前端使用el-upload实现单个图片直接上传阿里云OSS
一、完整代码
1、vue组件
 .avatar-uploader .avatar {
width: 178px;
height: 178px;
display: block;
}
.avatar-uploader .el-upload {
border: 1px dashed var(--el-border-color);
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
transition: var(--el-transition-duration-fast);
}
.avatar-uploader .el-upload:hover {
border-color: var(--el-color-primary);
}
.el-icon.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
text-align: center;
}
.avatar-uploader .avatar {
width: 178px;
height: 178px;
display: block;
}
.avatar-uploader .el-upload {
border: 1px dashed var(--el-border-color);
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
transition: var(--el-transition-duration-fast);
}
.avatar-uploader .el-upload:hover {
border-color: var(--el-color-primary);
}
.el-icon.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
text-align: center;
}
2、oss.js文件
const OSS = require('ali-oss'); // 引入ali-oss依赖
export function client() {
const client = new OSS({
region: '填写Bucket所在地域',
accessKeyId: '阿里云账号的ID',
accessKeySecret: '阿里云账号的Secret',
bucket: '上传到的bucket名称'
})
return client
}二、实现过程
1、安装依赖
前端上传图片至OSS需要用到ali-oss插件,先安装ali-oss依赖
npm install ali-oss --save2、创建oss.js文件
在src下创建utils文件夹,里面新建oss.js文件,用来实例化自己的oss client;
const OSS = require('ali-oss'); // 引入ali-oss依赖
export function client() {
const client = new OSS({
region: '填写Bucket所在地域',
accessKeyId: '阿里云账号的ID',
accessKeySecret: '阿里云账号的Secret',
bucket: '上传到的bucket名称'
})
return client
}在相应的组件中引入oss.js文件;
import * as OSS from "@/utils/oss.js"; // 引入oss.js3、添加上传组件
页面组件添加element-plus中的上传头像组件el-upload;
 .avatar-uploader .avatar {
width: 178px;
height: 178px;
display: block;
}
.avatar-uploader .el-upload {
border: 1px dashed var(--el-border-color);
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
transition: var(--el-transition-duration-fast);
}
.avatar-uploader .el-upload:hover {
border-color: var(--el-color-primary);
}
.el-icon.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
text-align: center;
}
.avatar-uploader .avatar {
width: 178px;
height: 178px;
display: block;
}
.avatar-uploader .el-upload {
border: 1px dashed var(--el-border-color);
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
transition: var(--el-transition-duration-fast);
}
.avatar-uploader .el-upload:hover {
border-color: var(--el-color-primary);
}
.el-icon.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
text-align: center;
}
效果如下图所示:

4、上传图片的回调
// 上传图片回调
function uploadImage(file) {
const dir = "zyldevices/";
const fileName = `${dir}device-${file.file.name}`; //定义唯一的文件名
OSS.client()
.put(fileName, file.file)
.then((res) => {
console.log("上传成功", res);
deviceForm.value.DeviceImageUrl = res.url;
})
.catch((error)=>{
console.log('发生错误', error);
});
}至此,我们已经可以完成上传功能了!
我们可以在页面中看到图片上传组件,点击可选择本地图片,进行上传;

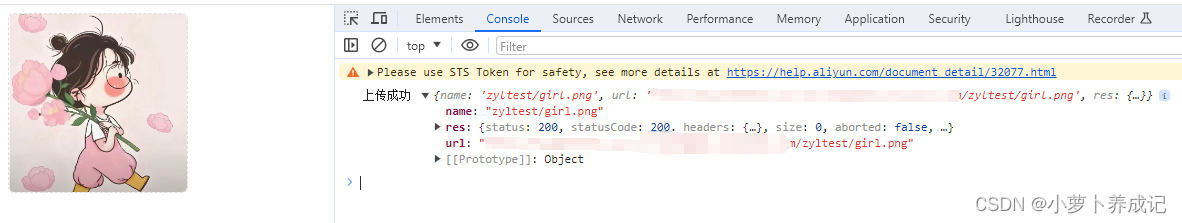
可以看到我们的图片已经成功上传,将返回的url赋值给http://blog.csdn.net/m0_65029152/article/details/imageUrl即可显示图片;

在OSS控制台中也可以看到已上传的图片;

5、上传之前的校验
在图片上传之前,可以校验文件类型是否正确,图片大小是否满足要求等;
// 上传图片之前的回调
function beforeUploadImage(file) {
console.log(file);
/*
file: {
uid 实际上就是时间戳
lastModified 最后修改时间,时间戳;
lastModifiedDate:最后修改时间,日期格式;
name 文件名称,如:"girl.png";
size 文件大小,如:59402, 单位字节B;
type 文件类型,如:"image/jpeg";
}
*/
const isJPEG = file.name.split(".")[1] === "jpeg"; // 判断是否为 .jepg文件
const isJPG = file.name.split(".")[1] === "jpg"; // 判断是否为 .jpg文件
const isPNG = file.name.split(".")[1] === "png"; // 判断是否为 .png文件
const isLt20MB = file.size / 1024 / 1024 < 20; // 判断大小是否超过20MB
if (!isJPG && !isJPEG && !isPNG) {
this.$message.error("上传图片只能是 JPEG/JPG/PNG 格式!");
}
if (!isLt20MB) {
this.$message.error("单张图片大小不能超过 20MB!");
}
return (isJPEG || isJPG || isPNG) && isLt20MB;
}记录一下这个前端必不可少的功能!
每天进步一点点,今天的分享就到这里吧!




