echarts入门教程(超级详细带案例)
一.echarts的介绍
1.echarts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。ECharts最初由百度团队开源,并于2018年初捐赠给Apache基金会,成为ASF孵化级项目。
2.学习一项技术的关键,还是需要多读官方文档,官网链接Apache ECharts,与之类似的图表库还有D3,HeightCharts。
3.echarts的下载
(1)从 npm 获取
npm install echarts --save
(2)从 CDN 获取
(3)从 GitHub 获取
二.echarts语法
一.echarts常见术语
| 英文 | 汉语 |
|---|---|
| title | 标题 |
| legend | 图例 |
| tooltip | 提示 |
| xAxis | x轴线 |
| yAxis | y轴线 |
| series | 系列 |
| data | 数据 |
二.图表常见类型
- bar 柱状图
- line折线图
(1)曲线图
加上smooth:true;就会变成曲线图
(2)面积图
加上areaStyle:{fill:“#f70”} 会变成面积图 - pie 饼形图
(1)加上radius:[80,50] 会变成环形图
三.echarts 中的样式简介
- 颜色主题
(1)主题可以通过切换深色模式,直接看到采用主题的效果
- 通过light 、dark切换
- 定制主题,具体可以参考官网,需要导入下载的js文件
// HTML 引入 vintage.js 文件后(假设主题名称是 "vintage")
var chart = echarts.init(dom, 'vintage');
// ...
(2)color调色盘
在 option 中设置。可以设置全局的调色盘,也可以设置系列自己专属的调色盘。
全局调色盘option.color
option.color:color: ["pink", "#ff0", "#f0f", "#0ff"]
局部调色盘series.item.color
series: [
{
type: 'bar',
// 此系列自己的调色盘。
color: [
'#dd6b66',
'#759aa0',
'#e69d87',
'#8dc1a9',
'#ea7e53',
'#eedd78',
'#73a373',
'#73b9bc',
'#7289ab',
'#91ca8c',
'#f49f42'
]
},
(3)itemStyle项的颜色
- itemStyle:{color:“#00f” }
- 高亮的样式emphasis
itemStyle:{
normal:{color:"#93da6c"},
emphasis:{color:"#bcff57"}
}
- 特殊样式
渐变色
(1)定义渐变
// 定义渐变
var linear = {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2:1,
colorStops: [{
offset: 0, color: '#02bcff' // 0% 处的颜色
}, {
offset: 1, color: '#5555ff' // 100% 处的颜色
}],
global: false // 缺省为 false
}
(2)使用渐变
itemStyle:{
color:linear,
borderRadius:[30,30,0,0]
}
- label标签
- show:true是否显示
- position:”insideRight“位置
- formatter格式
formatter: “{a}
{c}分”
{a}系列名
{b}数据名
{c}数值
{d}百分百 - rich富文本
series:[
{type:"pie",radius:[200,110],data:[
{name:"百度",value:1200,
label:{show:true,
position:"center",
// {d}百分比 {big|内容} 使用样式
formatter:"{big|{d}}{small|%}
{b}",
// 定义样式(富文本)
rich:{
big:{
color:"#f70",
fontSize:"48px",
fontWeight:900,
},
small:{ color:"#f70"
}
}
}},
{name:"其他",value:360,
// 样式灰色
itemStyle:{color:"#ccc"},
// 标签不显示
label:{show:false},
// 提示不显示
tooltip:{show:false}}
]}
]
}
四.动态显示局部
- 定义option
- 修改option值
- echart.setOption(option);更新数据和视图
五.缓动动画
动画延迟animationDelay
动画时长animationDuration,
动画缓动函数animationEasing
animationDelay: function(idx) {
// 越往后的数据延迟越大
return idx * 200;
},
animationDuration: function(idx) {
// 每小格动画的时候
return idx * 200;
},
// 弹性的方式出现动画
animationEasing: "bounceInOut"
}
六.事件
- 事件的监听
echart.on(”事件名“,处理函数) - 发送事件
dispatchAction
echart.dispatchAction({
type: 'showTip',
// 系列的 index,在 tooltip 的 trigger 为 axis 的时候可选。
seriesIndex: 0,
// 数据项的 index,如果不指定也可以通过 name 属性根据名称指定数据项
dataIndex: ind,
// 可选,数据项名称,在有 dataIndex 的时候忽略
position:"top",
})
三.echarts应用
实践出真知,学过前面的语法,快来创建属于自己的图表吧。练习完案例,就掌握了80%的echarts。宝子们快动手练习吧。
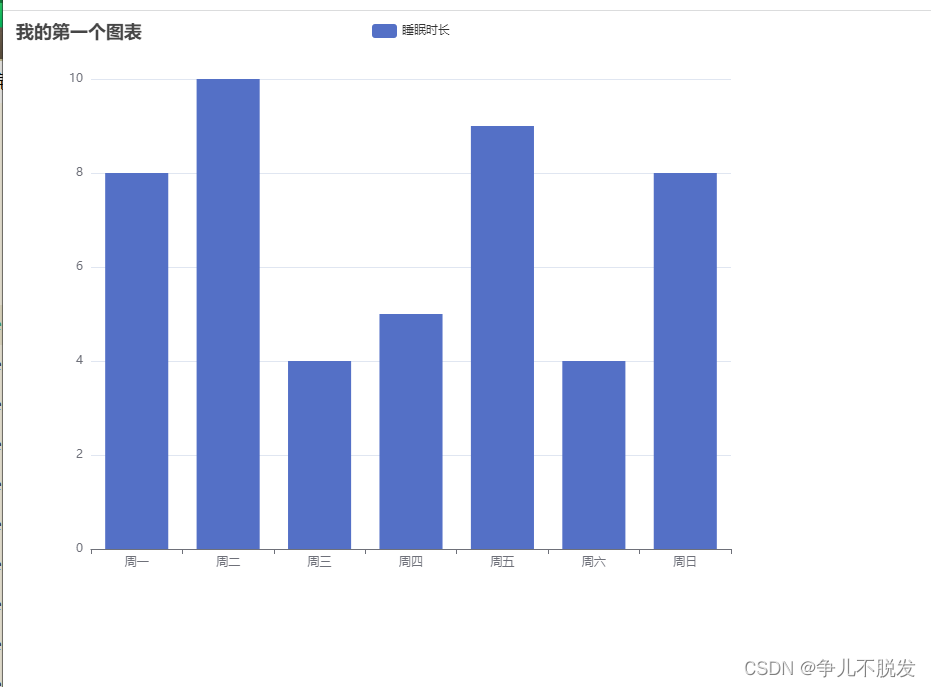
- 案例1

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 01 导入js -->
<script src="js/echarts.min.js"></script>
<!-- 03 设置容器的样式 -->
<style>
#container{
width: 800px;
height: 600px;
}
</style>
</head>
<body>
<!-- 02 创建个容器 -->
<div id="container"></div>
</body>
<script>
//04 实例化echarts
// 4.1 创建一个实例
var echart = echarts.init(document.getElementById("container"))
// 4.2 定义配置项
var option = {
// 图表的标题
title:{
text:"我的第一个图表"
},
// 图表的提示
tooltip:{},
// 图例
legend:{data:["睡眠时长"]},
// x轴线
xAxis:{data:["周一","周二","周三","周四","周五","周六","周日"]},
// y轴线
yAxis:{},
// 设置数据
series:[
{
// 数据名称
name:"睡眠时长",
// 类型为柱状图
type:"bar",
// 数据data
data:[8,10,4,5,9,4,8]
}
]
}
// 4.3 更新配置
echart.setOption(option);
// chart图表,set设置 Option选项 data数据 type类型 bar条(柱状条),series系列(数据) Axis轴线 xAxis水平轴线
// legend传奇(图例) tooltip 提示 init初始化 document文档
</script>
</html>
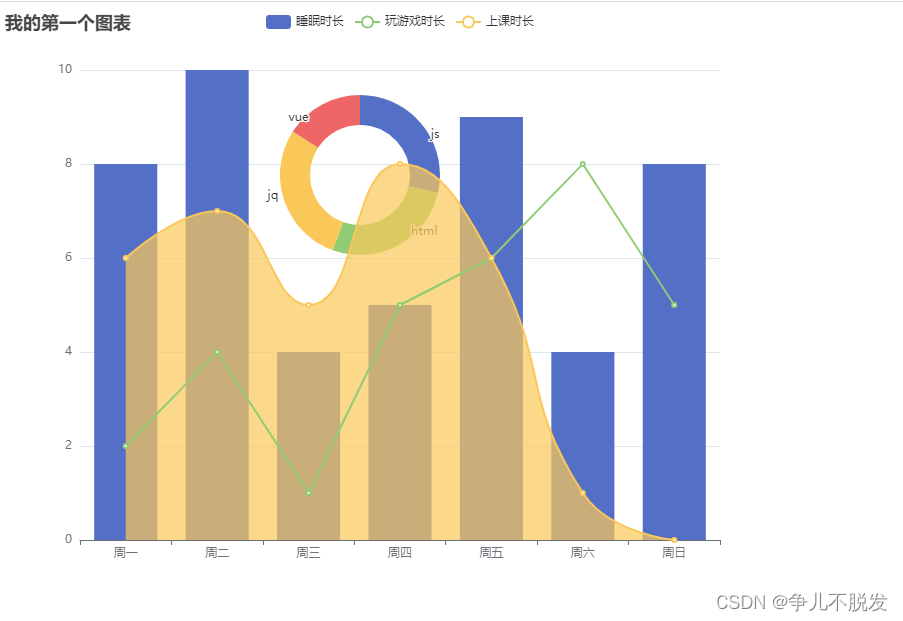
- 案例2

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/echarts.min.js"></script>
<style>
#container{
width: 800px;
height: 600px;
}
</style>
</head>
<body>
<div id="container"></div>
</body>
<script>
//04 实例化echarts
// 4.1 创建一个实例
var echart = echarts.init(document.getElementById("container"))
// 4.2 定义配置项
var option = {
// 图表的标题
title:{
text:"我的第一个图表"
},
// 图表的提示
tooltip:{},
// 图例
legend:{data:["睡眠时长","玩游戏时长","上课时长"]},
// x轴线
xAxis:{data:["周一","周二","周三","周四","周五","周六","周日"]},
// y轴线
yAxis:{},
// 设置数据
series:[
{
// 数据名称
name:"睡眠时长",
// 类型为柱状图
type:"bar",
// 数据data
data:[8,10,4,5,9,4,8]
},
{
// 数据名称
name:"玩游戏时长",
// 类型为柱状图
type:"line",
// 数据data
data:[2,4,1,5,6,8,5]
},
{
// 数据名称
name:"上课时长",
// 类型为柱状图
type:"line",
smooth:true,
// 数据data
data:[6,7,5,8,6,1,0],
areaStyle:"#f70"
},
{
name:"成绩",
// 饼形图
type:"pie",
// radius:80,
// 半径
radius:[80,50],
// 位移
left:-80,
top:-270,
// 数据
data:[
{name:"js",value:90},
{name:"html",value:85},
{name:"jq",value:90},
{name:"vue",value:50},
]
}
]
}
// 4.3 更新配置
echart.setOption(option);
// chart图表,set设置 Option选项 data数据 type类型 bar条(柱状条),series系列(数据) Axis轴线 xAxis水平轴线
// legend传奇(图例) tooltip 提示 init初始化 document文档
</script>
</html>
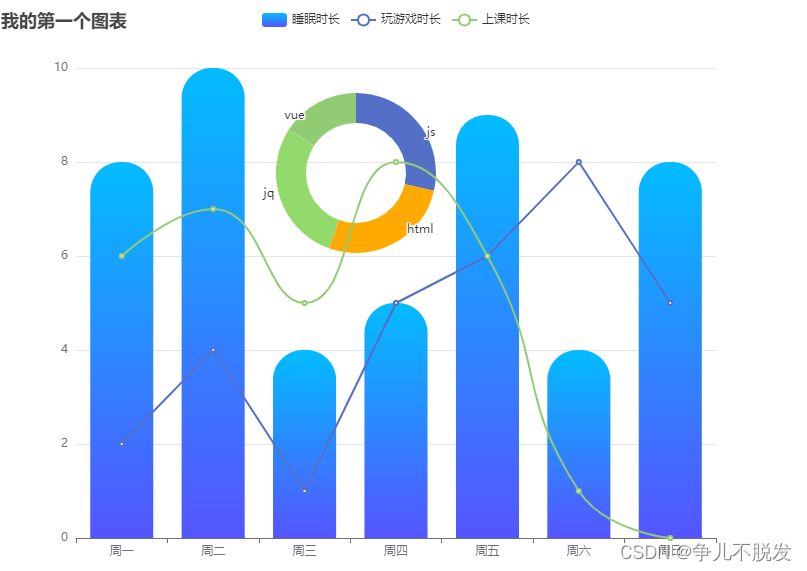
- 案例3

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/echarts.min.js"></script>
<script src="./js/purple-passion.js" type="text/javascript" charset="utf-8"></script>
<style>
#container{
width: 800px;
height: 600px;
}
</style>
</head>
<body>
<div id="container"></div>
</body>
<script>
//04 实例化echarts
// 4.1 创建一个实例
var echart = echarts.init(document.getElementById("container"))
// 主题,light,dark,自定义
// var echart = echarts.init(document.getElementById("container"),'purple-passion')
// 4.2 定义配置项
var option = {
// 调色盘
// color:["#55aaff","#aaff7f","#55007f","#ffff00"],
// 图表的标题
title:{
text:"我的第一个图表"
},
// 图表的提示
tooltip:{},
// 图例
legend:{data:["睡眠时长","玩游戏时长","上课时长"]},
// x轴线
xAxis:{data:["周一","周二","周三","周四","周五","周六","周日"]},
// y轴线
yAxis:{},
// 设置数据
series:[
{
// 数据名称
name:"睡眠时长",
// 类型为柱状图
type:"bar",
// 数据data
data:[8,10,4,5,9,4,8],
color:["#ac4cff"]
},
{
// 数据名称
name:"玩游戏时长",
// 类型为柱状图
type:"line",
// 数据data
data:[2,4,1,5,6,8,5]
},
{
// 数据名称
name:"上课时长",
// 类型为柱状图
type:"line",
smooth:true,
// 数据data
data:[6,7,5,8,6,1,0],
// areaStyle:"#f70"
},
{
name:"成绩",
// 饼形图
type:"pie",
// radius:80,
// 半径
radius:[80,50],
// 位移
left:-80,
top:-270,
// 数据
data:[
{name:"js",value:90},
{name:"html",value:85,itemStyle:{
color:"#ffaa00"
}},
{name:"jq",value:90,
itemStyle:{
normal:{color:"#93da6c"},
emphasis:{color:"#bcff57"}
}
},
{name:"vue",value:50},
]
}
]
}
// 4.3 更新配置
echart.setOption(option);
// chart图表,set设置 Option选项 data数据 type类型 bar条(柱状条),series系列(数据) Axis轴线 xAxis水平轴线
// legend传奇(图例) tooltip 提示 init初始化 document文档
</script>
</html>
- 案例4

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/echarts.min.js"></script>
<script src="./js/purple-passion.js" type="text/javascript" charset="utf-8"></script>
<style>
#container{
width: 800px;
height: 600px;
}
</style>
</head>
<body>
<div id="container"></div>
</body>
<script>
// 定义渐变
var linear = {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2:1,
colorStops: [{
offset: 0, color: '#02bcff' // 0% 处的颜色
}, {
offset: 1, color: '#5555ff' // 100% 处的颜色
}],
global: false // 缺省为 false
}
//04 实例化echarts
// 4.1 创建一个实例
var echart = echarts.init(document.getElementById("container"))
// 主题,light,dark,自定义
// var echart = echarts.init(document.getElementById("container"),'purple-passion')
// 4.2 定义配置项
var option = {
// 调色盘
// color:["#55aaff","#aaff7f","#55007f","#ffff00"],
// 图表的标题
title:{
text:"我的第一个图表"
},
// 图表的提示
tooltip:{},
// 图例
legend:{data:["睡眠时长","玩游戏时长","上课时长"]},
// x轴线
xAxis:{data:["周一","周二","周三","周四","周五","周六","周日"]},
// y轴线
yAxis:{},
// 设置数据
series:[
{
// 数据名称
name:"睡眠时长",
// 类型为柱状图
type:"bar",
// 数据data
data:[8,10,4,5,9,4,8],
// color:["#ac4cff"]
itemStyle:{
color:linear,
borderRadius:[30,30,0,0]
}
},
{
// 数据名称
name:"玩游戏时长",
// 类型为柱状图
type:"line",
// 数据data
data:[2,4,1,5,6,8,5]
},
{
// 数据名称
name:"上课时长",
// 类型为柱状图
type:"line",
smooth:true,
// 数据data
data:[6,7,5,8,6,1,0],
// areaStyle:"#f70"
},
{
name:"成绩",
// 饼形图
type:"pie",
// radius:80,
// 半径
radius:[80,50],
// 位移
left:-80,
top:-270,
// 数据
data:[
{name:"js",value:90},
{name:"html",value:85,itemStyle:{
color:"#ffaa00"
}},
{name:"jq",value:90,
itemStyle:{
normal:{color:"#93da6c"},
emphasis:{color:"#bcff57"}
}
},
{name:"vue",value:50},
]
}
]
}
// 4.3 更新配置
echart.setOption(option);
// chart图表,set设置 Option选项 data数据 type类型 bar条(柱状条),series系列(数据) Axis轴线 xAxis水平轴线
// legend传奇(图例) tooltip 提示 init初始化 document文档
</script>
</html>
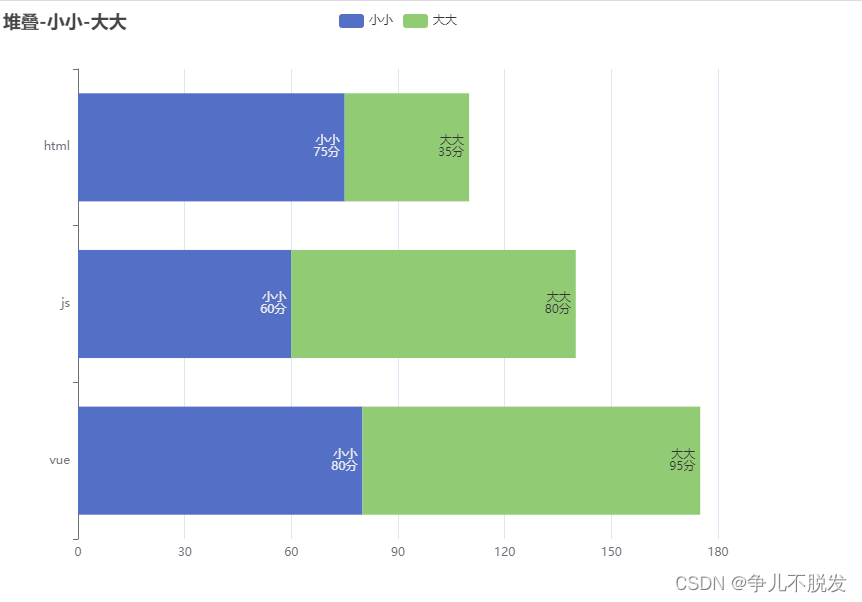
- 案例5

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/echarts.min.js"></script>
<style>
#container{
width: 800px;
height: 600px;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
var echart = echarts.init(document.getElementById("container"))
var option = {
title:{text:"堆叠-小小-大大"},
legend:{data:["小小","大大"]},
// tooltip提示 trigger触发器 axis轴线触发,item 当前项触发
tooltip:{trigger:"axis"},
yAxis:{data:["vue","js","html"]},
xAxis:{},
series:[
{name:"小小",type:"bar",data:[80,60,75],stack:true,
// stack堆叠,label 标签,position位置,inside内部,right右侧,formmater格式
//
代表换行,{a}系列名 "陈康" {b}数值名 "vue" {c}数值 80
label:{show:true,position:"insideRight",formatter:"{a}
{c}分"}},
{name:"大大",type:"bar",data:[95,80,35],stack:true,
label:{show:true,position:"insideRight",formatter:"{a}
{c}分"}}
]
}
echart.setOption(option);
</script>
</body>
</html>
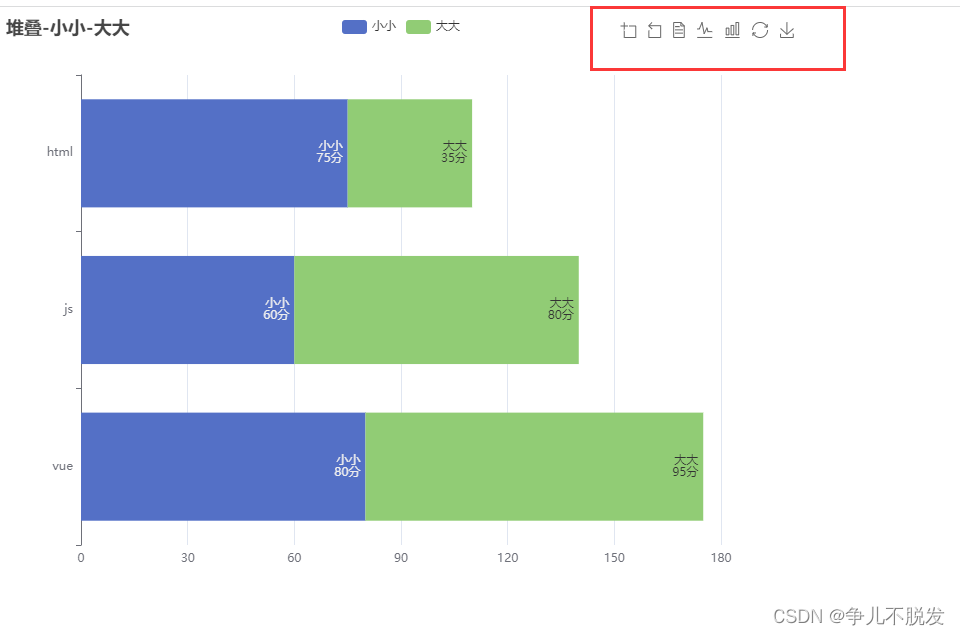
- 案例6

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/echarts.min.js"></script>
<style>
#container{
width: 800px;
height: 600px;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
var echart = echarts.init(document.getElementById("container"))
var option = {
title:{text:"堆叠-小小-大大"},
toolbox: {
// 显示工具箱
show: true,
feature: {
// 数据缩放
dataZoom: {
yAxisIndex: 'none'
},
// 数据视图只读
dataView: { readOnly: false },
// 魔法类型
magicType: { type: ['line', 'bar'] },
// 重置
restore: {},
// 保存图片
saveAsImage: {}
}
},
legend:{data:["小小","大大"]},
// tooltip提示 trigger触发器 axis轴线触发,item 当前项触发
tooltip:{trigger:"axis"},
yAxis:{data:["vue","js","html"]},
xAxis:{},
series:[
{name:"小小",type:"bar",data:[80,60,75],stack:true,
// stack堆叠,label 标签,position位置,inside内部,right右侧,formmater格式
//
代表换行,{a}系列名 "陈康" {b}数值名 "vue" {c}数值 80
label:{show:true,position:"insideRight",formatter:"{a}
{c}分"}},
{name:"大大",type:"bar",data:[95,80,35],stack:true,
label:{show:true,position:"insideRight",formatter:"{a}
{c}分"}}
]
}
echart.setOption(option);
</script>
</body>
</html>
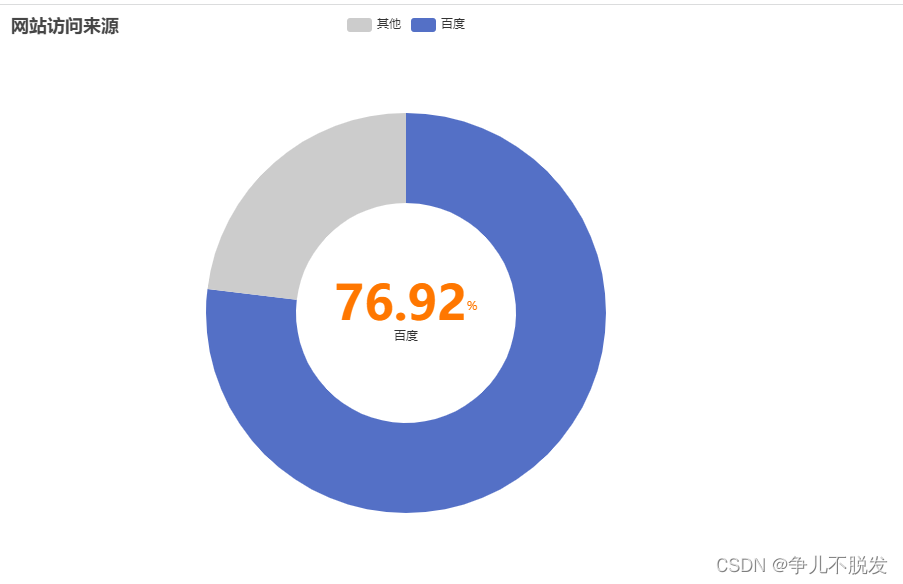
- 案例7

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/echarts.min.js"></script>
<style>
#container{
width: 800px;
height: 600px;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
var echart = echarts.init(document.getElementById("container"))
var option = {
title:{text:"网站访问来源"},
legend:{data:["其他","百度"]},
tooltip:{},
series:[
{type:"pie",radius:[200,110],data:[
{name:"百度",value:1200,label:{
show:true,
position:"center",
// {d}百分比 {big|内容} 使用样式
formatter:"{big|{d}}{small|%}
{b}",
// 定义样式(富文本)
rich:{
big:{
color:"#f70",
fontSize:"48px",
fontWeight:900,
},
small:{
color:"#f70"
}
}
}},
{name:"其他",value:360,
// 样式灰色
itemStyle:{color:"#ccc"},
// 标签不显示
label:{show:false},
// 提示不显示
tooltip:{show:false}}
]}
]
}
echart.setOption(option);
</script>
</body>
</html>
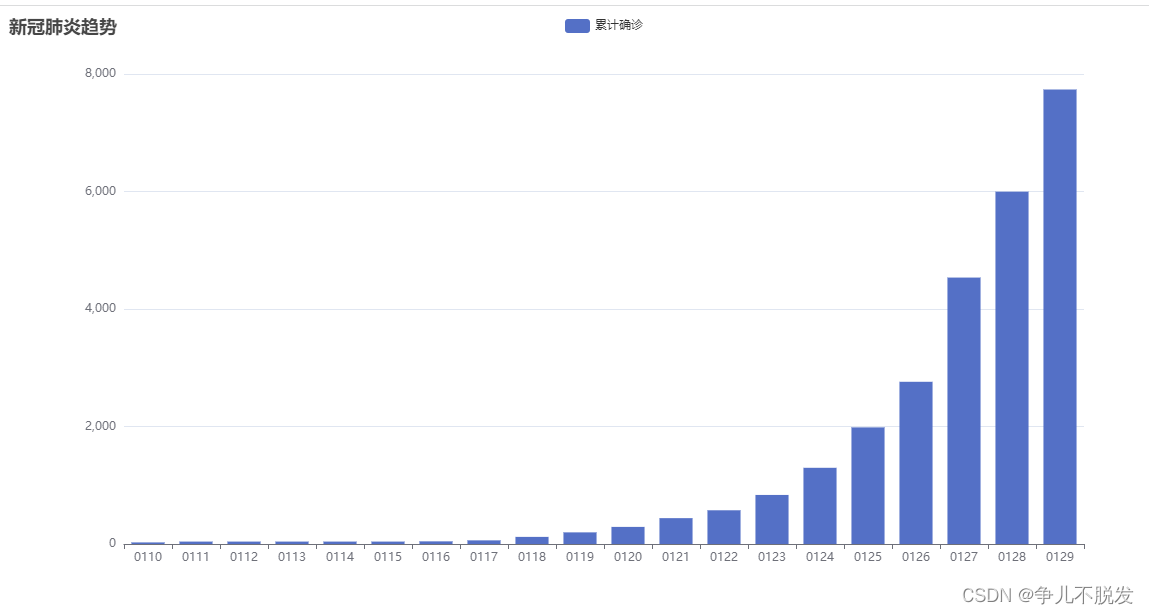
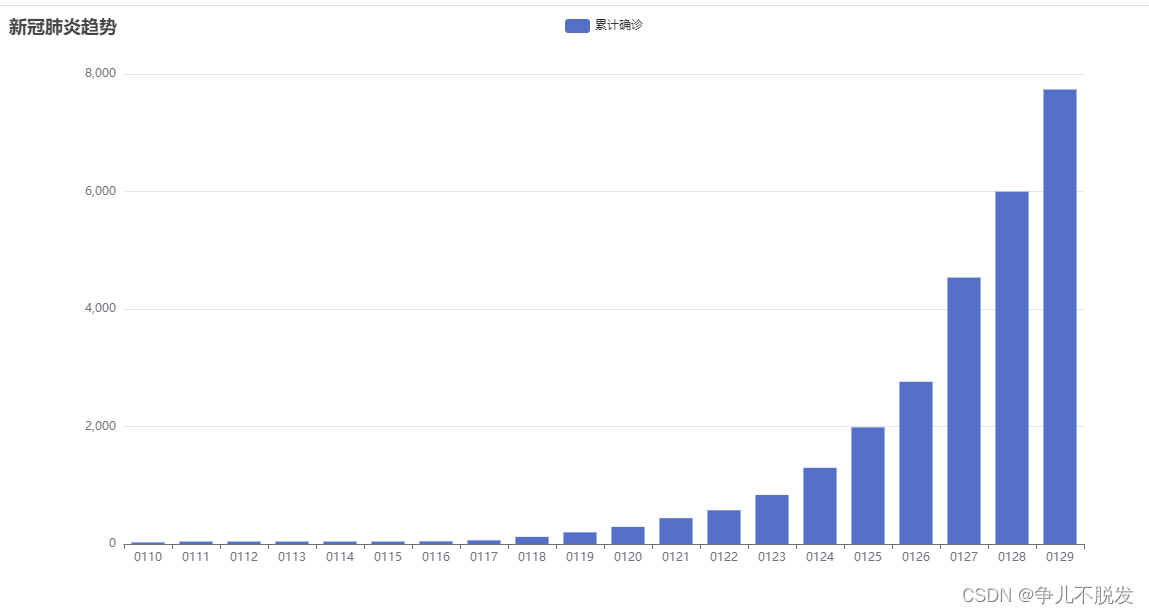
- 案例8

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/echarts.min.js"></script>
<style>
#container{
width: 1200px;
height: 600px;
}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/javascript" src="./js/data.js">
</script>
<script>
console.log(data);
// sort排序,map映射,slice(-4)切割后四位
var trends = data.data.trends.sort((a,b)=>a.day-b.day);
var echart = echarts.init(document.getElementById("container"))
var option = {
title:{text:"新冠肺炎趋势"},
legend:{data:["累计确诊"]},
tooltip:{},
yAxis:{},
// slice(0,20),只显示前20条数据
xAxis:{data:trends.slice(0,20).map(item=>String(item.day).slice(-4))},
series:[{
name:"累计确诊",
type:"bar",
// data:[{name:"",value:""}]
data:trends.slice(0,20).map(item=>item.sure_cnt)
}]
}
// 每隔3秒执行一次move
var id = setInterval(move,3000);
function move(){
// 删除第一个
var first = trends.shift();
// 添加到最后
trends.push(first);
// 更新option
option.xAxis.data = trends.slice(0,20).map(item=>String(item.day).slice(-4));
option.series[0].data= trends.slice(0,20).map(item=>item.sure_cnt);
// 更新 图
echart.setOption(option);
}
// 鼠标移入停止动画
echart.on("mouseover",function(){clearInterval(id)})
// 鼠标移出播放
echart.on("mouseout",function(){
id = setInterval(move,3000);
})
echart.setOption(option);
</script>
</body>
</html>
- 案例9

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/echarts.min.js"></script>
<style>
#container {
width: 1200px;
height: 600px;
}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/javascript" src="./js/data.js">
</script>
<script>
console.log(data);
// sort排序,map映射,slice(-4)切割后四位
var trends = data.data.trends.sort((a, b) => a.day - b.day);
var echart = echarts.init(document.getElementById("container"))
var option = {
title: {
text: "新冠肺炎趋势"
},
legend: {
data: ["累计确诊"]
},
tooltip: {},
yAxis: {},
// slice(0,20),只显示前20条数据
xAxis: {
data: trends.slice(0, 20).map(item => String(item.day).slice(-4))
},
series: [{
name: "累计确诊",
type: "bar",
// data:[{name:"",value:""}]
data: trends.slice(0, 20).map(item => item.sure_cnt)
}],
// 每个执行延迟的时候(idx就是下标,随着下标的增大延迟会长)
animationDelay: function(idx) {
// 越往后的数据延迟越大
return idx * 200;
},
animationDuration: function(idx) {
// 每小格动画的时候
return idx * 200;
},
// 弹性的方式出现动画
animationEasing: "bounceInOut"
}
// 每隔3秒执行一次move
// var id = setInterval(move,3000);
function move() {
// 删除第一个
var first = trends.shift();
// 添加到最后
trends.push(first);
// 更新option
option.xAxis.data = trends.slice(0, 20).map(item => String(item.day).slice(-4));
option.series[0].data = trends.slice(0, 20).map(item => item.sure_cnt);
// 更新 图
echart.setOption(option);
}
// 鼠标移入停止动画
echart.on("mouseover", function() {
clearInterval(id)
})
// 鼠标移出播放
echart.on("mouseout", function() {
id = setInterval(move, 3000);
})
echart.setOption(option);
</script>
</body>
</html>
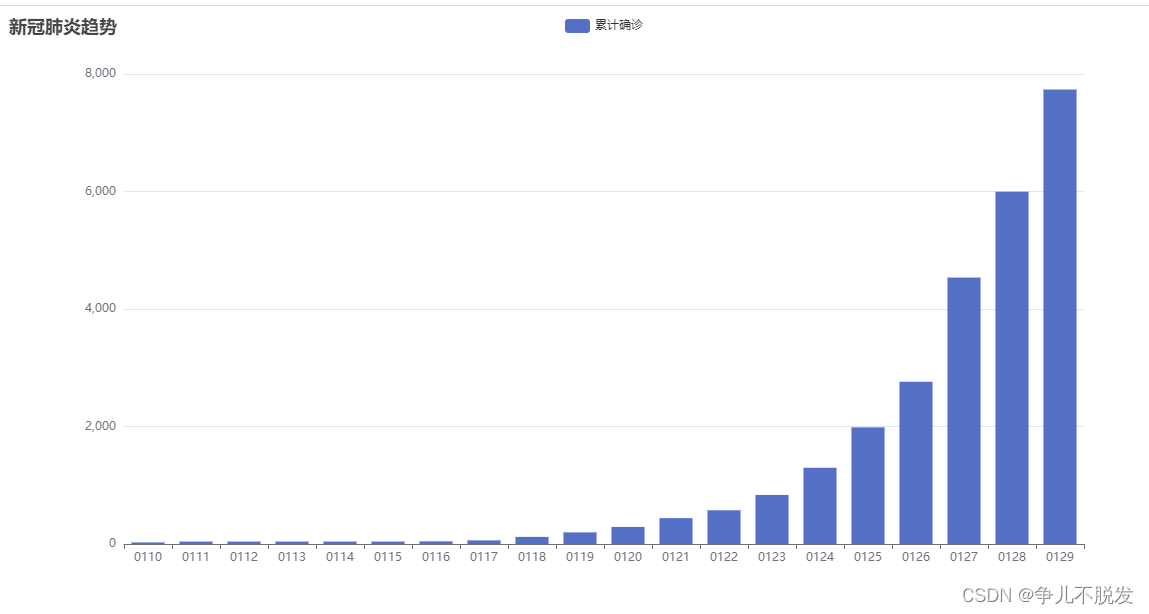
- 案例10

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/echarts.min.js"></script>
<style>
#container{
width: 1200px;
height: 600px;
}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/javascript" src="./js/data.js">
</script>
<script>
console.log(data);
// sort排序,map映射,slice(-4)切割后四位
var trends = data.data.trends.sort((a,b)=>a.day-b.day);
var echart = echarts.init(document.getElementById("container"))
var option = {
title:{text:"新冠肺炎趋势"},
legend:{data:["累计确诊"]},
tooltip:{},
yAxis:{},
// slice(0,20),只显示前20条数据
xAxis:{data:trends.slice(0,20).map(item=>String(item.day).slice(-4))},
series:[{
name:"累计确诊",
type:"bar",
// data:[{name:"",value:""}]
data:trends.slice(0,20).map(item=>item.sure_cnt)
}],
// 每个执行延迟的时候(idx就是下标,随着下标的增大延迟会长)
animationDelay: function (idx) {
// 越往后的数据延迟越大
return idx * 100;
},
animationDuration:function(idx){
// 每小格动画的时候
return idx*100;
},
// 弹性的方式出现动画
animationEasing:"bounceInOut"
}
// 每隔3秒移动一个
// 显示提示的下标
var ind = 0;
var id = setInterval(play,3000);
// 播放
function play(){
// 发送一个显示提示的动作
echart.dispatchAction({
type: 'showTip',
// 系列的 index,在 tooltip 的 trigger 为 axis 的时候可选。
seriesIndex: 0,
// 数据项的 index,如果不指定也可以通过 name 属性根据名称指定数据项
dataIndex: ind,
// 可选,数据项名称,在有 dataIndex 的时候忽略
position:"top",
})
// 让ind加1
ind++;
// 大于20就归0
if(ind>=20){
ind=0;
}
}
echart.setOption(option);
</script>
</body>
</html>
终于到底啦,你是最棒的哟👏👏👏




