Web 后台项目,权限如何定义、设置、使用:菜单权限、按钮权限 ts element-ui-Plus
Web 后台项目,权限如何定义、设置、使用:菜单权限、按钮权限 ts element-ui-Plus
做一个后台管理项目,里面需要用到权限管理。这里说一下权限定义的大概,代码不多,主要讲原理和如何实现它。
一、权限管理的原理
权限管理分三个部分:
- 接口的访问权限:
这个后台去做就好了,前边只需要配置。 - 菜单的访问权限,展示给特定用户的菜单是哪样的
这个需要前端设置,后台再返给你过滤后的菜单。 - 界面中的一些操作按钮
这个是跟菜单走的,需要前端在界面的每个操作按钮上添加 v-if 判断,这里的权限就是个字符串。一个自定义的表示的字符串,用户有这个字符串就显示,没有就不显示。
这些权限是定义在角色上的,再给用户分配一些特定的角色即可。

二、实现
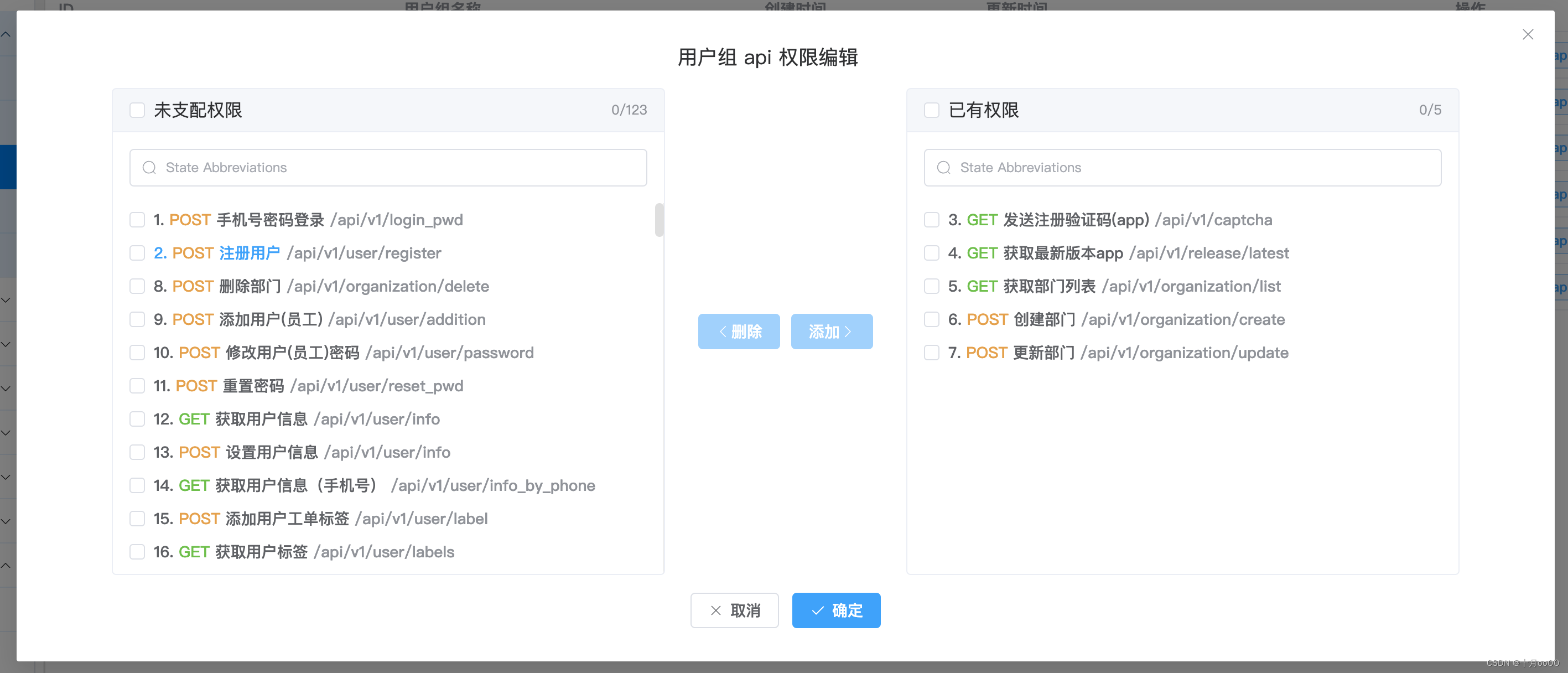
1. 接口权限
后端去实现,前端只需要提示可设置的操作流程即可
这里可以用 el-transfer 插件进行操作,会比较方便

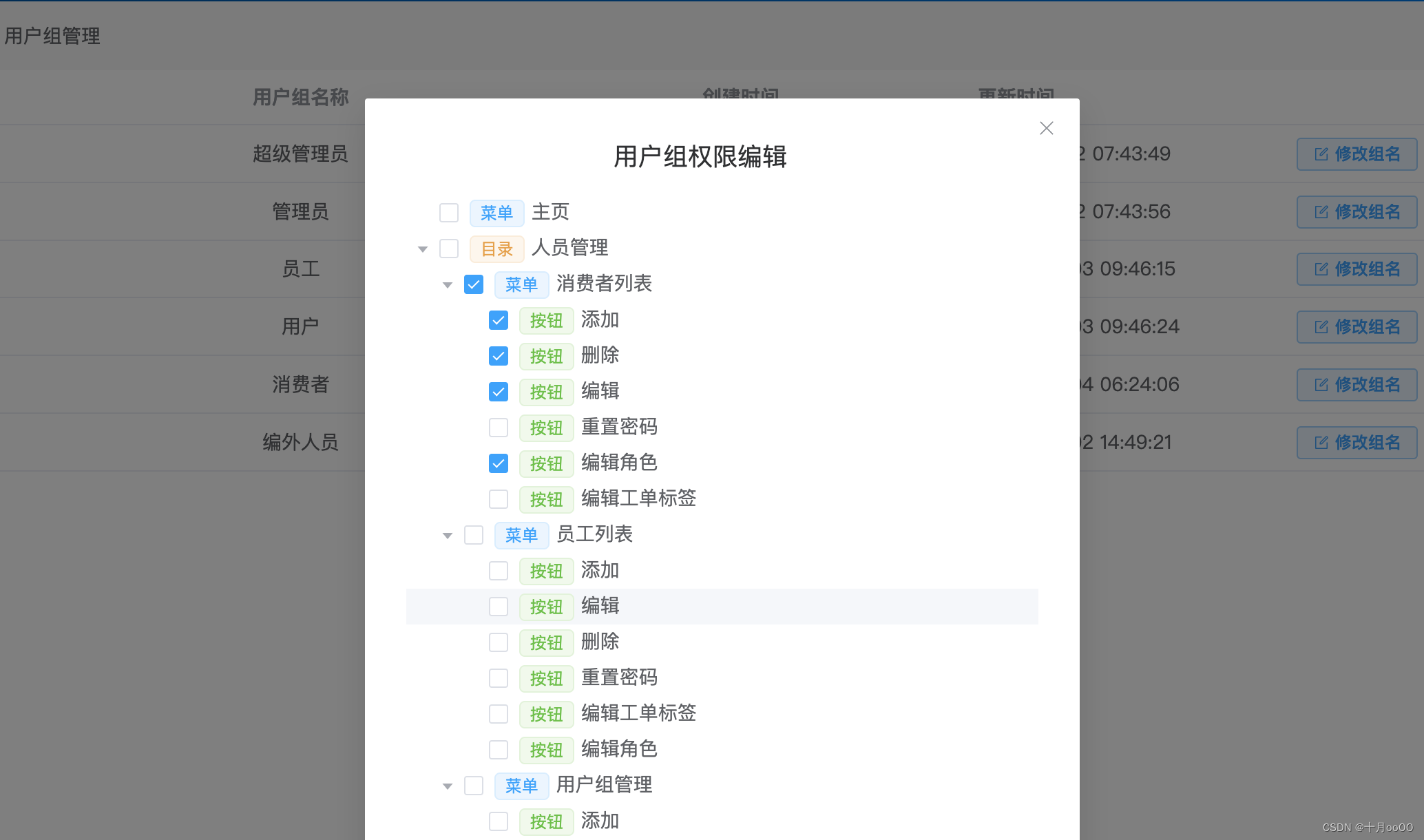
2. 菜单权限
菜单权限只需要编辑哪些菜单可见就行。

3. 按钮权限
按钮权限是这里面比较麻烦的,但也不是很麻烦。
首先你需要在菜单定义中添加这个按钮,并添加这个按钮的权限标识,
比如 user:btn:add 表示 User 列表中的添加按钮,这个标识你可以随心定义,尽可能的简单且表义。

用户组设置菜单权限的时候也同步设置按钮权限

在页面中判断按钮是不是显示:
- 从登录后的菜单列表中获取所有的标识字符串列表,制作成
set好供后面使用。
/**
* 递归获取所有菜单权限
* @param menuTree
* @return Array
*/
function getPermissionArrayFromMenuTree(menuTree: Array<MenuEntity>): Array<string>{
let tempPermissionArray: Array<string> = []
menuTree.forEach(item => {
if (item.children?.length > 0){
tempPermissionArray = tempPermissionArray.concat( getPermissionArrayFromMenuTree(item.children))
} else {
if (item.perm) tempPermissionArray.push(item.perm)
}
})
return tempPermissionArray
}
// 通过上面的方法获取到所有权限数组后,把它弄成 set,放到 store 中供后续使用
// 这个操作一般在登录后,或者在页面刷新后
storeProject.permissionSet = new Set(getPermissionArrayFromMenuTree(res))
定义一个
enum方便后续进行判断
将所有在菜单中设置的权限字符串都设置成:文字–权限字符串的Enum

页面中使用权限判断这个按钮该不该显示
<el-button
v-if="storeProject.permissionSet.has(EnumPermissions['员工:按钮:添加'])"
type="success" icon="Plus" @click="addUser()">添加</el-button>
这样就能看到上面定义成 enum 的好处了,你不需要记那些权限标识。




