前端:html实现页面切换、顶部标签栏(可删、可切换,点击左侧超链接出现标签栏)
一、在一个页面(不跨页面)
效果:


代码
/* 设置标签页外层容器样式 */
.tab-container {
width: 100%;
background-color: #f1f1f1;
overflow: hidden;
}
/* 设置标签页选项卡的样式 */
.tab {
float: left;
padding: 8px 16px;
background-color: #ccc;
cursor: pointer;
}
/* 设置选中的标签页样式 */
.active {
background-color: #aaa;
}
/* 设置标签页内容的样式 */
.tab-content {
display: none;
padding: 16px;
background-color: #fff;
}
标签页1
标签页2
标签页3
标签页1内容
这是标签页1的内容。
标签页2内容
这是标签页2的内容。
标签页3内容
这是标签页3的内容。
二、Tab标签,跨页面效果
效果

代码
首页
.tab {
display: inline-block;
padding: 8px;
background-color: #f2f2f2;
cursor: pointer;
}
.tab.active {
background-color: #ccc;
}
#content {
border: 1px solid #ccc;
padding: 10px;
height: 400px;
overflow: auto;
}
page1.html
页面1
页面1
三、 Tab标签实现页面顶部标签栏
效果


代码
/* 左侧超链接列表 */
.link {
display: block;
padding: 8px;
background-color: #f2f2f2;
cursor: pointer;
}
/* 顶部标签栏 */
#tabsContainer {
display: flex;
align-items: center;
}
.tab {
display: flex;
align-items: center;
/* padding: 5px 15px 5px 15px; */
background-color: #f2f2f2;
cursor: pointer;
position: relative;
margin-right: 10px;
border-radius: 3px;
}
/* 标签标题 */
.tab .title {
/* margin-right: 5px; */
/* width:10px; */
/* border:1px solid black; */
padding:5px 15px 5px 15px;
/* width:90% */
}
/* 标签关闭按钮 */
.tab .close-btn {
/* width:10%; */
font-size: 10px;
font-weight: bold;
cursor: pointer;
padding:5px 5px 5px 0;
/* border:1px solid black; */
}
.tab.active {
background-color: #ccc;
}
/* 右侧内容 */
#links {
float: left;
width: 200px;
padding: 10px;
}
#tabs {
padding: 10px;
}
#content {
border: 1px solid #ccc;
padding: 10px;
height: 400px;
overflow: auto;
}
超链接1
超链接2
超链接3
四、更新三、Tab标签实现页面顶部标签栏(超过数量自动删除首项)
效果
解决切换页面时,页面中的内容会进行刷新的问题(实现切换页面,数据不会进行更新的问题)
增加关闭当前页,页面会自动锁定到打开标签页的最后一个页面
增加规定打开标签栏的总数,超过总数,关闭最早打开的页面

代码
/* 左侧超链接列表 */
.link {
display: block;
padding: 8px;
background-color: #f2f2f2;
cursor: pointer;
}
/* 顶部标签栏 */
#tabsContainer {
display: flex;
align-items: center;
}
.tab {
display: flex;
align-items: center;
/* padding: 5px 15px 5px 15px; */
background-color: #f2f2f2;
cursor: pointer;
position: relative;
margin-right: 10px;
border-radius: 3px;
}
/* 标签标题 */
.tab .title {
padding:5px 15px 5px 15px;
}
/* 标签关闭按钮 */
.tab .close-btn {
font-size: 10px;
font-weight: bold;
cursor: pointer;
padding:5px 5px 5px 0;
/* border:1px solid black; */
}
.tab.active {
background-color: #ccc;
}
/* 右侧内容 */
#links {
float: left;
width: 200px;
padding: 10px;
}
#tabs {
padding: 10px;
}
#content {
border: 1px solid #ccc;
padding: 10px;
height: 400px;
overflow: auto;
}
超链接1
超链接2
超链接3
超链接4
超链接5
超链接6
五、更新三、Tab标签实现页面顶部标签栏(超过数量,进行提示,但需要自己删除)
链接
前端:html实现页面切换、顶部标签栏,类似于浏览器的顶部标签栏(完整版)_雯0609~的博客-CSDN博客前端:html实现页面切换、顶部标签栏,类似于浏览器的顶部标签栏(完整版)http://blog.csdn.net/weixin_46001736/article/details/132559742?spm=1001.2014.3001.5501
效果
超过页面限制总数,进行提示,不对超出的页面进行展示
增加标签导航栏的横向滚动(超出部分进行隐藏)
增加全部删除标签页(悬停在标签导航栏最右侧出现删除按钮)

代码
/* 左侧超链接列表 */
.link {
display: block;
padding: 8px;
background-color: #f2f2f2;
cursor: pointer;
}
/* 顶部标签栏 */
#tabsContainer {
width:98%;
display: flex;
align-items: center;
overflow-x: auto; /* 添加横向滚动 */
white-space: nowrap; /* 防止标签换行 */
}
#tabsContainer::-webkit-scrollbar {
display: none; /* 隐藏Webkit浏览器的滚动条 */
}
/* 关闭按钮的宽度 */
.line2{
width:2%;
}
#all_close{
cursor: pointer;
display: none;
}
.tab_position:hover #all_close {
display: block;
}
.tab_position {
display: flex;
align-items: center;/*垂直居中*/
}
.tab {
display: flex;
align-items: center;
background-color: #f2f2f2;
cursor: pointer;
position: relative;
margin-right: 10px;
border-radius: 3px;
}
/* 标签标题 */
.tab .title {
padding: 5px 15px 5px 15px;
user-select: none; /* 禁止文字复制 */
}
/* 标签关闭按钮 */
.tab .close-btn {
font-size: 10px;
font-weight: bold;
cursor: pointer;
padding: 5px 5px 5px 0;
user-select: none; /* 禁止文字复制 */
}
.tab.active {
background-color: #ccc;
}
/* 左侧内容 */
#links {
float: left;
width: 200px;
padding: 10px;
}
#tabs {
padding: 10px;
}
/* 右侧 */
#content {
border: 1px solid #ccc;
padding: 10px;
overflow: auto;
}
超链接1
超链接2
超链接3
超链接4
超链接5
超链接6
超链接7
超链接8
超链接9
X
修改BUG(直接替换相应的方法即可解决问题)
问题:当关闭单页存在页面数据未清除的问题
修改方法closeTab()
// 关闭标签页
function closeTab(tab) {
var isActiveTab = (tab === activeTab);
var nextActiveTab = tab.previousElementSibling || tab.nextElementSibling;
var tabUrl = tab.getAttribute('data-url');
var tabContent = document.getElementById(tabUrl);
tab.parentNode.removeChild(tab);
tabContent.parentNode.removeChild(tabContent); // 移除对应的内容
if (isActiveTab) {
activeTab = null; // 清空活动标签页
}
// 如果关闭的是活动标签页且还有其他标签页存在,则将页面锁定到下一个标签页
if (isActiveTab && nextActiveTab) {
setActiveTab(nextActiveTab);
loadContent(nextActiveTab.getAttribute('data-url'), nextActiveTab.querySelector('.title').innerText);
}
// 如果关闭的是活动标签页且没有其他标签页存在,则清空内容和活动标签页
if (isActiveTab && !nextActiveTab) {
contentContainer.innerHTML = '';
}
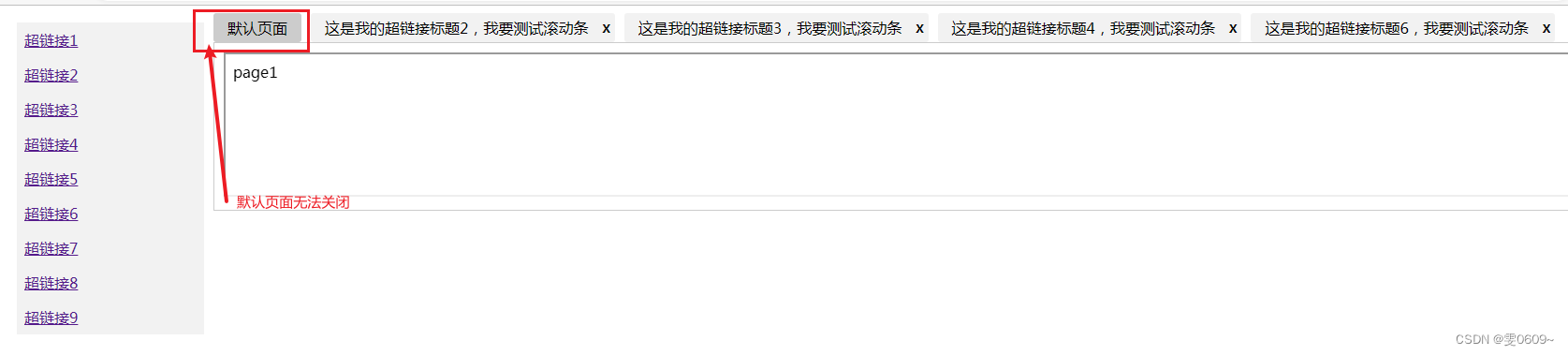
}六、补充五:增加标签栏默认页面,其默认页面无法关闭始终展示到右侧内容栏中
效果

修改的核心代码
1、增加打开页面时,加载默认页面
// 如果没有活动标签页或者关闭了全部标签页,则加载默认页面
if (!activeTab || tabsContainer.getElementsByClassName('tab').length === 0) {
loadContent('page1.html', '默认页面');
}2、给默认页面取消关闭按钮
if (url === 'page1.html') {
closeBtn.style.display = 'none';
} else {
closeBtn.addEventListener('click', function (event) {
event.stopPropagation();
closeTab(tab);
});
}3、关闭全部页面时保持默认页面的加载
// 加载默认页面
loadContent('page1.html', '默认页面');代码
/* 左侧超链接列表 */
.link {
display: block;
padding: 8px;
background-color: #f2f2f2;
cursor: pointer;
}
/* 顶部标签栏 */
#tabsContainer {
width: 98%;
display: flex;
align-items: center;
overflow-x: auto;
/* 添加横向滚动 */
white-space: nowrap;
/* 防止标签换行 */
}
#tabsContainer::-webkit-scrollbar {
display: none;
/* 隐藏Webkit浏览器的滚动条 */
}
/* 关闭按钮的宽度 */
.line2 {
width: 2%;
}
#all_close {
cursor: pointer;
display: none;
}
.tab_position:hover #all_close {
display: block;
}
.tab_position {
display: flex;
align-items: center;
/*垂直居中*/
}
.tab {
display: flex;
align-items: center;
background-color: #f2f2f2;
cursor: pointer;
position: relative;
margin-right: 10px;
border-radius: 3px;
}
/* 标签标题 */
.tab .title {
padding: 5px 15px 5px 15px;
user-select: none;
/* 禁止文字复制 */
}
/* 标签关闭按钮 */
.tab .close-btn {
font-size: 10px;
font-weight: bold;
cursor: pointer;
padding: 5px 5px 5px 0;
user-select: none;
/* 禁止文字复制 */
}
.tab.active {
background-color: #ccc;
}
/* 左侧内容 */
#links {
float: left;
width: 200px;
padding: 10px;
}
#tabs {
padding: 10px;
}
/* 右侧 */
#content {
border: 1px solid #ccc;
padding: 10px;
overflow: auto;
}
超链接1
超链接2
超链接3
超链接4
超链接5
超链接6
超链接7
超链接8
超链接9
X




