什么是onLoad
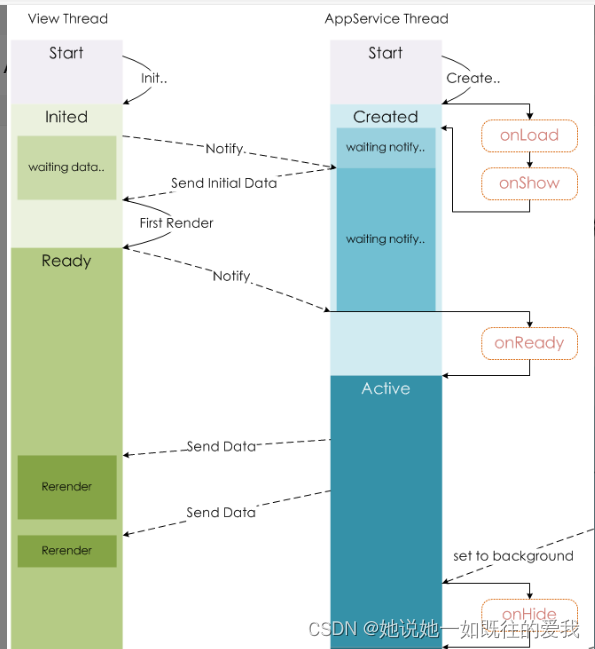
onLoad是小程序中页面的生命周期函数之一,表示页面加载时会触发该函数,通常用于数据的初始化。
onLoad的使用方式
在小程序页面的js文件中,使用以下方式定义onLoad函数:
Page({
onLoad: function (options) {
// 页面加载时执行的代码
}
})其中,options参数表示页面的参数,可以从页面跳转时传递的参数中获取。例如:
Page({
onLoad: function (options) {
console.log(options.id) // 输出页面跳转时传递的id参数
}
})onLoad的常见用途
数据初始化
当页面加载时,可以利用onLoad函数进行数据的初始化。例如:
Page({
data: {
title: 'Hello World'
},
onLoad: function (options) {
// 获取数据,并将title赋值给data中的title变量
const title = getData(options.id) // 假设从服务器获取标题数据的函数为getData
this.setData({
title: title
})
}
})页面统计
可以利用onLoad函数进行页面统计,例如:
Page({
onLoad: function (options) {
// 调用页面统计接口
logView(options.id) // 假设logView函数为页面统计接口
}
})示例说明
以下是一个简单的示例,展示了如何在onLoad函数中获取页面参数,并进行相应的数据初始化:
Page({
data: {
id: '',
title: '',
content: ''
},
onLoad: function (options) {
this.setData({
id: options.id
})
this.loadData()
},
loadData: function () {
const that = this
wx.request({
url: 'http://example.com/api/getArticle',
data: {
id: that.data.id
},
success: function (res) {
that.setData({
title: res.data.title,
content: res.data.content
})
},
fail: function (res) {
wx.showToast({
title: '网络错误',
icon: 'none'
})
}
})
}
})在该示例中,onLoad函数首先获取页面参数id,并将其赋值给data中的id变量。然后调用loadData函数,获取服务器中id所对应的文章的标题和内容,并将其赋值给data中的title和content变量。如果获取数据失败,则弹出网络错误提示。