都2024年了,还不用Jenkins自动化部署?
背景
前段时间与室友在交流中聊到了互联网每个岗位的职责,然后就聊到了测试岗位!
一个同学不禁发问:”如果我们开发接到了特别庞大的项目,开发周期特别久,难道测试团队就一直干等着我们开发结束再进行测试吗?那这样的话做测试不是很爽吗!“
我不禁感慨:“难道一个测试团队对接的是多个开发团队?”
带着这个疑问,我询问了一个老大哥,他跟我说:“菜鸟,自动化部署了解一下?”
于是就有了今天这篇文章,同时我也查阅了资料,看了相关视频。顺便将我的半成品毕业设计进行了自动化部署,不得不说,真香!每天写完代码只需要在本地发起一个git提交,剩下的打包构建,代码部署,全部由今天的主人公Jenkins自动化完成(我的后端接口是写好了的,已经用传统部署的方式进行了部署,所以我主要是将我的前端项目进行了自动化部署)【文末分享enkins自动化配套资源】
传统开发模式
code --> build --> test --> release --> opearte
显而易见的弊端,项目只有等到开发人员开发完成之后,才能进行测试和部署。各岗位之间无法同步工作,很不协调!而且一旦线上出现bug,也只能等待问题,然后又是这样的一套流程走,效率极低!
自动化部署
其实,最简单的来形容自动化部署:但我在本地开发之后,只需要把代码进行推送到远程仓库(比如:github),服务器会自动进行构建打包,自动完成部署!
部署需求
- 开发完成 或者 开发中的前端项目
- 购买阿里云服务器,我在双十一的时候就白嫖了一个!
搭建服务器环境
jenkins的安装
远程连接
ssh root@ 后边再加上你的服务器ip地址例如我自己的服务器:ssh root@120.25.203.54然后输入密码 就成功连接上了复制代码
安装dnf
centOS8默认是装了dnf的,可以敲命令查看
dnf复制代码

centOS7用的是yum,我们可以用yum来安装dnf
yum install dnf
安装Java环境
Jenkins本身是依赖Java的,所以我们需要先安装Java环境
dnf search java-1.8 #可以先搜索dnf install java-1.8.0-openjdk.x86_64
安装Jenkins
因为Jenkins本身是没有在dnf的软件仓库包中的,所以我们需要连接Jenkins仓库:
执行命令:
wget –O /etc/yum.repos.d/jenkins.repo http://pkg.jenkins-ci.org/redhat-stable/jenkins.repo
下载之后我们通过 ls命令进行查看,安装成功
jenkins.repo
但是有可能下载之后并没有安装在我们指定的文件夹:/etc/yum.repos.d/jenkins.repo
我们通过pwd命令查看,我自己的情况是没有安装在指定文件夹,而是安装在/root中
所以我需要移动该文件
mv jenkins.repo /etc/yum.repos.d/#我们可以进入对应的文件夹查看cd /etc/yum.repos.d/#然后执行命令查看是否有 jenkins.repols

接下来的操作:导入GPG密钥以确保您的软件合法
rpm --import http://pkg.jenkins.io/redhat/jenkins.io.key
编辑一下文件 /etc/yum.repos.d/jenkins.repo
vi jenkins.repo
进入该文件,点击i进入编辑模式
[jenkins]
name=Jenkins-stable
baseurl=http://pkg.jenkins.io/redhat (把这里多出来的单词-stable删掉)
gpgcheck=1修改之后点击esc,然后按住shift再按下:,输入wq,保存并退出
最后进行Jenkins的安装
dnf install jenkins
启动Jenkins的服务:
systemctl start jenkins #启动systemctl status jenkins #查看状态systemctl enable jenkins #设置操作系统重启,jenkins也会自动重启
Jenkins默认使用8080端口提供服务,所以在服务器安全组中开启8080端口
直接访问 ip地址+8080端口,
根据提示在命令行中查看密码,进行登录
cat /var/lib/jenkins/secrets/initialAdminPassword
登录成功之后,根据提示安装推荐的插件
安装成功之后,根据提示创建管理员用户

到此,我们的Jenkins就安装成功了,也创建了我们自己的管理员账户,接下来我们进行nginx反向代理服务器的安装与配置。
nginx安装和配置
安装nginx
dnf install nginx
启动nginx
systemctl start nginxsystemctl status nginxsystemctl enable nginx
这个时候启动成功了,在浏览器访问你的ip地址就可以看到对应的nginx界面(默认端口是80)
实际上此时访问的界面对应的文件为:/user/share/nginx/html/index.html
我们可以把我们想要部署的项目放在 /root下 新建的文件夹
cd /root/ #进入root文件夹
mkdir mail_project #新建文件夹 mail_project
cd mail_project #进入mail_project文件夹
touch index.html #新建文件 index.html
vi index.html #进入编辑模式,可任意编辑接下来我们希望我们在浏览器访问到的是我们刚刚新建的这个index.html
此时我们需要的是修改nginx的默认配置
配置nginx
输入命令,编辑文件
vi /etc/nginx/nginx.conf
此时进入nginx的配置文件,我们要进行修改,但是在linux的环境下编辑文本可能不是太方便,很容易修改错,所以这里推荐的方法为:将vscode与远程服务器进行连接
vscode的配置
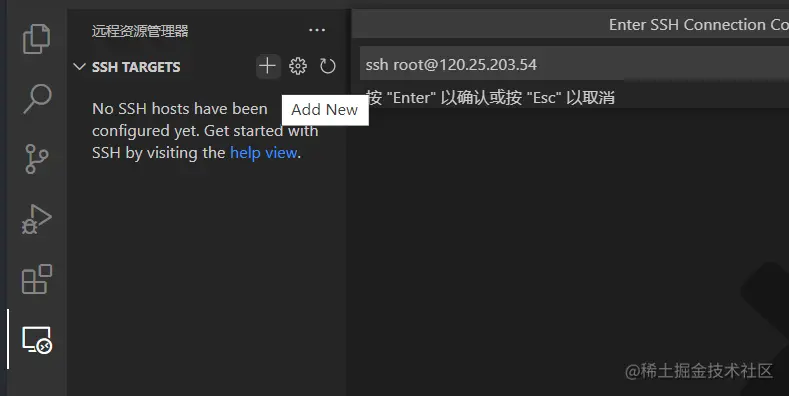
安装插件: Remote-SSH

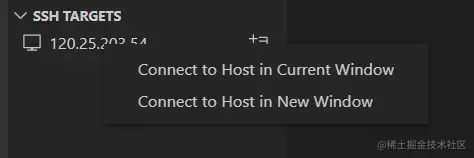
然后进行连接

连接成功之后,进入文件里边点击打开文件夹,此时打开的文件即为服务器的文件,可以做任何的修改
此时我们可以修改 /root/mail_project/index.html
然后再修改nginx的配置:/etc/nginx/nginx.conf
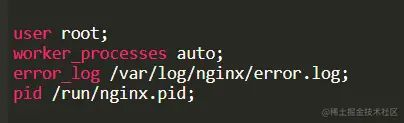
我们这里主要配置nginx的用户和默认访问目录:
配置用户:

配置访问目录:

配置完成之后重新启动nginx
systemctl restart nginx
然后在浏览器重新访问,此时就可以看到我们刚刚写的html文件所渲染的页面了!
事已至此,我们只要把我们的项目进行打包,然后放在刚刚的mall_project里边即可完成部署!
这是传统的部署的方式,我们这次要做的实现自动化部署,所以接下来我们要在刚刚安装的Jenkins进行我们项目的配置!
jenkins的配置
本地项目推送
首先我们要把我们的项目推送到github上面
新建一个仓库,进行命名
在本地项目目录打开
git bash,git initgit remote add 远程地址git add .git commit -m '部署项目'git push -u origin master
Jenkins用户
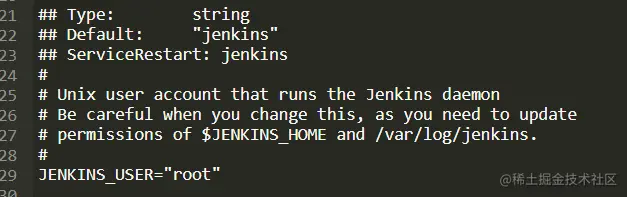
我们后面会访问centos中的某些文件夹,默认Jenkins使用的用户是 jenkins,可能会没有访问权限,所以我们需要修改一下它的用户:
修改文件的路径:/etc/sysconfig/jenkins

之后需要重启一下Jenkins:
systemctl restart jenkins
Jenkins项目配置
在浏览器登陆我们的Jenkins的可视化界面,输入ip地址:8080
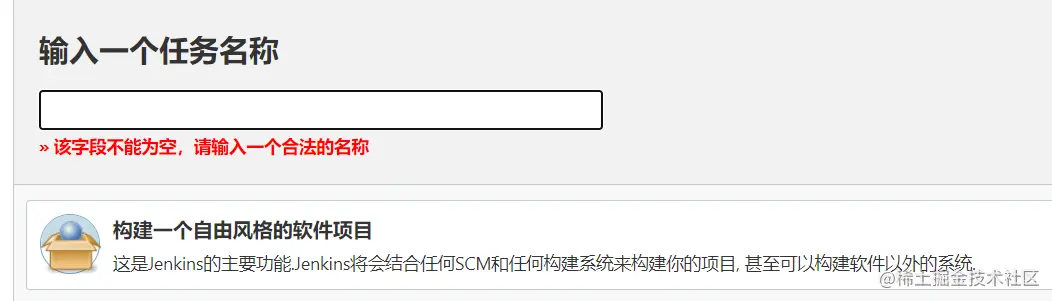
点击:新建Item

然后编写项目的描述

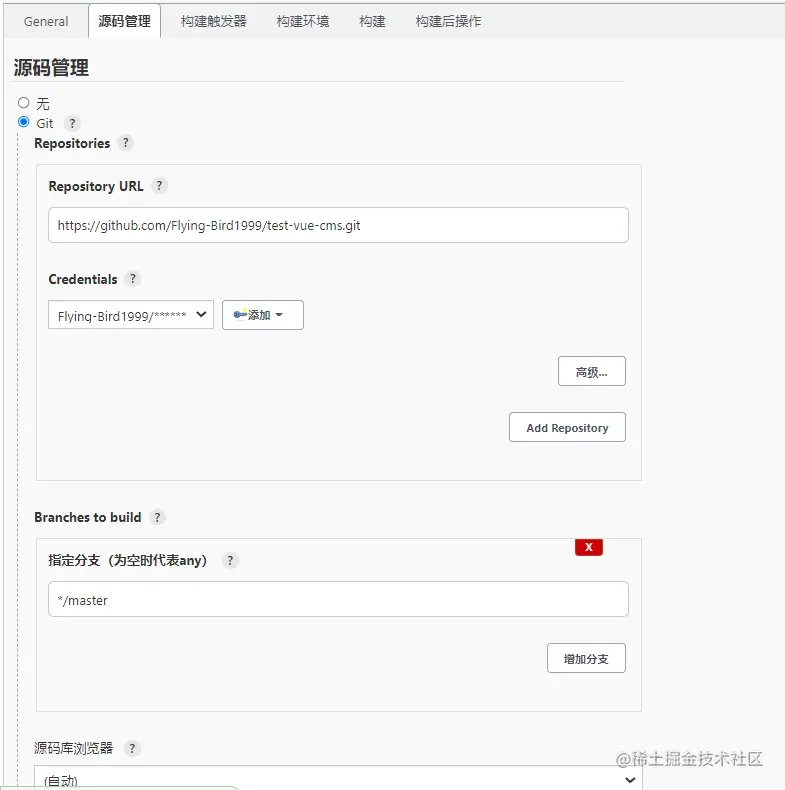
源码管理我们选择的是 Git
我们的服务器上边是没有git的,所以我们需要安装
dnf install git
安装成功之后,进行我们的源码管理编写
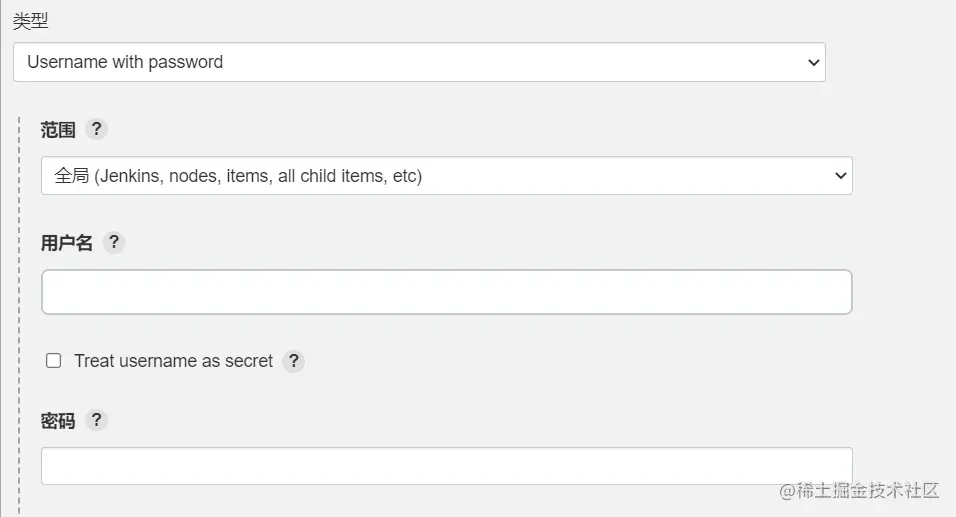
我们需要进行添加,选择Jenkins

用户名填写你的github账号,密码的话需要填写的是token,可以在github上边进行生成,这里就不展开了…
填写添加之后,就可以选择你的账号了!
指定分支就按照你的代码仓库的分支进行填写: **/master 或者 /main

构建触发器
这里的触发器规则是这样的:
- 定时字符串从左往右分别是:分 时 日 月 周
#每半小时构建一次OR每半小时检查一次远程代码分支,有更新则构建
H/30 * * * *
#每两小时构建一次OR每两小时检查一次远程代码分支,有更新则构建
H H/2 * * *
#每天凌晨两点定时构建
H 2 * * *
#每月15号执行构建
H H 15 * *
#工作日,上午9点整执行
H 9 * * 1-5
#每周1,3,5,从8:30开始,截止19:30,每4小时30分构建一次
H/30 8-20/4 * * 1,3,5
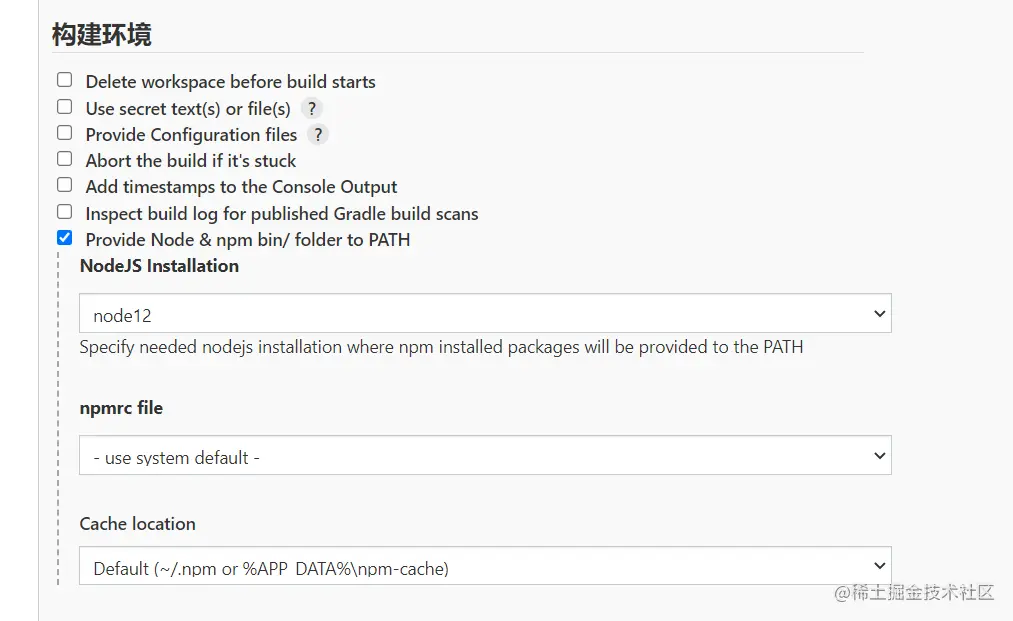
构建环境
此时的构建环境选项中并没有node.js环境
我们需要去外部进行安装,先保存
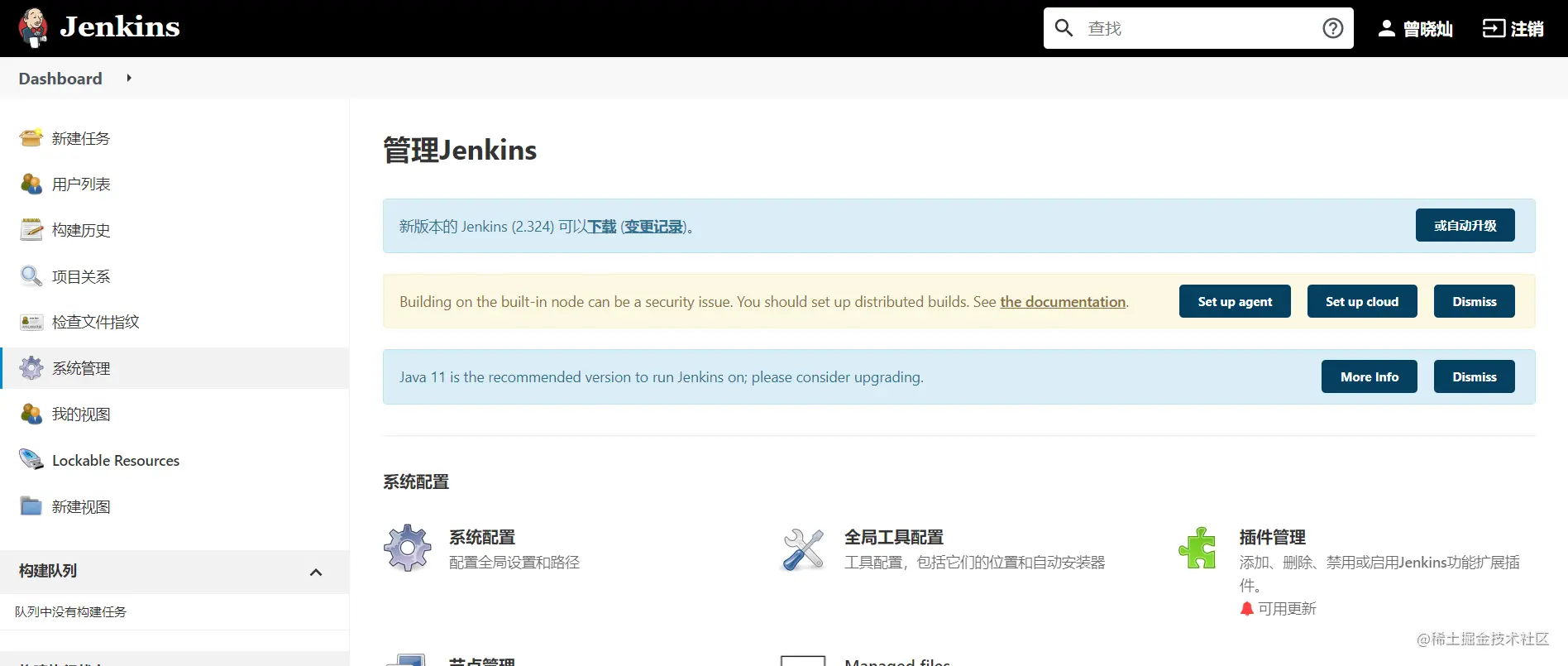
点击Jenkins图标,回到主页面,点击系统管理,再点击插件管理(可能为英文)

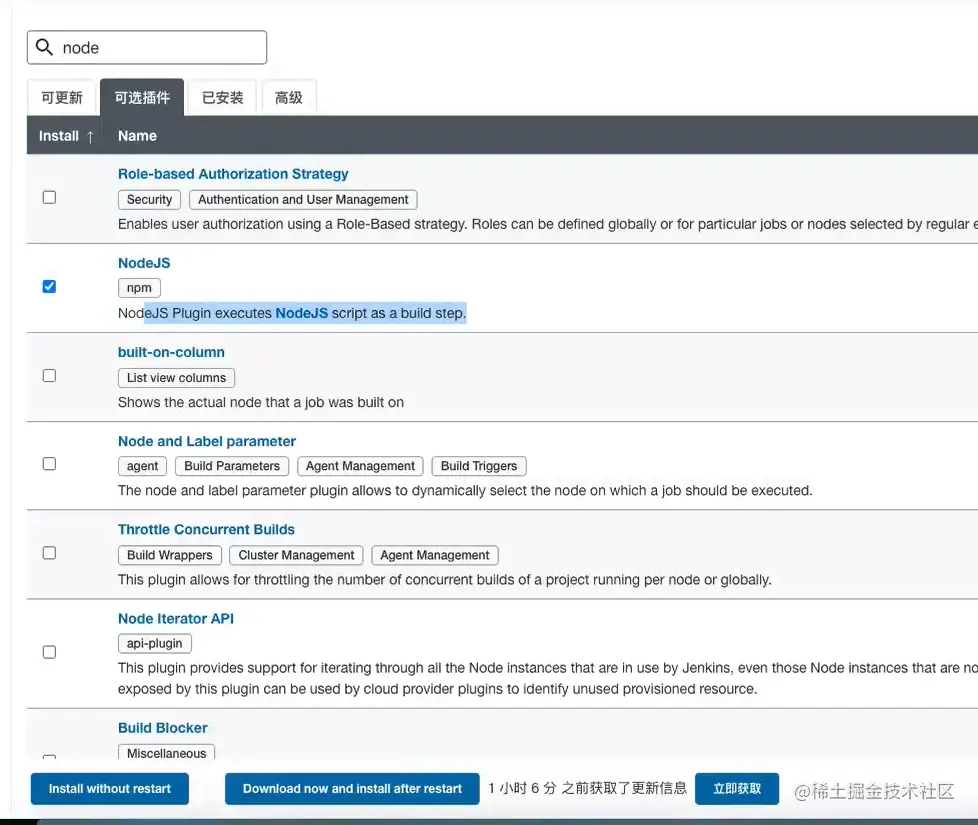
点击可选插件,搜索node,在NodeJS打钩,然后点击Download now and install after restart

等待安装之后,重启Jenkins
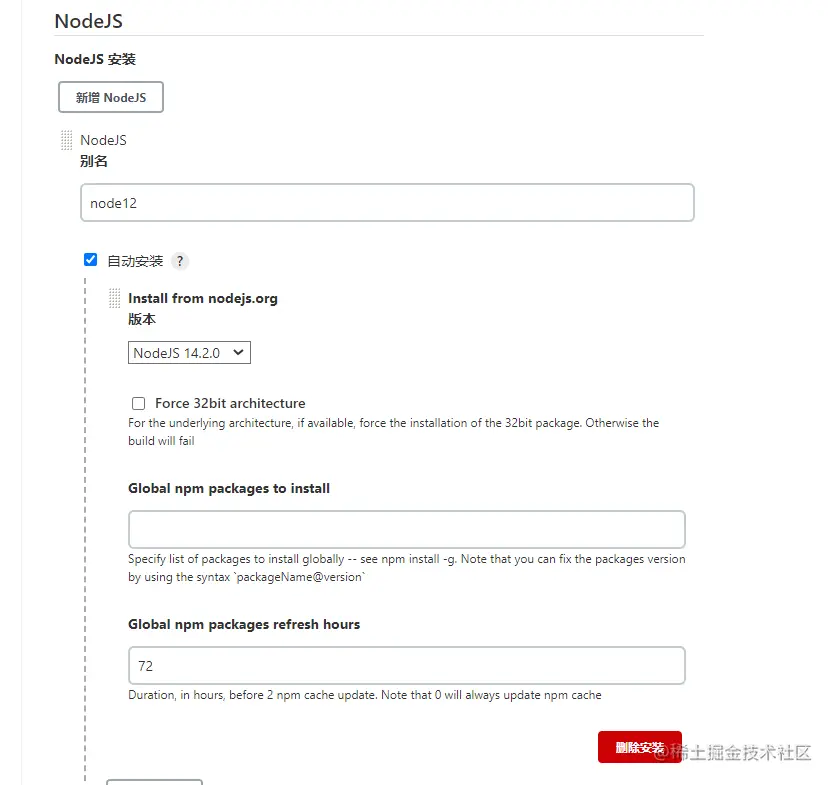
点击系统管理,点击全局工具配置
拉到最下边,新增NodeJS,选择之后点击保存

回到首页之后,点击我们刚刚新建的项目,然后点击配置

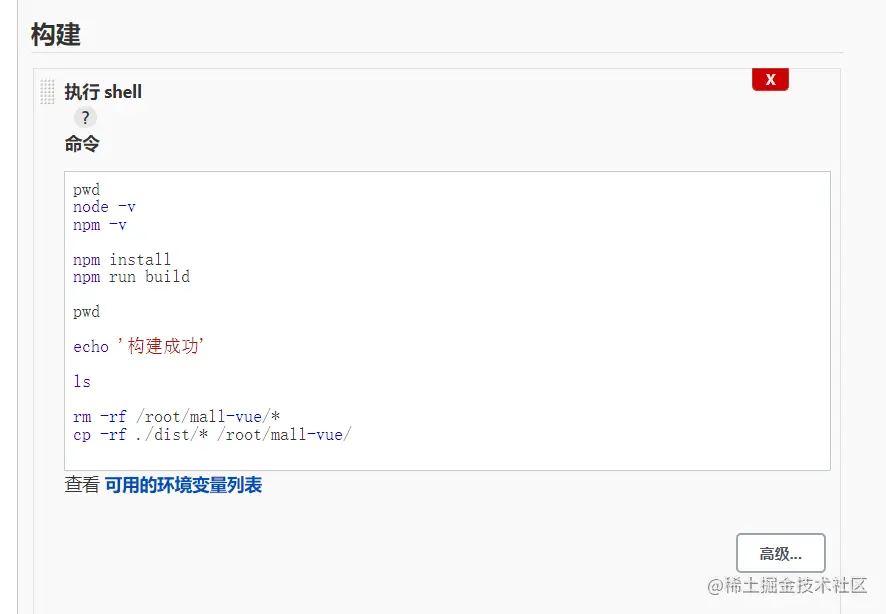
构建就是为了执行我们编写的shell脚本
pwd
node -v
npm -v
npm install
npm run build
pwd
echo '构建成功'
ls
# 删除/root/mall_cms文件夹里所有的内容
rm -rf /root/mall_project/*
cp -rf ./dist/* /root/mall_project/
回到刚刚的项目页面,点击 立即构建
开始构建之后,我们可以查看控制台输出


构建成功刷新我们的项目页面 ip地址/8080,成功部署!
最后
通过这一套流程下来,我们的项目也就成功实现了自动化部署,当然,我也完成了我还在开发中的毕业设计的自动化部署,而且每隔半小时,Jenkins就会去拉一次代码,然后进行打包部署。
我们就可以愉快地在我们的本地进行开发啦,开发到一定程度就把代码push到我们的github仓库即可!顺利摆脱了传统的需要开发完手动部署的方式!!!
行动吧,在路上总比一直观望的要好,未来的你肯定会感 谢现在拼搏的自己!如果想学习提升找不到资料,没人答疑解惑时,请及时加入扣群: 320231853,里面有各种软件测试+开发资料和技术可以一起交流学习哦。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!





