目录
1.首先请求封装axios的请求方式
2.根据接口文档查看文件流的请求类型
3.请求Methods
4.以上写完以后,好消息是文件可以成功下载
4.1坏消息是文件竟然是个损坏文件打不开,修复了也是乱码
5.解决问题
5.1 前端做文件下载有很多方式,前端返回文件流需要我们在axios请求封装新增一个文件下载请求,专门处理Blob文件流的请求,其中 responseType:”blob” 类型必须写
1.首先请求封装axios的请求方式
const service = axios.create({
baseURL:"" ,
timeout: 5000
})
export const http ={
get(url: string, params: any):Promise {
return request({
url,
method: 'get',
params
})
},
postJson(url: string, data: any):Promise {
return request({
url,
method: 'post',
headers: { 'Content-Type': 'application/json' },
data
})
}
}2.根据接口文档查看文件流的请求类型
这边两种请求方式都有,以下按照post为例子

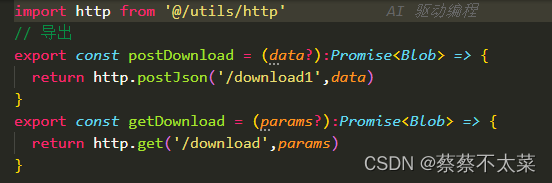
请求api模块 “@/api/download”

3.请求Methods
import { postDownload } from "@/api/download"
// 导出事件
const ExportMethods = () => {
// 1.ts类型规范返回的结果为Blob类型
const res: Blob = await postDownload()
// 2.文件流存在,创建下载路径触发下载
if (res) {
const blob = new Blob([res], { type: 'application/vnd.ms-excel; charset=utf-8' })
const link = document.createElement('a')
link.href = URL.createObjectURL(blob)
link.download ='Excel.xlsx'
link.click()
// 3.一定要释放URL对象
URL.revokeObjectURL(link.href)
}
})
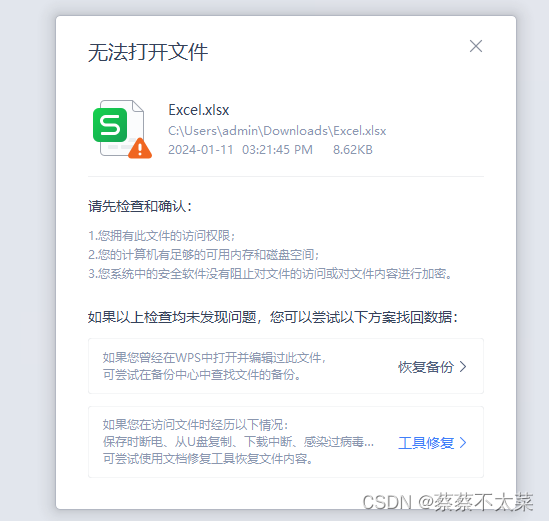
}4.以上写完以后,好消息是文件可以成功下载

4.1坏消息是文件竟然是个损坏文件打不开,修复了也是乱码

5.解决问题
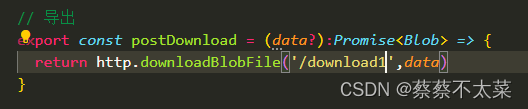
5.1 前端做文件下载有很多方式,前端返回文件流需要我们在axios请求封装新增一个文件下载请求,专门处理Blob文件流的请求,其中 responseType:”blob” 类型必须写
const http ={
// 导出blob文件流
downloadBlobFile(url: string, data: any):Promise {
return request({
url,
method: 'post',
data,
responseType: 'blob' // 此类型必须标注,否则下载的文件就是损坏的
})
}
}修改api的请求函数

组件中使用方法不变,再次导出发现解决问题


对你有帮助的话,点个赞呗