前端ul好看的li列表样式
文章目录
- 效果
- html文件
- vue文件
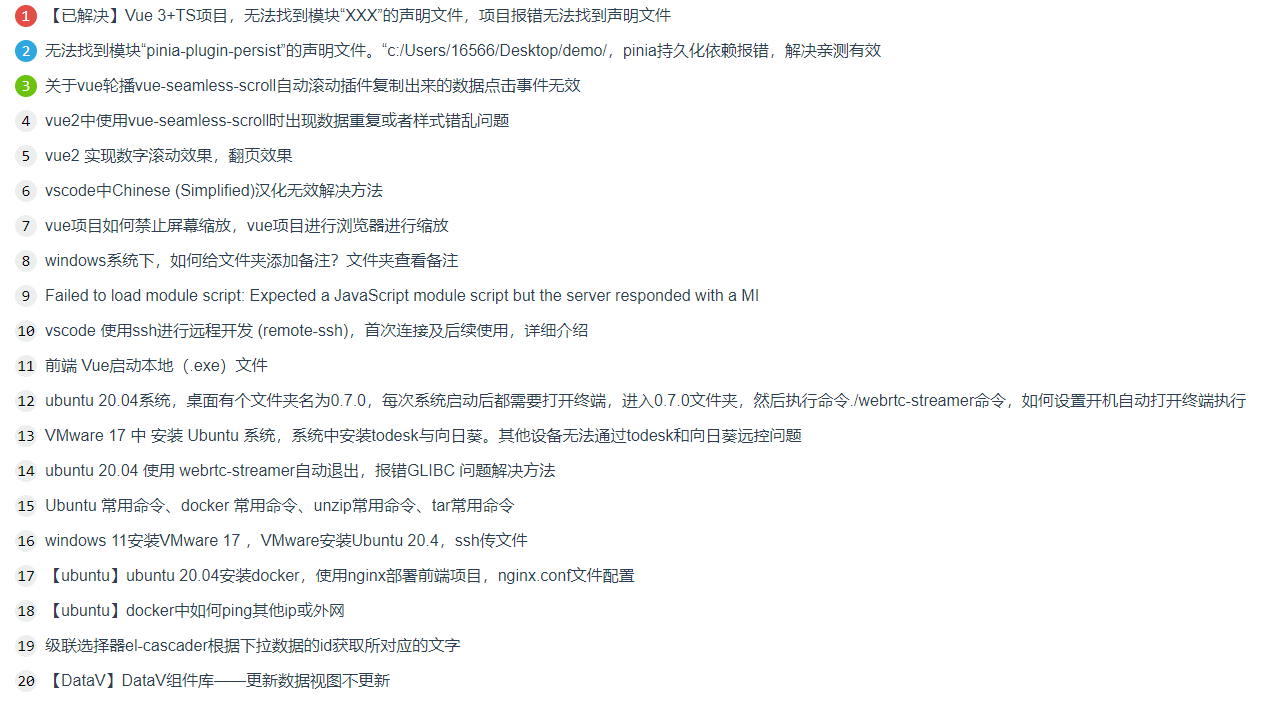
效果
以下是实际效果截图:

html文件
.other-item-title {
margin: 10px 20px;
padding: 5px;
line-height: 30px;
font-weight: 400;
border-bottom: 1px solid #e8e9e7;
color: #383937;
position: relative;
font-size: 18px
}
.other-item .inner {
margin: 0 20px;
padding-bottom: 10px
}
.inner .hot-list-article li {
display: block;
line-height: 32px;
position: relative;
margin: 3px 0;
counter-increment: nums;
padding-left: 30px;
overflow: hidden;
word-wrap: normal !important;
white-space: nowrap;
text-overflow: ellipsis
}
.hot-list-article li a {
color: #787977
}
.hot-list-article li:before {
color: #000;
width: 22px;
height: 22px;
line-height: 22px;
text-align: center;
content: counter(nums, decimal);
position: absolute;
left: 0;
top: 5px;
border-radius: 100%;
background-color: #edefee;
text-shadow: 0 1px 0 rgba(255, 255, 255, .5);
font-family: SourceCodeProRegular, Menlo, Monaco, Consolas, "Courier New", monospace, 'Helvetica Neue', Arial, sans-serif
}
/*以上就是一个稍微好看的有编号的li列表 */
/*加上以下之后,排名前三的数据编号就添加了编号颜色,更好看*/
.hot-list-article li:first-child:before,
.hot-list-article li:nth-child(2):before,
.hot-list-article li:nth-child(3):before {
color: #fff;
text-shadow: none
}
.hot-list-article li:first-child:before {
background-color: #e24d46
}
/*第1行的行号样式*/
.hot-list-article li:nth-child(2):before {
background-color: #2ea7e0
}
/*第2行的行号样式*/
.hot-list-article li:nth-child(3):before {
background-color: #6bc30d
}
/*第3行的行号样式*/
.hot-list-article li a:hover {
text-decoration: underline;
color: #6bc30d
}
/*鼠标移过更好看*/
热门文章
- SpringBoot 入门爬虫项目实战
- SpringBoot 2.x 教你快速入门
- java学习路线
- 基于SpringBoot+JWT+Redis跨域单点登录的实现
- SpringBoot 中如何使用SwaggerAPI接口文档?
- 小白轻松入门Redis
- 微信一键登录功能的实现
- NPOI导入导出Excel
vue文件
vue2 中实现
热门文章
-
{{ item.title }}
ul {
li {
text-align: left;
font-size: 16px;
cursor: pointer;
&:hover {
color: #2ea7e0;
}
}
}
.other-item-title {
margin: 10px 20px;
padding: 5px;
line-height: 30px;
font-weight: 400;
border-bottom: 1px solid #e8e9e7;
color: #383937;
position: relative;
font-size: 18px;
}
.other-item .inner {
margin: 0 20px;
padding-bottom: 10px;
}
.inner .hot-list-article li {
display: block;
line-height: 32px;
position: relative;
margin: 3px 0;
counter-increment: nums;
padding-left: 30px;
overflow: hidden;
word-wrap: normal !important;
white-space: nowrap;
text-overflow: ellipsis;
}
.hot-list-article li a {
color: #787977;
}
.hot-list-article li:before {
color: #000;
width: 22px;
height: 22px;
line-height: 22px;
text-align: center;
content: counter(nums, decimal);
position: absolute;
left: 0;
top: 5px;
border-radius: 100%;
background-color: #edefee;
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.5);
font-family: SourceCodeProRegular, Menlo, Monaco, Consolas, "Courier New",
monospace, "Helvetica Neue", Arial, sans-serif;
}
/*以上就是一个稍微好看的有编号的li列表 */
/*加上以下之后,排名前三的数据编号就添加了编号颜色,更好看*/
.hot-list-article li:first-child:before,
.hot-list-article li:nth-child(2):before,
.hot-list-article li:nth-child(3):before {
color: #fff;
text-shadow: none;
}
.hot-list-article li:first-child:before {
background-color: #e24d46;
}
/*第1行的行号样式*/
.hot-list-article li:nth-child(2):before {
background-color: #2ea7e0;
}
/*第2行的行号样式*/
.hot-list-article li:nth-child(3):before {
background-color: #6bc30d;
}
/*第3行的行号样式*/
.hot-list-article li a:hover {
text-decoration: underline;
color: #6bc30d;
}
/*鼠标移过更好看*/
参考文章:ul好看的li列表样式
下班~




