Vue – 详细实现大文件 “分片/切片“ 上传到服务器教程,支持批量多文件、文件夹上传、断点续传、上传进度条、上传预估时间、失败自动重传、暂停继续、快传,解决前端超大文件无法上传问题(详细示例代码)
前言
如果您需要 Vue3 版本,请访问 这篇文章。
本文实现了 在 vue2 项目开发中,解决文件过大导致无法上传到后端服务器问题,vue前端对大文件进行切片或分片上传,并且上传时具备断点续传、监听上传进度(并提供进度条)、上传预计所需时间、随时暂停/继续上传、上传失败自动重试等,完整实现流程讲解及示例源代码,
您直接复制代码,就算新手小白稍微改改,也能轻松用到您的项目中去。
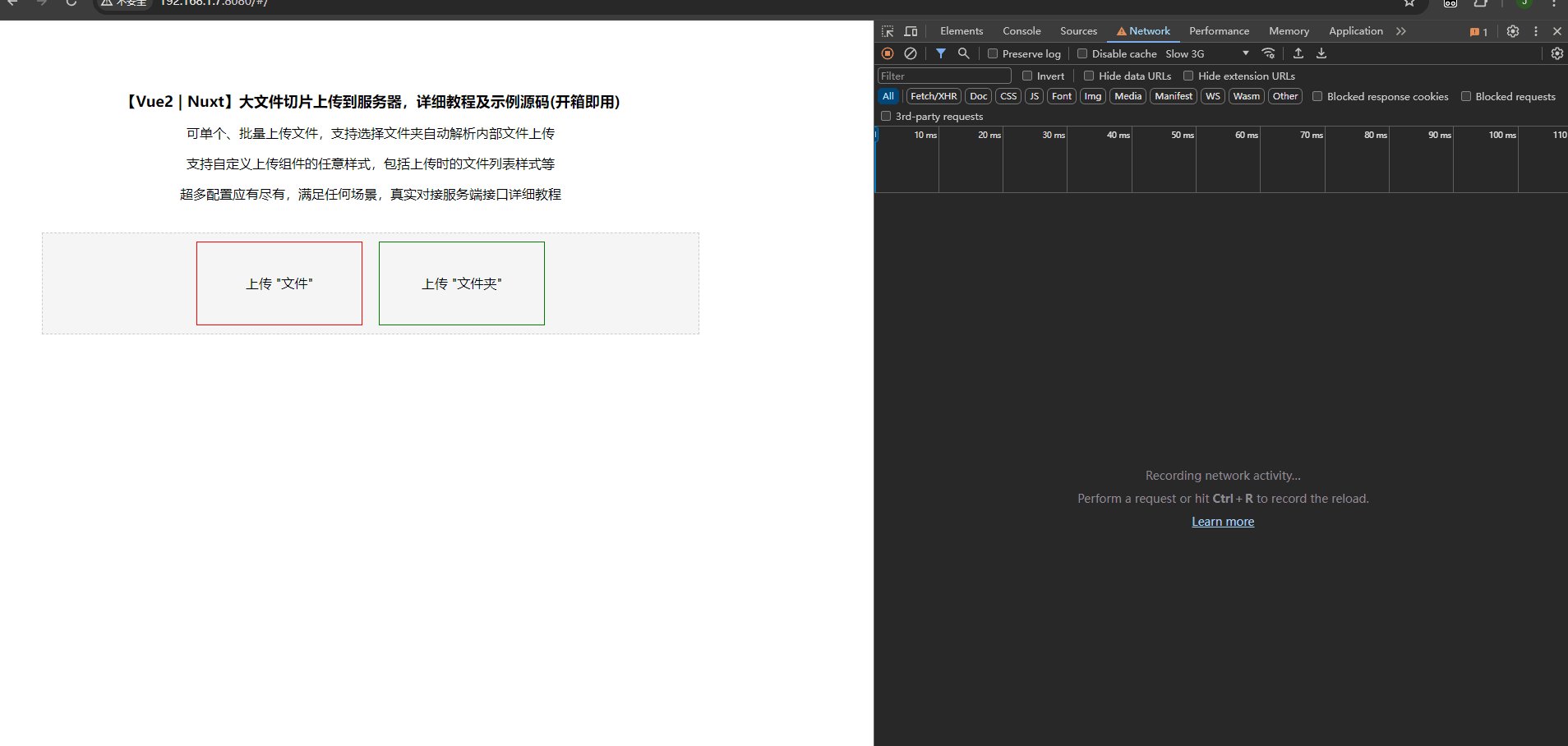
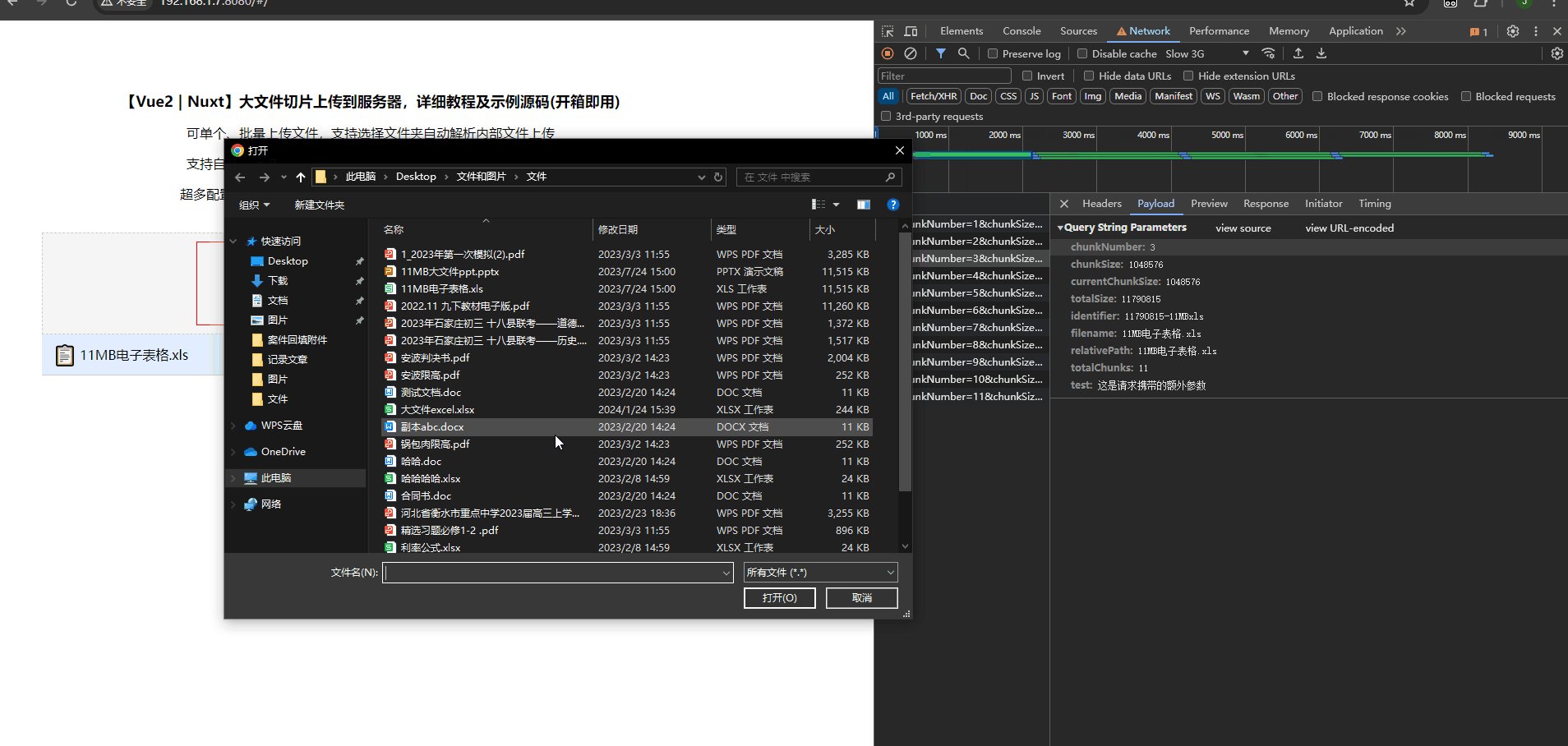
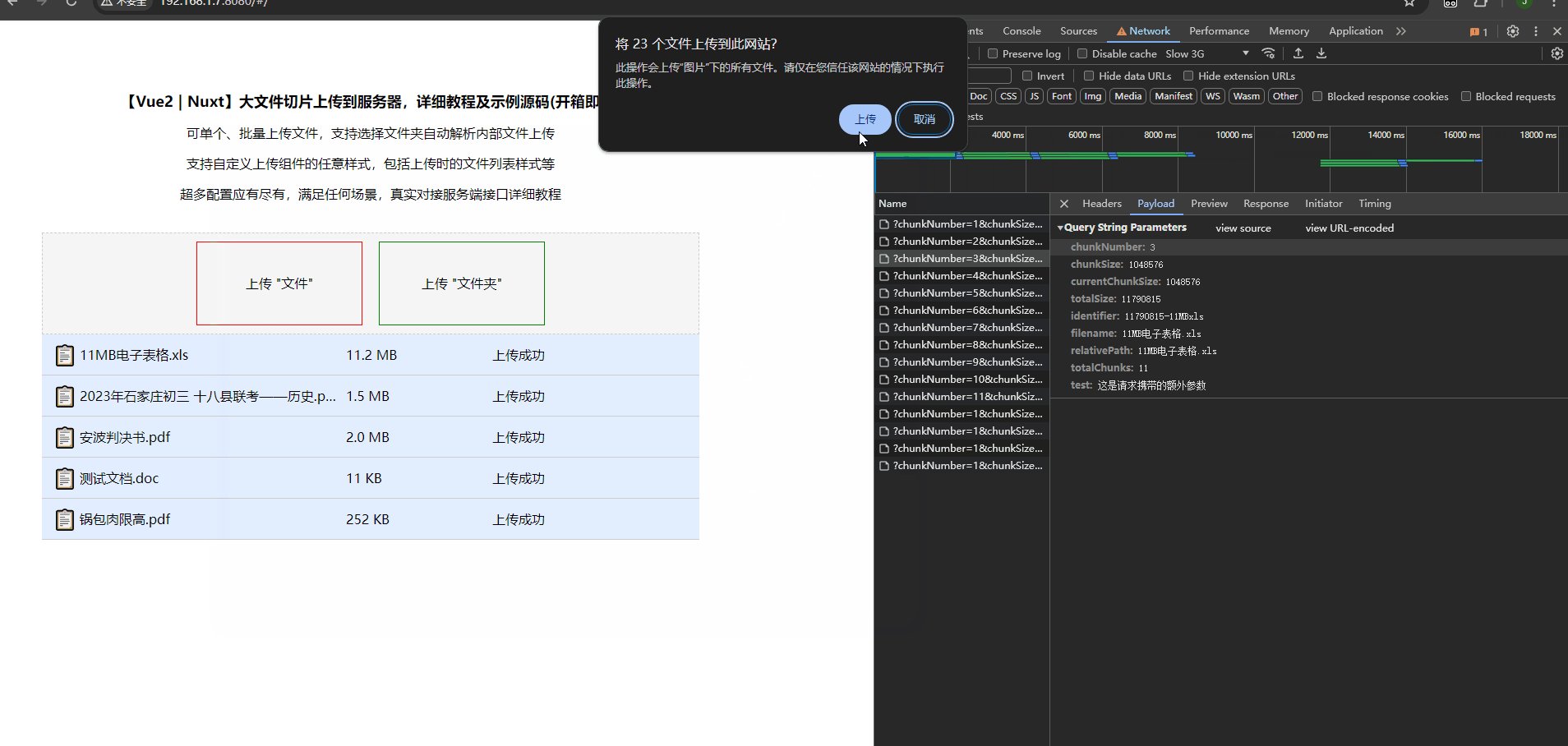
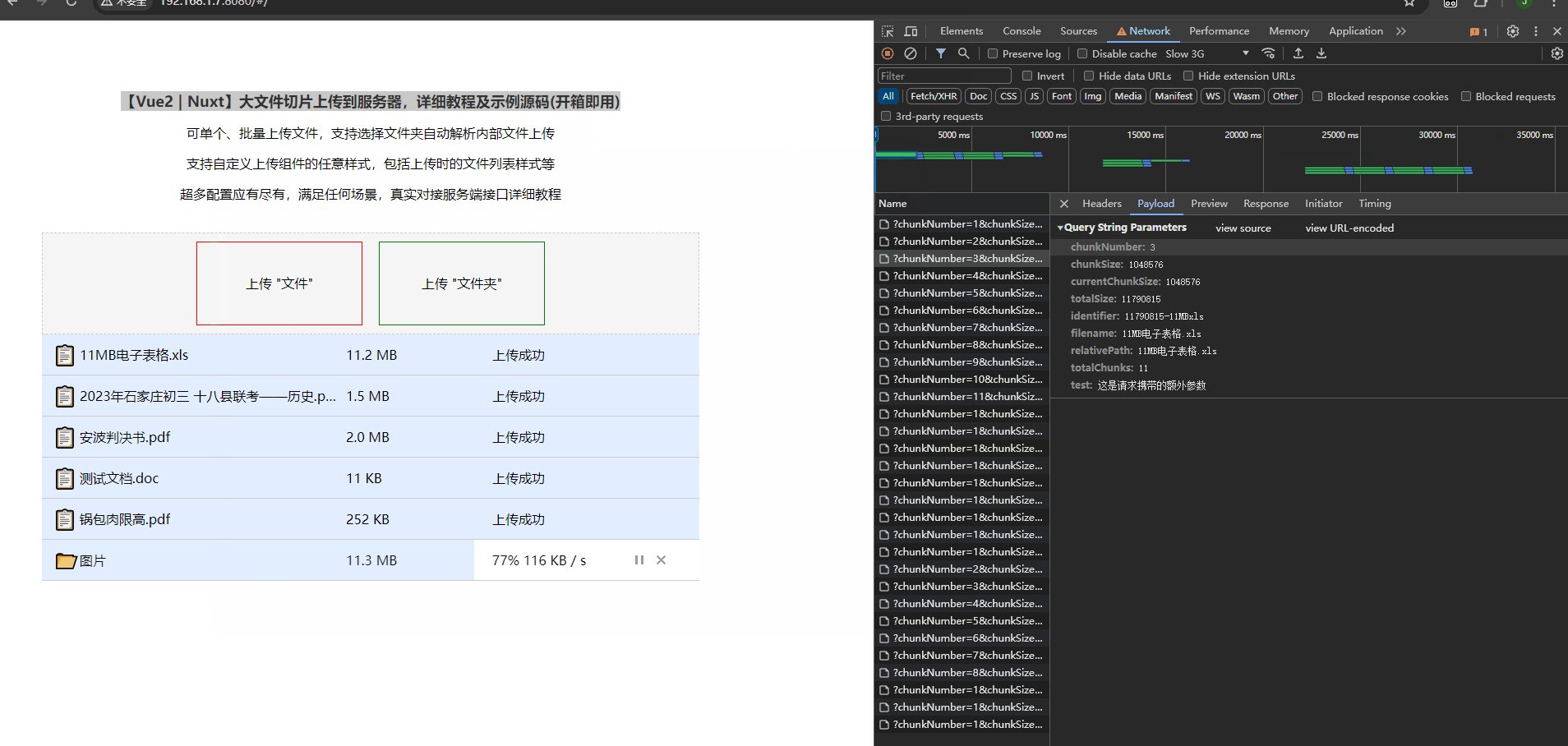
如下图所示,真实请求服务器的完整运行示例,功能强大且可靠稳定。
提供详细示例代码,无论 js/ts 都可以使用!

准备工作
由于功能略复杂,在开始之前,先了解下大文件分片/切片上传原理,以及优势是什么。