一、什么是less?
Less是CSS预处理语言,可以使用变量、嵌套、运算等,便于维护项目CSS样式代码。
二、less安装
使用npm包管理工具,全局安装less包
npm install -g lessless安装好的同时,lessc也安装好了
通过 lessc -v 可查看lessc的版本
lessc的作用:
将less文件转成css文件
lessc 文件名.less 文件名.css
在浏览器端使用less
在VScode中配置less
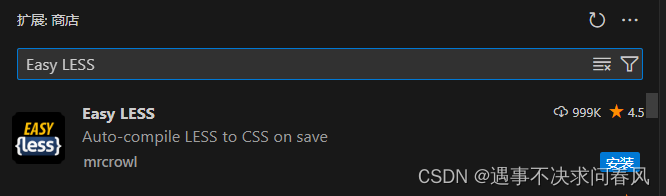
1、在扩展中搜索Easy LESS并安装

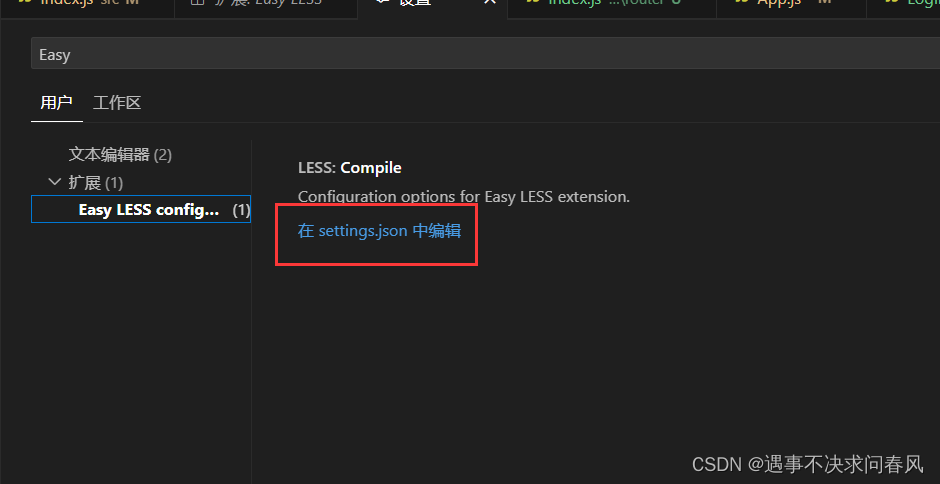
2、点击设置找到Easy LESS,并在setting.json中编辑

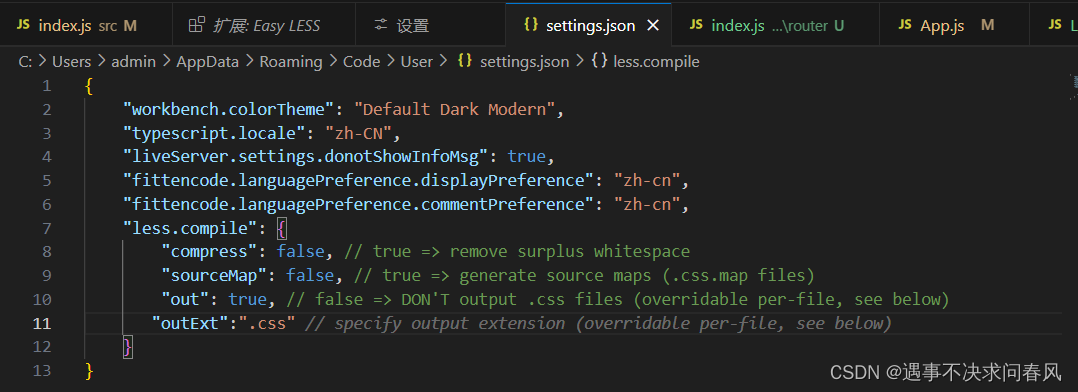
3、在less.compile中添加配置项outExt
"less.compile":
"compress": false, // true => remove surplus whitespace
"sourceMap": false, // true => generate source maps (.css.map files)
"out": true, // false => DON'T output .css files (overridable per-file, see below)
"outExt":".css"
},

配置完成后重启VScode即可
三、less语法
1、注释
less文件的注释有两种
以//开头的注释,不会被编译到css文件中
以/**/包裹的注释会被编译到css文件中
2、变量
变量可以当做普通的变量、选择器变量、属性变量、URL变量、声明变量来使用。
使用@来声明一个变量
作为普通属性值使用:直接使用@pink
作为选择器和属性名:#@{selector的值}的形式
//作为普通属性值来使用 @color:pink; //作为选择器和属性名,#@{selector的值}的形式 @m:margin; @selector:#warp; * { @{m}:0; padding:0; } @{selector} { background:@color; position:relative; }变量定义语法:
@变量名:值变量使用语法:
@变量名变量的作用域与JS中变量的作用域一致
普通变量
less:
@bgColor: #ffffff; .div { background-color: @bgColor; }编译后的css:
.div { background-color: #ffffff; }作为url:@{url}
变量的延迟加载
3、less中的嵌套规则
1、基本嵌套
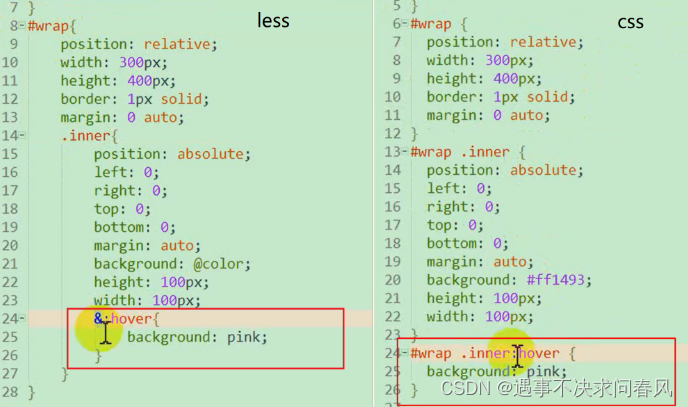
2、&的使用:&代表平级
如果less文件中不加&,编译出的css文件就变成#warp .inner hover,就是把hover当成子元素导致中间有空格;正确写法如下,&:hover相当于#warp .inner:hover
4、less的混合
混合就是将一系列属性从一个规则集引入到另一个规则集的方式
混合的分类:
1、普通混合(会编译到css文件中)
2、不带输出的混合(普通混合的基础上加括号,就不会编译到css文件中)
3、带参数的混合
4、带参数并且有默认值的混合
5、带多个参数的混合
6、命名参数
7、匹配模式
5、arguments变量
使用arguments可以 在.border(1px,solid,black)不需要按照顺序写
6、less计算wmw
只要一个单位就可以计算
7、less继承
性能比混合高,灵活性比混合低