDK_V3.3.0技术接入海康摄像头。同时,我们也将分享在实际应用中遇到的问题及解决方案,希望能够对广大开发者和技术爱好者有所帮助。
相信通过本文的介绍,大家能够对海康摄像头接入及WebSDK_V3.3.0技术有更深入的了解,也能够在实践中更好地应用这些技术,提升企业的安全管理水平。
1、下载WebSDK_V3.3.0
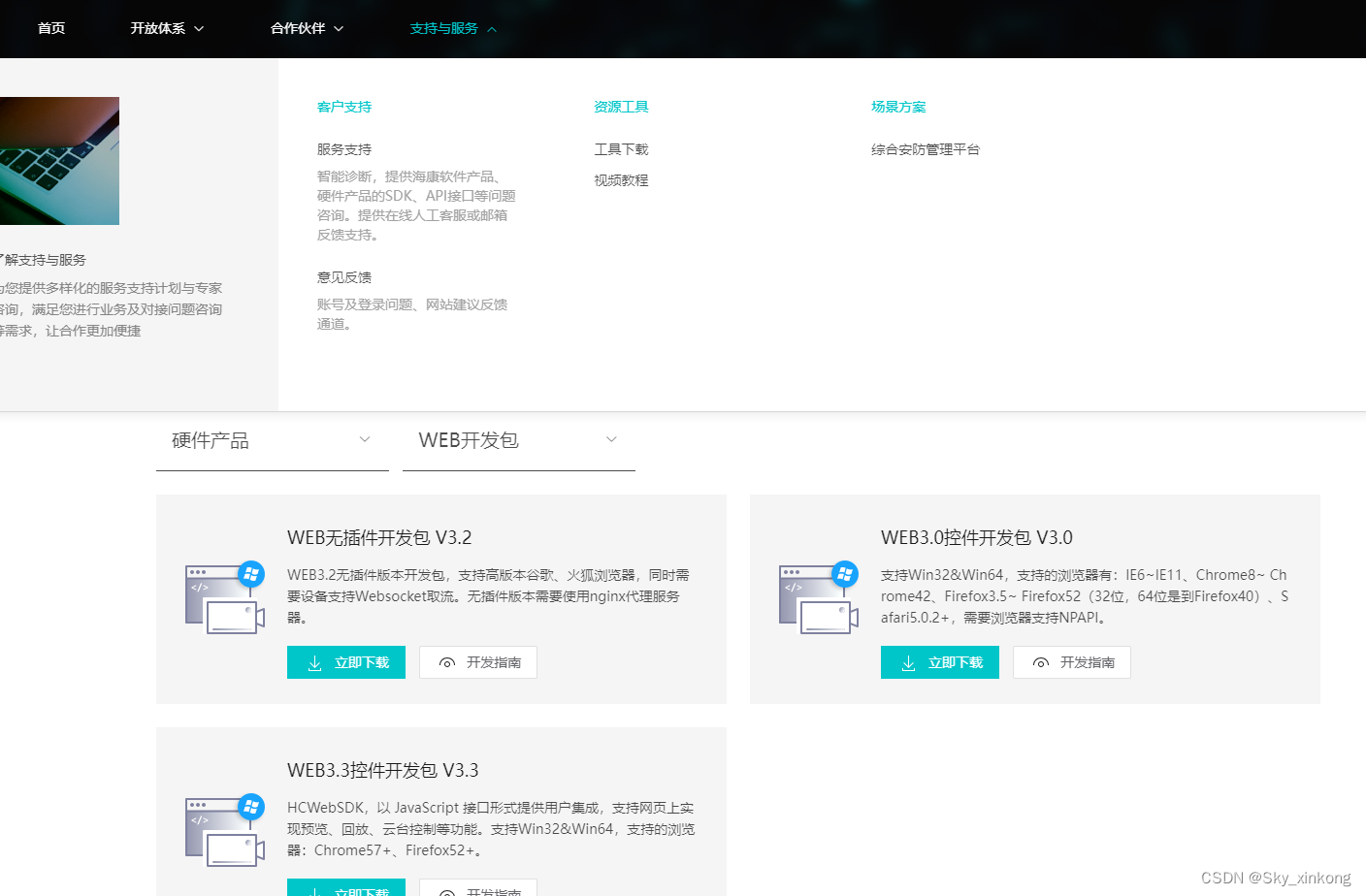
登录海康(海康开放平台)选择WebSDK_V3.3.0有控件版本。

下载后解压,进到\codebase文件下找到所需的jsVideoPlugin-1.0.0.min.js和webVideoCtrl.js两个文件。把它们放到项目的同一目录下。我通过静态资源文件打包,所以都放在public下面。再安装HCWebSDKPlugin.exe控件。

2、配置WebSDK_V3.3.0(231027)
在入口文件index.html中引入webVideoCtrl.js文件。(不能修改文件名,否则需要到源文件中对应修改。)
3、新增弹窗预览文件
代码实现流程,父级文件调用initPlugin方法初始化控件。初始化完成后,调用login方法登录。登录成功后,获取摄像头的通道信息和端口。根据数据通道切割窗口(NVR是多窗口)。最后循环窗口数量进行播放。

 +
-
<!-- /// -->
import { baseurl } from '@/utils/request';
import autoStart from '@/assets/topo/cameraStart.svg'; // 摄像头播放图标
import autoStop from '@/assets/topo/cameraStop.svg'; // 摄像头停止图标
import { setTimeout } from 'timers';
let ws;
export default {
name: 'singleCamPop',
props: {
singleDialog: Boolean,
},
data() {
return {
nowDeviceId: '',
tips: '',
popWidth: 800,
+
-
<!-- /// -->
import { baseurl } from '@/utils/request';
import autoStart from '@/assets/topo/cameraStart.svg'; // 摄像头播放图标
import autoStop from '@/assets/topo/cameraStop.svg'; // 摄像头停止图标
import { setTimeout } from 'timers';
let ws;
export default {
name: 'singleCamPop',
props: {
singleDialog: Boolean,
},
data() {
return {
nowDeviceId: '',
tips: '',
popWidth: 800,



