项目实训:登录注册——前端实现与交互
任务
后端已经实现了登录注册的接口,需要开发前端的登录注册界面。
前后端交互使用request即封装好的axios,初步开发登录注册。
具体工作
首先需要在
src-api文件夹下,新建文件user.js文件,封装后端接口,示例如下import request from '@/utils/request' export function login(data) { return request({ url: '/api/user/login', method: 'post', data }) } export function logout() { return request({ url: '/api/user/logout', method: 'post', }) } export function register(data) { return request({ url: '/api/user/register', method: 'post', data }) }login(data): 用于向后端发送登录请求。它接受一个data参数,包含了用户的登录信息,比如用户名和密码。在内部,它调用了request函数,并传入了一个包含了请求URL(/api/user/login)、请求方法(post)和数据(data)的对象。这个函数最终返回了request函数的调用结果,即发送了一个POST请求到/api/user/login。
logout(): 用于向后端发送登出请求。它不接受任何参数,只是调用了request函数,并传入了一个包含了请求URL(/api/user/logout)和请求方法(post)的对象。与login函数类似,它最终返回了request函数的调用结果,即发送了一个POST请求到/api/user/logout。
register(data): 用于向后端发送注册请求。它接受一个data参数,包含了用户的注册信息,比如用户名、密码等。它也调用了request函数,并传入了一个包含了请求URL(/api/user/register)、请求方法(post)和数据(data)的对象。最终返回了request函数的调用结果,即发送了一个POST请求到/api/user/register。
在
src-store-modules下修改user.js中的actions,将数据名称与后端进行统一,示例如下// user login login({ commit }, userInfo) { const { userAccount, password } = userInfo return new Promise((resolve, reject) => { login({ data:{userAccount: userAccount.trim(), password: password} }).then(response => { const { data } = response commit('SET_TOKEN', data.token) setToken(data.token) resolve() }).catch(error => { reject(error) }) }) },接收用户的登录信息,向后端发送登录请求,处理后端返回的登录结果,将用户的 token 存储到 Vuex 和浏览器的本地存储中,并通过 Promise 返回登录结果。
return new Promise((resolve, reject) => { … })创建了一个 Promise 对象,用于处理异步操作。在 Promise 的执行函数中,进行登录操作。
login({ data:{userAccount: userAccount.trim(), password: password} })调用了名为login的函数,传入了一个对象作为参数,对象中包含了用户的账号和密码信息。需要注意的是,这里的login函数是之前定义的一个用于发送登录请求的函数。
.then(response => { … })当登录请求成功后,执行.then()中的回调函数,其中response是从后端返回的响应数据。
const { data } = response 从响应数据中解构出data字段,这里假设后端返回的数据中包含了一个data字段,里面包含了用户的 token 信息。
commit(‘SET_TOKEN’, data.token) 调用 Vuex 的commit方法,提交一个名为SET_TOKEN的 mutation,将用户的 token 存储到 Vuex 的状态管理中。
setToken(data.token) 调用一个名为setToken的函数,将用户的 token 存储到浏览器的本地存储中,通常用于实现持久化登录。
resolve() 执行 Promise 中的resolve方法,表示登录操作成功。
.catch(error => { … }) 如果登录请求失败,则执行.catch()中的回调函数,其中error包含了错误信息。
reject(error) 执行 Promise 中的reject方法,表示登录操作失败,将错误信息传递给调用者。views下新建
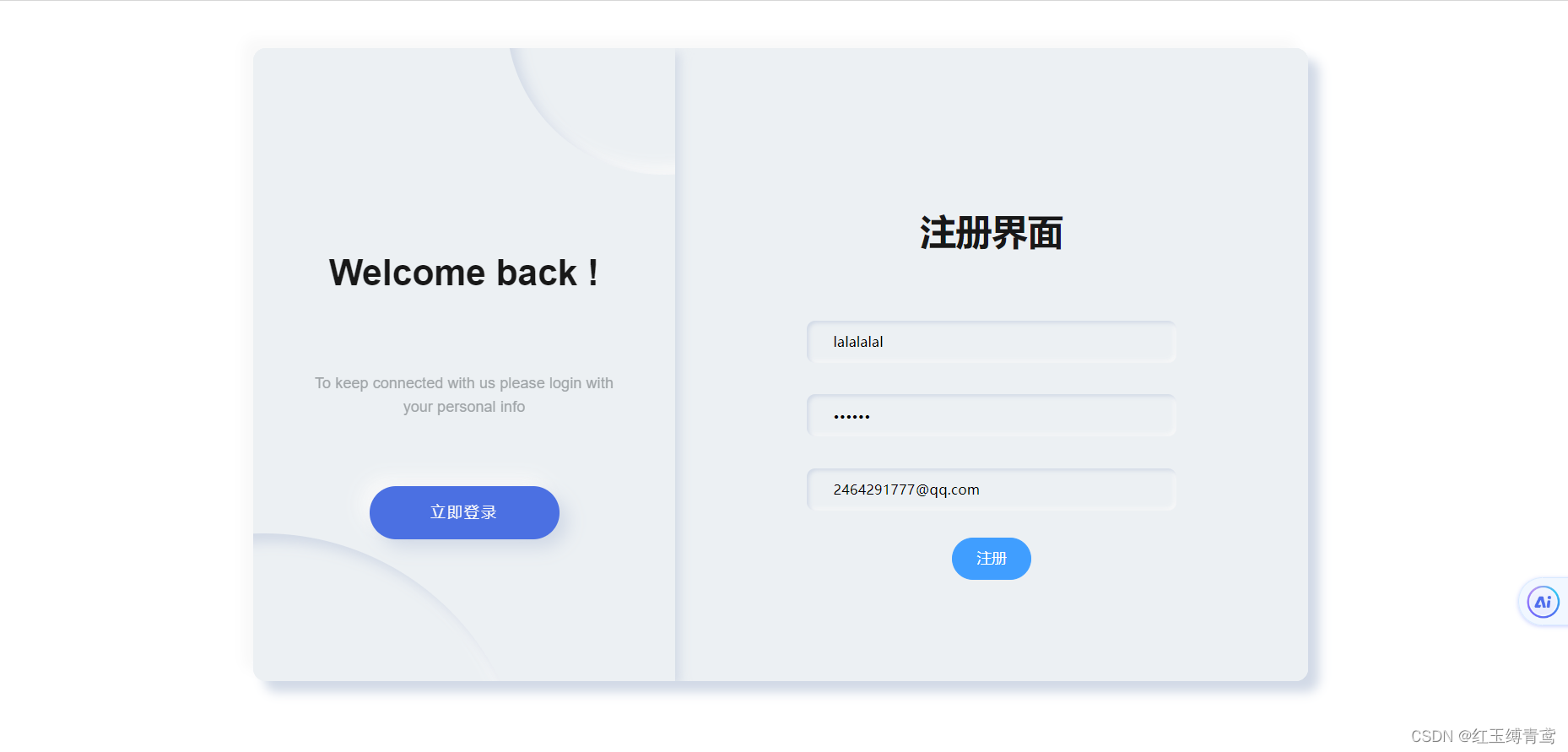
login.vue文件,并将其路由添加到router中页面示例
注册界面
注册登录界面
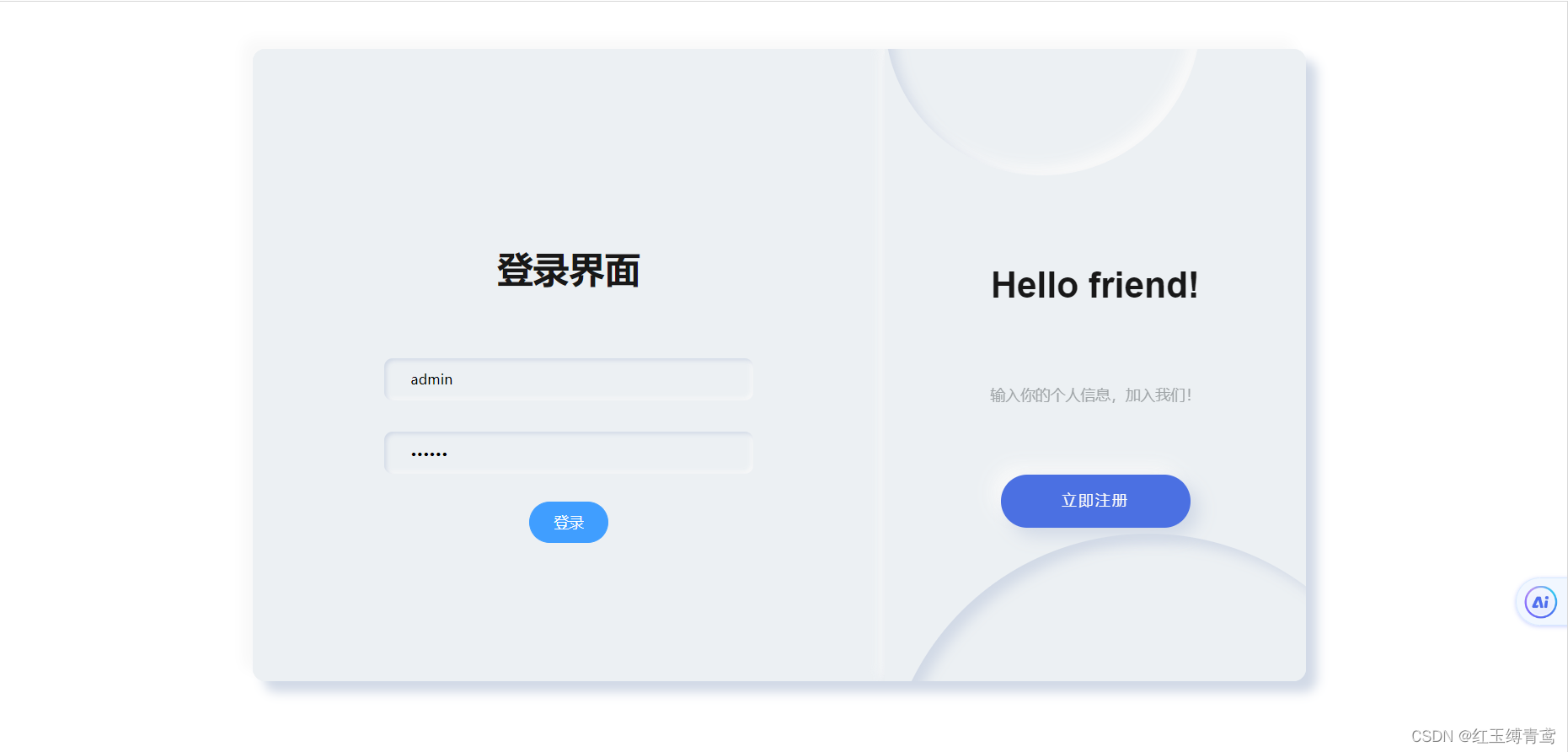
登录{{ isLogin ? 'Hello friend!' : 'Welcome back !' }}
{{ isLogin ? '输入你的个人信息,加入我们!' : 'To keep connected with us please login with your personal info' }}
{{ isLogin ? '立即注册' : '立即登录' }}这里是对于前端界面的一个简单编辑,包含登陆与注册界面以及部分信息的验证:
在data()方法中,定义了登录和注册表单的数据结构,包括用户名、密码、邮箱等字段,以及与其对应的验证规则。定义了两个验证规则函数validatePassword和validateEmail,用于验证密码和邮箱的格式。这些函数接收三个参数:rule(验证规则对象)、value(当前输入的值)、callback(回调函数),根据输入的值是否符合规则,调用callback来返回验证结果或错误信息。在data()方法中,定义了登录和注册表单的验证规则对象loginRules和registerRules,其中包含了对密码、用户名和邮箱的验证规则配置,包括是否必填、长度范围以及触发验证的事件等。在Login()方法中,通过this…validate()方法来触发表单验证。当验证通过时,调用 Vuex 的dispatch方法发送登录请求,并在验证通过后重定向到首页。
原理: Vue.js 提供了refs来访问组件内的子组件或元素,其中this.refs.loginForm引用了登录表单组件,并调用了其validate()方法来进行表单验证。在验证过程中,根据定义的验证规则,会依次调用验证规则函数进行验证,验证结果通过回调函数返回给调用者。
最后的注册新用户如果注册请求成功,使用notify来显示一个成功提示,告知用户注册成功,会自动调用 Vuex 的dispatch方法发送登录请求,将注册的用户信息作为参数传递给登录操作。如果登录成功,会重定向用户到指定的页面(通常是首页)。
注册新用户如果注册请求成功,使用this.$notify来显示一个成功提示,告知用户注册成功,会自动调用 Vuex 的dispatch方法发送登录请求,将注册的用户信息作为参数传递给登录操作。如果登录成功,会重定向用户到指定的页面(通常是首页)。
前端页面以及实现效果展示



心得体会
在一个项目中,前端和后端的分工合作是非常重要的。代码是前端部分,而后端已经实现了登录注册的接口。这种分工可以提高开发效率,允许成员专注于自己的领域。在代码中使用了密码长度和邮箱格式的验证函数。这种验证能够帮助用户在输入数据时避免常见的错误,提高用户体验。通过 Vue.js 的 data 方法,定义了登录和注册表单的数据结构和验证规则。这样的做法使得代码结构清晰,易于维护和扩展。在验证过程中,通过 callback 函数处理错误,并给出相应的提示信息。这种做法有助于用户理解输入错误的原因,提高交互友好性。
待完善之处:考虑到用户体验,可以在登录失败时给出友好的提示信息,帮助用户理解失败的原因并尝试修正。并且后续加入人机验证机制等




