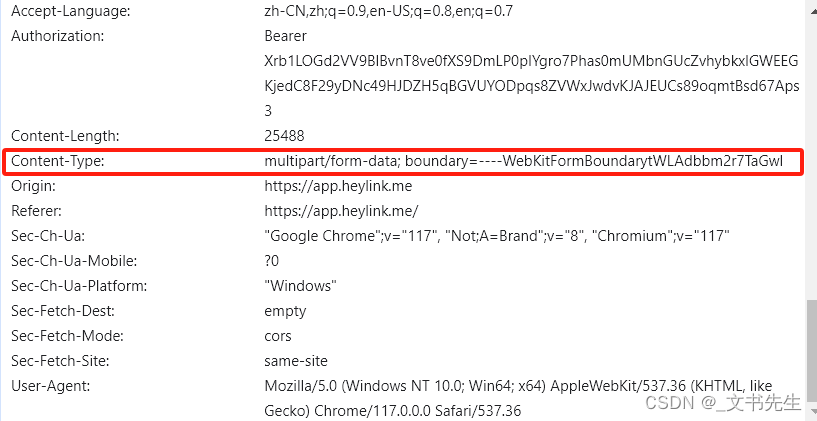
我们在使用python爬虫, 例如使用requests想服务器发送请求,模拟上传图片的时候会遇到Reqest Headers 中有一个:Content-Type: multipart/form-data; boundary=—-WebKitFormBoundary****************, 尝试这从其它返回的接口中也找不到它,

我们也一度怀疑是否是在前端JS中生成的,不要着急! 只是向服务端上传一个照片, API接口没必要设计的这么复杂把!!哈哈哈,
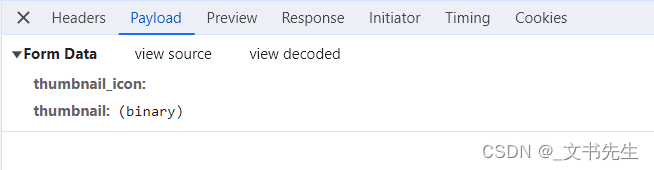
首先我们先观察一下请求的URL地址以及携带的data数据:
小伙伴们观察数据的时候要以自己爬取的目标网站为准哦!


我们发现它是携带着 thumbnail_icon 和 thumbnail 参数向 http:// xxxxxxx 的ajax接口发送了一个patch 请求, 携带的 thumbnail 的值为空, 而thumbnail 的值就是要上传的图片了。
这时候, 我们需要用到, random, string, 以及 requests_toolbelt 模块中的 MultipartEncoder 这个类
第一步: pip install requests_toolbelt 模块
代码如下:
import requests
import random
import string
from requests
url = 'http:// xxxxxxxxx'
# 定义 fields 用来加密
fields = {
'thumbnail_icon': '',
# 注意如果是jpeg 则:image/jpeg
'thumbnail': ('图片.png', open('图片.png', 'rb'), 'image/png'),
}
# 生成 boundary内容,
boundary = '----WebKitFormBoundary' + ''.join(random.sample(string.ascii_letters + string.digits, 16))
m = MultipartEncoder(fields=fields, boundary=boundary)
headers = {
"Content-Type": m.content_type
}
response = requests.patch(url, headers=headers, data=m)
print(response.status_code)其中: ”.join(random.sample(string.ascii_letters + string.digits, 16))
string.ascii_letters 返回的是 a-zA-Z 的字符串
string.digits 返回的是 0123456789 字符串
不明觉厉,
string.ascii_letters + string.digits 返回的就是 a-zA-Z0-9 的字符串啦
然后再使用random.sample() 方法,随机从此字符串中获取 16 个字符, 返回的则是一个列表,
使用 ”.join()方法, 转换列表为字符串, 再和 前面的 —-WebKitFormBoundary 做一个拼接, 就完成了我们的boundary 值了,
然后使用 MultipartEncoder(fields=fields, boundary=boundary) 将我们要上传的图片参数,以及生成的boundary传入此类中, 然后使用返回的 m对象,调用器 content_type 属性,就能获取Content-Type 的值了, 这样,我们就能成功模拟发送请求了!!!
================================================================
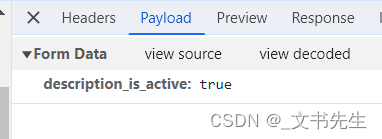
还有一种情况是不带 image 向服务器发送 multipart/form-data 的情况。


我们发现只向服务器发送了一个 description_is_active 参数, 值为 True, 没有携带任何的图片,
那么我们就不能使用MultiparEncoder()类来完成初始化了,
代码实现如下:
# 我们需要将headers 请求头中的Content-Type 注释掉, 这个参数是由服务端为我们生成的,加上会报错
data = {
"description_is_active": (None, True)
}
headers_data = {
# 一定不要加Content-Type, 不然会报错
'Authorzation': xxx,
'User-Agent': xxx,
}
# 直接调用requests 发送请求即可, 携带参数使用files形参
requests.patch(url, headers=headers, files=data)



