IDEA配置web运行环境巨详细操作
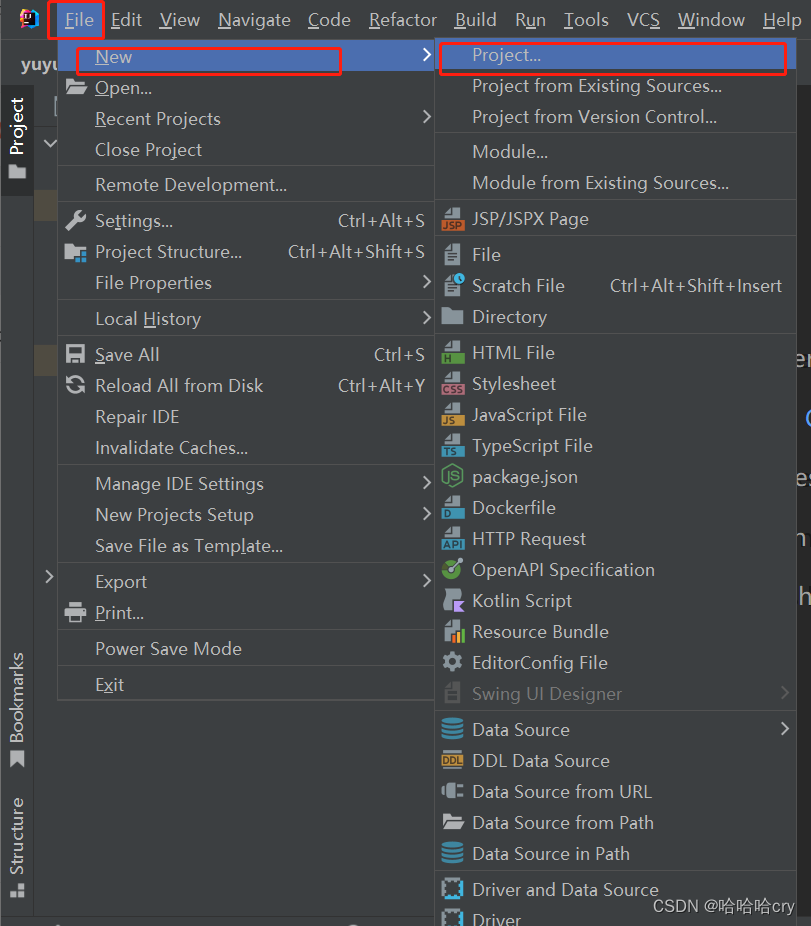
首先,创建java工程。我之前已经创建工程了,所以现在还停留在之前工程的界面,要新建java工程,先在之前工程的左上角点击File,再点击New,接着点击Project

出现New Project界面,首先把项目名字Name改一下,指定一下项目的路径(这两个都是自定义,不同人有不同的方式),下面的几项一般都不需要修改了,如果jdk没指定路径的话,需要指定一下,方法可以看我前面的文章。最后,点击Create,至此,工程创建完成。

接下来点击项目名称,右键,寻找add framework support,一般在倒数第四个,然而我这里并没有找到,大家可能也会遇到这问题。这个问题我已经在之前的文章里写了如何解决,这里就不赘述了。

文章链接如下:
http://t.csdn.cn/jj67n
出现页面后,勾选Web Application(4.0),然后点击OK进行确认 。

可以看到左测出现之前没有的web模块:

接着在WEB-INF下面新建两个目录,一个是classes,另一个是lib。
首先新建classes,点击WEB-INF,然后点击New,接着点击Directory。

输入目录名:classes,回车。

lib的创建和classes一样,大家照着classes的创建方法操作就行,最后名字改为lib。
接着,我们要往lib放一些配置文件,在次之前需要大家去下载Tomcat,下载之后解压就行,记住文件路径,别的操作暂时不需要。
解压文件之后点击进入,接着点击进入lib文件夹。

我们可以看到有很多文件,我们需要做的是将其中的jsp-api.jar和servlet-api.jar复制进项目文件夹里我们新建的lib。

首先,对jsp-api.jar进行复制,复制之后点击lib,右键,点击Paste。

会出现这样一个页面,点击OK。

servlet-api.jar的操作相同,不再赘述。
接下来对项目进行相应的配置,点击File,再点击Project Structure:

出现这样一个界面:

首先,配置Modules模块,先点击Modules,再点击Paths

选择第二项,接下来将classes文件的路径放在Output path处,Text Output path也一样,两者路径相同。(注意:大家文件的路径不一样,不要照着我写一模一样,除非路径和我的一样,大家记得关注自己文件存放的路径)

接下来点击Libraries模块,再点击+,接着点击Java

指定lib目录所在位置,点击OK

点击OK

点击Artifacts模块,接着点击Fix…

点击第一项:

先点击Apply,再点击OK

至此web已经配置完成,接下来是和tomcat交互的配置。
找到Current File,点击,接下来点击第一项:

点击+,接着找到TomEE Server,点击Local

点击Condigure…,再点击TomeEE Home右侧的文件夹标识,找到tomcat的位置

找到位置后点击,接着点击OK进行确认

再次点击确认

将名字改为Tomcat

找到jre的路径,jdk包含jre,找不到jre的话,找jdk就行

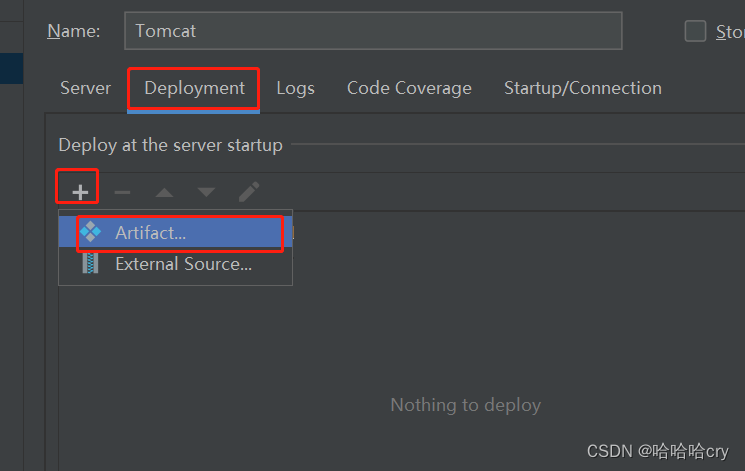
点击第二个选项卡,再点击+,接着点击第一个选项:

将后面多余的字母删掉,此处是将_war_exploded删掉

变成下面这样:

点击回到第一个模块,点击On ‘update’ action选项卡,点击Redeploy:

接着点击On frame deactivation选项卡,点击最后一项。

最后咱们需要配置一下指定浏览器,当然不配置也行,我就不介绍了,如果大家需要的话,可以在下面评论,我后来再介绍。(如果不需要我之后就不再写了)
先点击Apply,再点击OK,至此配置完成。

接着我们点击右上方的绿色小虫子启动:

等待一段时间,可以看到跳出一个网页,这说明我们配置成功了,网站启动了。

为了让大家体会第一次运行网站的快乐,我们在index.jsp里写一些html语句(下面的图是本来的)

修改如下:

刷新网站,可以看到:

我们到这里就成功运行了一个自己搭建的网站,虽然很简单,但是”不积跬步无以至千里,不积小流无以成江海”,一步步来,咱们总有一天能搭建出一个属于我们自己的酷炫网站。
如果觉得有用,别忘了关注收藏点赞哟,如果效果还行的话,我再出下期。



