1.HTML:
MI
小米账号
用户协议
隐私政策
帮助中心
|
(中文简体)
已阅读并同意小米账号用户协议和与隐私协议
登录
忘记密码
手机号登录
其他方式登录



 小米公司版权所有-京ICP备10046444-京公网安备11010802020134号-京ICP证110507号
小米公司版权所有-京ICP备10046444-京公网安备11010802020134号-京ICP证110507号
css代码:
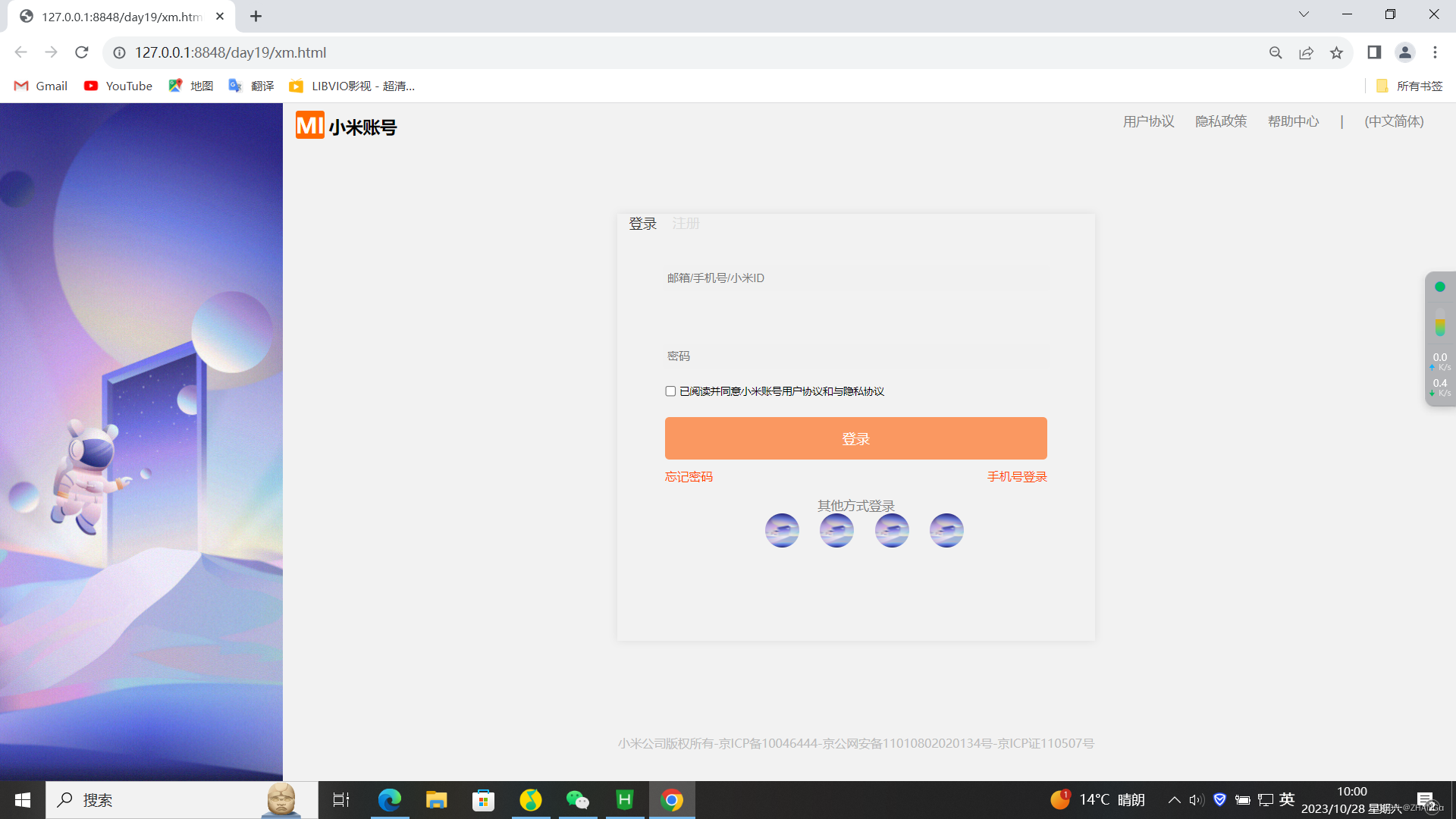
效果图:
小米官网图