Android-Studio笔记之webview-——实现播放器全屏功能,2024年最新整理几个重要的Android知识
1、首先开启硬件加速
在AndroidMainfest.xml中,当前webView所在类的标签中添加 : android:hardwareAccelerated=“true”
2、设置 WebChromeClient
我们添加一个内部类,实现 WebChromeClient, 并复写其中的方法
private class MyWebChromeClient extends WebChromeClient {
// 全屏的时候调用
@Override
public void onShowCustomView(View view, CustomViewCallback callback) {
super.onShowCustomView(view, callback);
}
// 切换为竖屏的时候调用
@Override
public void onHideCustomView() {
super.onHideCustomView();
}
}
写到这里全屏按钮就已经显示出来了。当然,我们我们还要设置一下WebView 的相关属性
/** * 设置webView 相关属性 * / private void initWebView() { webview = (WebView) /*
- 设置webView 相关属性
- */
private void initWebView() {
webview = (WebView) findViewById(R.id.webview);
webview.getSettings().setJavaScriptEnabled(true);// 设置支持javascript脚本
webview.getSettings().setCacheMode(WebSettings.LOAD_NO_CACHE);//设置webview缓存模式
webview.setVerticalScrollBarEnabled(false); // 取消Vertical ScrollBar显示
webview.setHorizontalScrollBarEnabled(false); // 取消Horizontal ScrollBar显示
//设置自适应屏幕,两者合用
webview.getSettings().setUseWideViewPort(true);
webview.getSettings().setLoadWithOverviewMode(true);
webview.getSettings().setAllowFileAccess(true);// 允许访问文件
webview.getSettings().setLayoutAlgorithm(WebSettings.LayoutAlgorithm.NORMAL);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
webview.getSettings().setMixedContentMode(WebSettings.MIXED_CONTENT_ALWAYS_ALLOW);
}
webview.setFocusable(false); // 去掉超链接的外边框
webview.getSettings().setDefaultTextEncodingName(“GBK”);//设置文本编码(根据页面要求设置: utf-8)
webview.setWebChromeClient(new MyWebChromeClient());
}
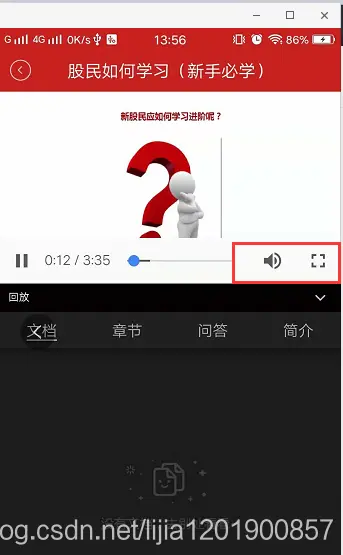
然后看一下效果:

问题2:设置全屏后,视频不能播放
全屏按钮出来后,点击全屏,会调用 onShowCustomView() 方法。我们在这个方法中设置横屏的方法,即可实现全屏
//设置横屏
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE);
但是我设置后,发现无法播放视频,只显示一个黑页面
查了下相关资料后,发现
public void onShowCustomView(View view, CustomViewCallback callback)
这个方法,在设置全屏后 会在参数 view 上显示播放的视频。所以,当设置全屏后,需要让这个view显示到最前方。
解决:我们可以在布局文件中,添加一个和webview 同级的 Framlaoyout ,用来存放这个视图
xml 文件:
WebChromeClient 具体实现
public class HelpActivity extends TitleBarActivity {
private WebView webview = null;
// h5 地址
private String reurl = “”;
// 用来显示视频的布局
private FrameLayout mLayout;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.webview);
mLayout = (FrameLayout) findViewById(R.id.fl_video);
webview = (WebView) findViewById(R.id.webview);
inieWebView();
}
/**
- 设置webView 相关属性
*/
private void initWebView() {
WebSettings setting= webview.getSettings();
setting.setJavaScriptEnabled(true);// 设置支持javascript脚本
setting.setCacheMode(WebSettings.LOAD_NO_CACHE);//设置缓存模式
webview.setVerticalScrollBarEnabled(false); // 取消Vertical ScrollBar显示
webview.setHorizontalScrollBarEnabled(false); // 取消Horizontal ScrollBar显示
//设置自适应屏幕,两者合用
setting.setUseWideViewPort(true);
setting.setLoadWithOverviewMode(true);
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。







既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip204888 (备注Android)

最后
简历首选内推方式,速度快,效率高啊!然后可以在拉钩,boss,脉脉,大街上看看。简历上写道熟悉什么技术就一定要去熟悉它,不然被问到不会很尴尬!做过什么项目,即使项目体量不大,但也一定要熟悉实现原理!不是你负责的部分,也可以看看同事是怎么实现的,换你来做你会怎么做?做过什么,会什么是广度问题,取决于项目内容。但做过什么,达到怎样一个境界,这是深度问题,和个人学习能力和解决问题的态度有关了。大公司看深度,小公司看广度。大公司面试你会的,小公司面试他们用到的你会不会,也就是岗位匹配度。
面试过程一定要有礼貌!即使你觉得面试官不尊重你,经常打断你的讲解,或者你觉得他不如你,问的问题缺乏专业水平,你也一定要尊重他,谁叫现在是他选择你,等你拿到offer后就是你选择他了。
另外,描述问题一定要慢!不要一下子讲一大堆,慢显得你沉稳、自信,而且你还有时间反应思路接下来怎么讲更好。现在开发过多依赖ide,所以会有个弊端,当我们在面试讲解很容易不知道某个方法怎么读,这是一个硬伤…所以一定要对常见的关键性的类名、方法名、关键字读准,有些面试官不耐烦会说“你到底说的是哪个?”这时我们会容易乱了阵脚。正确的发音+沉稳的描述+好听的嗓音决对是一个加分项!
最重要的是心态!心态!心态!重要事情说三遍!面试时间很短,在短时间内对方要摸清你的底子还是比较不现实的,所以,有时也是看眼缘,这还是个看脸的时代。
希望大家都能找到合适自己满意的工作!
进阶学习视频

附上:我们之前因为秋招收集的二十套一二线互联网公司Android面试真题 (含BAT、小米、华为、美团、滴滴)和我自己整理Android复习笔记(包含Android基础知识点、Android扩展知识点、Android源码解析、设计模式汇总、Gradle知识点、常见算法题汇总。)

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

转存中…(img-ajhocjTe-1712688360649)]
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-FUTtJ93q-1712688360650)]




