图片:前端展示图像(img 、picture、svg、canvas )及常用图片格式(PNG、JPG、JPEG、WebP、GIF、SVG、AVIF等)
一、浏览器网页展示图片方法
1.1、HTML 
这是一张示例图片。

这是一张响应式示例图片。
标签可以包含多个 标签和一个
这是一个 SVG 图片示例。



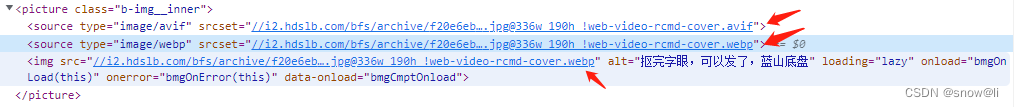
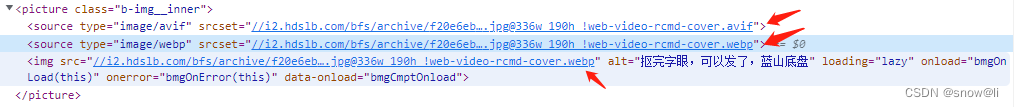
2 bilibili/B站 avif、webp 


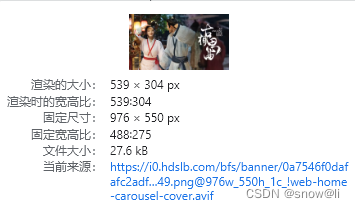
3 淘宝 

4 京东 

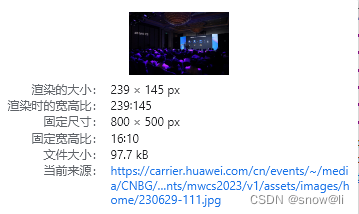
5 华为 

四、欢迎交流指正,关注我,一起学习。
五、相关内容
记录一、同样大小的图片,jpg格式比png格式加载的快?
同样大小的图片,jpg格式就比png格式加载的快。原因是同样大小的jpg和png图片下载的时间是相同的,但是jpg图片是有RGB三种描述的, 而png是有ARGB四种描述的,带有透明度,所以浏览器解码png图片要花更多的时间,因此jpg格式比png加载的快。
记录二

JPG只有RGB三种描述,没有透明度,PNG有ARGB四种描述,带有透明度。
记录三、Base64是不是一种图片格式?
Base64并不是一种图片格式,而是一种编码方式。它可以将二进制数据转换为可打印的ASCII字符,以便在文本协议中传输,比如在HTTP协议中传输图片数据。
在Web开发中,Base64常被用来将图片转换为字符串的形式,以便在HTML或CSS中直接使用。使用Base64编码的图片字符串以”data:image/[type];base64,”开头,其中[type]表示图片格式,比如jpeg、png等。例如:

Base64编码虽然可以用于传输图片数据,但它会使图片文件变得更大,因为它将二进制数据转换成了文本。所以,如果不需要在文本协议中传输图片数据,建议还是使用原本的二进制格式。
六、参考连接
浅谈Blob及使用场景_blob的使用场景_snow@li的博客-CSDN博客
img的title功能是什么-html教程-PHP中文网
html标签,解读一下picture以及用在picture内的source标签
图片格式_百度百科
为什么jpg格式的图片不支持透明? – 知乎