【前端】语法高亮 Prism.js 使用
目录
介绍
示例
主题
插件
1、show-language
2、line-numbers
3、normalize-whitespace
4、unescaped-markup
5、copy-to-clipboard
6、show-invisibles
使用
1、直接下载
2、CDN 方式
3、Vue3 中使用
补充
API
按钮样式调节
Vue3 代码高亮组件(仅供参考)
高亮 script 标签
介绍
最近项目有代码高亮的需求,这边是选用 Prism.js 来进行代码高亮。
Prism 是一款轻量级、可扩展的语法高亮器,根据现代 Web 标准构建,应用广泛。
官网:http://prismjs.com/
文档:http://prismjs.com/docs/index.html
示例

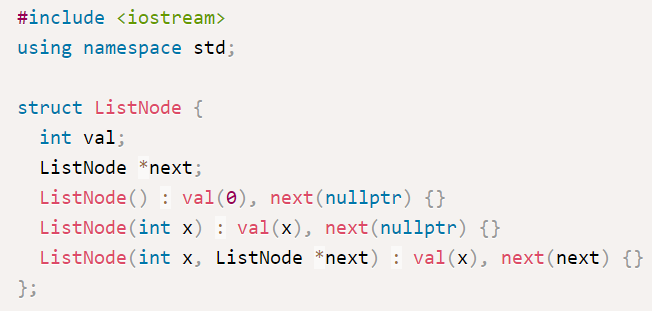
Prism Test #include <iostream> using namespace std; struct ListNode { int val; ListNode *next; ListNode() : val(0), next(nullptr) {} ListNode(int x) : val(x), next(nullptr) {} ListNode(int x, ListNode *next) : val(x), next(next) {} };主题
Prism.js 支持多种主题
插件
Prism.js 有多种插件可以使用,这里介绍几个常用的插件。
1、show-language
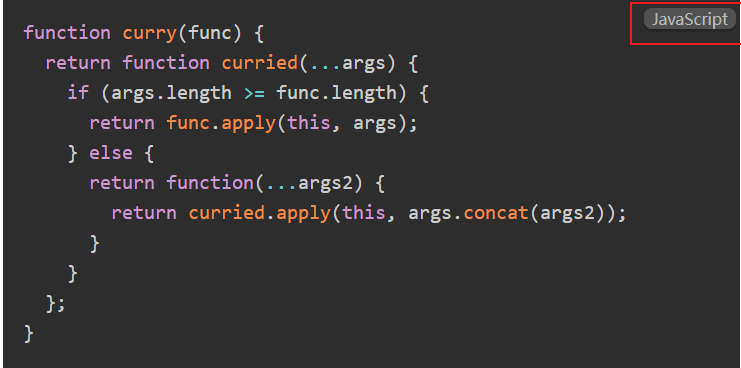
在代码块中显示代码块对应语言的名称
Show Language ▲ Prism plugins
http://prismjs.com/plugins/show-language
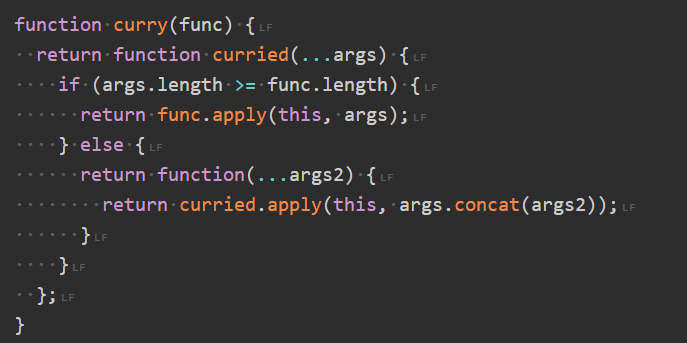
function curry(func) { return function curried(...args) { if (args.length >= func.length) { return func.apply(this, args); } else { return function(...args2) { return curried.apply(this, args.concat(args2)); } } }; }2、line-numbers
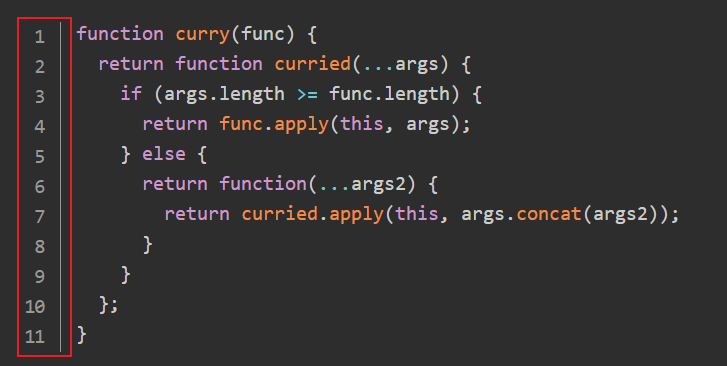
在代码块中显示行号
Line Numbers ▲ Prism plugins
http://prismjs.com/plugins/line-numbers/
function curry(func) { return function curried(...args) { if (args.length >= func.length) { return func.apply(this, args); } else { return function(...args2) { return curried.apply(this, args.concat(args2)); } } }; }通过添加 “line-numbers” class 来为代码块(
)添加行号。如果将 "line-numbers" class 添加到 中,则为所有代码块(
)添加行号。此外,我们可以使用 "no-line-numbers" class 来移除行号。
3、normalize-whitespace
标准化代码块中的空白字符Normalize Whitespace ▲ Prism plugins
http://prismjs.com/plugins/normalize-whitespace/
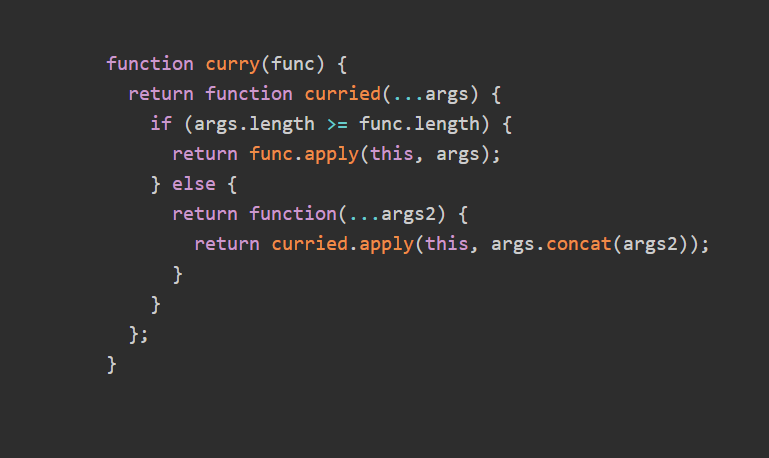
默认情况下,该插件会裁剪每个代码块的所有前端和尾部空白字符,并移除每行上多余的缩进和尾部空白字符。
可以通过添加 "no-whitespace-normalization" class 来阻止该插件生效。
示例代码
Prism Test function curry(func) { return function curried(...args) { if (args.length >= func.length) { return func.apply(this, args); } else { return function(...args2) { return curried.apply(this, args.concat(args2)); } } }; }不使用 normalize-whitespace 插件情况 使用 normalize-whitespace 插件情况 可以看到在使用 normalize-whitespace 插件情况下,代码块前端的空白字符被移除,更为美观。
4、unescaped-markup
编写标记语言而无需转义任何内容
Unescaped markup ▲ Prism plugins
http://prismjs.com/plugins/unescaped-markup/
可以使用
也可以使用
方式
<!--Example
-->5、copy-to-clipboard
添加一个按钮,可以在单击时将代码块内容复制到剪贴板
Copy to Clipboard ▲ Prism plugins
http://prismjs.com/plugins/copy-to-clipboard/默认情况下,插件以英语显示消息,并设置 5 秒的间隔复制时间。
可以使用以下属性来覆盖默认设置:
data-prismjs-copy — 默认情况下复制按钮显示的文字
data-prismjs-copy-error — 复制失败时显示的信息
data-prismjs-copy-success — 复制成功时显示的信息
data-prismjs-copy-timeout — 两次复制允许的间隔时间
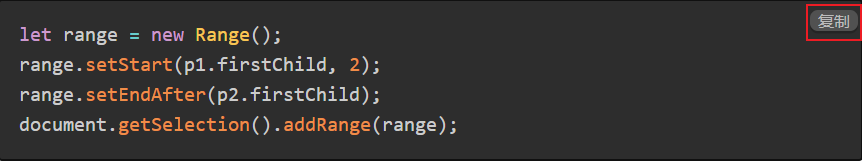
let range = new Range(); range.setStart(p1.firstChild, 2); range.setEndAfter(p2.firstChild); document.getSelection().addRange(range);6、show-invisibles
显示隐藏字符,例如制表符和换行符
Show Invisibles ▲ Prism plugins
http://prismjs.com/plugins/show-invisibles/
使用
1、直接下载
在下载界面选择需要的语言和插件,下载 js 和 css, 然后导入使用
Download ▲ Prism
http://prismjs.com/download.html#themes=prism-tomorrow&languages=markup+css+clike+javascript
... ...2、CDN 方式
可以使用 cdnjs、jsDelivr 和 UNPKG 等 cdn 导入 PrismJS
Prism Test #include <iostream> using namespace std; struct ListNode { int val; ListNode *next; ListNode() : val(0), next(nullptr) {} ListNode(int x) : val(x), next(nullptr) {} ListNode(int x, ListNode *next) : val(x), next(next) {} };3、Vue3 中使用
npm install prismjs # 支持 typescript npm install @types/prismjs -D npm install vite-plugin-prismjs -Dvite.config.js 中配置
import prismjs from 'vite-plugin-prismjs'; export default defineConfig({ plugins: [ prismjs({ languages: ['javascript', 'css', 'html', 'json', 'sass', 'scss', 'md', 'bash', 'shell', 'ts'], plugins: [ 'toolbar', 'show-language', 'copy-to-clipboard', 'normalize-whitespace', 'line-numbers', 'unescaped-markup' ], theme: 'tomorrow', css: true }) ], });基本使用
// JavaScript 代码 function curry(func) { return function curried(...args) { if (args.length >= func.length) { return func.apply(this, args); } else { return function(...args2) { return curried.apply(this, args.concat(args2)); } } }; }补充
API
Prism.js 提供了一些 API
详见:http://prismjs.com/docs/Prism.html#.manual
如:
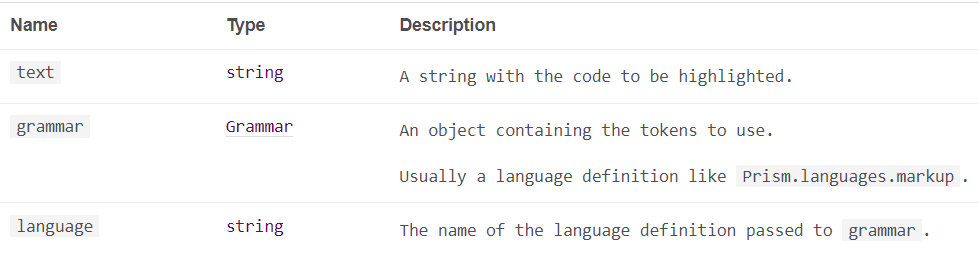
highlight(text, grammar, language) → {string}
// 例子 Prism.highlight('var foo = true;', Prism.languages.javascript, 'javascript');
按钮样式调节
我们可能对代码块右上角按钮的样式不太满意,可以对此进行一定的调整。
如:
按钮变为方框,改变光标类型 Prism Test body { margin: 0; padding: 0; height: 100vh; } div.code-toolbar > .toolbar { opacity: 1; } .toolbar .toolbar-item span, .toolbar .toolbar-item button { border-radius: 0 !important; margin: 0 6px; } .copy-to-clipboard-button:hover { cursor: pointer; }let range = new Range(); range.setStart(p1.firstChild, 2); range.setEndAfter(p2.firstChild); document.getSelection().addRange(range);Vue3 代码高亮组件(仅供参考)
在 Vue3 中无法使用
此外,在 Vue3 中通过 API 渲染 标签时,转义后,可能会引起 eslint 报错,可以通过配置 ‘no-useless-escape’: ‘off’ 等方式解决,见 配置规则 – ESLint – 插件化的 JavaScript 代码检查工具。