前端随笔 1:HTML、JavaScript和Vue
最近因为工作需要,需要接触一些前端的东西。之前虽然大体上了解过HTML、CSS和JavaScript,也知道HTML定义了内容、CSS定义了样式、JavaScript定义了行为,但是却没有详细的学习过前端三件套的细节。而最近的工作中需要使用Vue,并且想到未来的工作中使用Vue能够更好地展示成功,所以认真的学习了一些前端的知识。
因此特地准备写一些文章,将自己的一些心得和感悟记录下来,作为学习的见证和方便未来使用。
一、HTML
1. HTML语言
HTML全称是HyperText Markup Language,即超文本标记语言,一种用来结构化 Web 网页及其内容的标记语言。网页内容可以是:一组段落、一个重点信息列表、也可以含有图片和数据表。
需要注意的是,HTML不是一门编程语言,只是一种用于定义内容和结构的标记语言。之所以称为标记语言,是因为HTML由一系列的标签(Tag)组成,这些标签可以用来包围不同部分的内容,使其以某种方式呈现或者工作。
例如将一段文字设置为斜体:
 标签将文字设置为斜体” />
标签将文字设置为斜体” />
需要注意的是,HTML的设计初衷是为了能够在不同的计算机系统和浏览器之间共享文档,并以一种易于阅读和编写的方式呈现信息。因此,需要经过浏览器解析,才能看到具体效果。
2. HTML标签
HTML标签是用于定义网页结构和内容的元素。它们由尖括号包围,并以标签名开始和结束,例如content。标签通常以成对的形式出现,其中包括一个开始标签和一个结束标签,中间是标签的内容。

不同的标签有不同的功能,例如:
- ……
被不同的标签包裹的文字将会产生不同的效果,例如超链接、粗体、斜体、……。而且,HTML标签可以嵌套在彼此之内,形成层次结构,从而为一段文字设置多个属性,例如加粗斜体,以构建复杂的网页布局和内容。
此外,HTML标签还可以具有属性包含了关于元素的一些额外信息,这些信息本身不应显现在内容中。例如下面的例子中,class 是属性名称,editor-note 是属性的值。class 属性可为元素提供一个标识名称,以便进一步为元素指定样式(即元素的外观,例如字号、字体、……)或进行其他操作时使用。

最后,除了开始和结束标签,有些标签也可以是自闭合的,即在开始标签中就结束。直观的理解就是标签只有一个。例如:

前面介绍过,HTML的设计初衷是为了能够在不同的计算机系统和浏览器之间共享文档,并以一种易于阅读和编写的方式呈现信息。因此,需要经过浏览器解析,才能看到具体效果。因此HTML自然需要通过浏览器打开。

通过文本编辑器打开的HTML文档只能看到其中的字符:

一般来说:
- 编写
HTML文档的时候,我们一般是通过文本编辑器打开HTML文档,以方便我们编写HTML源代码 - 调试
HTML文档的时候则是通过浏览器打开,以方便我们查看HTML文档的内容是否正确显示
最后在编写完HTML文档之后,我们将HTML文档发布给用户的时候,即需要阅读内容的时候,则是通过浏览器打开,从而能够浏览到具有丰富格式的网页。
最后,这里只是对HTML进行简单的介绍,还有很多内容没有介绍,例如:
因为这只是随笔,我觉得这些内容应该是在编程教学书、教学视频中的,并不是我这个随笔该讲解的。所以就直接略过了。
二、JavaScript
JavaScript 堪称世界上被人误解最深的编程语言。虽然常被嘲为“玩具语言”,但在它看似简洁的外衣下,还隐藏着强大的语言特性。JavaScript 目前广泛应用于众多知名应用中,对于网页和移动开发者来说,深入理解 JavaScript 就尤为必要。
1. 历史
我们有必要先从这门语言的历史谈起。在 1995 年 Netscape 一位名为 Brendan Eich 的工程师创造了 JavaScript,随后在 1996 年初,JavaScript 首先被应用于 Netscape 2 浏览器上。
最初的 JavaScript 名为 LiveScript,但是当时社交媒体在铺天盖地的宣传 Sun Microsystem 公司所开发的 Java 语言,所以为了蹭热度, NetScape 公司将它的名字从最初的 LiveScript 更改为 JavaScript——尽管两者之间并没有什么共同点。这便是之后人们对 Java 和 JavaScript混淆产生的根源。
但是事实上,JavaScript原先的名字,LiveScript更能显示这门语言的能力:JavaScript让网页具有动态特性(Live)
具体来说,HTML编写的网页是静态的,用户只能看到一个页面。可是很多时候,我们试图和网页进行交互,例如,我们会在输入账号和密码之后点击一个登录按钮,而后我们就能在网页上浏览淘宝、将商品加入购物车。
点击登录按钮、添加购物车等等这些功能是动态地,意味着需要一定的动作的执行,但是HTML只定义了网页看起来是什么样的,正是JavaScript让静态的网页动了起来。
几个月后,Microsoft 随 IE 3 发布推出了一个与之基本兼容的语言 JScript。又过了几个月,Netscape 将 JavaScript 提交至 Ecma International(一个欧洲标准化组织),ECMAScript 标准第一版便在 1997 年诞生了。ECMAScript标准中定义了一个脚本语言应该具有的语言特性和能力,而JavaScript则是这个标准的具体实现。
我们可以简单的理解为:ECMAScript中规定了JavaScript这门语言的语法。
随后在 1999 年以 ECMAScript 第三版的形式进行了更新,从那之后这个标准没有发生过大的改动。由于委员会在语言特性的讨论上发生分歧,ECMAScript 第四版尚未推出便被废除,但随后于 2009 年 12 月发布的 ECMAScript 第五版引入了第四版草案加入的许多特性。第六版标准已经于 2015 年 6 月发布。
2. 运行时环境/宿主环境
一般来说,各种语言编写的程序需要一个运行时环境,或者说宿主环境。只有在宿主环境下,程序才能够正确运行并且产生功能。例如:
C/C++的运行时环境/宿主环境就是操作系统,在嵌入式开发的基础下,C/C++的运行时环境也可以是没有操作系统的裸机Python的运行时环境就是Python解释器Java的运行时环境是Java虚拟机- ……
和Python类似,JavaScript是一个在宿主环境(host environment)下运行的脚本语言。
但是和其他语言都具备输入输出能力不同,JavaScript中没有输入或输出的概念。在任何与外界沟通的机制都是由宿主环境提供的。例如JavaScript读写文件是通过浏览器的File API来读取和写入文件的。
JavaScript有多种宿主环境。浏览器是最常见的宿主环境,但在非常多的其他程序中也包含 JavaScript 解释器,如 Adobe Acrobat、Adobe Photoshop、SVG 图像、Yahoo!的 Widget 引擎,Node.js 之类的服务器端环境,NoSQL 数据库(如开源的 Apache CouchDB)、嵌入式计算机,以及包括 GNOME(注:GNU/Linux 上最流行的 GUI 之一)在内的桌面环境等等。
这些宿主环境都能够解析JavaScript语言编写程序,而后执行指定的功能。
3. JavaScript的语法特性
JavaScript 是一种多范式的动态语言。它包含类型、运算符、标准内置(built-in)对象和方法。它的语法来源于 Java 和 C,所以这两种语言的许多语法特性同样适用于 JavaScript。
JavaScript是一个支持面向对象编程的语言。但是需要注意的是JavaScript通过原型链而不是类来支持面向对象编程(有关 ES6 类的内容参考这里Classes,有关对象原型参考见此继承与原型链)。
在其他语言中,一般会有类和对象两种概念。类是创建对象的模板,创建对象的时候根据类的定义来创建,而在类中我们定义了类的继承关系,从而实现对象之间的继承等关系。所以,其他语言是根据最终依据类中的定义来决定对象之间的关系,而在运行阶段,对象与对象的关系是确定的,是无法修改的
但是在JavaScript中只有对象。每个对象(object)都有一个私有属性指向另一个名为原型(prototype)的对象。原型对象也有一个自己的原型,层层向上直到一个对象的原型为 null。根据定义,null 没有原型,并作为这个原型链(prototype chain)中的最后一个环节。可以改变原型链中的任何成员,甚至可以在运行时修改原型链。即在运行阶段对象与对象间的关系是可以修改的
JavaScript 同样支持函数式编程——因为它们也是对象,函数也可以被保存在变量中,并且像其他对象一样被传递。
4. JavaScript与事件
浏览器、Node.js这类宿主环境一般运行在操作系统中。因此这就意味着宿主环境能够和操作系统交互,从而得知用户是否按下鼠标、是否敲击键盘、……
前面介绍了,JavaScript是运行在一个宿主环境中的,因此当用户按下键盘之后,JavaScript能够通过其宿主环境得知用户按下了键盘。而后采取特定的行动来处理用户按下键盘这一行为。例如读取用户按键是否为回车,如果是则提交账号和密码,如果是一般字符则视为账号的一部分在输入框中显示……
类似的,将鼠标点击这样的事实称为事件。事件是发生在你正在编程的系统中的事情——当事件发生时,系统产生(或“触发”)某种信号,并提供一种机制,当事件发生时,可以自动采取某种行动(即运行一些代码)。
事件的概念不仅仅是在JavaScript中,在其他很多编程场景都存在这一概念。例如:
- 使用C++编写的电脑应用,例如QT框架编写的播放器,当用户点击空格就需要暂停播放,再次点击空格就继续播放
- ……
此时,对于事件的捕捉就是由语言自己去完成的,一般是通过框架(例如QT)。而后框架提供了执行处理对应的事件的函数的机制。对于JavaScript,事件是由宿主环境负责捕捉的,JavaScript负责处理这些事件。
有不同类型的事件可以发生,例如:
- 用户选择、点击或将光标悬停在某一元素上。
- 用户在键盘中按下某个按键。
- 用户调整浏览器窗口的大小或者关闭浏览器窗口。
- 网页结束加载。
- 表单提交。
- 视频播放、暂停或结束。
- 发生错误。
为了对一个事件做出反应,你要给它附加一个事件处理器。这是一个代码块(通常是你作为程序员创建的一个 JavaScript 函数),在事件发生时运行。当这样一个代码块被定义为响应一个事件而运行时,我们说我们在注册一个事件处理器。注意,事件处理器有时候被叫做事件监听器——从我们的用意来看这两个名字是相同的,尽管严格地来说这块代码既监听也处理事件。监听器留意事件是否发生,处理器对事件发生做出回应。
例如下面的代码:
<p id="myParagraph">这是一个段落。</p>
<button id="myButton">点击我</button>
const button = document.getElementById('myButton');
const paragraph = document.getElementById('myParagraph');
function random(number) {
return Math.floor(Math.random() * (number + 1));
}
button.addEventListener('click', function () {
const rndCol = `rgb(${random(255)}, ${random(255)}, ${random(255)})`;
paragraph.style.backgroundColor = rndCol;
});
在上面这段代码中,我们在HTML定义的网页中定义了一个按钮和一段文字,而后在JavaScript中我们为这个按钮的点击事件绑定了一个函数,这个函数随机产生一个颜色,而后将HTML中这段文字的背景颜色设置为这个随机颜色。
具体运行的效果访问链接去试一试
正如我们在上面的例子中所看到的,能够触发事件的对象有一个 addEventListener() 方法,这就是通过这个函数,我们能够为HTML中指定的标签所触发的事件添加事件处理器。
但是一个网页中,需要处理的时间很多很多,一个个手动添加很难顶。因此JavaScript中就出现了类似于Vue这样的框架,通过框架我们能够快速的添加事件处理器。不过在介绍Vue之前,我们还需要介绍JavaScript的和HTML文档的交互。
5. JavaScript与HTML文档
网页所有的内容的显示都是由HTML决定的,JavaScript只是决定了一个事件是如何被处理的。
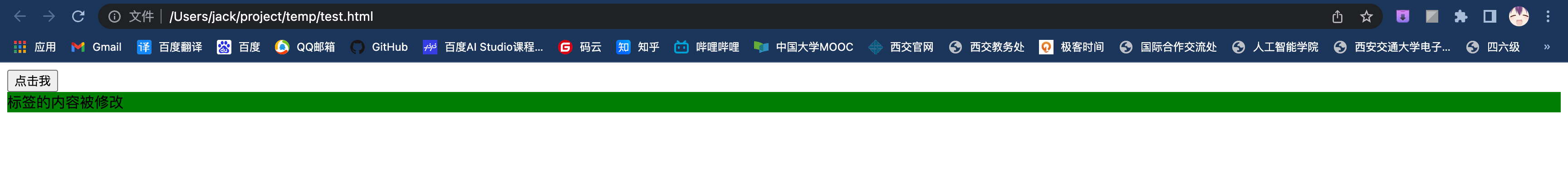
然后在上面的例子中,我们看到了当按钮被点击之后,网页的部分的颜色直接改变了。这就意味着决定网页内容(包括背景颜色)的HTML改变了。可是在点击按钮之后,只有JavaScript的函数被运行了,我们没有重新加载网页(即刷新)网页的颜色就变了。这就意味着,JavaScript具有动态修改HTML的能力。
事实上,这就是JavaScript让网页从静态变成动态的核心:我们可以在JavaScript中动态修改HTML的元素。例如:
点击按钮之后修改
标签的内容,从而修改原先的文字。点击链接查看效果
……
正是因为JavaScript可以动态修改HTML的内容,才使得网页具有了各种各样丰富多彩的功能,才使得网页从一个单纯的文章变成了应用。
6. DOM对象
关于JavaScript修改HTML我们还需要多讲一点,就是DOM对象。其实修改HTML非常简单,无非就是增加、删除或者修改标签即可。
然而,前面在介绍HTML标签的时候介绍过,标签是可以嵌套的,例如:
<div>div标签里嵌套一个<p>p标签</p>是完全合法的</div>
<div>你甚至可以在div标签里嵌套另外一个<div>div标签</div>,这也是完全合法的</div>
此外一个网页中一个标签完全可以出现多次,例如可以出现多个
标签:
<p>p标签可以出现多次,这是第0次</p>
<p>p标签可以出现多次,这是第1次</p>
<p>p标签可以出现多次,还能<p>嵌套</p>出现</p>
可是JavaScript在进行修改的时候,到底要修改哪个
标签?由此引发的,是对HTML中的标签定位问题。
类似于操作系统的文件系统使用树状的路径来确定一个个文件、区分同名文件,HTML也可以使用树状的结构来区分所有的
标签:
- 将最外层的
- 将嵌套的标签表示为父子节点
- 将并列的标签表示为兄弟节点
从而构建出来一个表示了HTML中所有标签的树:

通过这个树,我们就能够去定位到具体我们需要去修改的标签,然后进行修改即可。
我们发现,HTML是一个既可以在浏览器窗口中显示的文档,也可以作为 HTML 源代码的文档被文件编辑器编辑。使用浏览器查看和使用文本编辑器编辑提供了HTML文档两种不同的访问方式。
**这里我们通过这种树形的方式去访问、修改其信息的方式,提供了第三种访问方式:通过编程语言访问。**由此,我们将此时被抽象为树的HTML称为文档对象模型(DOM),以表示此时的HTML文件是内部具有结构的对象的集合。而上面的树则称为DOM树。
通过的DOM表示方式使得HTML可以被操作。作为一个面向对象的网页表示,其中的每一个对象(即标签),可以用编程语言(如 JavaScript、Python)进行修改。
我们再来看看上面那个改变背景颜色的JavaScript代码:
const button = document.getElementById('myButton');
const paragraph = document.getElementById('myParagraph');
function random(number) {
return Math.floor(Math.random() * (number + 1));
}
button.addEventListener('click', function () {
const rndCol = `rgb(${random(255)}, ${random(255)}, ${random(255)})`;
paragraph.style.backgroundColor = rndCol;
});
我们发现其实这个JavaScript代码的功能就是:
首先在DOM树中找到按钮标签和
标签,即:
const button = document.getElementById('myButton');
const paragraph = document.getElementById('myParagraph');
然后为按钮这个标签的点击事件添加事件处理函数,即:
btn.addEventListener("click", () => {
const rndCol = `rgb(${random(255)}, ${random(255)}, ${random(255)})`;
paragraph.style.backgroundColor = rndCol;
});
事件处理函数中:
首先产生随机颜色,即:
const rndCol = `rgb(${random(255)}, ${random(255)}, ${random(255)})`;
然后修改
的属性值,这里是修改背景颜色,即:
paragraph.style.backgroundColor = rndCol;
我们会发现,JavaScript中这样通过原生的方式去修改HTML实在是太繁琐了。这里只是修改背景颜色而已,还别说别的功能了。例如我们要实现美团外卖的添加购物车功能,那么JavaScript代码里面要写死我们。
正是因为这样,目前JavaScript会借助框架来快捷的帮我们处理这些事情,我们只需要关注具体得事件处理函数的编写即可,而接下来要介绍的Vue就是这样的一个框架。
三、Vue
我们上面在介绍JavaScript和HTML的交互的时候,讲到了标准的JavaScript修改HTML以实现动态网页的方式比较繁琐,代码写起来烦得要死。为此,就出现了很多的框架(例如:React、Angular,他们帮助我们快捷的绑定函数到指定标签的事件上去。
实际上,框架能干的事情、为我们干的事情远不止如此,不过在目前阶段,我们这样理解框架就行了。Vue就是诸多JavaScript框架中最成功的那一个。所以接下来就介绍介绍Vue
1. 简介
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue都可以胜任。
最初Vue是一个个人项目,时至今日,已成为全世界三大前端框架之一,Github上拥有3.8万Star。 领先于另外两个前端框架:React和Angular,在国内更是首选。
2. 发展历史
- 2013年,在
Google 工作的尤雨溪,受到 Angular 的启发,开发出了一款轻量级框架,最初命名为 Seed 。 - 2013年12月,更名为
Vue,图标颜色是代表勃勃生机的绿色,版本号是 0.6.0。 - 2014.01.24,
Vue 正式对外发布,版本号是 0.8.0。 - 2014.02.25,0.9.0 发布,有了自己的代号:Animatrix,此后,重要的版本都会有自己的代号。
- 2015.06.13,0.12.0,代号Dragon Ball,Laravel 社区(一款流行的 PHP 框架的社区)首次使用 Vue,Vue 在 JS 社区也打响了知名度。
- 2015.10.26,1.0.0 Evangelion 是 Vue 历史上的第一个里程碑。同年,vue-router、vuex、vue-cli 相继发布,标志着 Vue从一个视图层库发展为一个渐进式框架。
- 2016.10.01,2.0.0 是第二个重要的里程碑,它吸收了 React 的虚拟 Dom 方案,还支持服务端渲染。自从Vue 2.0 发布之后,Vue 就成了前端领域的热门话题。
- 2019.02.05,Vue 发布了 2.6.0 ,这是一个承前启后的版本,在它之后,推出了 3.0.0。
- 2019.12.05,在万众期待中,尤雨溪公布了 Vue 3 源代码,此时的 Vue 3仍 处于 Alpha 版本。
- 2020年09月18日,Vue.js 3.0 正式发布。
前两年国内大厂的网页前端基本都是用Vue 2.0写的,可是截止本文发布时间2023年,不少大厂已经切换到了Vue 3.0了。
作为一个计算机科学家,理应了解计算机的方方面面。
3. Vue文件
Vue是JavaScript的框架,Vue通过组件的形式来组织网页,即将一个页面分为不同的组件,每个组件以单独的文件形式保存,称为Vue文件,后缀一般为.vue。

一个典型的Vue文件一般分为三个部分:
HTML代码,即该组件的结构JavaScript代码,即该组件的行为CSS代码,即该组件的外观
未来这个组件在被Vue加载的时候,CSS指定的样式显示,而具体的行为则由JavaScript代码决定
下面就是一个典型的Vue文件的例子,我们这里不关注其中的语法,只关注其结构。后续我们会进行详细的介绍。
<template>
<div>
<h1>{{ message }}</h1>
<button @click="changeMessage">Change Message</button>
</div>
</template>
<script>
export default {
data() {
return {
message: "Hello, Vue!"
};
},
methods: {
changeMessage() {
this.message = "Vue is awesome!";
}
}
};
</script>
<style>
h1 {
color: blue;
}
</style>
4. HTML标签的字段
我们在前面介绍了HTML的标签,我们前面说到:
是两个完全独立内容,其中:
- 属性控制了标签的行为、样式、……
- 内容控制了显示的数据
例如按钮标签
- 按钮标签的属性:
type属性决定了这个按钮是一个普通按钮id属性决定了这个按钮的ID,方便未来在JavaScript中通过查找ID为myButton的标签来找到这个按钮onclick属性决定了按钮的点击事件处理函数
- 按钮标签的内容:
<html>
<button type="button" id="myButton" onclick="myFunction()">点击我将会弹窗</button>
<script>
function myFunction() {
alert("按钮被点击了!");
}
</script>
</html>
最终显示的效果为:

点击之后的效果:

因此,我们使用JavaScript来修改DOM树的时候,其实对于每一个标签,我们要修改的就是这个标签的属性和内容。而标签的内容又是通过标签的属性绑定到标签上的,例如下面的例子:
<html>
<button id="myButton" type="button" onclick="myFunction()">点击我</button>
<div id="myDiv">这是一个示例</div>
<script>
var div = document.getElementById("myDiv")
var button = document.getElementById("myButton")
function myFunction() {
div.innerText = "标签的内容被修改"
div.style.backgroundColor = "green";
}
</script>
</html>
点击前:

点击后:

5. Vue修改DOM
我们前面讲到,使用JavaScript原生修改HTML的方式就是先在DOM树中找到要修改的标签对象(JavaScript中标签以对象的形式存在),然后通过修改对象的属性来修改标签的内容和属性。
而在Vue中:
Vue使用插值表达式来完成内容的修改Vue使用Vue指令来完成属性的修改
A. Vue插值表达式
我们前面说到,Vue的组件中HTML代码。而Vue中的插值表达式是一种在Vue引擎动态地解析。
插值表达式用于在模板中插入动态的数据,语法为:
{{ JavaScript表达式 }}
例如:
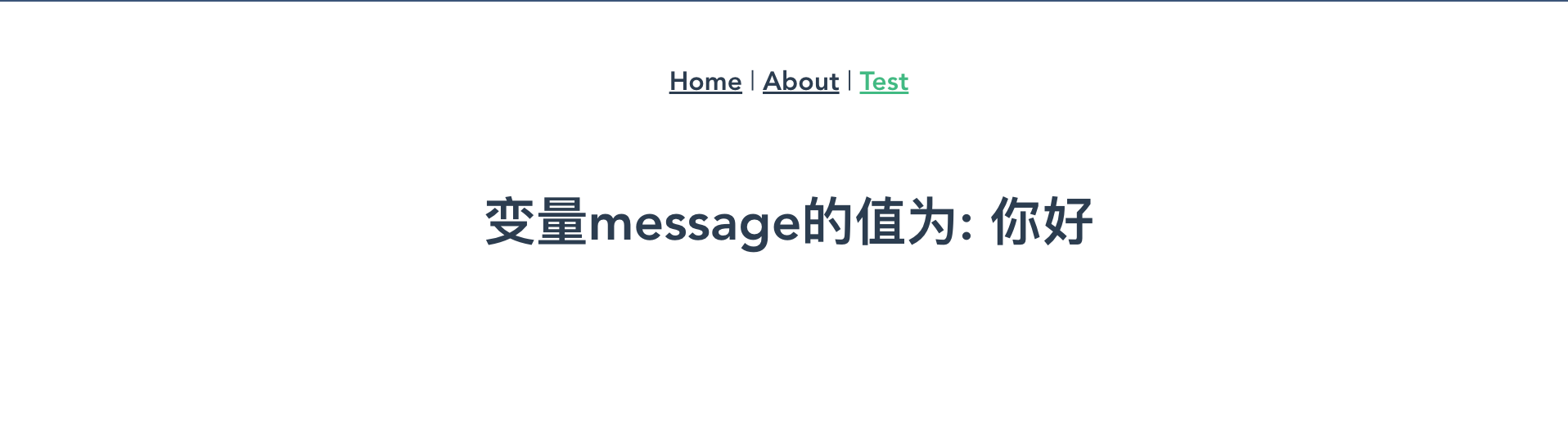
<template>
<div class="test">
<h1>变量message的值为: {{ message }}</h1>
</div>
</template>
效果为

可以看到,Vue在解析组件的时候用变量的值替换了插值表达式。
B. Vue指令
1) HTML和XML
HTML语言是XML语言的子集。XML语言的全称是:可扩展标记语言(英语:Extensible Markup Language,简称:XML)。
既然称为可扩展标记语言,所以XML其实是允许我们程序员自己定义新的标签,而后在标签中存储数据。例如:
<book>
<title>Harry Potter and the Philosopher's Stone</title>
<author>J.K. Rowling</author>
<year>1997</year>
</book>
在这个例子中,</code>、<code></code>和<code></code>等子元素。每个子元素都包含了相应的数据。XML的结构可以根据需求来定义,用于存储和传输数据。</p><p><strong><code>HTML</code>是<code>XML</code>的一种,其预先定义了一些标签,这些标签是会被浏览器识别,并且渲染出不同的样式的,例如<code></p><h1></code>标签会改变文字的字号。</strong></p><p>既然<code>HTML</code>是<code>XML</code>的一种,那么其实我们也可以为<code>HTML</code>定义新的标签,不过新定义的标签,浏览器是不会对其进行渲染的,除非我们为自己定义的新标签指定外观和行为。</p><h6>2) 自定义属性</h6><p>除了为<code>HTML</code>定义新的标签以外,我们还可以为<code>HTML</code>的标签定义新的属性,而后为新的属性指定样式和行为。</p><p><strong>具体就是通过<code>HTML</code>和<code>JavaScript</code>为已有的<code>HTML</code>标签添加新的属性</strong>。例如:</p><ul><li><p>我们为<code></p><p></code>标签定义一个<code>look</code>属性</p><pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span> <span class="token attr-name">look</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>false<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>这是一个段落<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
</code></pre><ul><li>如果<code>look</code>属性值为<code>true</code>,则不进行任何修改</li><li>如果<code>look</code>属性值为<code>false</code>,则隐藏<code><p></code>标签的内容,即指定文字的透明度为100%</li></ul></li><li><p>具体这个属性功能的实现,则是通过<code>JavaScript</code></p><pre><code class="prism language-javascript"><span class="token keyword">const</span> pElement <span class="token operator">=</span> document<span class="token punctuation">.</span><span class="token function">querySelector</span><span class="token punctuation">(</span><span class="token string">'p'</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token keyword">const</span> lookValue <span class="token operator">=</span> pElement<span class="token punctuation">.</span><span class="token function">getAttribute</span><span class="token punctuation">(</span><span class="token string">'look'</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token keyword">if</span> <span class="token punctuation">(</span>lookValue <span class="token operator">==</span> <span class="token string">"true"</span><span class="token punctuation">)</span><span class="token punctuation">{</span>
pElement<span class="token punctuation">.</span>style<span class="token punctuation">.</span>opacity <span class="token operator">=</span> <span class="token number">1</span><span class="token punctuation">;</span>
</code></pre></li></ul><h6>3) Vue指令</h6><p><strong><code>Vue</code>中为我们定义了许多由<code>Vue</code>定义的标签以简化开发,这些属性<code>Vue</code>中称其为指令。</strong></p><p>不同的指令有不同的作用,例如:</p><ul><li><code>v-on</code>指令可以便捷的将事件和<code>JavaScript</code>函数绑定起来,即将<code>JavaScript</code>的函数作为<code>v-on</code>属性的值</li><li><code>v-show</code>指令可以根据变量的真假来决定是否显示变量,即将<code>JavaScript</code>的变量作为<code>v-show</code>属性的值</li></ul><p>例如:</p><pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>template</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>test<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>变量ifShow的值为: {{ ifShow }}<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span> <span class="token attr-name">v-show</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>ifShow<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>ifShow为{{ ifShow }}, 会显示内容<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>button<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">v-on:</span>click</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>changeValue()<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>点击修改布尔值<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>template</span><span class="token punctuation">></span></span>
</code></pre><p>这里:</p><ul><li><code>ifShow</code>是一个布尔变量</li><li><code>changeValue</code>是一个函数,每次会将<code>ifShow</code>取反</li></ul><p>最后得到的效果为:</p><p><img title="前端随笔:HTML/CSS/JavaScript和Vue插图(14)" alt="前端随笔:HTML/CSS/JavaScript和Vue插图(14)" src="http://img-blog.csdnimg.cn/img_convert/b4f6c8c8fec06d6589a7d1c3240d8f3d.png#pic_center" /></p><p><img title="前端随笔:HTML/CSS/JavaScript和Vue插图(15)" alt="前端随笔:HTML/CSS/JavaScript和Vue插图(15)" src="http://img-blog.csdnimg.cn/img_convert/de9eb0e1573f39207a3a86de104f5ddb.png#pic_center" /></p><h4>6. Vue的JavaScript标签</h4><p>我们上面说到<code>Vue</code>提供了指令和插值表达式,使得<code></code>标签中的<code>HTML</code>代码和<code></code>标签中的<code>JavaScript</code>代码可以动态地交互。这里详细介绍一下<code>Vue</code>的<code>JavaScript</code>标签</p><h5>A. 模块</h5><p><code>ES6</code>规范发布前,<code>JavaScript</code>在语法上是不支持模块的,虽然我们可以通过读取文件、自己编写解析器的方式实现加载,但是<code>JavaScript</code>依旧不像其他语言一样具有模块的能力。</p><p>一直直到<code>ES6</code>,<code>JavaScript</code>才在语法层面上支持了模块。模块的核心思想就是**:把逻辑分块,各自封装,相互独立,每个块自行决定对外暴露什么,同时自行决定引入执行哪些外部代码**。对应着导出和导入,我们可以在一个<code>JavaScript</code>文件中决定要导出那些变量、函数,而后再另外一个<code>JavaScript</code>代码中导入这些变量和函数</p><p>对于<code>Vue</code>来说,<code>Vue</code>框架会将我们自己写的组件中<code>JavaScript</code>代码作为一个模块引入,因此我们需要在自己的组件中将自己的<code>JavaScript</code>代码导出。</p><p><code>ES6</code>模块支持两种导出:<code>命名导出</code>和<code>默认导出</code>。不同的导出方式对应不同的导入方式。</p><h6>1) 命名导出</h6><p>在JavaScript中,可以使用命名导出来导出模块中的特定函数、变量或类。命名导出允许你在导入模块时只导入你感兴趣的部分,而不是整个模块。</p><p>要使用命名导出,首先需要在模块中定义你想要导出的函数、变量或类。然后,使用<code>export</code>关键字将它们导出。</p><p>例如:</p><ul><li>导出一个变量</li></ul><pre><code class="prism language-javascript"><span class="token comment">// 模块中的代码</span>
<span class="token keyword">export</span> <span class="token keyword">const</span> <span class="token constant">PI</span> <span class="token operator">=</span> <span class="token number">3.14</span><span class="token punctuation">;</span>
<span class="token comment">// 导入模块的代码</span>
<span class="token keyword">import</span> <span class="token punctuation">{</span> <span class="token constant">PI</span> <span class="token punctuation">}</span> <span class="token keyword">from</span> <span class="token string">'./module.js'</span><span class="token punctuation">;</span>
console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token constant">PI</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// 输出: 3.14</span>
</code></pre><ul><li>导出一个函数</li></ul><pre><code class="prism language-javascript"><span class="token comment">// 模块中的代码</span>
<span class="token keyword">export</span> <span class="token keyword">function</span> <span class="token function">add</span><span class="token punctuation">(</span><span class="token parameter">a<span class="token punctuation">,</span> b</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
<span class="token keyword">return</span> a <span class="token operator">+</span> b<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token comment">// 导入模块的代码</span>
<span class="token keyword">import</span> <span class="token punctuation">{</span> add <span class="token punctuation">}</span> <span class="token keyword">from</span> <span class="token string">'./module.js'</span><span class="token punctuation">;</span>
console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token function">add</span><span class="token punctuation">(</span><span class="token number">2</span><span class="token punctuation">,</span> <span class="token number">3</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// 输出: 5</span>
</code></pre><h6>2) 默认导出</h6><p>在<code>JavaScript</code>中,除了命名导出,还可以使用默认导出来导出模块中的内容。默认导出允许你在导入模块时为导出的内容选择任意名称,而不需要使用花括号指定导入的特定项。</p><p>要使用默认导出,可以在模块中使用<code>export default</code>关键字将一个函数、变量或类标记为默认导出。</p><p>例如:</p><ul><li>默认导出一个变量</li></ul><pre><code class="prism language-javascript"><span class="token comment">// 模块中的代码</span>
<span class="token keyword">export</span> <span class="token keyword">default</span> <span class="token keyword">const</span> <span class="token constant">PI</span> <span class="token operator">=</span> <span class="token number">3.14</span><span class="token punctuation">;</span>
<span class="token comment">// 导入模块的代码</span>
<span class="token keyword">import</span> <span class="token constant">PI</span> <span class="token keyword">from</span> <span class="token string">'./module.js'</span><span class="token punctuation">;</span>
console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token constant">PI</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// 输出: 3.14</span>
</code></pre><ul><li>默认导出一个函数</li></ul><pre><code class="prism language-javascript"><span class="token comment">// 模块中的代码</span>
<span class="token keyword">export</span> <span class="token keyword">default</span> <span class="token keyword">function</span> <span class="token function">add</span><span class="token punctuation">(</span><span class="token parameter">a<span class="token punctuation">,</span> b</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
<span class="token keyword">return</span> a <span class="token operator">+</span> b<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token comment">// 导入模块的代码</span>
<span class="token keyword">import</span> add <span class="token keyword">from</span> <span class="token string">'./module.js'</span><span class="token punctuation">;</span>
console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token function">add</span><span class="token punctuation">(</span><span class="token number">2</span><span class="token punctuation">,</span> <span class="token number">3</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// 输出: 5</span>
</code></pre><p>注意,默认导出只能有一个,而且在导入时可以为其指定任意名称。在导入时,你可以自由选择一个名称来引用默认导出的内容。</p><h5>B. Vue组件的导出</h5><p><code>Vue</code>组件要求我们在<code></code>标签中使用<code>export default</code>语法将一个对象导出为默认导出。这个对象包含了<code>Vue</code>组件的选项和逻辑。</p><p>例如:</p><pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>template</span><span class="token punctuation">></span></span>
<span class="token comment"></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span>
<span class="token comment"></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>template</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>script</span><span class="token punctuation">></span></span><span class="token script"><span class="token language-javascript">
<span class="token comment">// 脚本部分</span>
<span class="token keyword">export</span> <span class="token keyword">default</span> <span class="token punctuation">{</span>
<span class="token comment">// 被导出的数据、函数</span>
<span class="token punctuation">}</span>
</span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>script</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css">
<span class="token comment">/* 样式部分 */</span>
<span class="token comment">/* 在这里放置你的CSS样式 */</span>
</span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span>
</code></pre><p>这里导出的只有一个对象,因此:</p><ul><li>要导出的所有变量需要使用<code>data</code>函数返回一个以变量为属性的对象</li><li>要导出的所有函数需要使用<code>methods</code>属性返回一个以函数为属性的对象</li></ul><p>例如上面点击按钮修改显示文字的<code>Vue</code>组件:</p><ul><li>变量<code>ifShow</code>作为对象的属性,由<code>data</code>函数返回</li><li>函数作为对象的属性,由<code>methods</code>属性返回</li></ul><pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>template</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>test<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>变量ifShow的值为: {{ ifShow }}<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span> <span class="token attr-name">v-show</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>ifShow<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>ifShow为{{ ifShow }}, 会显示内容<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>button<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">v-on:</span>click</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>changeValue()<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>点击修改布尔值<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>template</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>script</span><span class="token punctuation">></span></span><span class="token script"><span class="token language-javascript">
<span class="token keyword">export</span> <span class="token keyword">default</span> <span class="token punctuation">{</span>
<span class="token function">data</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
<span class="token keyword">return</span> <span class="token punctuation">{</span>
<span class="token literal-property property">ifShow</span><span class="token operator">:</span> <span class="token boolean">true</span>
<span class="token punctuation">}</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span>
<span class="token literal-property property">methods</span><span class="token operator">:</span> <span class="token punctuation">{</span>
<span class="token function">changeValue</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{</span>
<span class="token keyword">this</span><span class="token punctuation">.</span>ifShow <span class="token operator">=</span> <span class="token operator">!</span> <span class="token keyword">this</span><span class="token punctuation">.</span>ifShow
<span class="token punctuation">}</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span>
</span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>script</span><span class="token punctuation">></span></span>
</code></pre><p>注意,<code>ES6</code>中规定,如果对象的属性名和变量名一样,那么就可以简写:</p><pre><code class="prism language-javascript"><span class="token comment">// 定义person对象,具有一个属性name</span>
<span class="token keyword">let</span> name <span class="token operator">=</span> <span class="token string">'Matt'</span><span class="token punctuation">;</span>
<span class="token keyword">let</span> person <span class="token operator">=</span> <span class="token punctuation">{</span>
<span class="token literal-property property">name</span><span class="token operator">:</span> name
<span class="token punctuation">}</span><span class="token punctuation">;</span>
<span class="token comment">// 简写后</span>
<span class="token keyword">let</span> name <span class="token operator">=</span> <span class="token string">'Matt'</span><span class="token punctuation">;</span>
<span class="token keyword">let</span> person <span class="token operator">=</span> <span class="token punctuation">{</span>
name
<span class="token punctuation">}</span><span class="token punctuation">;</span>
</code></pre><p>所以上面导出的代码就等价于:</p><pre><code class="prism language-html">// 原代码
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>script</span><span class="token punctuation">></span></span><span class="token script"><span class="token language-javascript">
<span class="token keyword">export</span> <span class="token keyword">default</span> <span class="token punctuation">{</span>
<span class="token function">data</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
<span class="token keyword">return</span> <span class="token punctuation">{</span>
<span class="token literal-property property">ifShow</span><span class="token operator">:</span> <span class="token boolean">true</span>
<span class="token punctuation">}</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span>
<span class="token literal-property property">methods</span><span class="token operator">:</span> <span class="token punctuation">{</span>
<span class="token function">changeValue</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{</span>
<span class="token keyword">this</span><span class="token punctuation">.</span>ifShow <span class="token operator">=</span> <span class="token operator">!</span> <span class="token keyword">this</span><span class="token punctuation">.</span>ifShow
<span class="token punctuation">}</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span>
</span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>script</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>script</span><span class="token punctuation">></span></span><span class="token script"><span class="token language-javascript">
<span class="token comment">// 等价形式(不进行省略)</span>
<span class="token keyword">function</span> <span class="token function">data</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{</span>
<span class="token keyword">return</span> <span class="token punctuation">{</span> <span class="token literal-property property">ifShow</span><span class="token operator">:</span> <span class="token boolean">true</span> <span class="token punctuation">}</span>
<span class="token punctuation">}</span>
<span class="token keyword">function</span> <span class="token function">changeValue</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">{</span> <span class="token keyword">this</span><span class="token punctuation">.</span>ifShow <span class="token operator">=</span> <span class="token operator">!</span> <span class="token keyword">this</span><span class="token punctuation">.</span>ifShow <span class="token punctuation">}</span>
<span class="token keyword">export</span> <span class="token keyword">default</span> <span class="token punctuation">{</span>
<span class="token literal-property property">data</span><span class="token operator">:</span> data<span class="token punctuation">,</span>
<span class="token literal-property property">methods</span> <span class="token operator">:</span> <span class="token punctuation">{</span> <span class="token literal-property property">changeValue</span><span class="token operator">:</span> changeValue <span class="token punctuation">}</span>
<span class="token punctuation">}</span>
</span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>script</span><span class="token punctuation">></span></span>
</code></pre></article><div id="pay-single-box"></div><div class="entry-tags"> <a href="http://www.xu0.com/tag/html" rel="tag"> html </a> <a href="http://www.xu0.com/tag/javascript" rel="tag"> javascript </a> <a href="http://www.xu0.com/tag/vue" rel="tag"> vue </a> <a href="http://www.xu0.com/tag/vuejs" rel="tag"> vue.js </a> <a href="http://www.xu0.com/tag/qian-duan" rel="tag"> 前端 </a></div><div class="article-copyright">本站无任何商业行为<br/><a href="http://www.xu0.com">个人在线分享</a> » <a href="http://www.xu0.com/65022.html">前端随笔:HTML/CSS/JavaScript和Vue</a></div><div class="article-footer"><div class="author-box"><div class="author-image"> <img alt='admin' data-src='http://xu0.com/wp-content/uploads/avatar/avatar-1.png' class='lazyload avatar avatar-140 photo gravatar' height='140' width='140' /></div><div class="author-info"><h4 class="author-name"> <a href="http://www.xu0.com/author/admin">admin</a> <span class="label label-warning"><i class="fa fa-diamond"></i> 钻石</span></h4></div></div><div class="xshare"> <span class="xshare-title">分享到:</span> <a href="" etap="share" data-share="qq" class="share-qq"><i class="fa fa-qq"></i></a> <a href="" etap="share" data-share="weibo" class="share-weibo"><i class="fa fa-weibo"></i></a></div></div></div></div></div></main><div class="entry-navigation"><nav class="article-nav"> <span class="article-nav-prev">上一篇<br><a href="http://www.xu0.com/184006.html" rel="prev">vue跳转页面的几种常用方法</a></span> <span class="article-nav-next">下一篇<br><a href="http://www.xu0.com/3175.html" rel="next">如何通过OTG免Root给其他手机进行刷机救砖</a></span></nav></div></div><div class="coments" style="margin-top:20px;"></div></div><div class="sidebar-column col-lg-3"><aside class="widget-area"><div id="search-2" class="widget widget_search"><form method="get" class="search-form inline" action="http://www.xu0.com/"> <input type="search" class="search-field inline-field" placeholder="输入关键词,回车..." autocomplete="off" value="" name="s" required="required"> <button type="submit" class="search-submit"><i class="mdi mdi-magnify"></i></button></form></div><div id="tag_cloud-2" class="widget widget_tag_cloud"><h5 class="widget-title">标签</h5><div class="tagcloud"><a href="http://www.xu0.com/tag/android" class="tag-cloud-link tag-link-2417 tag-link-position-1" style="font-size: 9.410071942446pt;" aria-label="android (1,133个项目)">android</a> <a href="http://www.xu0.com/tag/c" class="tag-cloud-link tag-link-2388 tag-link-position-2" style="font-size: 14.244604316547pt;" aria-label="C++ (3,406个项目)">C++</a> <a href="http://www.xu0.com/tag/css" class="tag-cloud-link tag-link-2368 tag-link-position-3" style="font-size: 11.625899280576pt;" aria-label="css (1,876个项目)">css</a> <a href="http://www.xu0.com/tag/c-yu-yan" class="tag-cloud-link tag-link-2360 tag-link-position-4" style="font-size: 9.8129496402878pt;" aria-label="c语言 (1,241个项目)">c语言</a> <a href="http://www.xu0.com/tag/docker" class="tag-cloud-link tag-link-2464 tag-link-position-5" style="font-size: 10.115107913669pt;" aria-label="docker (1,314个项目)">docker</a> <a href="http://www.xu0.com/tag/html" class="tag-cloud-link tag-link-2375 tag-link-position-6" style="font-size: 12.330935251799pt;" aria-label="html (2,187个项目)">html</a> <a href="http://www.xu0.com/tag/ava" class="tag-cloud-link tag-link-267 tag-link-position-7" style="font-size: 18.172661870504pt;" aria-label="Java (8,382个项目)">Java</a> <a href="http://www.xu0.com/tag/javascript" class="tag-cloud-link tag-link-2361 tag-link-position-8" style="font-size: 18.273381294964pt;" aria-label="javascript (8,468个项目)">javascript</a> <a href="http://www.xu0.com/tag/leetcode" class="tag-cloud-link tag-link-2864 tag-link-position-9" style="font-size: 8.705035971223pt;" aria-label="leetcode (960个项目)">leetcode</a> <a href="http://www.xu0.com/tag/linux" class="tag-cloud-link tag-link-2465 tag-link-position-10" style="font-size: 14.244604316547pt;" aria-label="linux (3,402个项目)">linux</a> <a href="http://www.xu0.com/tag/mysql" class="tag-cloud-link tag-link-2485 tag-link-position-11" style="font-size: 10.215827338129pt;" aria-label="mysql (1,361个项目)">mysql</a> <a href="http://www.xu0.com/tag/python" class="tag-cloud-link tag-link-2362 tag-link-position-12" style="font-size: 16.561151079137pt;" aria-label="python (5,736个项目)">python</a> <a href="http://www.xu0.com/tag/spring" class="tag-cloud-link tag-link-2398 tag-link-position-13" style="font-size: 9.7122302158273pt;" aria-label="spring (1,200个项目)">spring</a> <a href="http://www.xu0.com/tag/springboot" class="tag-cloud-link tag-link-2400 tag-link-position-14" style="font-size: 12.532374100719pt;" aria-label="springboot (2,266个项目)">springboot</a> <a href="http://www.xu0.com/tag/uni-app" class="tag-cloud-link tag-link-2446 tag-link-position-15" style="font-size: 9.3093525179856pt;" aria-label="uni-app (1,088个项目)">uni-app</a> <a href="http://www.xu0.com/tag/vue" class="tag-cloud-link tag-link-2411 tag-link-position-16" style="font-size: 8.705035971223pt;" aria-label="vue (944个项目)">vue</a> <a href="http://www.xu0.com/tag/vuejs" class="tag-cloud-link tag-link-2371 tag-link-position-17" style="font-size: 16.561151079137pt;" aria-label="vue.js (5,713个项目)">vue.js</a> <a href="http://www.xu0.com/tag/web-an-quan" class="tag-cloud-link tag-link-2504 tag-link-position-18" style="font-size: 8.9064748201439pt;" aria-label="web安全 (1,006个项目)">web安全</a> <a href="http://www.xu0.com/tag/windows" class="tag-cloud-link tag-link-2418 tag-link-position-19" style="font-size: 8pt;" aria-label="windows (819个项目)">windows</a> <a href="http://www.xu0.com/tag/ren-gong-zhi-neng" class="tag-cloud-link tag-link-15 tag-link-position-20" style="font-size: 16.661870503597pt;" aria-label="人工智能 (5,918个项目)">人工智能</a> <a href="http://www.xu0.com/tag/qian-duan" class="tag-cloud-link tag-link-2366 tag-link-position-21" style="font-size: 22pt;" aria-label="前端 (19,994个项目)">前端</a> <a href="http://www.xu0.com/tag/qian-duan-kuang-jia" class="tag-cloud-link tag-link-2397 tag-link-position-22" style="font-size: 9.0071942446043pt;" aria-label="前端框架 (1,031个项目)">前端框架</a> <a href="http://www.xu0.com/tag/dan-pian-ji" class="tag-cloud-link tag-link-2943 tag-link-position-23" style="font-size: 8.2014388489209pt;" aria-label="单片机 (856个项目)">单片机</a> <a href="http://www.xu0.com/tag/hou-duan" class="tag-cloud-link tag-link-2401 tag-link-position-24" style="font-size: 13.035971223022pt;" aria-label="后端 (2,565个项目)">后端</a> <a href="http://www.xu0.com/tag/da-shu-ju" class="tag-cloud-link tag-link-2450 tag-link-position-25" style="font-size: 12.028776978417pt;" aria-label="大数据 (2,037个项目)">大数据</a> <a href="http://www.xu0.com/tag/xue-xi" class="tag-cloud-link tag-link-2435 tag-link-position-26" style="font-size: 13.338129496403pt;" aria-label="学习 (2,762个项目)">学习</a> <a href="http://www.xu0.com/tag/an-quan" class="tag-cloud-link tag-link-2568 tag-link-position-27" style="font-size: 11.021582733813pt;" aria-label="安全 (1,615个项目)">安全</a> <a href="http://www.xu0.com/tag/rong-qi" class="tag-cloud-link tag-link-2463 tag-link-position-28" style="font-size: 9.1079136690647pt;" aria-label="容器 (1,045个项目)">容器</a> <a href="http://www.xu0.com/tag/xiao-cheng-xu" class="tag-cloud-link tag-link-2459 tag-link-position-29" style="font-size: 9.6115107913669pt;" aria-label="小程序 (1,171个项目)">小程序</a> <a href="http://www.xu0.com/tag/qian-ru-shi-ying-jian" class="tag-cloud-link tag-link-2944 tag-link-position-30" style="font-size: 8.3021582733813pt;" aria-label="嵌入式硬件 (874个项目)">嵌入式硬件</a> <a href="http://www.xu0.com/tag/kai-fa-yu-yan" class="tag-cloud-link tag-link-2372 tag-link-position-31" style="font-size: 17.971223021583pt;" aria-label="开发语言 (7,904个项目)">开发语言</a> <a href="http://www.xu0.com/tag/wei-xin-xiao-cheng-xu" class="tag-cloud-link tag-link-2424 tag-link-position-32" style="font-size: 8.6043165467626pt;" aria-label="微信小程序 (934个项目)">微信小程序</a> <a href="http://www.xu0.com/tag/%e6%95%b0%e6%8d%ae%e5%ba%93" class="tag-cloud-link tag-link-304 tag-link-position-33" style="font-size: 14.748201438849pt;" aria-label="数据库 (3,785个项目)">数据库</a> <a href="http://www.xu0.com/tag/shu-ju-jie-gou" class="tag-cloud-link tag-link-2460 tag-link-position-34" style="font-size: 10.517985611511pt;" aria-label="数据结构 (1,458个项目)">数据结构</a> <a href="http://www.xu0.com/tag/fu-wu-qi" class="tag-cloud-link tag-link-2436 tag-link-position-35" style="font-size: 13.841726618705pt;" aria-label="服务器 (3,066个项目)">服务器</a> <a href="http://www.xu0.com/tag/ji-qi-xue-xi" class="tag-cloud-link tag-link-2603 tag-link-position-36" style="font-size: 9.7122302158273pt;" aria-label="机器学习 (1,202个项目)">机器学习</a> <a href="http://www.xu0.com/tag/shen-du-xue-xi" class="tag-cloud-link tag-link-2469 tag-link-position-37" style="font-size: 10.820143884892pt;" aria-label="深度学习 (1,559个项目)">深度学习</a> <a href="http://www.xu0.com/tag/bi-ji" class="tag-cloud-link tag-link-2587 tag-link-position-38" style="font-size: 11.827338129496pt;" aria-label="笔记 (1,960个项目)">笔记</a> <a href="http://www.xu0.com/tag/suan-fa" class="tag-cloud-link tag-link-2386 tag-link-position-39" style="font-size: 14.446043165468pt;" aria-label="算法 (3,536个项目)">算法</a> <a href="http://www.xu0.com/tag/wang-luo" class="tag-cloud-link tag-link-853 tag-link-position-40" style="font-size: 13.035971223022pt;" aria-label="网络 (2,577个项目)">网络</a> <a href="http://www.xu0.com/tag/wang-luo-xie-yi" class="tag-cloud-link tag-link-2437 tag-link-position-41" style="font-size: 8.8057553956835pt;" aria-label="网络协议 (971个项目)">网络协议</a> <a href="http://www.xu0.com/tag/wang-luo-an-quan" class="tag-cloud-link tag-link-2505 tag-link-position-42" style="font-size: 8pt;" aria-label="网络安全 (814个项目)">网络安全</a> <a href="http://www.xu0.com/tag/yun-wei" class="tag-cloud-link tag-link-2477 tag-link-position-43" style="font-size: 14.345323741007pt;" aria-label="运维 (3,493个项目)">运维</a> <a href="http://www.xu0.com/tag/mian-shi" class="tag-cloud-link tag-link-2445 tag-link-position-44" style="font-size: 9.0071942446043pt;" aria-label="面试 (1,027个项目)">面试</a> <a href="http://www.xu0.com/tag/yin-shi-pin" class="tag-cloud-link tag-link-2438 tag-link-position-45" style="font-size: 8.8057553956835pt;" aria-label="音视频 (969个项目)">音视频</a></div></div><div id="calendar-2" class="widget widget_calendar"><div id="calendar_wrap" class="calendar_wrap"><table id="wp-calendar" class="wp-calendar-table"><caption>2024年七月</caption><thead><tr><th scope="col" title="星期一">一</th><th scope="col" title="星期二">二</th><th scope="col" title="星期三">三</th><th scope="col" title="星期四">四</th><th scope="col" title="星期五">五</th><th scope="col" title="星期六">六</th><th scope="col" title="星期日">日</th></tr></thead><tbody><tr><td colspan="6" class="pad"> </td><td>1</td></tr><tr><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td></tr><tr><td>9</td><td>10</td><td>11</td><td>12</td><td>13</td><td>14</td><td>15</td></tr><tr><td>16</td><td>17</td><td>18</td><td>19</td><td>20</td><td>21</td><td>22</td></tr><tr><td id="today">23</td><td>24</td><td>25</td><td>26</td><td>27</td><td>28</td><td>29</td></tr><tr><td>30</td><td class="pad" colspan="6"> </td></tr></tbody></table><nav aria-label="上个月及下个月" class="wp-calendar-nav"> <span class="wp-calendar-nav-prev"><a href="http://www.xu0.com/date/2024/06">« 6月</a></span> <span class="pad"> </span> <span class="wp-calendar-nav-next"> </span></nav></div></div></aside></div></div><div class="related-posts-grid"><h4 class="u-border-title">相关推荐</h4><div class="row"><div class="col-6 col-sm-3 col-md-3 mt-10 mb-10"><article class="post"><div class="entry-media"><div class="placeholder" style="padding-bottom: 66.666666666667%;"> <a href="http://www.xu0.com/672.html"> <img class="lazyload" data-src="http://www.xu0.com/wp-content/uploads/2024/06/1717786970-e21dbe6dddfb989.png" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" alt="腾讯云 Web 超级播放器开发实战"> </a></div></div><div class="entry-wrapper"><header class="entry-header"><h4 class="entry-title"><a href="http://www.xu0.com/672.html" title="腾讯云 Web 超级播放器开发实战" rel="bookmark">腾讯云 Web 超级播放器开发实战</a></h4></header></div></article></div><div class="col-6 col-sm-3 col-md-3 mt-10 mb-10"><article class="post"><div class="entry-media"><div class="placeholder" style="padding-bottom: 66.666666666667%;"> <a href="http://www.xu0.com/69828.html"> <img class="lazyload" data-src="" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" alt="Gitlab CI/CD 自动化打包部署前端(vue)项目"> </a></div></div><div class="entry-wrapper"><header class="entry-header"><h4 class="entry-title"><a href="http://www.xu0.com/69828.html" title="Gitlab CI/CD 自动化打包部署前端(vue)项目" rel="bookmark">Gitlab CI/CD 自动化打包部署前端(vue)项目</a></h4></header></div></article></div><div class="col-6 col-sm-3 col-md-3 mt-10 mb-10"><article class="post"><div class="entry-media"><div class="placeholder" style="padding-bottom: 66.666666666667%;"> <a href="http://www.xu0.com/171992.html"> <img class="lazyload" data-src="http://www.xu0.com/wp-content/themes/ripro/assets/images/thumb/1.jpg" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" alt="javascript用TreeWalker()方法历遍所有节点或是目标节点的所有子节点"> </a></div></div><div class="entry-wrapper"><header class="entry-header"><h4 class="entry-title"><a href="http://www.xu0.com/171992.html" title="javascript用TreeWalker()方法历遍所有节点或是目标节点的所有子节点" rel="bookmark">javascript用TreeWalker()方法历遍所有节点或是目标节点的所有子节点</a></h4></header></div></article></div><div class="col-6 col-sm-3 col-md-3 mt-10 mb-10"><article class="post"><div class="entry-media"><div class="placeholder" style="padding-bottom: 66.666666666667%;"> <a href="http://www.xu0.com/67655.html"> <img class="lazyload" data-src="/images/2024/0610/c533cb5ef8914464b94bbb767748731b.png" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" alt="Visual Studio Code中npm脚本找不到解决方法"> </a></div></div><div class="entry-wrapper"><header class="entry-header"><h4 class="entry-title"><a href="http://www.xu0.com/67655.html" title="Visual Studio Code中npm脚本找不到解决方法" rel="bookmark">Visual Studio Code中npm脚本找不到解决方法</a></h4></header></div></article></div></div></div> E--></div><footer class="site-footer"><div class="container"><div class="footer-widget"><div class="row"><div class="col-xs-12 col-sm-6 col-md-3 widget--about"><div class="widget--content"><div class="footer--logo mb-20"> <img class="tap-logo" src="http://www.xu0.com/wp-content/uploads/2024/06/1718412997-7db64bdd170b2cd.png"
data-dark="http://www.xu0.com/wp-content/uploads/2024/06/1718412997-7db64bdd170b2cd.png"
alt="个人在线分享"></div><p class="mb-10">本站无任何商业行为</p></div></div><div class="col-xs-12 col-sm-3 col-md-2 col-md-offset-1 widget--links"><div class="widget--title"><h5>本站导航</h5></div><div class="widget--content"><ul class="list-unstyled mb-0"></ul></div></div><div class="col-xs-12 col-sm-3 col-md-2 widget--links"><div class="widget--title"><h5>友情链接</h5></div><div class="widget--content"><ul class="list-unstyled mb-0"></ul></div></div><div class="col-xs-12 col-sm-12 col-md-4 widget--newsletter"><div class="widget--title"><h5>快速搜索</h5></div><div class="widget--content"><form class="newsletter--form mb-30" action="http://www.xu0.com/" method="get"> <input type="text" class="form-control" name="s" placeholder="关键词"> <button type="submit"><i class="fa fa-arrow-right"></i></button></form><h6>本站由<a href="http://ritheme.com/" target="_blank" rel="noreferrer nofollow">RiPro主题</a>强力驱动</h6><h6><div class="payment"></div></h6></div></div></div></div><div class="site-info"> © 2018 Theme by - <a href="http://ritheme.com/" target="_blank" rel="noreferrer nofollow">本站无任何商业行为</a> & WordPress Theme. All rights reserved <a href="https://beian.miit.gov.cn" target="_blank" class="text">蒙ICP备2023002302号-2 <br></a><div class="footer-shouquan">「虚灵个人在线分享」 XU0.COM 提供免费学习资料分享,本站资料全部由网上搜集,仅供学习使用, 不得用来做违法违纪,如有侵权请联系,立即删除</div></div></div></footer><div class="dimmer"></div><div class="off-canvas"><div class="canvas-close"><i class="mdi mdi-close"></i></div><div class="logo-wrapper"> <a href="http://www.xu0.com/"> <img class="logo regular" src="http://www.xu0.com/wp-content/uploads/2024/06/1717773004-dc1d71bbb5c4d2a.png" alt="个人在线分享"> </a></div><div class="mobile-menu hidden-lg hidden-xl"></div><aside class="widget-area"></aside></div> <script defer src="data:text/javascript;base64,DQogICAgICAgIGNvbnNvbGUubG9nKCJcbiAlYyBSaVByby3lrZDkuLvpopggVjguMSAlYyBodHRwczovL3p5Zng4LmNuIFxuXG4iLCAiY29sb3I6ICNmYWRmYTM7IGJhY2tncm91bmQ6ICMwMzAzMDc7IHBhZGRpbmc6NXB4IDA7IiwgImJhY2tncm91bmQ6ICNmYWRmYTM7IHBhZGRpbmc6NXB4IDA7Iik7DQogICAgICAgIGNvbnNvbGUubG9nKCJTUUwg6K+35rGC5pWw77yaOTYiKTsNCiAgICAgICAgY29uc29sZS5sb2coIumhtemdoueUn+aIkOiAl+aXtu+8miAyMy42NzA1NiIpOw0KICAgIA=="></script> <script defer src="data:text/javascript;base64,alF1ZXJ5KGRvY3VtZW50KS5yZWFkeShmdW5jdGlvbigkKXskKCcuY3QgaDMgc3BhbicpLmNsaWNrKGZ1bmN0aW9uKCl7JCh0aGlzKS5hZGRDbGFzcygic2VsZWN0ZWQiKS5zaWJsaW5ncygpLnJlbW92ZUNsYXNzKCk7JCgnLmN0ID4gdWwnKS5lcSgkKHRoaXMpLmluZGV4KCkpLmFkZENsYXNzKCdzaG93Jyk7JCgnLmN0ID4gdWwnKS5lcSgkKHRoaXMpLmluZGV4KCkpLnNpYmxpbmdzKCkucmVtb3ZlQ2xhc3MoJ3Nob3cnKTt9KTskKCJwcmUgPiBjb2RlIikuYWRkQ2xhc3MoImxhbmd1YWdlLXBocCIpO30pO2pRdWVyeSgiLmhlYWRlci1kcm9wZG93biIpLmhvdmVyKGZ1bmN0aW9uKCl7alF1ZXJ5KHRoaXMpLmFkZENsYXNzKCdhY3RpdmUnKTt9LGZ1bmN0aW9uKCl7alF1ZXJ5KHRoaXMpLnJlbW92ZUNsYXNzKCdhY3RpdmUnKTt9KTskKCcuaC1zY3JlZW4gbGknKS5jbGljayhmdW5jdGlvbigpeyQodGhpcykuYWRkQ2xhc3MoIm9uIikuc2libGluZ3MoKS5yZW1vdmVDbGFzcygpOyQoJy5jdCA+IHVsJykuZXEoJCh0aGlzKS5pbmRleCgpKS5hZGRDbGFzcygnc2hvdycpOyQoJy5jdCA+IHVsJykuZXEoJCh0aGlzKS5pbmRleCgpKS5zaWJsaW5ncygpLnJlbW92ZUNsYXNzKCdzaG93Jyk7fSk7JCgiLmgtc291cCBsaSBpIikuY2xpY2soZnVuY3Rpb24oKXt2YXIgc291cEJ0bj0kKHRoaXMpLnBhcmVudCgpOyQoIi5oLXNvdXAgbGkiKS5yZW1vdmVDbGFzcygib3BlbiIpO3NvdXBCdG4uYWRkQ2xhc3MoIm9wZW4iKTt9KTs="></script> <script defer src="data:text/javascript;base64,JChmdW5jdGlvbigpe3ZhciBuYXZIZWlnaHQ9JCgiI25hdkhlaWdodCIpLm9mZnNldCgpLnRvcDt2YXIgbmF2Rml4PSQoIiNuYXZIZWlnaHQiKTtpZihuYXZIZWlnaHQ+MzYpe25hdkZpeC5hZGRDbGFzcygibmF2Rml4Iik7fQp3aW5kb3cub25zY3JvbGw9ZnVuY3Rpb24oKXtpZigkKHRoaXMpLnNjcm9sbFRvcCgpPm5hdkhlaWdodHx8JCh0aGlzKS5zY3JvbGxUb3AoKT4zNyl7bmF2Rml4LmFkZENsYXNzKCJuYXZGaXgiKTt9ZWxzZXtuYXZGaXgucmVtb3ZlQ2xhc3MoIm5hdkZpeCIpO319fSkKJChkb2N1bWVudCkucmVhZHkoZnVuY3Rpb24oKXt9KQp2YXIgbmR0PSQoIiNoZWxwIGR0Iik7dmFyIG5kZD0kKCIjaGVscCBkZCIpO25kZC5lcSgwKS5zaG93KCk7bmR0LmNsaWNrKGZ1bmN0aW9uKCl7bmRkLmhpZGUoKTskKHRoaXMpLm5leHQoKS5zaG93KCk7fSk7"></script> <script defer type='text/javascript' src='http://www.xu0.com/wp-content/cache/autoptimize/js/autoptimize_single_27154160b5352fe140fcf82df293b2c3.js?ver=2.0'></script> <script defer type='text/javascript' src='http://www.xu0.com/wp-content/cache/autoptimize/js/autoptimize_single_f4168d76f155c6b079459b12937ec426.js?ver=8.1'></script> <script defer src="data:text/javascript;base64,Ci8qIDwhW0NEQVRBWyAqLwp2YXIgY2Fvemh1dGkgPSB7InNpdGVfbmFtZSI6Ilx1NGUyYVx1NGViYVx1NTcyOFx1N2ViZlx1NTIwNlx1NGVhYiIsImhvbWVfdXJsIjoiaHR0cDpcL1wvd3d3Lnh1MC5jb20iLCJhamF4dXJsIjoiaHR0cDpcL1wvd3d3Lnh1MC5jb21cL3dwLWFkbWluXC9hZG1pbi1hamF4LnBocCIsImlzX3Npbmd1bGFyIjoiMSIsInRlbmNlbnRfY2FwdGNoYSI6eyJpcyI6IiIsImFwcGlkIjoiIn0sImluZmluaXRlX2xvYWQiOiJcdTUyYTBcdThmN2RcdTY2ZjRcdTU5MWEiLCJpbmZpbml0ZV9sb2FkaW5nIjoiPGkgY2xhc3M9XCJmYSBmYS1zcGlubmVyIGZhLXNwaW5cIj48XC9pPiBcdTUyYTBcdThmN2RcdTRlMmQuLi4iLCJzaXRlX25vdGljZSI6eyJpcyI6IjAiLCJjb2xvciI6InJnYigzMywgMTUwLCAyNDMpIiwiaHRtbCI6IjxkaXYgY2xhc3M9XCJub3RpZnktY29udGVudFwiPjxoMz5SaVByb1x1NjcwMFx1NjViMFx1NzI0OFx1NjcyY1x1NjZmNFx1NjViMFx1NjVlNVx1NWZkNzxcL2gzPjxkaXY+XHU4ZmQ5XHU2NjJmXHU0ZTAwXHU2NzYxXHU3ZjUxXHU3YWQ5XHU1MTZjXHU1NDRhXHVmZjBjXHU1M2VmXHU1NzI4XHU1NDBlXHU1M2YwXHU1ZjAwXHU1NDJmXHU2MjE2XHU1MTczXHU5NWVkXHVmZjBjXHU1M2VmXHU4MWVhXHU1YjlhXHU0ZTQ5XHU4MGNjXHU2NjZmXHU5ODljXHU4MjcyXHVmZjBjXHU2ODA3XHU5ODk4XHVmZjBjXHU1MTg1XHU1YmI5XHVmZjBjXHU3NTI4XHU2MjM3XHU5OTk2XHU2YjIxXHU2MjUzXHU1ZjAwXHU1MTczXHU5NWVkXHU1NDBlXHU0ZTBkXHU1MThkXHU5MWNkXHU1OTBkXHU1ZjM5XHU1MWZhXHVmZjBjXHU2YjY0XHU1OTA0XHU1M2VmXHU0ZjdmXHU3NTI4aHRtbFx1NjgwN1x1N2I3ZS4uLjxcL2Rpdj48XC9kaXY+In0sInBheV90eXBlX2h0bWwiOnsiaHRtbCI6IjxkaXYgY2xhc3M9XCJwYXktYnV0dG9uLWJveFwiPjxcL2Rpdj48cCBzdHlsZT1cImZvbnQtc2l6ZTogMTNweDsgcGFkZGluZzogMDsgbWFyZ2luOiAwO1wiPlx1NTE0ZFx1OGQzOVx1NjIxNlx1OTRiYlx1NzdmM1x1NTE0ZFx1OGQzOVx1OGQ0NFx1NmU5MFx1NGVjNVx1OTY1MFx1NGY1OVx1OTg5ZFx1NjUyZlx1NGVkODxcL3A+IiwiYWxpcGF5IjowLCJ3ZWl4aW5wYXkiOjB9fTsKLyogXV0+ICovCg=="></script> <script defer type='text/javascript' src='http://www.xu0.com/wp-content/cache/autoptimize/js/autoptimize_single_3d63ae9fc20c9541c081782157cba6ee.js?ver=8.1'></script> <script defer type='text/javascript' src='http://www.xu0.com/wp-content/themes/ripro/assets/js/plugins/jquery.fancybox.min.js?ver=8.1'></script> <script defer src="data:text/javascript;base64,Ci8qIDwhW0NEQVRBWyAqLwp2YXIgc29jaWFsUm9ja2V0ID0geyJhamF4X3VybCI6Imh0dHA6XC9cL3d3dy54dTAuY29tXC93cC1hZG1pblwvYWRtaW4tYWpheC5waHAiLCJ3aGVyZV93ZV9hdCI6eyJpZCI6NjUwMjIsInR5cGUiOiJwb3N0IiwidXJsIjoiaHR0cDpcL1wvd3d3Lnh1MC5jb206ODFcLzY1MDIyLmh0bWwiLCJzZXR0aW5nc19rZXkiOiJwb3N0X3R5cGVfcG9zdCJ9fTsKLyogXV0+ICovCg=="></script> <script defer type='text/javascript' src='http://www.xu0.com/wp-content/cache/autoptimize/js/autoptimize_single_1d5d2ad4f5dbdf913ba6de4401f4735d.js?ver=1.3.4'></script> <script defer type='text/javascript' src='http://www.xu0.com/wp-content/cache/autoptimize/js/autoptimize_single_da7438dbb3b8b182b57a5e1060df6f34.js?ver=8.1'></script> <script defer type='text/javascript' src='http://www.xu0.com/wp-content/themes/ripro-child/assets/js/pace.min.js?ver=8.1'></script> <script defer type='text/javascript' src='http://www.xu0.com/wp-content/cache/autoptimize/js/autoptimize_single_da612dba276a3e4d6ce92172f36c2e3b.js?ver=8.1'></script> <script defer type='text/javascript' src='http://www.xu0.com/wp-content/themes/ripro-child/assets/js/swiper.min.js?ver=8.1'></script> <script defer type='text/javascript' src='http://www.xu0.com/wp-content/cache/autoptimize/js/autoptimize_single_a286291139f4b6620b3a05c35bfc300c.js'></script> <script defer type='text/javascript' src='http://www.xu0.com/wp-content/cache/autoptimize/js/autoptimize_single_6223ec2de1bab9aaa9718f10b8bdd3bf.js'></script> <script defer type='text/javascript' src='http://www.xu0.com/wp-content/cache/autoptimize/js/autoptimize_single_348a660b84948fec7cb3af646936d009.js'></script> </body></html><!-- WP Fastest Cache file was created in 24.614752054214 seconds, on 23-07-24 14:59:07 -->

 标签将文字设置为斜体” />
标签将文字设置为斜体” />