java web万能模板(附带防微博源码)
文章目录
- java EE 项目万能模板套用
- 创建一个java EE项目
- 1.点击java ee
- 2.点击finish
- 3.一个Java ee项目创建完毕
- 4.点击运行
- 5.运行结果
- 万能模板连接数据库
- 1.在pom.xml文件导入数据库连接所需要的依赖
- 2.进行导入
- 3. 导入以后刷新Maven
- 4.找到 ==resources== 文件。
- 5.在==resources==的文件路径下新建 **jdbc.properties**
- 6.新建**jdbc.properties**
- 7.在==jdbc.properties==中添加万能模板
- 8. 创建一个Util包
- 9.在Util包里面创建一个DBUtil类
- 万能模板登录界面实现
- 1.点击 ==web.xml==文件
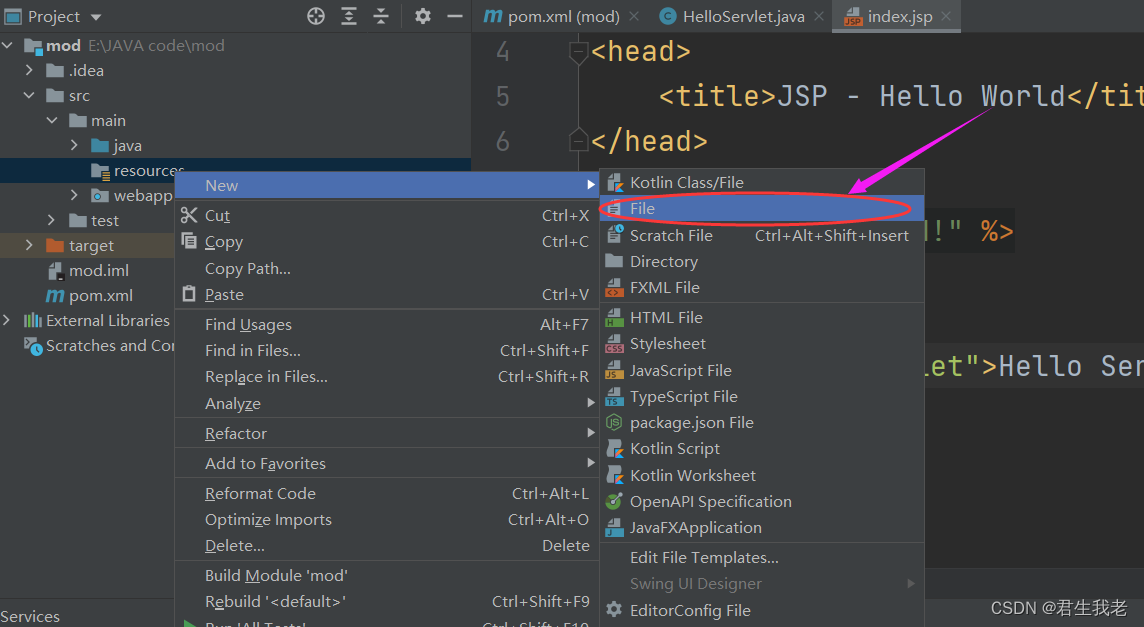
- 2.删除原有的index.jsp页面
- 2.新建login.jsp页面
- 3.美化login.jsp页面
- 创建images文件,用户储存图片。
- 美化代码
- 点击运行,运行结果如下
- 4.处理login.jsp页面的登录逻辑
- 5.login.jsp的后端代码
- 删除原有的HelloServlet类。
- 创建一个servlet包.
- 在servlet包内创建一个 LoginServlet.java类
java EE 项目万能模板套用
如果只需要java web源码,直接点击下方链接就好,
防微博源码链接 http://t.csdnimg.cn/uAZgs
创建一个java EE项目
1.点击java ee

2.点击finish

3.一个Java ee项目创建完毕

4.点击运行

5.运行结果

给予此,我们的一个成功的Java web项目创建完成。
万能模板连接数据库
1.在pom.xml文件导入数据库连接所需要的依赖

2.进行导入

依赖导入
<!--数据库导入-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.25</version>
<exclusions>
<exclusion>
<groupId>com.google.protobuf</groupId>
<artifactId>protobuf-java</artifactId>
</exclusion>
</exclusions>
</dependency>
3. 导入以后刷新Maven
点击Maven。

点击刷新按钮。如果在点击刷新后依赖没有导入,多刷新几次,或重启进行刷新。

在这里,依赖导入成功。
4.找到 resources 文件。

5.在resources的文件路径下新建 jdbc.properties

6.新建jdbc.properties

7.在jdbc.properties中添加万能模板

请进行相应的替换。
jdbcUrl = jdbc:mysql://localhost:3360/你需要连接的数据库名称
userName = 你的数据库用户名
password = 你的数据库密码
给予此,数据库jdbc的连接到此结束,请继续,数据库的连接还没结束
8. 创建一个Util包


9.在Util包里面创建一个DBUtil类



package com.example.MicroBlog.Util;
import java.io.InputStream;
import java.sql.*;
import java.util.Properties;
public class DBUtil {
private static String CONN_URI= null;
static {
try {
//加载jdbc配置文件
Properties p = new Properties();
InputStream configStream= DBUtil.class.getResourceAsStream("/jdbc.properties");
p.load(configStream);
String jdbcUrl = (String)p.get("jdbcUrl");
String userName = (String)p.get("userName");
String password = (String)p.get("password");
//构建数据库连接URL
CONN_URI = String.format("%s?user=%s&password=%s&useUnicode=true&characterEncoding=utf8", jdbcUrl, userName, password);
//手动初始化
Class.forName("com.mysql.cj.jdbc.Driver");
} catch (Exception e) {
e.printStackTrace();
}
}
//获取链接对象
public static Connection getConnection() throws SQLException {
return DriverManager.getConnection(CONN_URI);
}
//处理SQLException
public static void handleSQlException(SQLException ex) {
System.out.println("SQLException: " + ex.getMessage());
System.out.println("SQLState: " + ex.getSQLState());
System.out.println("VendorError: " + ex.getErrorCode());
}
//关闭资源
public static void close(ResultSet rs, Statement st, Connection con) {
try {
if (rs != null) {
rs.close();
}
if (st != null) {
st.close();
}
if (con != null) {
con.close();
}
} catch (SQLException e) {
handleSQlException(e);
}
}
}
到这里我们的数据库连接完毕!!!
万能模板登录界面实现
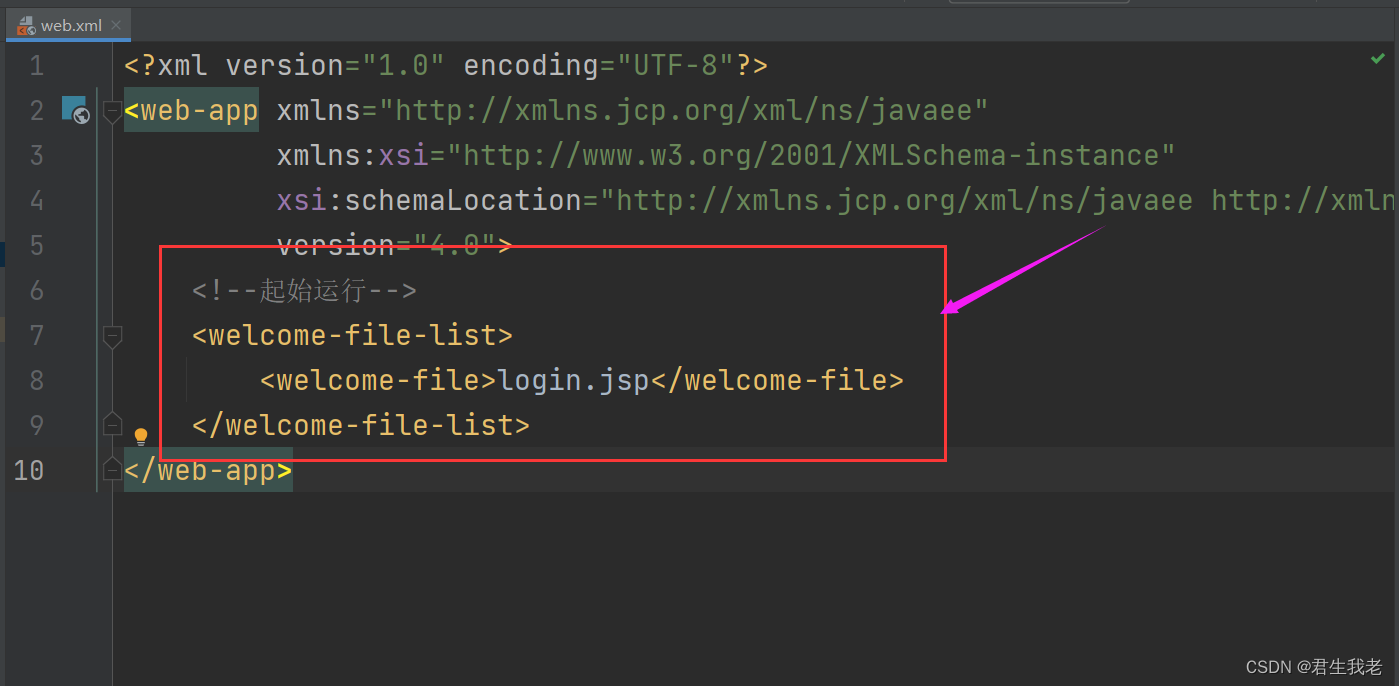
1.点击 web.xml文件
进行登录界面配置。


加入这一句代码后,代码的运行起始页面为login.jsp页面
<!--起始运行-->
<welcome-file-list>
<welcome-file>login.jsp</welcome-file>
</welcome-file-list>
2.删除原有的index.jsp页面
点击delete。

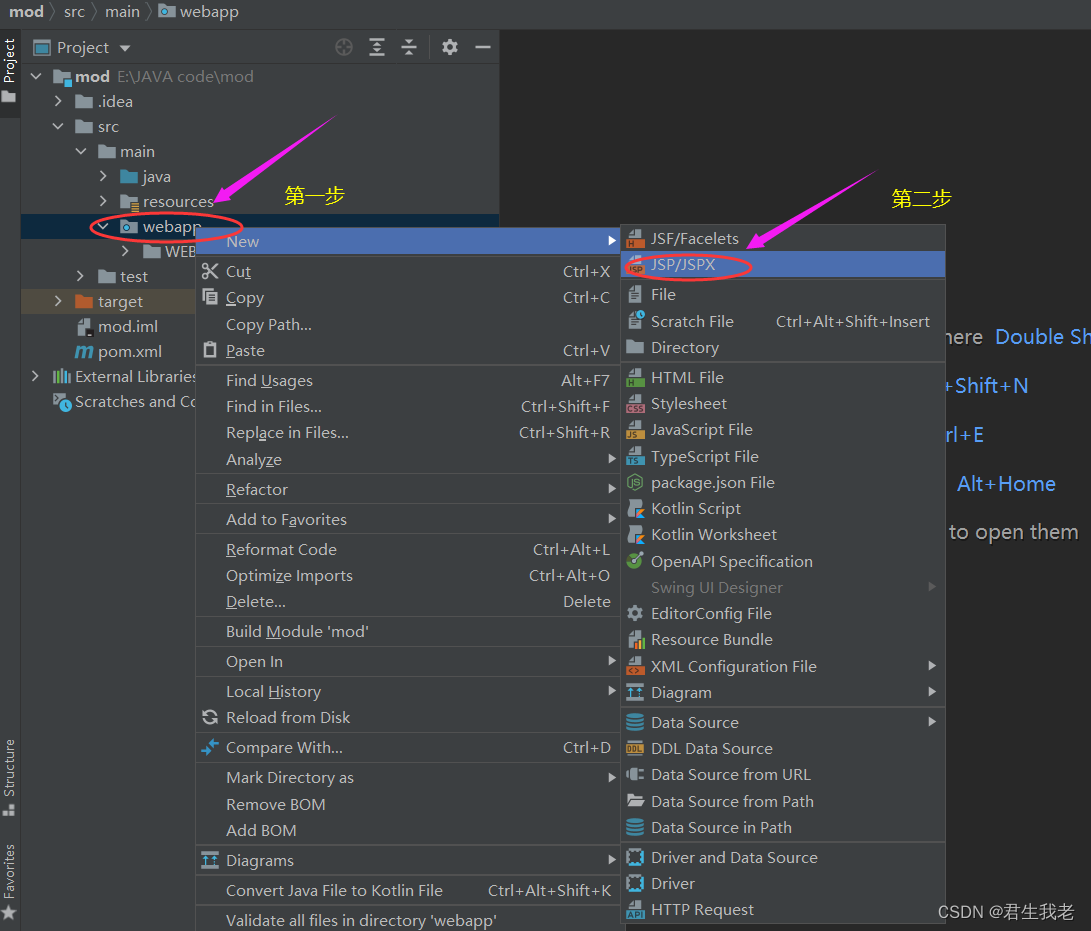
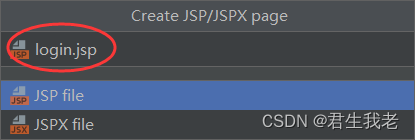
2.新建login.jsp页面



3.美化login.jsp页面
创建images文件,用户储存图片。


在images中放入图片。
美化代码
<%--
Created by IntelliJ IDEA.
User: Junswl
Date: 2023/11/23
Time: 16:26
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>MicroBlog登录</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-image: url("./images/background.jpg"); /* 设置背景图片的URL,要确保images中有图片名为background.jpg的图片*/
background-size: cover; /* 调整背景图片大小以覆盖整个容器 */
background-position: center; /* 设置背景图片的位置为居中 */
}
.container {
max-width: 400px;
margin: 100px auto;
padding: 20px;
background-color: rgba(255, 255, 255, 0.8); /* 调整背景颜色透明度 */
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
h2 {
text-align: center;
margin-bottom: 20px;
}
.form-group {
margin-bottom: 20px;
}
label {
display: block;
font-weight: bold;
margin-bottom: 5px;
}
input[type="text"],
input[type="password"] {
width: 100%;
padding: 10px;
border-radius: 3px;
border: 1px solid #ccc;
}
input[type="submit"] {
width: 100%;
padding: 10px;
background-color: #337ab7;
color: #fff;
border: none;
border-radius: 3px;
cursor: pointer;
}
.message {
margin-top: 10px;
text-align: center;
color: red;
}
</style>
</head>
<%
Object obj=request.getAttribute("errmsg");
String msg="";
if(obj!=null){
msg=(String) obj;
}
%>
<body>
<div class="container">
<h2>微博登录</h2>
<form action="login" method="post">
<div class="form-group">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" required>
</div>
<div class="form-group">
<label for="password">密码:</label>
<input type="password" id="password" name="password" required>
</div>
<div style="color: red"><%=msg%></div>
<input type="submit" value="登录">
<p class="message">还没有账号?<a href="register.jsp">立即注册</a></p>
</form>
</div>
</body>
</html>
点击运行,运行结果如下

接下来我们处理后端。
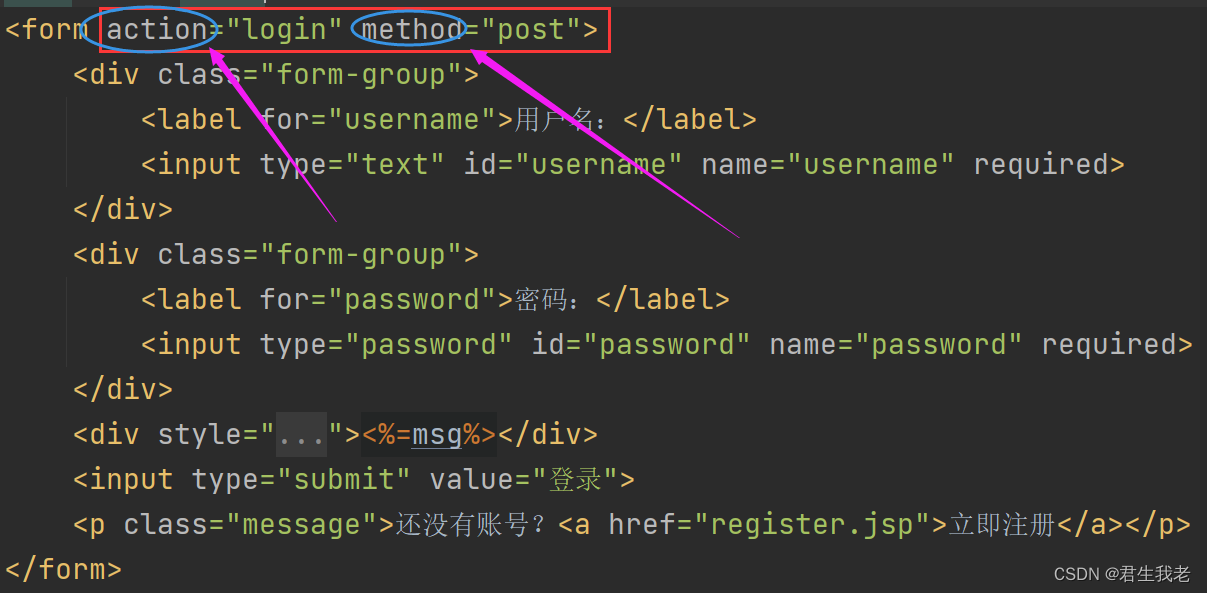
4.处理login.jsp页面的登录逻辑
在form表单中,注意action和method。在前端填写好用户名和密码后,点击提交的一瞬间,提交的方法是post方法,提交的路径是login路径。

5.login.jsp的后端代码
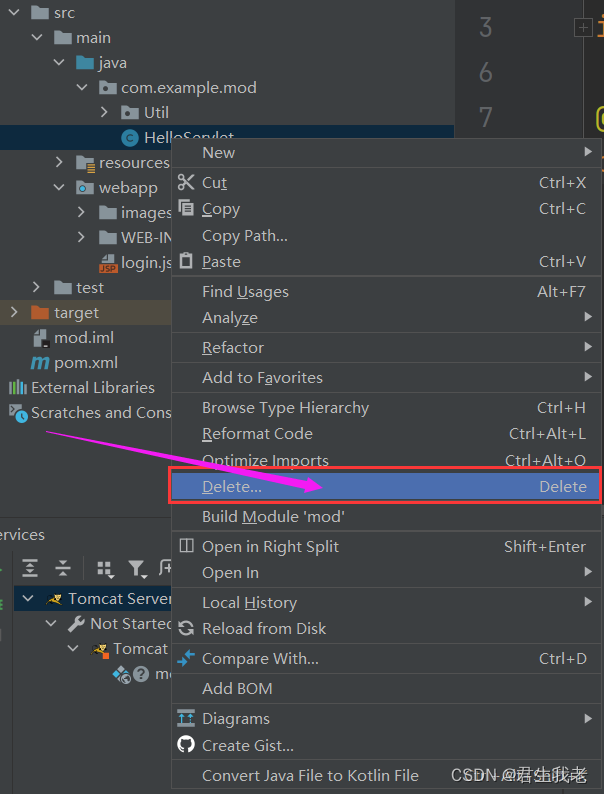
删除原有的HelloServlet类。

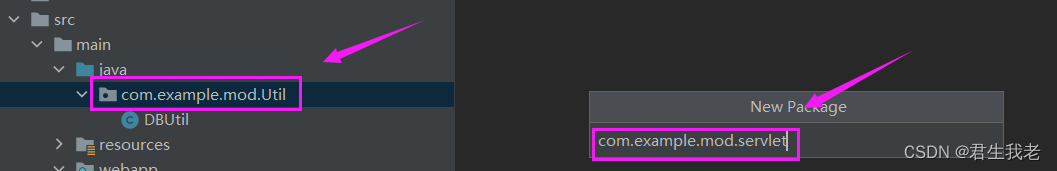
创建一个servlet包.

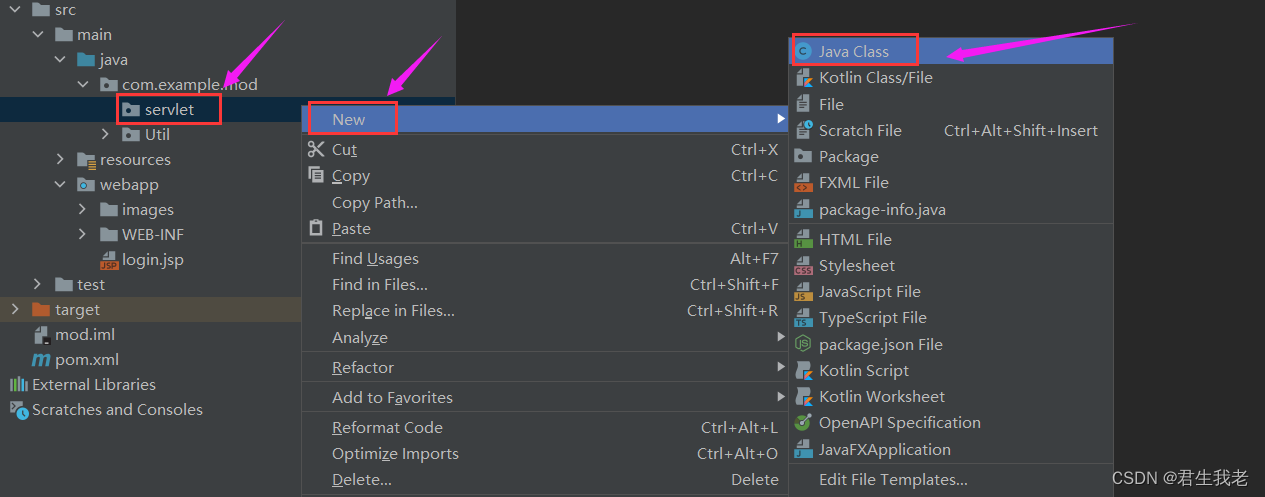
在servlet包内创建一个 LoginServlet.java类

创建完毕。

让 LoginServlet.java类继承HttpServlet类。

和前端action里面的路径进行向匹配。

重写doPost方法。这里不需要一个字母一个字母手敲,只需要写入doPost 后使用快捷方式即可。

接下来处理真正处理后端逻辑。
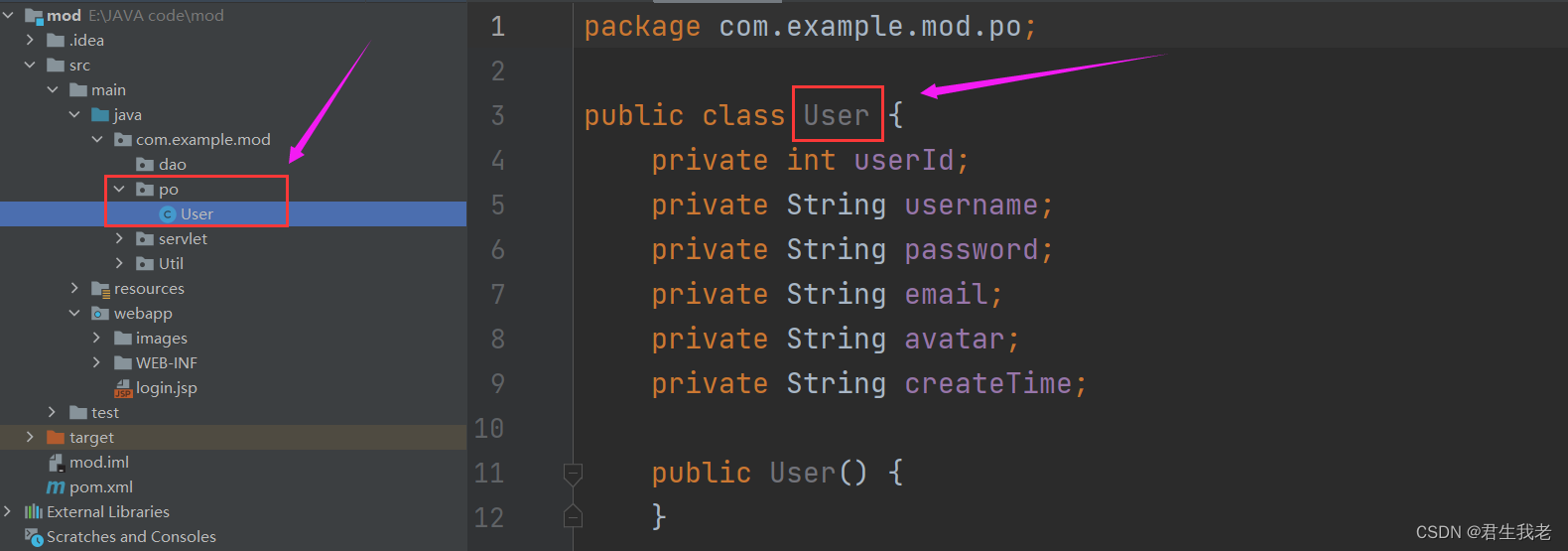
使用上面的同理,创建一个dao包,和一个po包。

在po里面存储用户的属性。(这里需要替换成自己具体业务中的属性)。

package com.example.mod.po;
public class User {
private int userId;
private String username;
private String password;
private String email;
private String avatar;
private String createTime;
public User() {
}
public User(int userId, String username, String password, String email, String avatar, String createTime) {
this.userId = userId;
this.username = username;
this.password = password;
this.email = email;
this.avatar = avatar;
this.createTime = createTime;
}
public User(String username, String password, String email, String avatar, String createTime) {
this.username = username;
this.password = password;
this.email = email;
this.avatar = avatar;
this.createTime = createTime;
}
public int getUserId() {
return userId;
}
public void setUserId(int userId) {
this.userId = userId;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getAvatar() {
return avatar;
}
public void setAvatar(String avatar) {
this.avatar = avatar;
}
public String getCreateTime() {
return createTime;
}
public void setCreateTime(String createTime) {
this.createTime = createTime;
}
@Override
public String toString() {
return "User{" +
"userId=" + userId +
", username='" + username + '\'' +
", password='" + password + '\'' +
", email='" + email + '\'' +
", avatar='" + avatar + '\'' +
", createTime='" + createTime + '\'' +
'}';
}
}
在dao包内,处理数据库方面的逻辑。
再次回到LoginServlet类。
获取前端表单中的数据。

既然我们已经获取到了数据,那是不是就要和数据库中的数据进行比对了呢?验证数据的正确性了。记下来我们来验证数据的正确性,以此来判断登录是否会成功。
在dao包里面进行这一步,创建一个userDao类。

实现一个基本的数据库业务处理。
package com.example.mod.dao;
import com.example.mod.Util.DBUtil;
import com.example.mod.po.User;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
public class userDao {
//传入userName和password进行登录验证
public User GetUser(String userName, String password){
Connection con = null;
PreparedStatement stm = null;
ResultSet rs = null;
User user = null;
try{
con = DBUtil.getConnection();
}catch (SQLException e){
DBUtil.handleSQLException(e);
}finally {
DBUtil.close(rs, stm,con);
}
return user;
}
}

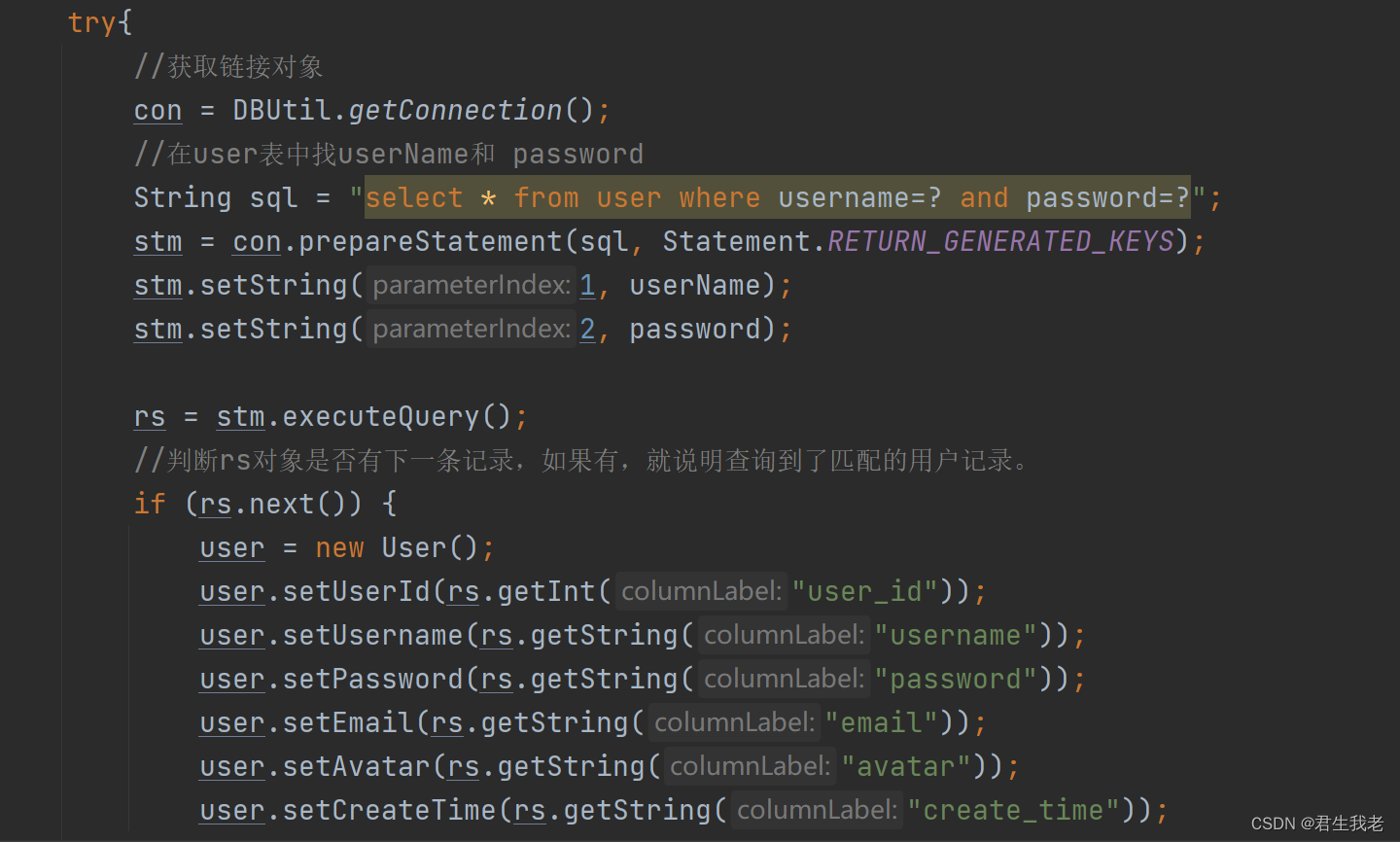
继续完善业务逻辑。
package com.example.mod.dao;
import com.example.mod.Util.DBUtil;
import com.example.mod.po.User;
import java.sql.*;
public class userDao {
//传入userName和password进行登录验证
public User GetUser(String userName, String password){
Connection con = null;
PreparedStatement stm = null;
ResultSet rs = null;
User user = null;
try{
//获取链接对象
con = DBUtil.getConnection();
//在user表中找userName和 password
String sql = "select * from user where username=? and password=?";
stm = con.prepareStatement(sql, Statement.RETURN_GENERATED_KEYS);
stm.setString(1, userName);
stm.setString(2, password);
rs = stm.executeQuery();
//判断rs对象是否有下一条记录,如果有,就说明查询到了匹配的用户记录。
if (rs.next()) {
user = new User();
user.setUserId(rs.getInt("user_id"));
user.setUsername(rs.getString("username"));
user.setPassword(rs.getString("password"));
user.setEmail(rs.getString("email"));
user.setAvatar(rs.getString("avatar"));
user.setCreateTime(rs.getString("create_time"));
}
}catch (SQLException e){
DBUtil.handleSQLException(e);
}finally {
DBUtil.close(rs, stm,con);
}
return user;
}
}

现在进入LoginServlet 完善最后的业务。
@WebServlet(value = "/login",initParams = {@WebInitParam(name="fileEncoding",value = "UTF-8")})
public class LoginServlet extends HttpServlet {
private static final long serialVersionUID=1L;
private StxUserDao userDao = new StxUserDao();
@Override
public void init() throws ServletException {
super.init();
}
@Override
public void destroy() {
super.destroy();
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf-8");
//1.获取数据
String userName = req.getParameter("username");
String password = req.getParameter("password");
//根据用户名和密码查询数据库
boolean success=false;
if(userName!=null && password!=null){
User user = userDao.GetUser(userName, password);
if(user!=null){
//将相关的用户信息放到session里面
HttpSession session = req.getSession();
//session.setAttribute("userName",userName);
session.setAttribute(Constants.UserKey, user);
session.setMaxInactiveInterval(600);
//跳转到主页
resp.sendRedirect("home.jsp");
success=true;
}
}
if(!success){
req.setAttribute("errmsg","登录失败");
req.getRequestDispatcher("login.jsp").forward(req,resp);
}
}
}
到此我们的一个登录业务实现完毕!!!

对你有帮助的话,点个关注吧!



