前言
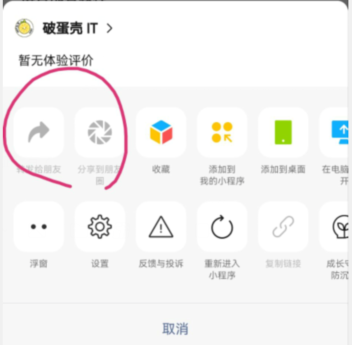
在微信小程序中,将小程序转发给我朋友,发现转发到朋友圈是灰色的
::: hljs-center

:::
解决方法
解决方法有两种:
- 每个页面配置,
- 使用uniapp全局配置。
微信原生写法
- 局部配置
每个页面局部配置,在页面下,和data同级
onShareAppMessage(){//点亮发送给朋友
return {
title: '自定义转发标题',//标题
path: '/page/user?id=123'//路径
}
},
onShareTimeline() {}//点亮分享朋友圈,暂只支持Android平台
- 全局配置:
在app.js中加入以下代码
!function(){
var PageTmp = Page;
Page =function (pageConfig) {
// 设置全局默认分享
pageConfig = Object.assign({
onShareAppMessage:function () {
return {
title:'默认文案',
path:'默认分享路径+id',
imageUrl:'默认分享图片',
};
}
},pageConfig);
PageTmp(pageConfig);
};
}();
UniApp写法
新建share.js文件,内容如下:
export default {
data() {
return {
//设置默认的分享参数
share: {
title: '破蛋壳 IT',
path: '/pages/index',
imageUrl: '',
desc: '专注技术分享',
content: ''
}
}
},
onShareAppMessage(res) {
return {
title: this.share.title,
path: this.share.path,
imageUrl: this.share.imageUrl,
desc: this.share.desc,
content: this.share.content,
success(res) {
uni.showToast({
title: '分享成功'
})
},
fail(res) {
uni.showToast({
title: '分享失败',
icon: 'none'
})
}
}
},
onShareTimeline() {},
}
在main.js中引入:
import share from '@/static/share.js'
Vue.mixin(share)