Vite – 开发初体验,以及按需导入配置
目录
开始
创建一个 Vite 项目
项目结构
/src/main.js
index.html
package.json
vite.config.js
Vite 项目中使用 vue-router
Vite 组件的“按需引入”
传统的方式引入一个组件
传统方式引入带来的问题
解决办法(配置 按需引入 插件)
示例:elementPlus、naive-ui 按需引入
Vite vue API 的按需引入
传统方式使用 API
解决办法(配置按需引入)
开始
创建一个 Vite 项目
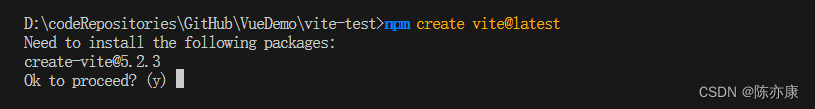
a)在 vscode 中打开终端,输入如下命令:
npm create vite@latestb)流程如下:
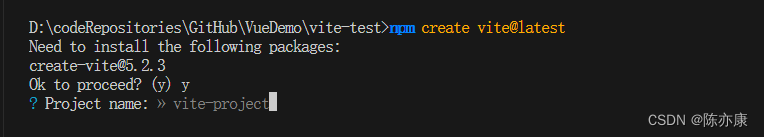
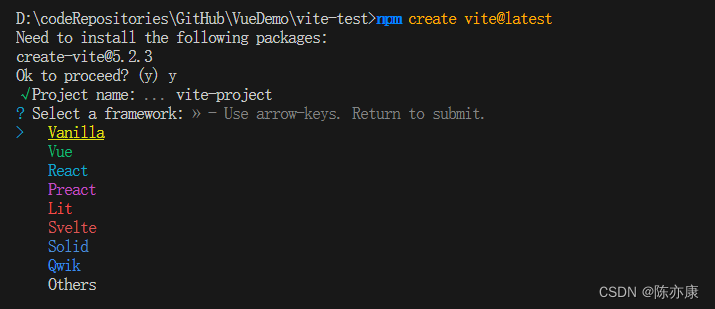
如果是第一次下载,他会询问你下载 vite,输入 y 即可
接着会询问你给项目起什么名字. 默认为 vite-project
接下来我们选择 Vue 即可.
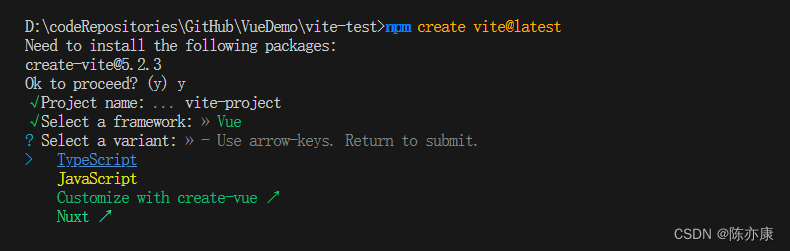
接下来,会询问你选择 js 还是 ts.(本文以 js 为主) 
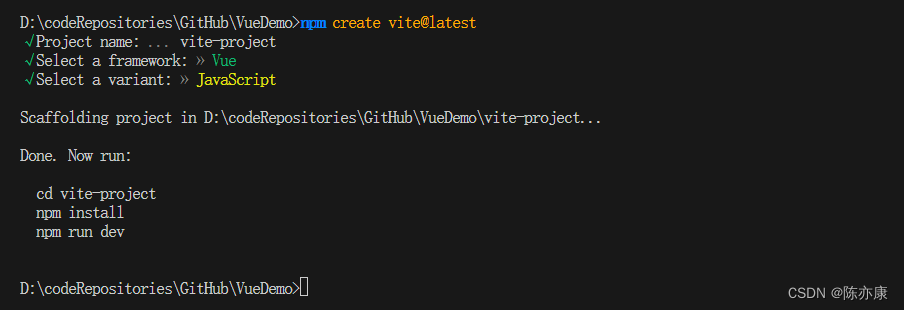
这样,我们的项目就创建好了~
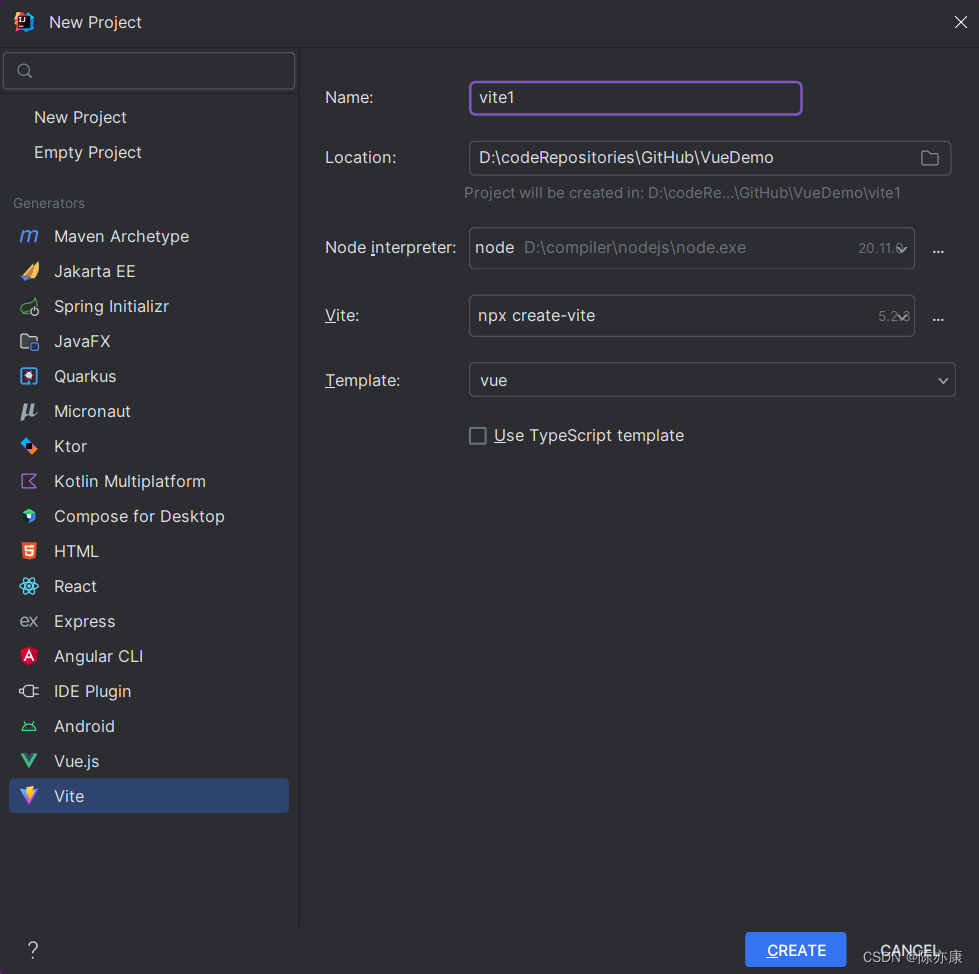
c)另外,以上步骤在 IDEA 中可以直接一步到位…

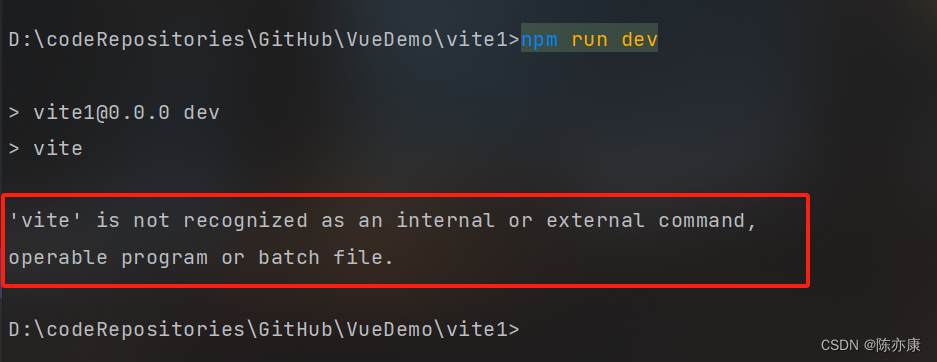
d)如果执行 npm run dev 的时候出现如下错误:

说明 vue 依赖还有安装
使用 npm i 命令来初始化安装所有依赖即可(i 就是 install 的意思)

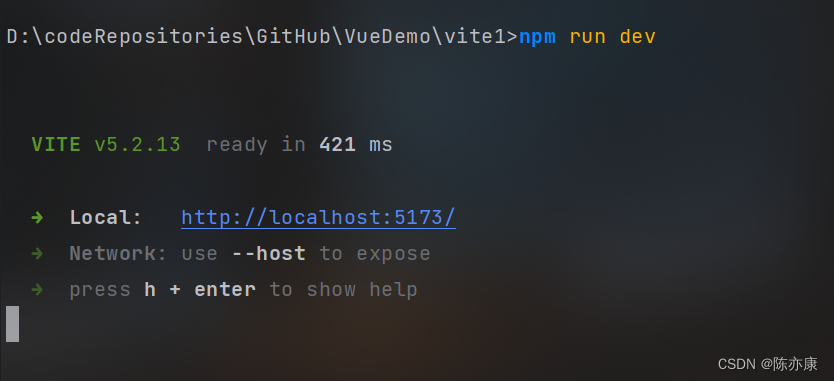
之后就可以观察到项目中多出了 node_modules 文件(这个文件中存放的就是下载好的依赖),然后通过 npm run dev 就可以成功了

项目结构
/src/main.js
在 Vue.js 项目中,main.js是项目的入口文件.
主要作用是初始化 Vue 应用程序,并设置一些全局配置和选项.
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
createApp(App).mount('#app')
- import { createApp } from ‘vue’:从 vue 包中导入 cteateApp 方法. createApp 是 Vue3 中引入的一个新的 API,用于创建一个新的 Vue 应用实例.
- import ‘./style.css’:导入当前项目下 style.css 文件. 通常是一个包含全局样式的 CSS 文件.
- import App from ‘./App.vue’:从./App.vue 文件中导入 App 组件. App.vue 是 Vue 应用程序的跟组件,通常包含了应用程序的初始结构和布局.
- createApp(App).mount(‘#app’):
- 使用 createApp(App) 创建了一个新的 Vue 应用实例,并将 App 组件作为根组件。
- .mount(‘#app’) 方法将 Vue 应用实例挂载到 HTML 文件中 ID 为 app 的元素上. 这意味着 Vue 将接管这个元素及其所有子元素,并根据 App 组件的定义来渲染他们.
index.html
这个页面为 Vue.js 的入口页面
Vite + Vue
- :这个元素通常作为 Vue 实例的挂载点. Vue 实例会管理整个元素及其子元素(将来我们写的一个个 vue 组件就会根据 main.js 中的定义渲染到这个标签下).
- :这里引入了一个 js 脚本,这个脚本中就包含了创建 和 挂载 Vue 实例的代码.
package.json
package.json 文件用于描述项目元信息和依赖关系.
{
"name": "vite1",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.4.21"
},
"devDependencies": {
"@vitejs/plugin-vue": "^5.0.4",
"vite": "^5.2.0"
}
}
name: “vite1”
- 这是项目的名称,叫做“vite1”。
private: true
- 这意味着这个项目是私有的,不应该被发布到 npm 仓库。这是一个安全措施,防止不小心将内部或私有项目发布到公共仓库。
version: “0.0.0”
- 这是项目的版本号,目前设置为“0.0.0”。在开发过程中,这个版本号会根据项目的更新情况进行递增。
type: “module”
- 这意味着该项目使用 ES6 模块。在 Node.js 中,如果一个项目被标记为“module”,那么它可以使用 ES6 的 import 和 export 语法。
scripts:
- 这部分定义了几个 npm 脚本,也就是 npm run xxx 命令,至于 xxx 是什么,可以是以下定义,也可以是自定义.
- dev: 运行 vite 命令,这通常用于启动开发服务器。
- build: 运行 vite build 命令,用于构建生产版本的项目。
- preview: 运行命令 vite preview,用于预览构建后的项目。
- 自定义:例如 “foo”: “node index.js” ,当我们使用 npm run foo ,就会通过 node 去执行 index.js 文件.
- 这部分定义了几个 npm 脚本,也就是 npm run xxx 命令,至于 xxx 是什么,可以是以下定义,也可以是自定义.
dependencies:
- 这部分列出了项目在生产环境中需要的依赖项。
- vue: “^3.4.21” 表示项目依赖于Vue.js框架,并且版本是3.4.21
- 这部分列出了项目在生产环境中需要的依赖项。
devDependencies:
- 这部分列出了项目在开发环境中需要的依赖项。
- @vitejs/plugin-vue: “^5.0.4” 是Vite的一个插件,用于支持Vue.js项目(如果没有这个依赖,浏览器是不认识 .vue 文件的,也就不会去编译)。
- vite: “^5.2.0” 是构建工具和开发服务器,它使现代Web开发变得更快
- 这部分列出了项目在开发环境中需要的依赖项。
vite.config.js
这是 Vite 的配置文件,作用如下:
- 定义插件:例如支持 Vue、React、CSS 预处理器等.
- 配置构建选项:可以配置构建时的各种选项,例如输出目录、资源公共路径、别名等.
- 配置开发服务器:可以自定开发服务器配置,例如端口号、代理配置、CORS 配置等.
- ……
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// http://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
})
- import { defineConfig } from ‘vite’:defineConfig 函数用于定义 Vite 的配置对象,提供了类型检查和自动补全等好处.
- import vue from ‘@vitejs/plugin-vue’:这个插件用于在 Vite 项目中支持 Vue3 组件开发.
- export default defineConfig({
plugins: [vue()],
}):defineConfig 函数用于接收一个配置对象作为参数,这个对象中,设置了 plugins 属性.- plugins:是一个数组,用于列出 Vite 项目中使用的所有插件. 这里我们添加了 vue() 插件实例,以支持 Vue3 组件的编译和开发.
Vite 项目中使用 vue-router
a)安装 vue-router:
npm i vue-router -Di:install 的意思.
-D:告诉 npm 将 vue-router 作为开发依赖添加到 package.json 文件中,而不是作为普通的依赖(dependency).

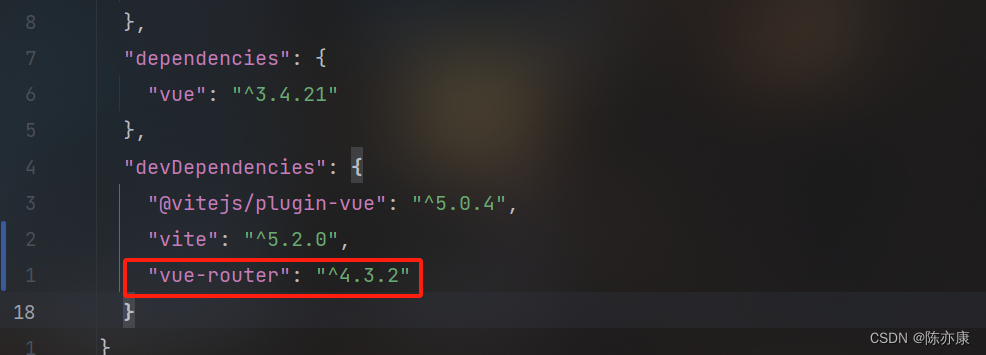
可以观察到 package.json 文件中开发环境依赖就有了 vue-router

b)配置 router:
在 src 文件下创建一个 modules/router.js 文件,用来配置路由
import { createRouter, createWebHistory } from "vue-router";
const router = createRouter({
routes: [],
history: createWebHistory()
})
export default router
接着在 main.js 文件中引入 router
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from "./modules/router.js";
const app = createApp(App)
app.use(router) //一定要在挂在前 use
app.mount('#app')
c)使用:
例如创建 src/pages/Home.vue 文件,内容如下:
我是首页
接着在 src/App.vue 中定义这个路由的入口
最后在 src/modules/router.js 文件中声明这个路由
import { createRouter, createWebHistory } from "vue-router";
const router = createRouter({
routes: [
{
name: '首页',
component: () => import('../pages/Home.vue')
}
],
history: createWebHistory()
})
export default router
之后启动项目,打开页面就会发现一开始就在首页的位置(如果不配置 path,默认就是根目录 / ).
d)如果还有 其他 页面:
创建 src/pages/About.vue 组件,内容如下:
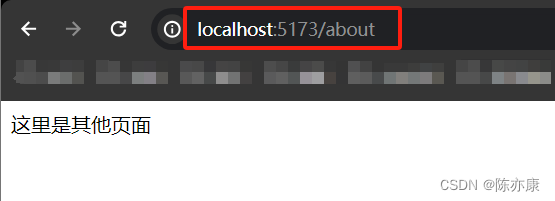
这里是其他页面
最后在 src/modules/router.js 文件中声明这个路由
import { createRouter, createWebHistory } from "vue-router";
const router = createRouter({
routes: [
{
name: '首页',
component: () => import('../pages/Home.vue')
},
{
name: '其他',
path: '/about',
component: () => import('../pages/About.vue')
}
],
history: createWebHistory()
})
export default router
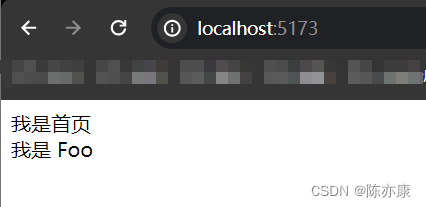
效果如下:

Vite 组件的“按需引入”
传统的方式引入一个组件
a)例如创建 /src/components/Foo.vue 组件,内容如下:
我是 Foo
b)当你需要在其他组件中使用到该组件时,例如 在 Home.vue 组件中使用 Foo.vue 组件,那么你需要先 import 引入进来,再使用,如下:
我是首页
c)页面效果

传统方式引入带来的问题
可以想象这样一个问题,如果将来在 Home.vue 中需要引入 成百上千 个组件呢,难道我们也要一个个手写来引入么?
因此我们就想,有没有什么办法能让他自己按需引入呢,这些 import 将来就不需要手动去写的那种?
实际上是可以的,这里有一个插件可以实现:unplugin-vue-components
GitHub – unplugin/unplugin-vue-components: 📲 On-demand components auto importing for Vue📲 On-demand components auto importing for Vue. Contribute to unplugin/unplugin-vue-components development by creating an account on GitHub.![]() http://github.com/antfu/unplugin-vue-components
http://github.com/antfu/unplugin-vue-components
解决办法(配置 按需引入 插件)
a)下载按需引入插件
npm i unplugin-vue-components -D
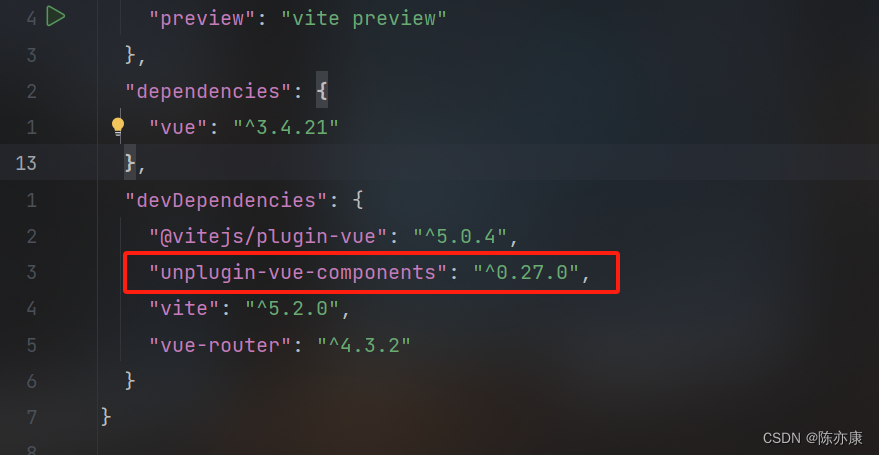
安装完成后,可以在 package.json 文件中如下显示

Ps:npm up 可以更新依赖~
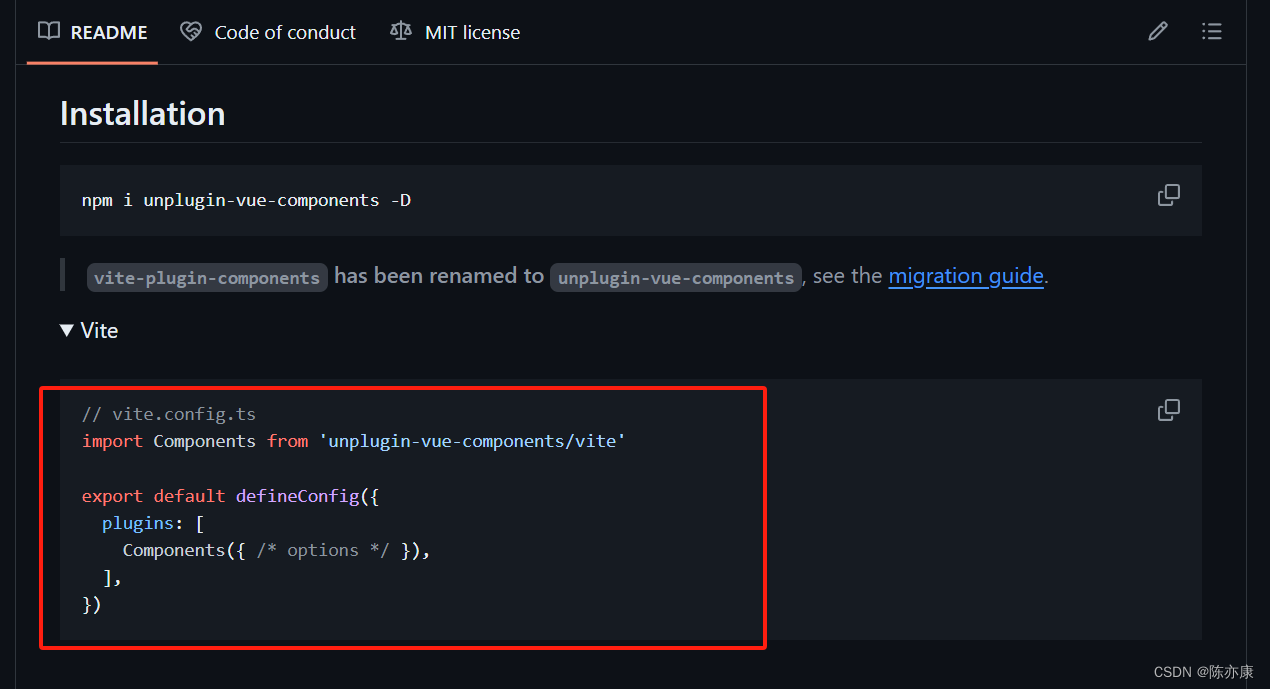
b)在 vite.config.js 文件中配置 按需引入,如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
//1.引入 "按需引入" 插件
import Components from 'unplugin-vue-components/vite'
export default defineConfig({
//2.配置插件
plugins: [vue(), Components()],
})
Note:官方文档中也告诉了你如何引入~
c)接下来你会发现,在 Home.vue 组件中使用 Foo.vue 组件,就可以不用写 import 了~
我是首页

示例:elementPlus、naive-ui 按需引入
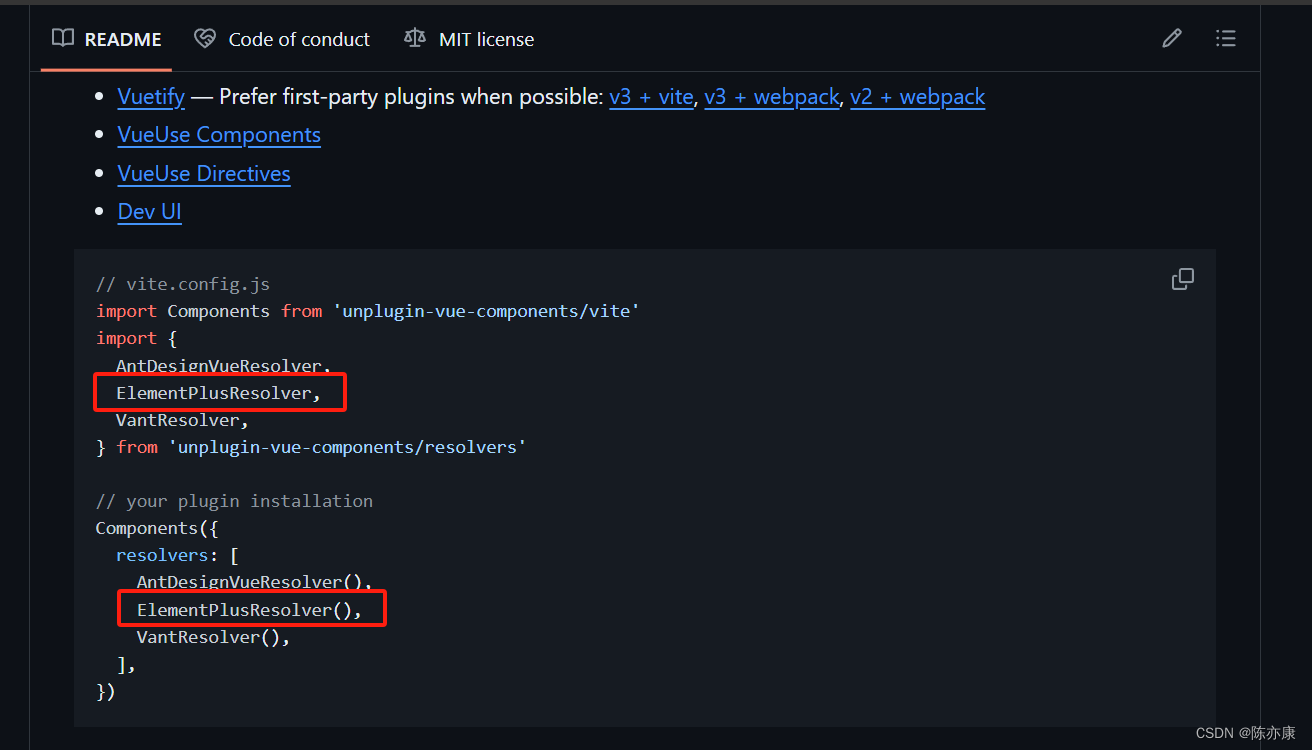
Note:官方文档中也有教你怎么引入(这里我们以 ElementPlus 为例)~
a)这里我们只需要在 vite.config.js 文件中引入 elementPlus 的解析器,然后把她交给 Components 按需引入插件即可.
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import Components from 'unplugin-vue-components/vite'
//1.引入 ElementPlus 解析器
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
plugins: [
vue(),
//2.配置到 "按需引入" 中
Components({
resolvers: [ElementPlusResolver()]
})
],
})
b)安装 element-plus
npm i element-plus -D
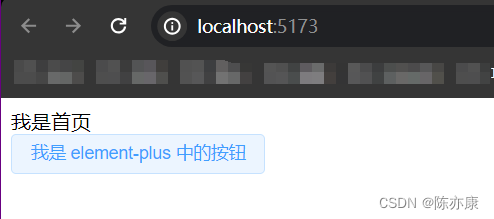
c)在 Home.vue 中使用 elementPlus 的按钮
我是首页
我是 element-plus 中的按钮
d)效果如下

e)naive-ui 也同理
先通过 npm i naive-ui -D 进行安装
接着在 vite.config.js 文件中配置,如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import Components from 'unplugin-vue-components/vite'
//1.引入 NaiveUiResolver 解析器
import { ElementPlusResolver, NaiveUiResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
plugins: [
vue(),
//2.配置到 "按需引入" 中
Components({
resolvers: [ElementPlusResolver(), NaiveUiResolver()]
})
],
})
最后在 Home.vue 中使用,如下:
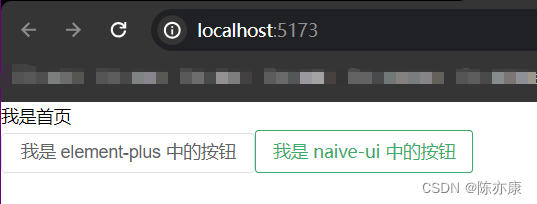
我是首页
我是 element-plus 中的按钮
我是 naive-ui 中的按钮
效果如下:

Vite vue API 的按需引入
传统方式使用 API
a)例如我们在 Home.vue 文件中使用 ref 写了一个计数器(点击按钮,count++).
我是首页
{{ count }}
将来只要用到 vue 中的 API 时就需要 import,也比较麻烦. 因此我们就可以配置按需引入.
解决办法(配置按需引入)
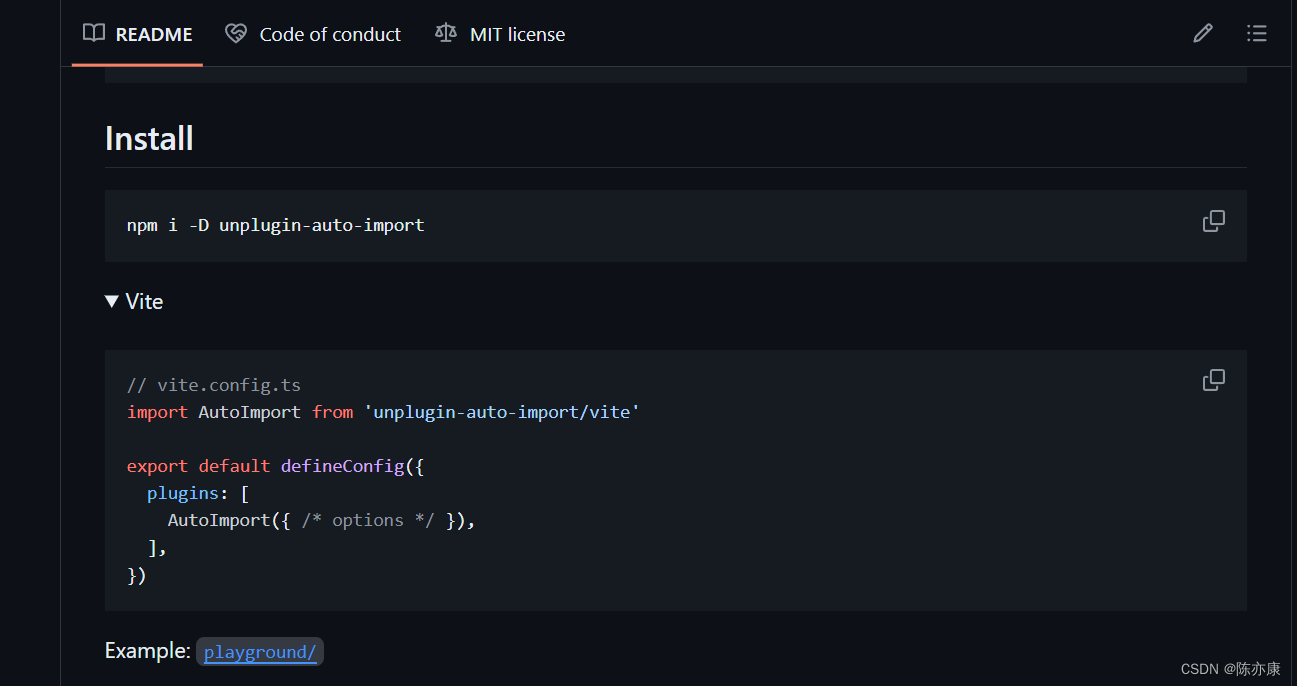
GitHub – unplugin/unplugin-auto-import: Auto import APIs on-demand for Vite, Webpack and RollupAuto import APIs on-demand for Vite, Webpack and Rollup – unplugin/unplugin-auto-import![]() http://github.com/unplugin/unplugin-auto-import
http://github.com/unplugin/unplugin-auto-import
a)安装插件
npm i -D unplugin-auto-import
b)在 vite.config.js 中配置插件
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver, NaiveUiResolver } from 'unplugin-vue-components/resolvers'
//1.引入 AutoImport
import AutoImport from 'unplugin-auto-import/vite'
export default defineConfig({
plugins: [
vue(),
//2.配置到插件中
AutoImport({
//3.配置需要自动导入的 API 库
imports: ['vue', 'vue-router']
}),
Components({
resolvers: [ElementPlusResolver(), NaiveUiResolver()]
})
],
})
c)这样就可以不用在 import 这些 API 了
我是首页
{{ count }}