VUE登录注册页面,完整vue,直接复制
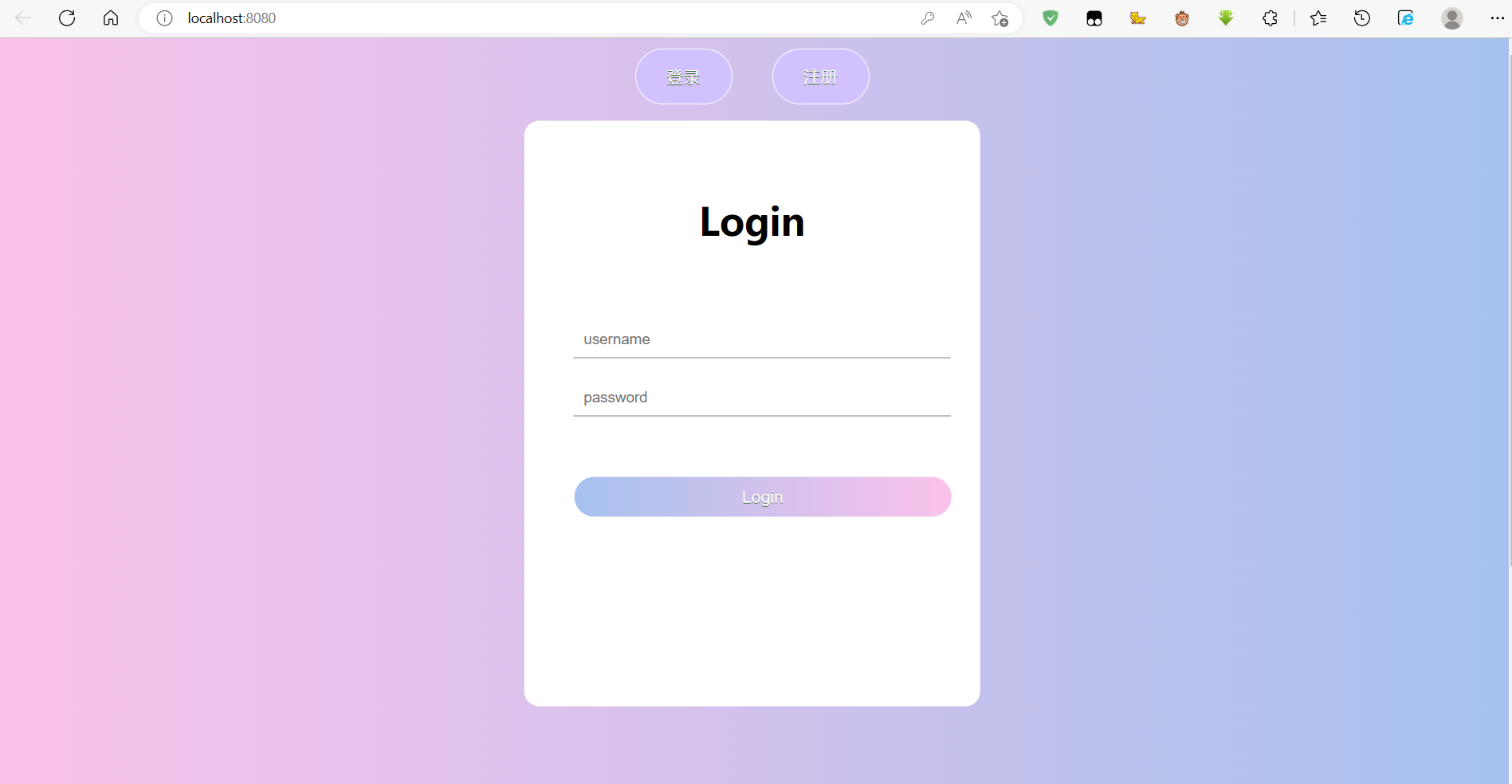
效果图:


Login.vue
Login
Login
html {
height: 100%;
}
body {
height: 100%;
}
.container {
/* margin-top: 5%; */
height: 980px;
width: 100%;
background-image: linear-gradient(to right, #fbc2eb, #a6c1ee);
}
.login-wrapper {
background-color: #fff;
width: 358px;
height: 588px;
border-radius: 15px;
padding: 0 50px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.header {
font-size: 38px;
font-weight: bold;
text-align: center;
line-height: 200px;
}
.input-item {
display: block;
width: 100%;
margin-bottom: 20px;
border: 0;
padding: 10px;
border-bottom: 1px solid rgb(128, 125, 125);
font-size: 15px;
outline: none;
}
.input-item:placeholder {
text-transform: uppercase;
}
.btn {
text-align: center;
padding: 10px;
margin: 0 auto;
width: 100%;
margin-top: 40px;
background-image: linear-gradient(to right, #a6c1ee, #fbc2eb);
color: #fff;
}
.msg {
text-align: center;
line-height: 88px;
}
a {
text-decoration-line: none;
color: #abc1ee;
}
Register.vue
Register
Register
html {
height: 100%;
}
body {
height: 100%;
}
.container {
/* margin-top: 5%; */
height: 980px;
width: 100%;
background-image: linear-gradient(to right, #fbc2eb, #a6c1ee);
}
.login-wrapper {
background-color: #fff;
width: 358px;
height: 588px;
border-radius: 15px;
padding: 0 50px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.header {
font-size: 38px;
font-weight: bold;
text-align: center;
line-height: 200px;
}
.input-item {
display: block;
width: 100%;
margin-bottom: 20px;
border: 0;
padding: 10px;
border-bottom: 1px solid rgb(128, 125, 125);
font-size: 15px;
outline: none;
}
.input-item:placeholder {
text-transform: uppercase;
}
.btn {
text-align: center;
padding: 10px;
width: 100%;
margin-top: 40px;
background-image: linear-gradient(to right, #a6c1ee, #fbc2eb);
color: #fff;
margin: 0 auto;
}
.msg {
text-align: center;
line-height: 88px;
}
a {
text-decoration-line: none;
color: #abc1ee;
}
由于显示的分辨率和比例不同,最终展示可能出现位置不对等问题,主要调节中.container的height属性和.login-wrapper的transform:属性
App.vue也奉上:
登录
注册
.title{
text-align: center;
background-image: linear-gradient(to right, #fbc2eb, #a6c1ee);
}
.btn {
background-color: rgb(210,193,326);
border-radius:28px;
border:1px solid #ffffff;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding:16px 31px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
margin: 10px 20px;
}
.btn:hover {
background-color:rgb(180,193,237);
}
.btn:active {
position:relative;
top:1px;
}