Vue3前端实现一个本地消息队列(MQ), 让消息延迟消费或者做缓存
MQ功能实现的具体代码(TsMQ.ts):
import { v4 as uuidx } from 'uuid';
import emitter from '@/utils/mitt'
// 消息类
class Message {
// 过期时间,0表示马上就消费
exp: number;
// 消费标识,避免重复消费
tag : string;
// 消息体
body : any;
constructor( exp: number , body : any ) {
if (exp == 0) {
this.exp = 0;
}else {
this.exp = Date.now().valueOf() + exp;
}
this.body = body;
this.tag = uuidx();
}
}
export default class TsMQ {
static tsMQ : TsMQ;
cache : boolean;
repository : Map;
/*
设置只作为缓存使用
*/
setCache(cache : boolean) {
this.cache = cache;
}
/*
获取单列的MQ对象
*/
static getInstance() : TsMQ {
if(this.tsMQ == null) {
this.tsMQ = new TsMQ();
}
return this.tsMQ;
}
constructor() {
this.repository = new Map();
this.cache = false;
setInterval(()=> {
Array.from(this.repository.keys()).forEach( key => {
let poll = this.repository.get(key) as any[];
if(poll.length > 0) {
poll.forEach( item => {
if (item.exp == 0 || item.exp {
return dispose.tag !== item.tag;
});
this.repository.set(key,single);
}
});
}
});
},100)
}
/*
* @describe 放消息入队列
* @param queue : string 队列名称
* @param exp : number 消息消费时间
* @param message : any 消息体
*/
pushMessage( queue : string , exp : number, message : any ) {
if(this.repository.has(queue)) {
let single : any[] = this.repository.get(queue) as any[];
single.push(new Message(exp,message));
this.repository.set(queue,single);
}else {
let temp = [];
temp.push(new Message(exp,message));
this.repository.set(queue,temp);
}
}
/*
* @describe 直接获取消息,可以配合做本地缓存,就要去掉constructor的轮询中的事件推送
* @param queue : string 队列名称
*/
takeMessage( queue : string ) : any {
let single : any[] = this.repository.get(queue) as any[];
if( single && single.length > 0) {
let message = single.shift();
this.repository.set(queue,single);
return message;
}else {
return '队列没有消息!';
}
}
}提示:其中需要用到三方的uuid和mitt,然后要消息持久化可以用到pinia来让消息持久化,本案列没有采用持久化
uuid的三方包安装命令
npm install uuidmitt的三方安装命令
npm install --save mitt 其中mitt文件的代码
import mitt from "mitt";
const emitter = mitt();
export default emitter;
使用方式:
投送消息
MQ投送
提示:这里采用事件模拟投送消息
消息订阅代码:
MQ获取
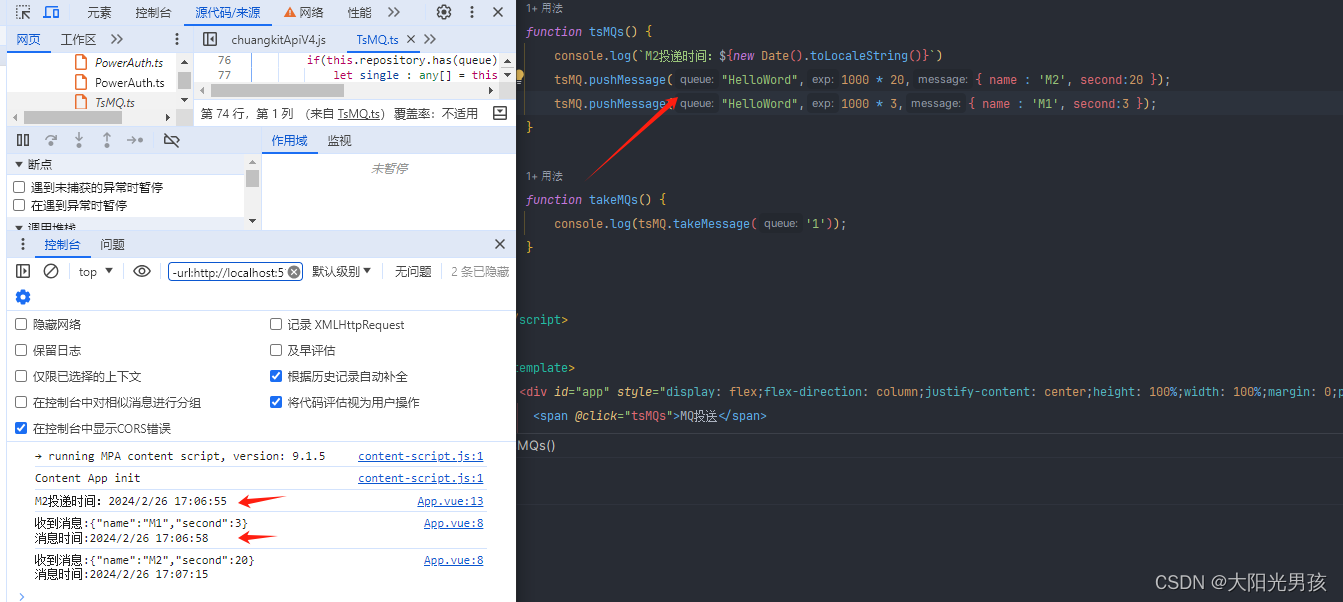
效果:

总结:我们可以看到我们实现了这个功能 ,其中可以用来作为缓存使用,同理可写