vue前端富文本框使用(wangeditor富文本框)
前端开发离不开富文本,尤其是在后台管理系统开发中更少不了富文本的使用,目前插件市场上有很多富文本框,功能也是万花齐放,今天就简单介绍一个能满足大部分需求的富文本编辑器===》wangeditor富文本编辑器,首先就是它功能能满足日常使用需求,而且也比较简单,接下来简单介绍一下使用方法:
第一步:使用node引入wangeditor富文本编辑器插件
- npm install wangeditor
第二步:创建富文本编辑器组件;我们自己在二次封装一下该组件方便使用
a.在组件components内定义文件QuillEditor.vue文件
b.QuillEditor.vue文件代码
.quillEditor {
width: 600px;
border: 1px solid #ccc !important;
.toolbar-style {
border-bottom: 1px solid #ccc !important;
}
.editor-style {
height: 400px !important;
overflow-y: hidden !important;
}
}
第三步:页面使用;可以直接在要使用页面引入该组件或者全局注册该组件
下面是我直接在页面中引入方法使用:
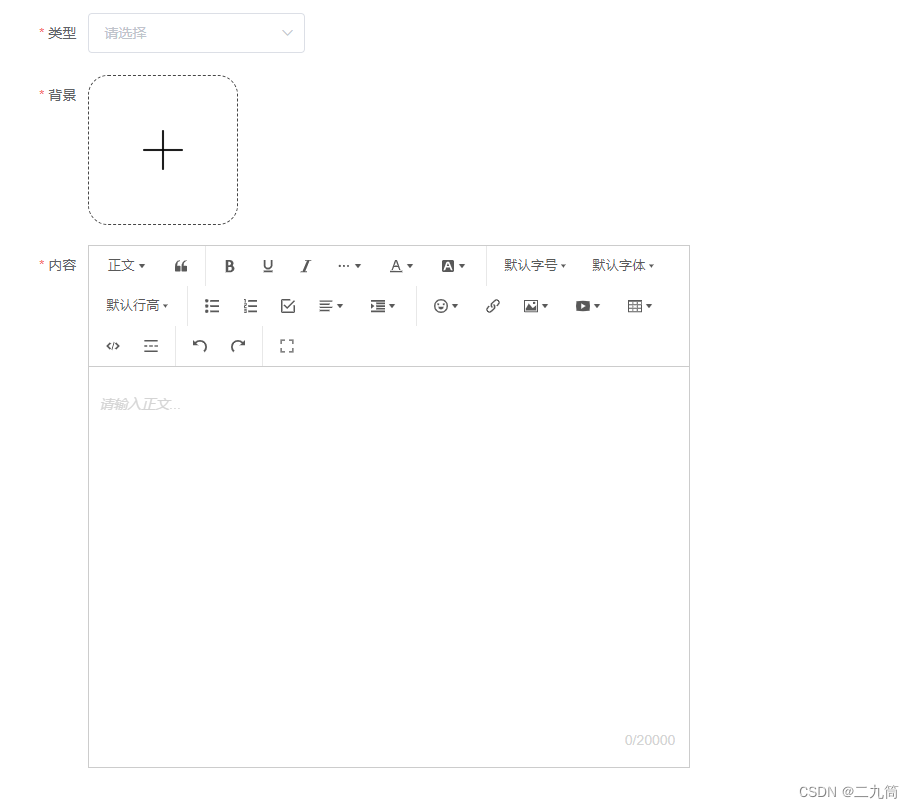
使用效果: