web网页连接MQTT,显示数据与下发控制命令
web网页连接MQTT,显示数据与下发控制命令
零、前言
在完成一些设备作品后,常常会因为没有一个上位机用来实时检测数据和下发命令而苦恼,在上一篇文章中提到了怎么白嫖阿里云服务器,并且在上面搭建了属于自己的web网站。那么现在就可以利用这个公网web来实现一个上位机,这样就可以在有网的地方随时对设备进行监控和下发控制指令。以下就是完成这样一个可以连接MQTT服务器的web的制作过程。
一、body部分
html网页具有很多部分,其中最重要的是body部分,这部分决定了网站显示什么东西,stye部分就是对这部分进行美化。今天只完成功能,不对样式进行美化,有需要自行学习。
1.显示部分
用于显示数据,常用的有标签、文本框、标题等。显示部分我写了一个大标题,还有几个用于显示一些数据的文本,例如温度、湿度、光照强度等,这部分代码如下:
物联网Web界面示例
示例参数
温度:25°C
湿度:50%
光照强度:800 lux
温度、湿度、光照强度这三部分需要有自己唯一的id,以便于后续可以通过id来索引到,进而对显示内容进行修改。
2.按钮部分
除了有显示以外,还需要有控制,控制最常用的就是按钮的形式。举例了三个按钮,分别是控制灯光、打开设备、关闭设备
示例按钮
其中的onclick就是点击按钮后,会触发执行的函数。
二、script部分
在这部分中主要写的是处理逻辑相关的代码,包括MQTT连接、数据监听、发送消息等等。
1.连接MQTT
要在web中使用MQTT服务,需要引入MQTT相关的库,使用如下代码即可引入:
随后就可以使用MQTT的服务了,首先需要设置连接参数,例如使用的MQTT的服务器地址、端口、主题等等。例如使用开源免费的emqx服务器为例,设置一下发布主题和订阅主题:
// MQTT 连接配置
const mqttBroker = 'ws://broker-cn.emqx.io:8083/mqtt';
const publish_Topic = 'iot/my_pub';
const subscribe_Topic = 'iot/my_sub';
随后调用connect函数即可连接MQTT服务器了:
// 创建 MQTT 客户端实例
const mqttClient = mqtt.connect(mqttBroker);
这样就可以尝试连接到开源的emqx服务器上了,那到底有没有连接上呢,还需要写点代码来验证,我们就让web连接上后打印一下连接成功。代码如下:
// 连接事件处理
mqttClient.on('connect', function () {
console.log('连接成功');
// 订阅主题
mqttClient.subscribe(subscribe_Topic);
});
这样网页成功连接上MQTT服务器后,就会在浏览器控制台打印连接成功,如图所示:

2.监听信息
在使用过程中,web界面需要一直监听订阅主题上有没有新的消息,如果有消息,就要及时根据新的消息更新web显示的内容。代码如下:
// 监听消息
mqttClient.on('message', function (topic, message) {
console.log("收到信息:" + message)
update_Status(message.toString());
});
//更新消息
function update_Status(msg) {
try {
const data = JSON.parse(msg); // 尝试解析收到的 JSON 格式消息
const temperature = data.temperature; // 假设 JSON 数据中有 temperature 字段
const humidity = data.humidity; // 假设 JSON 数据中有 humidity 字段
const light = data.light; // 假设 JSON 数据中有 light 字段
document.getElementById('temperature').textContent = temperature + '°C'; //更新temperature
document.getElementById('humidity').textContent = humidity + '%'; //更新humidity
document.getElementById('light').textContent = light + ' lux'; //更新light
} catch (error) {
console.error('解析 MQTT 消息时出错:', error);
}
}
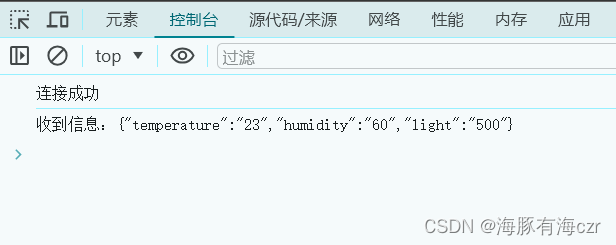
在监听函数中,一旦收到消息了,会将信息打印出来,然后会执行update_Status函数来更新web上的内容。这边接收到的信息的json格式的,所以要对json格式的数据进行解析。举例如下,原始界面如下:

使用MQTT.fx软件连接上broker-cn.emqx.io后,往iot/my_sub主题发布一个json格式的信息,信息如下:
{"temperature":"23","humidity":"60","light":"500"}

发送后,就可以看到web界面的数值发送了变化,变成如下:

同时在控制台也输出了对应的信息,如图所示:

3.发送信息
web除了有监听信息,接收信息的能力外,还应当具备发送消息的能力,通过按键点击后,就会执行对应的函数,在函数内向发布主题发送一些消息,代码实现如下:
// 发布 MQTT 消息
function sendCommand(command) {
mqttClient.publish(publish_Topic, command);
console.log('已发送 MQTT 消息:', command);
}
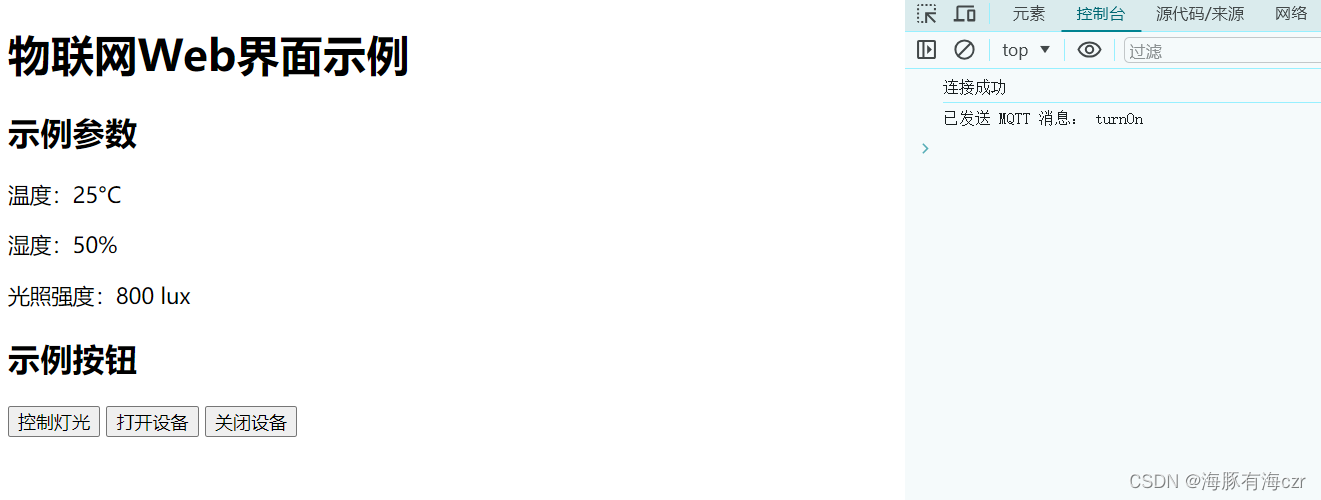
实际效果可以在MQTT.fx中订阅iot/my_pub主题,来查看web发出的信息,当打开设备按键被按下后,就会向iot/my_pub主题发送turnOn的文本信息,如图所示:

同时在web的控制台也能看到对应的日志。

三、整体代码
整体代码中也是只做了简单的实现,没有对界面进行美化,仅供参考。整体的代码实现如下:
物联网Web界面
物联网Web界面示例
示例参数
温度:25°C
湿度:50%
光照强度:800 lux
示例按钮
至此,教程结束,祝编程愉快!73




