【企业微信自建应用-前端篇】企业微信自建应用开发流程详细介绍
前言
最近接到需求,需要我在企业微信端自建一个应用,用来接受PC端派发的工单,告警,公告等内容。
这里写一个帖子汇总一下我经历的全流程开发,当然这是基础的流程啊。因为功能要求也不高。后面如果开发更多的东西再补充。
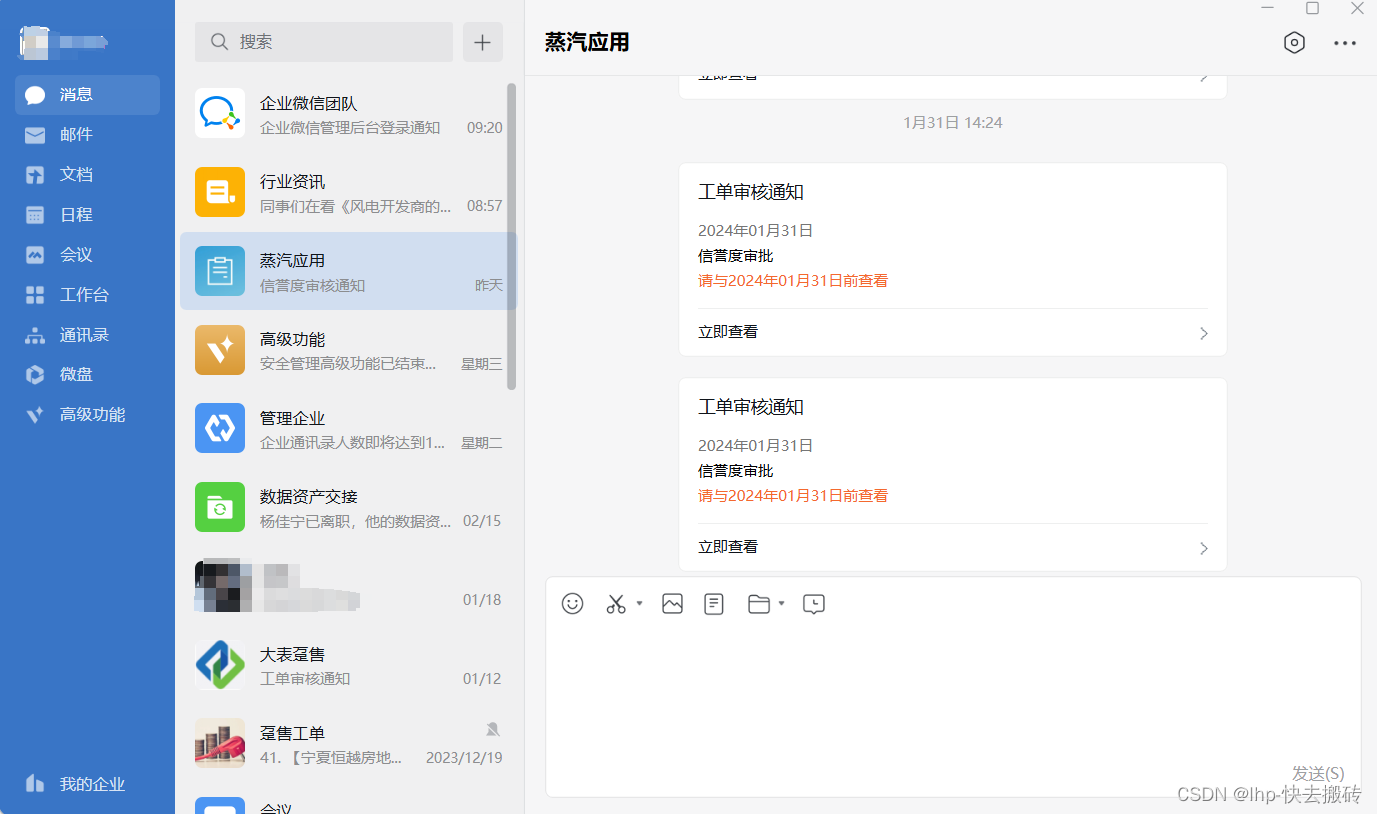
效果图
PC端下发的工单,告警、审批等推送到企业微信的自建应用内,处理人通过点击消息进去处理

1、企业微信自建应用
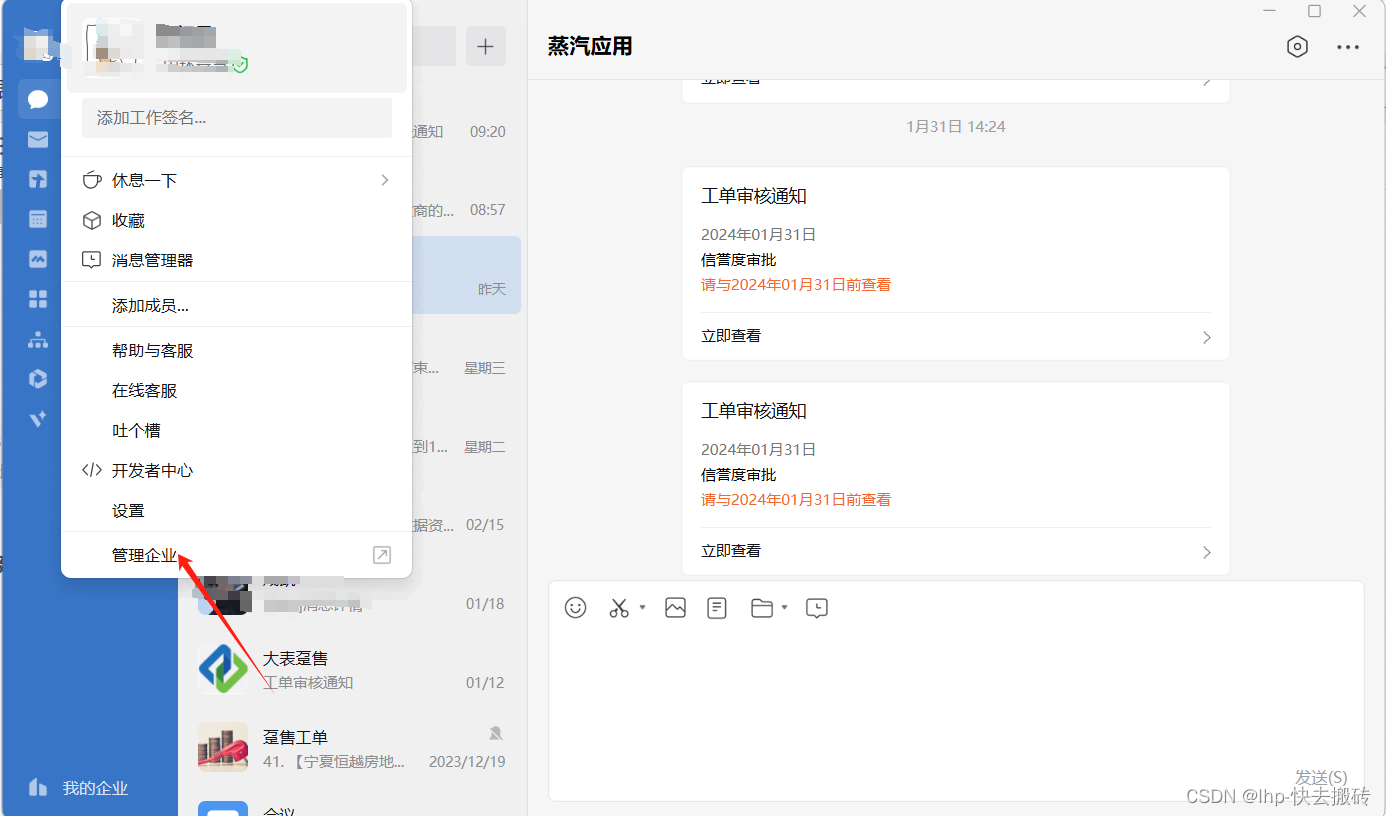
1.1 点击企业微信左上方头像弹出框的管理企业,进入企微后台管理


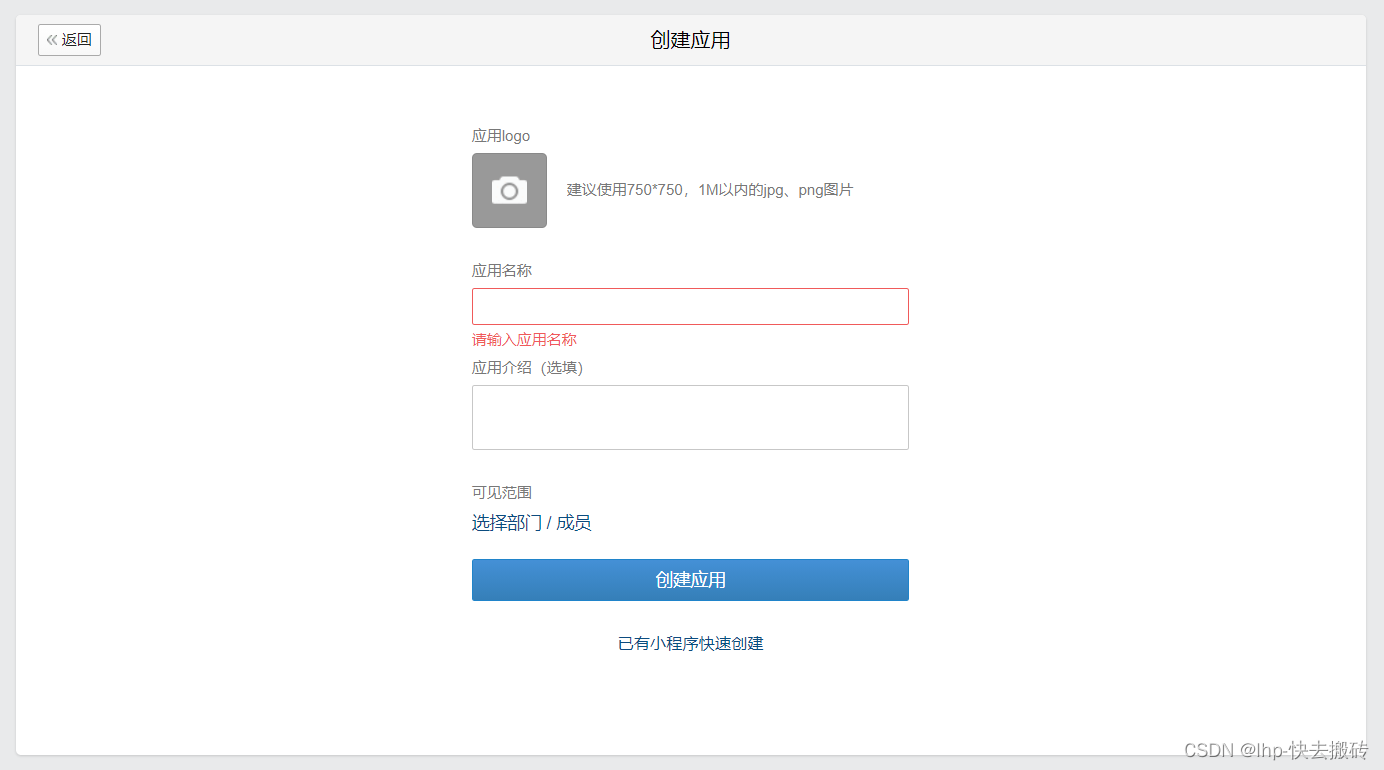
1.2 进入后台管理后,点击应用管理菜单进行自建应用的创建,配置该应用的logo,名称及介绍等


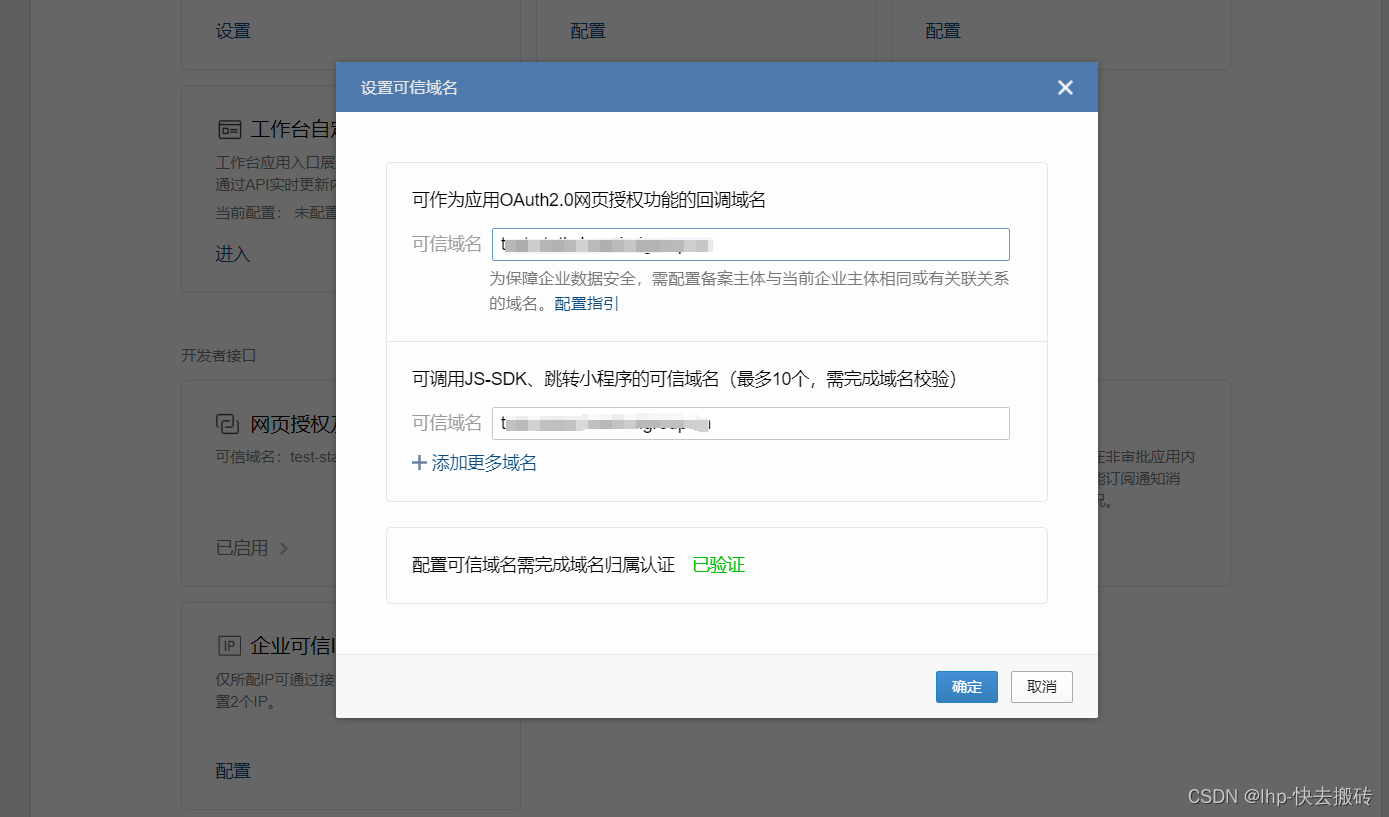
1.3 应用创建好后,点击进去进行可见范围、管理员、应用主页(注:应用主页即项目页面部署的线上地址,如果需要单点登录就需要配置和后端联调对接oauth2的地址)、可信域名等相关配置


一定要点开开发者接口下的网页授权及JS-sdk弹出框配置可信域名,方便后期和后端开发单点登录功能

2、项目开发及配置
1.1 我是用uniapp开发的,在HBuilder 工具中点击文件下-新建-项目 的弹出框中创建默认模板后进行项目的开发

1.2 项目代码开发完成后,点击HBuilder工具下的, 发行–>网站pc web或手机H5 ,输入网站标题及域名后即可开始打包,打包后压缩包路径为,将压缩包部署到对应域名的服务器上



1.3 在企业微信的工作台中找到该应用点击进去,能显示出页面,或者企微消息列表中该应用能接收到 推送的消息即配置成功。。


