node 环境变量配置
1.在官网上下载node.js
node官网

点击自动下载
2.点击安装包安装

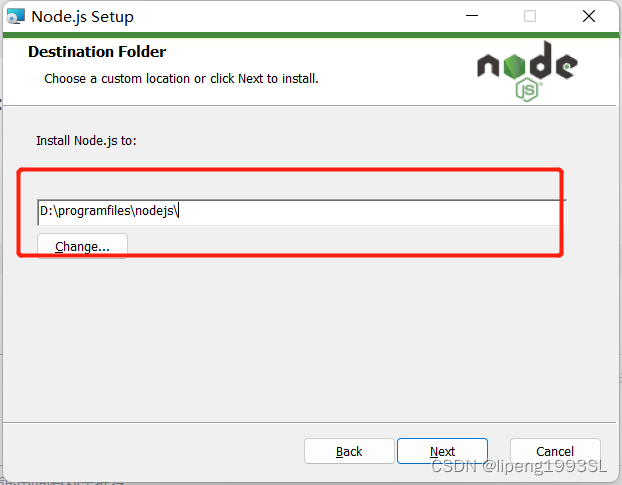
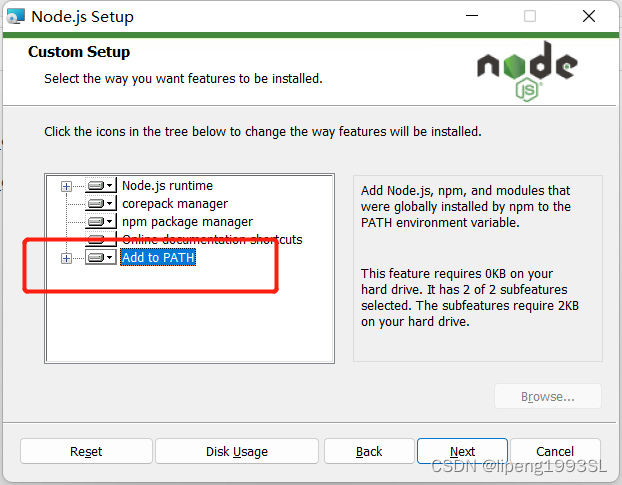
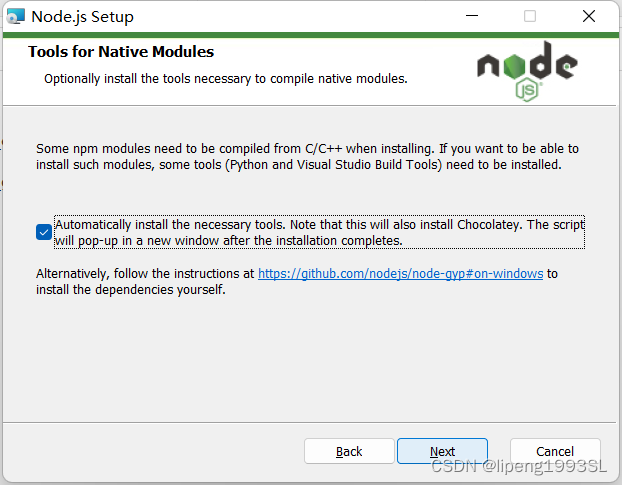
点击NEXT


为了避免占用C: 盘地址,修改文件安装地址






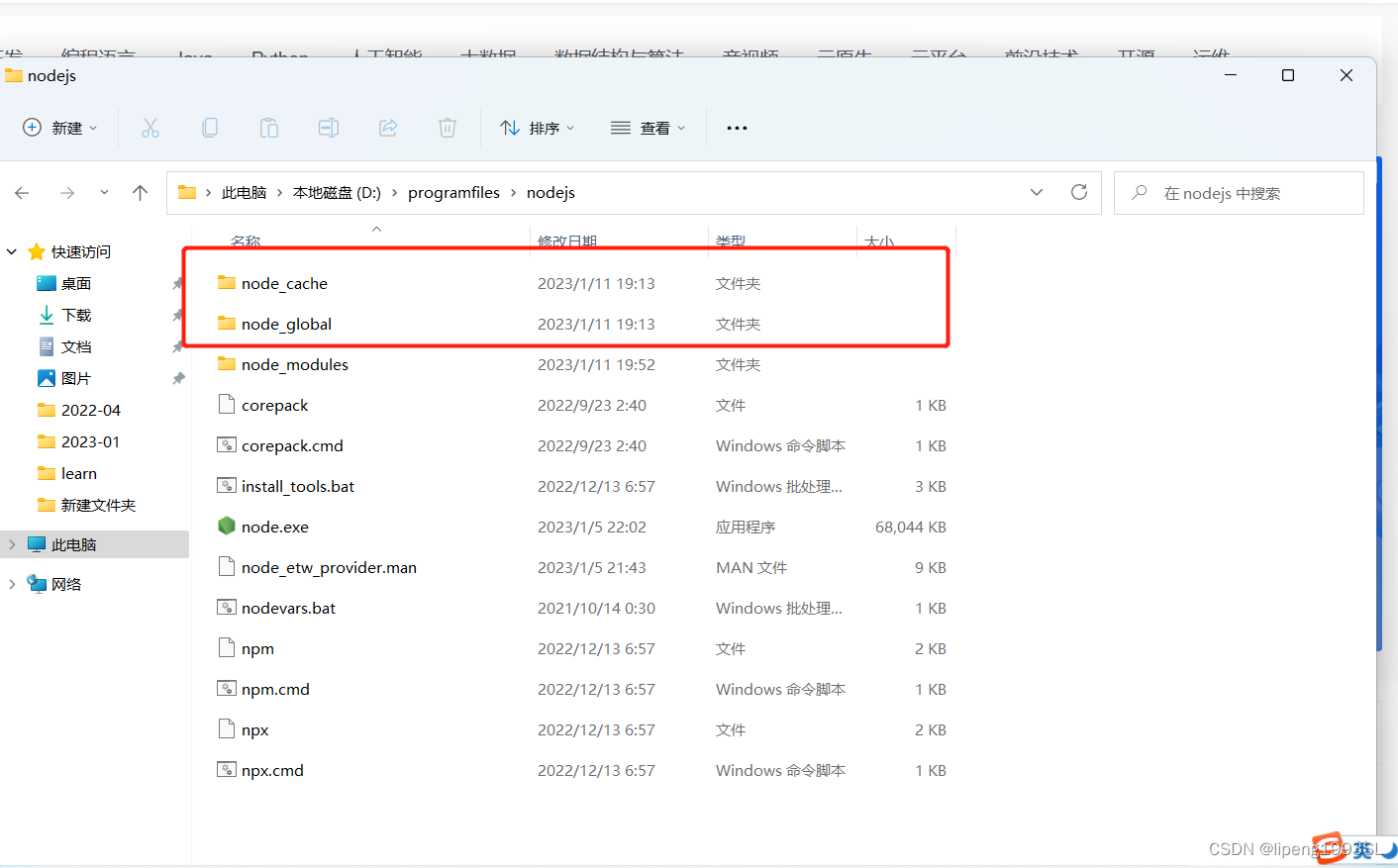
3.在node 安装地址创建两个文件 【node_cache】和【node_global】

创建完后在cmd内运行命令:
npm config set prefix "D:\programfiles
odejs
ode_global"
npm config set cache "D:\programfiles
odejs
ode_cache"注意命令后面地址为新建的node_global 和node_cache 的地址
4.配置环境变量
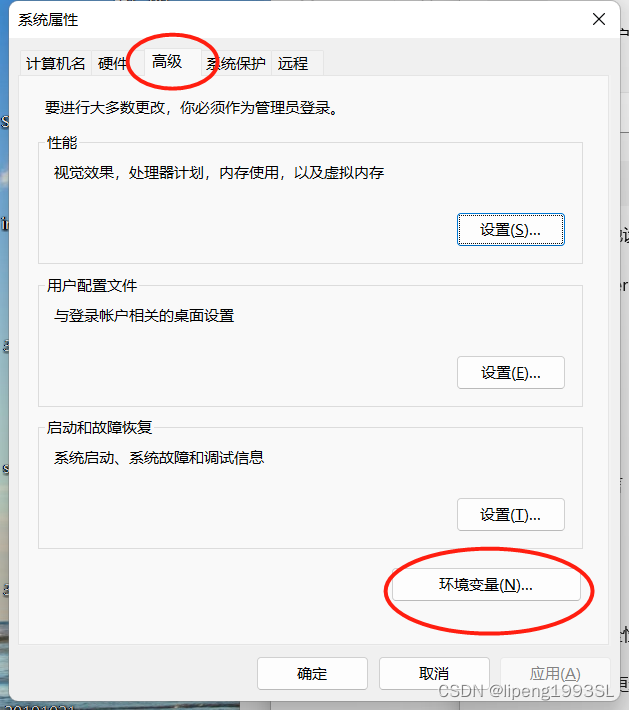
1.点击 “此电脑”,在空白处 ”右键“,选择 ”属性“ 弹出下图:

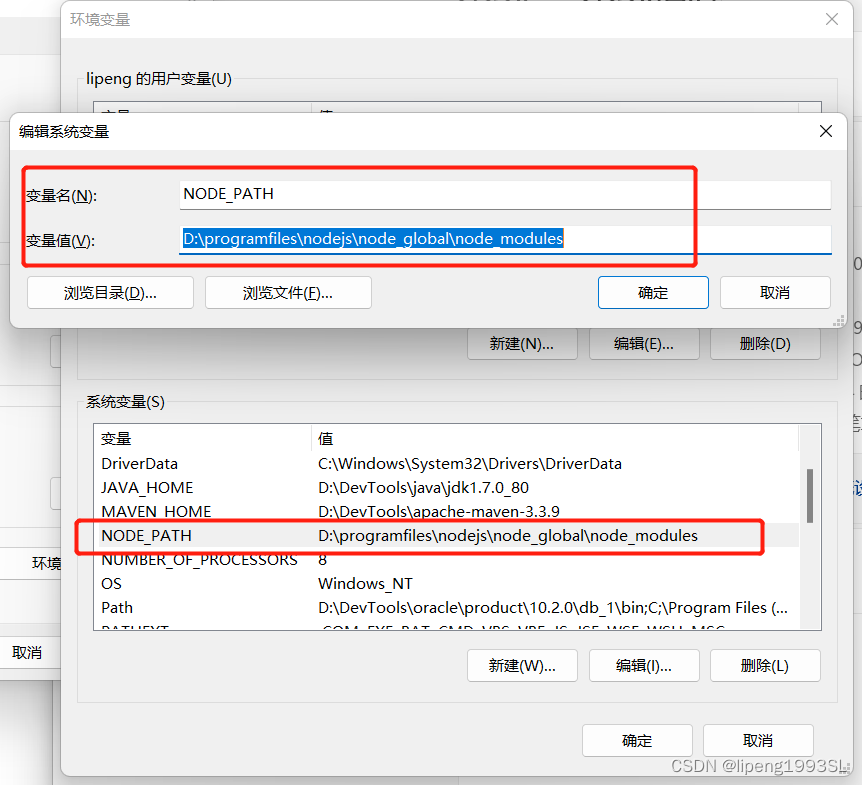
2.新建或编辑 “系统变量”
变量值为:D:\programfiles
odejs
ode_global
ode_modules

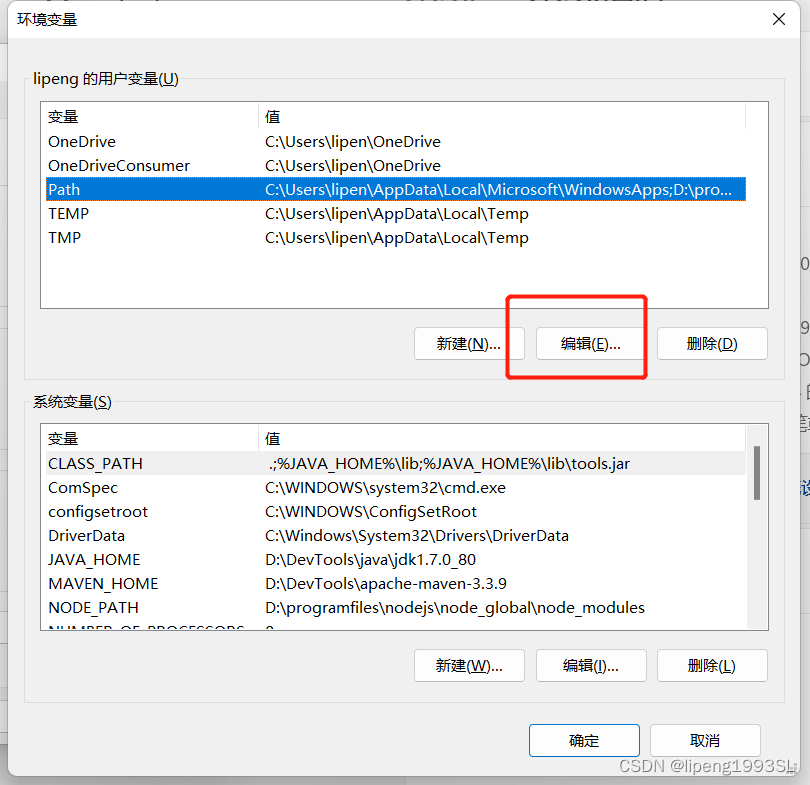
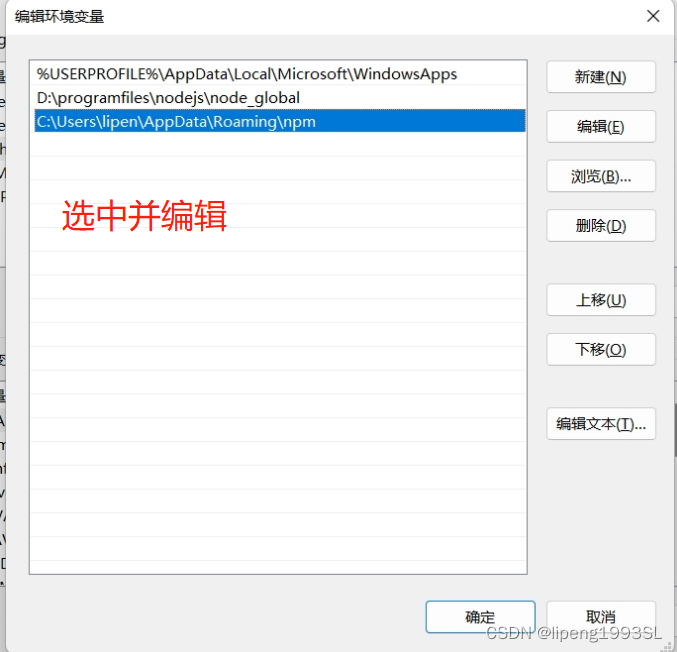
3.编辑 “用户变量”


改为 D:\programfiles
odejs
ode_global,并点击确定

3.打开 cmd ,运行 node -v 和 npm -v 查看





