一、基本介绍
Uniapp 是基于 Vue.js 的开发框架,通过一套代码可以同时发布到多个平台的应用框架。而 Vant 是针对移动端 Vue.js 的组件库。通过这样的组合,我们可以快速构建出一个跨平台的移动应用。Vant 已经支持多种小程序和 H5 平台,也对 Uniapp 实现了完美的支持。我们可以使用 Vant 提供的丰富的组件和功能,来快速开发一个漂亮、易用的移动应用。
二、安装 Vant 组件
1. HBuilder X中新建一个uni-app的项目
1、添加项目名称,选择文件路径
2、选择默认模板
3、Vue版本选择(若无其他需求,点击创建即可)
注意:
项目名不能有空格;不能出现开头大写;不能用中文命名

2. HBuilder X提示项目创建成功,在HBuilder X用命令行窗口打开创建的项目(或直接在创建的项目文件夹内用cmd指令打开)



3. 输入npm init -y 指令,创建项目配置文件(即package.json);


4. 输入npm i @vant/weapp -S –production下载vant


安装完成后,项目中会多出一个依赖项,也代表安装成功


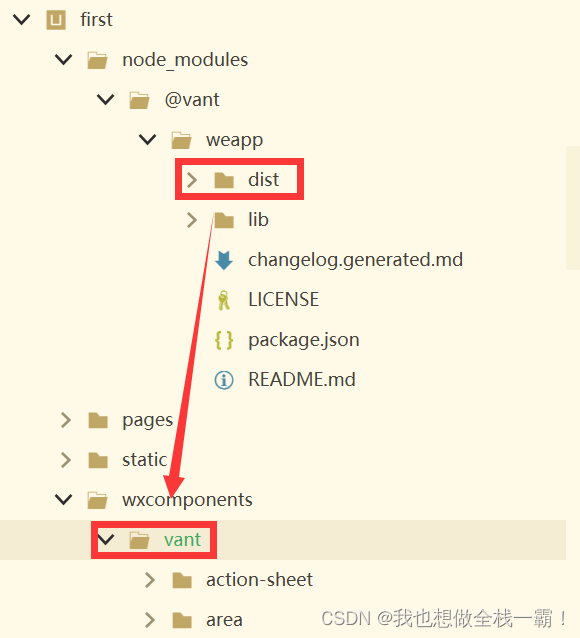
5. 在项目的根路径下,创建 wxcomponents 目录,并将依赖项(node_modules)中@vant文件夹下的dist复制到wxcomponents,并修改文件夹名为vant;(主要是为了方便查看和引用)

6. 在pages.json中注册并引入组件

7. 找到 App.vue ,引入公共组件样式
先运行一下:
报错:

这是因为引入 vant 组件的时候识别样式,vant-icon 发生了错误,改一下就可以。
这里发生错误的第一编号是 iv4v8nulyz.
可以自己仔细看看,每个人会有不同,如果查找到的话
/vant/wxcomponents/vant/icon/index.wxss
找到这个地方
然后再第二个和第三个URL前面加一个空格(英文状态下),关掉刷新一下,再重新打开 Hbuild.

以下为组件的全局注册,可根据需求按需导入组件:
"usingComponents": {
"van-action-sheet": "/wxcomponents/vant/action-sheet/index",
"van-area": "/wxcomponents/vant/area/index",
"van-button": "/wxcomponents/vant/button/index",
"van-card": "/wxcomponents/vant/card/index",
"van-cell": "/wxcomponents/vant/cell/index",
"van-cell-group": "/wxcomponents/vant/cell-group/index",
"van-checkbox": "/wxcomponents/vant/checkbox/index",
"van-checkbox-group": "/wxcomponents/vant/checkbox-group/index",
"van-col": "/wxcomponents/vant/col/index",
"van-dialog": "/wxcomponents/vant/dialog/index",
"van-field": "/wxcomponents/vant/field/index",
"van-goods-action": "/wxcomponents/vant/goods-action/index",
"van-goods-action-icon": "/wxcomponents/vant/goods-action-icon/index",
"van-goods-action-button": "/wxcomponents/vant/goods-action-button/index",
"van-icon": "/wxcomponents/vant/icon/index",
"van-loading": "/wxcomponents/vant/loading/index",
"van-nav-bar": "/wxcomponents/vant/nav-bar/index",
"van-notice-bar": "/wxcomponents/vant/notice-bar/index",
"van-notify": "/wxcomponents/vant/notify/index",
"van-panel": "/wxcomponents/vant/panel/index",
"van-popup": "/wxcomponents/vant/popup/index",
"van-progress": "/wxcomponents/vant/progress/index",
"van-radio": "/wxcomponents/vant/radio/index",
"van-radio-group": "/wxcomponents/vant/radio-group/index",
"van-row": "/wxcomponents/vant/row/index",
"van-search": "/wxcomponents/vant/search/index",
"van-slider": "/wxcomponents/vant/slider/index",
"van-stepper": "/wxcomponents/vant/stepper/index",
"van-steps": "/wxcomponents/vant/steps/index",
"van-submit-bar": "/wxcomponents/vant/submit-bar/index",
"van-swipe-cell": "/wxcomponents/vant/swipe-cell/index",
"van-switch": "/wxcomponents/vant/switch/index",
"van-tab": "/wxcomponents/vant/tab/index",
"van-tabs": "/wxcomponents/vant/tabs/index",
"van-tabbar": "/wxcomponents/vant/tabbar/index",
"van-tabbar-item": "/wxcomponents/vant/tabbar-item/index",
"van-tag": "/wxcomponents/vant/tag/index",
"van-toast": "/wxcomponents/vant/toast/index",
"van-transition": "/wxcomponents/vant/transition/index",
"van-tree-select": "/wxcomponents/vant/tree-select/index",
"van-datetime-picker": "/wxcomponents/vant/datetime-picker/index",
"van-rate": "/wxcomponents/vant/rate/index",
"van-collapse": "/wxcomponents/vant/collapse/index",
"van-collapse-item": "/wxcomponents/vant/collapse-item/index",
"van-picker": "/wxcomponents/vant/picker/index"
}
如此,即完成了Vant组件库的引入!





