前端实现:不同角色登入展示不同页面效果
功能介绍:首先是不同身份的用户展示的界面不同,其次实现在注册时选择对应的身份
不同身份的用户系统展示界面不同
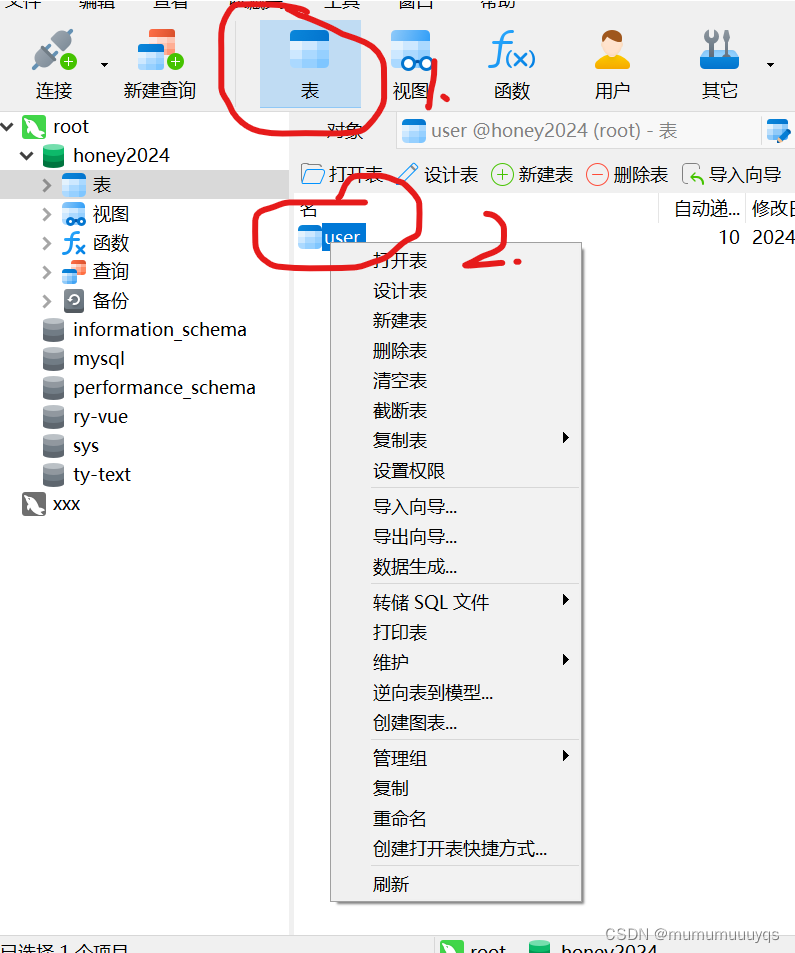
1. 数据库user 表中添加role属性
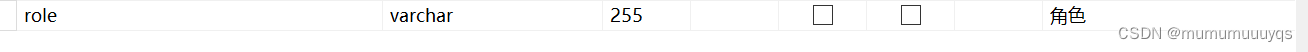
No.1 点击“表”——右击“user”——点击“设计表”——添加“role”属性——user表中进行角色设置

添加属性:

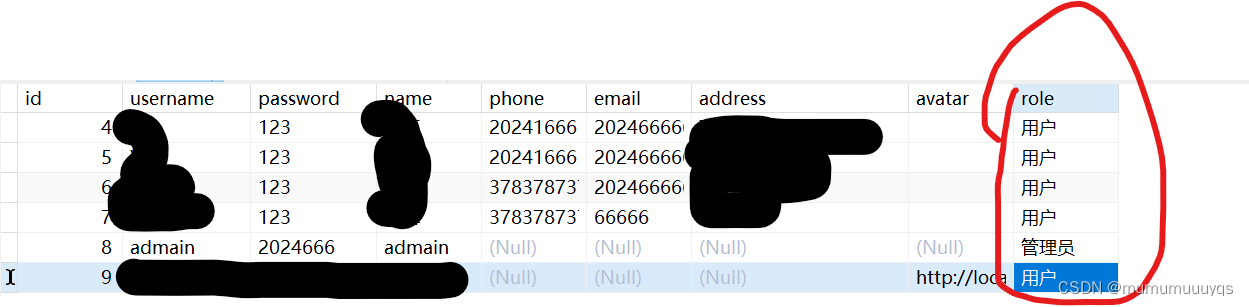
No.2 “user”表中进行“role”多种角色设置(比如,用户,管理员)

2. 在后台的 User 类里面加一个新的字段叫 role,然后重启后台

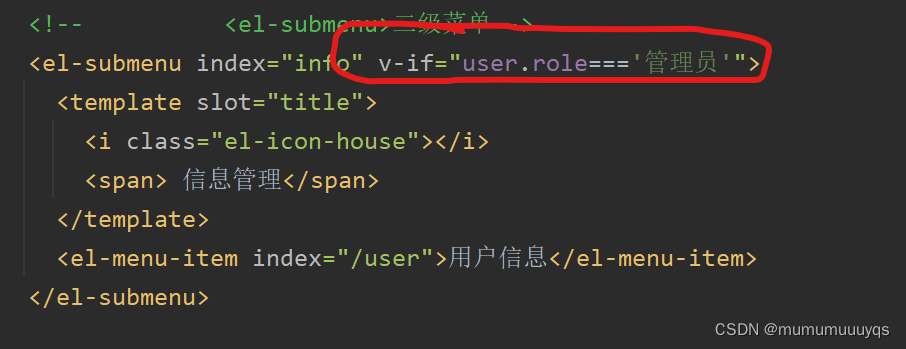
3. 在菜单的标签上加一个 v-if 判断就可以了(eg:想让管理员看到这个菜单)
<!-- 二级菜单-->
信息管理
用户信息

完善:路由守卫解决用户页面权限问题 (添置index.js页面)
router.beforeEach((to, from, next) => {
// to 是到达的路由信息
// from 是开源的路由信息
// next 是帮助我们跳转路由的函数
let adminPaths = ['/user']
let user = JSON.parse(localStorage.getItem('honey-user') || '{}')
if (user.role !== '管理员' && adminPaths.includes(to.path)) {
// 如果当前登录的用户不是管理员,然后当前的到达的路径是管理员才有权限访问的路径,那这个时候我就让用户去到一个没有权限的页面,不让他访问实际的页面
next('/403')
} else {
next()
}
})

在注册时选择不同身份登录
1. 在对应vue页面添加预计的框框
2. 在vue页面下方export default—data—rules添加角色提醒
role: [
{ required: true, message: '请选择角色', trigger: 'blur' },
],3. 在WebController 中设置判断,即注册时该项不能为空
if(StrUtil.isBlank(user.getUsername())||StrUtil.isBlank(user.getPassword())||StrUtil.isBlank(user.getRole())){
return Result.error("数据输入不合法");
}
4. 普通框架(未加入Mybaits),需人为补上该字段,使其插入数据库(记得然后项目重启)

5. 简易版展示效果:

补充:想设置跳转页面链接很简单
只需要如下命令
返回首页





