@vue-office/excel 解决移动端预览excel文件触发软键盘
先直接上代码 不耽误大家时间
标明下插件库 非常感谢作者提供预览插件 @vue-office/excel
只需要控制CSS
:deep(.x-spreadsheet-overlayer) {
.x-spreadsheet-selectors {
display: none !important;
}
}
:deep(.x-spreadsheet-bottombar) {
li.active {
user-select: none !important;
pointer-events: none !important;
}
}
ps: 在发现bug后给作者提了issues并发现该bug已有使用者提交过 但并未解决。因项目时间太赶就不去修改源码了 本就是个不大的问题 只是不好发现。
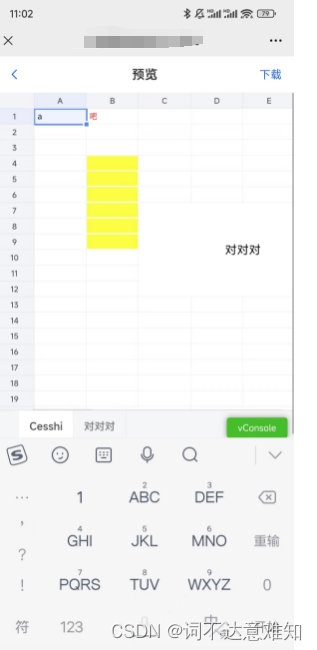
解决上述问题后把现象回溯
1.可以看到进预览后就触发了软键盘

2. 切换底部tab后连点两次会触发input框 ps: 该现象不会在web端出现





