一、场景复现
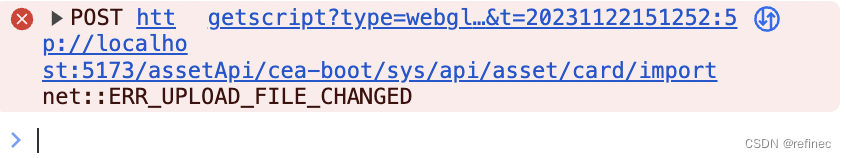
我在表单中首次选择Excel文件上传,后端返回报错信息(关于Excel文件内容中有关字段格式不正确),接着我修改Excel文件内容,上传表单没有任何变动,我再次点击上传按钮,出现如下报错

二、问题可能原因
Chrome浏览器在进行健全性检查时,把表单中选择的文件和已更改的文件判断为两种文件,也就是新旧两种文件,由于安全机制,Chrome浏览器限制自身不能自行读取系统中的文件,所以需要用户重新选择文件。
三、解决方案
由于无法在axios中捕获net:ERR_UPLOAD_FILE_CHANGED这个错误,所以我们另辟蹊径,可以通过File对象的arrayBuffer()方法来获取文件的ArrayBuffer,以此检测文件是否更改。
/**
* 检测文件内容是否被更改
* @param { File } file
* @returns {Promise} 内容是否被更改
*/
const isFileChanged = (file: File): Promise<boolean> => {
return new Promise((resolve, reject) => {
file.slice(0, 1).arrayBuffer()
.then(() => resolve(false))
.catch(() => reject(true))
})
}
该方法可以用来检测文件内容是否被修改,传入一个文件对象(注意是file.originFileObj),当文件被修改时,他会捕获如下错误:
DOMException: The requested file could not be read, typically due to permission problems that have occurred after a reference to a file was acquired.
返回true时表示该文件已被更改。这时我们就可以在表单中清除该文件,让用户重新选择,之后在不做任何修改的情况下就可以点击上传不报错了。
四、总结
- 使用
isFileChanged方法在提交表单时检测文件是否修改 - 返回
true,终止表单提交,给用户一个消息提示,并且在表单中清除该文件,让用户重新选择。 - 返回
false,继续表单提交
五、参考
- Re-uploading a file with AJAX after it was changed causes net::ERR_UPLOAD_FILE_CHANGED in Chrome
- Prevent HTML file input from selecting files in Google Drive while using Android’s native file chooser




