「前端必看」这篇Nginx反向代理技巧,2024年最新Web前端程序设计基础
proxy: {
// 需要代理的url规则
“/api”: {
target: “http://dev.xxx.tech”, // 反向代理的目标服务
changeOrigin: true, // 开启后会虚拟一个请求头Origin
pathRewrite: {
“^/api”: “” // 重写url,一般都用得到
}
}
}
这个时候小G打断了我,表示不理解。

反向代理是个什么意思呢?举个例子,我想找马云借钱,马云是肯定不会借给我的。

但是我有一个好朋友老张,我于是找老张借了1W块,但是我没想到这个朋友和马云关系不错,他从马云那里借了1W块,然后转给我。也就是说,我不知道我借到的钱实际来源于哪里,我只知道我从我朋友老张那里借到了钱,老张给我做了一层反向代理。
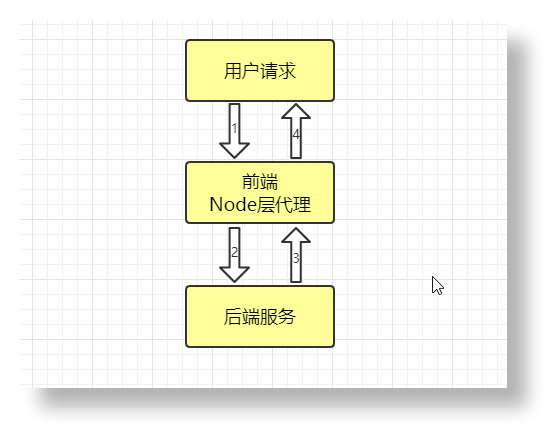
具体到开发中就是,我前端仔要从http://dev.xxx.tech这个域名调用后端接口,但是我前端开发服务运行在http://localhost:8080,直接调用后端接口会跨域,被浏览器同源策略阻塞,所以这条路是走不通的。
因此我需要从前端服务器做个代理,这样我就可以用http://localhost:8080/api/user/login这种形式调用接口,就好像在调前端自己的接口一样(因为我访问的是前端的url嘛)。
然而实际上是前端服务器做了一层代理,把http://localhost:8080/api/user/login这个接口代理到http://dev.xxx.tech/user/login。这对前端开发者而言是无感的。

简单总结就是:反向代理隐藏了真实的服务端;相反地,正向代理隐藏了真实的客户端,类似kexueshangwang这种。
debug痛点
=======
问题来了,假设我们正在feature分支开发需求,这个时候上头通知要即时排查和解决一个生产bug,假设生产环境域名为http://production.xxx.tech。
我们一般会stash代码,然后切fix分支,修改target的值为"http://production.xxx.tech",然后重新运行npm start重启开发服务器接入生产环境,静静等待,放空自己…

这个时候我们就会幻想“唉,要是不用等这么久就好了!”
是的,其实很多时候,一个bug并不复杂,可能解决bug只要1分钟,然而我们切换环境重新运行开发服务器就花了1分钟(大多数情况可能超过这个时间)。那么如何解决这个问题?
代理层解耦
=====
是的,有的同学已经想到了,只要把代理服务器抽离出来,问题便可以得到解决,我不再需要把前端编译过程和服务代理目标捆绑在一起。在生产环境,这种Nginx转发对大多数人而言早已是熟门熟路,然而很少有人会尝试在开发环境中也这么做。那么不妨这样试试呢!
下载Nginx
我们照常下载Nginx,选择Windows稳定版即可。
固定前端代理
为了避免在debug线上问题时需要切换proxy target而重新运行npm start,我们在前端层把proxy target固定下来。比如我固定访问127.0.0.1:8090(当然,实际上访问哪个端口可以视个人情况调整)。
proxy: {
“/api”: {
target: “127.0.0.1:8090”, // 固定代理目标
changeOrigin: true,
pathRewrite: {
“^/api”: “”
}
}
}
然后从127.0.0.1:8090肯定是无法访问到后端接口的,请接着往下看!
Nginx代理
由于前端的接口访问已经固定为127.0.0.1:8090,那么剩下的工作就交给Nginx吧。我们只要在Nginx中监听本地8090端口,把请求统统转发给目标服务器即可,配置如下:
server {
listen 8090;
server_name 127.0.0.1;
location / {
proxy_pass http://dev.xxx.tech;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection “upgrade”;
proxy_set_header Host $host;
# proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
可以看到,我在配置中注释了X-Real-IP,而我们在生产环境下配置Nginx时,一般会保留这几项Host,X-Real-IP,X-Forwarded-For,用以保留请求的服务器域名,原始客户端和代理服务器的IP等信息。
如果不注释X-Real-IP,前端访问入口的真实IP是127.0.0.1或localhost,Nginx不认可这样的本地ip,直接返回404,客户端请求不予代理到其他远程服务器。不扯了,这里具体的原因我也不知,如有大佬知道原因,还请点拨下,太感谢了。
好了,回到正题,有了以上的配置,我们就可以将前端代理层和Nginx代理层解耦,前端固定通过本地127.0.0.1:8090访问后端接口,而具体接口是代理到开发环境、测试环境或是生产环境,由Nginx决定,只需要修改nginx.conf后重启即可。
而Nginx热重启是非常快的,一条命令即可实现,几乎零等待时间。
// windows下是这个命令
nginx.exe -s reload
// linux是这样的
nginx -s reload
本地域名
听到这里,小G又将了我一军。

还好我早有准备,没有自乱阵脚。
如果真的遇到本地端口被占用的情况,最简单的办法当然是换个端口。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

JavaScript
js的基本类型有哪些?引用类型有哪些?null和undefined的区别。
如何判断一个变量是Array类型?如何判断一个变量是Number类型?(都不止一种)
Object是引用类型嘛?引用类型和基本类型有什么区别?哪个是存在堆哪一个是存在栈上面的?
JS常见的dom操作api
解释一下事件冒泡和事件捕获
事件委托(手写例子),事件冒泡和捕获,如何阻止冒泡?如何组织默认事件?
对闭包的理解?什么时候构成闭包?闭包的实现方法?闭包的优缺点?
this有哪些使用场景?跟C,Java中的this有什么区别?如何改变this的值?
call,apply,bind
显示原型和隐式原型,手绘原型链,原型链是什么?为什么要有原型链
创建对象的多种方式
实现继承的多种方式和优缺点
new 一个对象具体做了什么
手写Ajax,XMLHttpRequest
变量提升
举例说明一个匿名函数的典型用例
指出JS的宿主对象和原生对象的区别,为什么扩展JS内置对象不是好的做法?有哪些内置对象和内置函数?
attribute和property的区别
document load和document DOMContentLoaded两个事件的区别
JS代码调试

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

te和property的区别
document load和document DOMContentLoaded两个事件的区别
JS代码调试

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-rzFHJDJA-1712786034436)]


