Web实战丨基于django+html+css的在线购物商城
文章目录
- 写在前面
- 实验目标
- 实验内容
- 安装依赖库
- 1.创建项目
- 2.系统设置
- 3.购物界面
- 4.购物车界面
- 5.订单界面
- 6.运行项目
- 写在后面
写在前面
本期内容:基于Django+HTML+CSS+的在线购物商城
实验环境:
代码下载地址:http://download.csdn.net/download/m0_68111267/88718630
实验目标
使用Django+HTML+CSS开发一个在线购物商城系统,该在线购物商城分为四大部分:购物界面、购物车、订单界面以及后台。可以在后台实现商品的添加、修改与删除操作,在购物界面实时展示后台添加的商品,当加入购物车后,可以查看购物车里的内容,最后付款时跳到结算订单界面。
实验内容
安装依赖库
在正式开始之前,我们需要先安装本次实战项目所依赖的库:
- django:一个高级的Python Web框架。
- celery:一个分布式任务队列框架。
- dj-static:一个用于在Django应用程序中提供静态文件的库。
安装命令:
pip install -i http://pypi.tuna.tsinghua.edu.cn/simple django
pip install -i http://pypi.tuna.tsinghua.edu.cn/simple celery
pip install -i http://pypi.tuna.tsinghua.edu.cn/simple dj-static
1.创建项目
1.我们先使用以下命令创建一个django项目:
django-admin startproject myshop
2.然后我们使用以下命令创建三个主要的项目app(购物界面、购物车界面、订单结算界面)
django-admin startapp cart
django-admin startapp shop
django-admin startapp orders
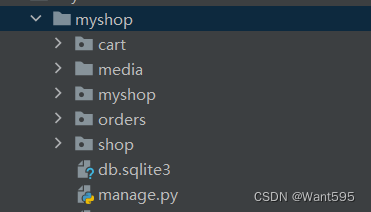
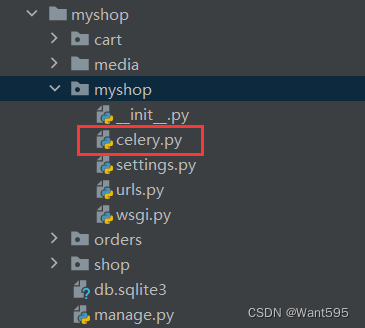
3.整个项目的结构如下

注意你的myshop此时应该没有”media”这个文件夹(这个文件夹后面会出现滴)
2.系统设置
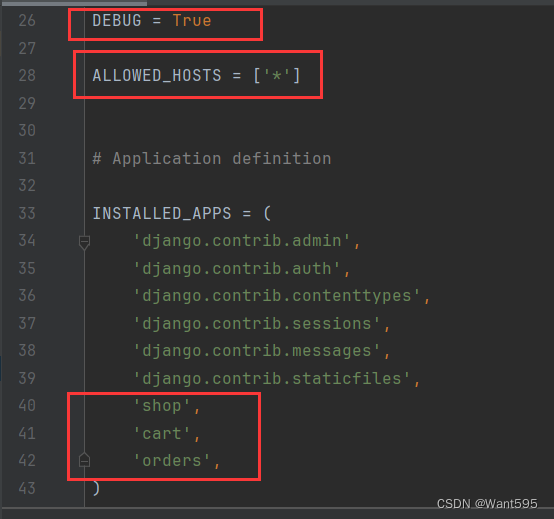
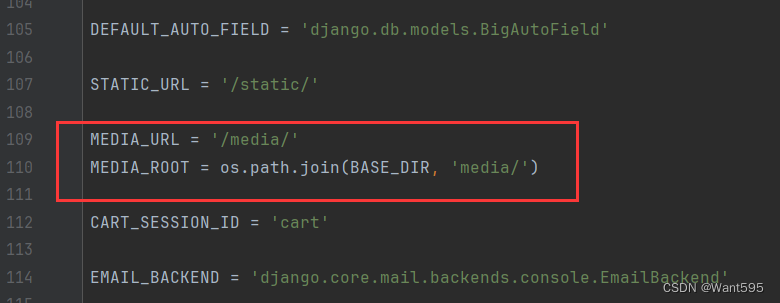
1.打开myshop中的myshop文件夹,然后打开settings.py配置系统设置

修改以下几处地方

添加以下内容

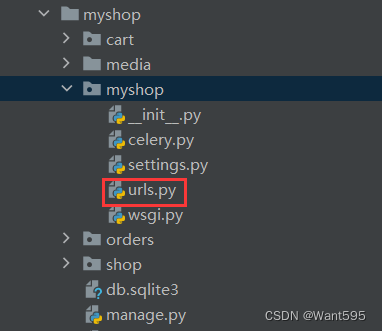
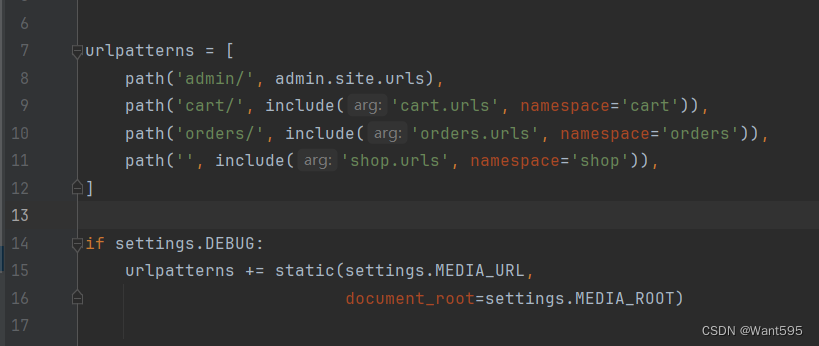
2.打开/myshop/myshop/urls.py文件,添加以下内容


3.新建celery.py文件,添加以下内容

import os
from celery import Celery
from django.conf import settings
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'myshop.settings')
app = Celery('myshop')
app.config_from_object('django.conf:settings')
app.autodiscover_tasks(lambda: settings.INSTALLED_APPS)
这段代码的作用是创建一个Celery应用程序(app)并配置它。
具体来说,它做了以下几件事情:
设置默认的Django settings模块为
myshop.settings。这使得Celery应用程序能够访问Django项目的配置信息。创建一个名为
app的Celery实例,参数为myshop。这个实例将用于定义和管理任务。使用
app.config_from_object方法将Django项目的配置应用到app实例中。这意味着app实例会使用项目中的配置信息,如Broker URL、任务序列化方式等。使用
app.autodiscover_tasks方法自动发现INSTALLED_APPS中的任务模块。这使得app实例能够找到并加载在Django项目中定义的任务。
3.购物界面
- 整个购物界面的框架如下:

- static:存放了静态资源,包括css渲染文件以及img图片文件。
- templates:存放django项目中的html模版文件的目录。
- shop:shop中的product存放购物界面,base.html是购物界面的基本界面。
- _ _init_ _.py:Python包的标识和初始化文件,用于控制包的导入和初始化行为。
- admin.py:用于定义和配置django的后台管理界面。
- models.py:用于定义和配置数据库模型。
- test.py:用于编写和运行单元测试。(咱们用不到)
- urls.py:用于配置路由。
- views.py:用于定义视图函数或类视图。
- 双击打开admin.py,填入以下内容
from django.contrib import admin
from .models import Category, Product
class CategoryAdmin(admin.ModelAdmin):
list_display = ['name', 'slug']
prepopulated_fields = {'slug': ('name',)}
admin.site.register(Category, CategoryAdmin)
class ProductAdmin(admin.ModelAdmin):
list_display = ['name', 'slug', 'category', 'price', 'stock', 'available', 'created', 'updated']
list_filter = ['available', 'created', 'updated', 'category']
list_editable = ['price', 'stock', 'available']
prepopulated_fields = {'slug': ('name',)}
admin.site.register(Product, ProductAdmin)
这段代码是用于在Django的管理界面中注册两个模型类Category和Product,以便可以在后台管理界面中对它们进行管理。
首先,代码从django.contrib模块中导入了admin模块,该模块包含了Django管理界面的相关功能。
然后,定义了一个继承自admin.ModelAdmin的CategoryAdmin类,该类用于定义Category模型在管理界面中的展示和操作方式。list_display属性指定了在列表中显示的字段,prepopulated_fields属性用于自动填充slug字段。
接着,在admin.site.register函数中将Category模型和CategoryAdmin类进行注册,以便在管理页面中显示和管理Category模型的数据。
接下来,定义了一个继承自admin.ModelAdmin的ProductAdmin类,该类用于定义Product模型在管理界面中的展示和操作方式。list_display属性指定了在列表中显示的字段,list_filter属性用于添加过滤器,list_editable属性指定可以直接在列表中编辑的字段,prepopulated_fields属性用于自动填充slug字段。
最后,通过admin.site.register函数将Product模型和ProductAdmin类进行注册,以便在管理页面中显示和管理Product模型的数据。
通过以上代码,Category和Product模型的数据将在Django管理界面中以指定的方式进行展示和管理。
- 打开 models.py文件,填入以下内容
from django.db import models
from django.urls import reverse
class Category(models.Model):
name = models.CharField(max_length=200, db_index=True)
slug = models.SlugField(max_length=200, db_index=True, unique=True)
class Meta:
ordering = ('name',)
verbose_name = 'category'
verbose_name_plural = 'categories'
def __str__(self):
return self.name
def get_absolute_url(self):
return reverse('shop:product_list_by_category', args=[self.slug])
class Product(models.Model):
category = models.ForeignKey(Category, related_name='products', on_delete=models.CASCADE)
name = models.CharField(max_length=200, db_index=True)
slug = models.SlugField(max_length=200, db_index=True)
image = models.ImageField(upload_to='products/%Y/%m/%d', blank=True)
description = models.TextField(blank=True)
price = models.DecimalField(max_digits=10, decimal_places=2)
stock = models.PositiveIntegerField()
available = models.BooleanField(default=True)
created = models.DateTimeField(auto_now_add=True)
updated = models.DateTimeField(auto_now=True)
class Meta:
ordering = ('-created',)
index_together = (('id', 'slug'),)
def __str__(self):
return self.name
def get_absolute_url(self):
return reverse('shop:product_detail', args=[self.id, self.slug])
这段代码定义了两个模型类:Category和Product。
Category模型类定义了商品类别的属性和行为,包括name(类别名)和slug(类别的URL标识符)。它还定义了Meta类,用于指定模型对象在数据库中的排序方式和在管理界面中的显示方式。__str__方法用于返回对象的字符串表示,get_absolute_url方法用于生成该对象在网站中的URL。
Product模型类定义了商品的属性和行为,包括category(商品所属的类别,使用外键关联到Category模型),name(商品名),slug(商品的URL标识符),image(商品图片),description(商品描述),price(商品价格),stock(商品库存数量),available(商品是否可用),created(商品创建时间),updated(商品更新时间)。它也定义了Meta类,用于指定模型对象在数据库中的排序方式和在管理界面中的显示方式。__str__方法用于返回对象的字符串表示,get_absolute_url方法用于生成该对象在网站中的URL。
这两个模型类之间通过外键关联建立了关系,一个Category可以有多个Product,而一个Product只能属于一个Category。通过related_name属性,可以通过Category对象反向查询到与之关联的Product对象。
此外,这两个模型类都定义了Meta类用于指定模型的排序方式和其他元数据。
通过以上代码,实现了Category和Product模型的定义,用于存储和管理商品的类别和具体信息。
- 打开urls.py文件,填入以下内容
from django.urls import path
from . import views
urlpatterns = [
path('', views.product_list, name='product_list'),
path('/', views.product_list, name='product_list_by_category'),
path('//', views.product_detail, name='product_detail'),
]
app_name = 'myshop'
这段代码定义了URL路由规则,将URL路径映射到对应的视图函数。
第一行导入了path函数和views模块。
接下来,urlpatterns是一个列表,其中包含了多个URL路径和对应的视图函数的映射关系。
第一个URL路径是空字符串,对应的视图函数是product_list,并命名为’product_list’。这意味着当用户访问网站的根路径时,会调用product_list视图函数处理请求。
第二个URL路径包含一个动态参数category_slug,对应的视图函数也是product_list,并同样命名为’product_list_by_category’。这意味着当用户访问类似于”/category_slug/”的URL路径时,会调用product_list视图函数处理请求,并将category_slug作为参数传递给该函数。
第三个URL路径包含两个动态参数id和slug,对应的视图函数是product_detail,并命名为’product_detail’。这意味着当用户访问类似于”/id/slug/”的URL路径时,会调用product_detail视图函数处理请求,并将id和slug作为参数传递给该函数。
最后一行是为该应用程序指定命名空间,命名为’myshop’。这可以在其他地方使用该命名空间来引用该应用程序的URL。
- 打开views.py文件,填入以下内容
from django.shortcuts import render, get_object_or_404
from .models import Category, Product
from cart.forms import CartAddProductForm
def product_list(request, category_slug=None):
category = None
categories = Category.objects.all()
products = Product.objects.filter(available=True)
if category_slug:
category = get_object_or_404(Category, slug=category_slug)
products = products.filter(category=category)
return render(request, 'shop/product/list.html', {'category': category,
'categories': categories,
'products': products})
def product_detail(request, id, slug):
product = get_object_or_404(Product, id=id, slug=slug, available=True)
cart_product_form = CartAddProductForm()
return render(request,
'shop/product/detail.html',
{'product': product,
'cart_product_form': cart_product_form
})
这段代码定义了用于处理产品列表和产品详情的视图函数。
第一个视图函数product_list接收一个可选参数category_slug,并根据该参数过滤产品列表。首先,它会获取所有的分类对象,并将其存储在categories变量中。接下来,它会获取所有available为True的产品,并将其存储在products变量中。如果category_slug参数不为空,它会通过调用get_object_or_404函数根据slug获取对应的分类对象,并将其存储在category变量中。然后,它会将products按照分类过滤,并传递给模板渲染。最后,它会使用render函数将模板’templates/shop/product/list.html’渲染成HTML响应,传递给客户端。
第二个视图函数product_detail接收两个参数id和slug,并根据这两个参数获取对应的产品对象。如果找不到对应的产品对象,会返回404错误页面。然后,它会创建一个CartAddProductForm对象,并将产品对象和表单对象传递给模板渲染。最后,它会使用render函数将模板’templates/shop/product/detail.html’渲染成HTML响应,传递给客户端。
- 打开base.html文件,填入以下内容
{% load static %}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>{% block title %}My shop 我的商店{% endblock %}</title>
</head>
<body>
<div id="header">
<a href="/" class="logo">My shop 我的商店</a>
</div>
<div id="subheader">
<div class="cart">
{% with total_items=cart|length %}
{% if cart|length > 0 %}
Your cart:
<a href="{% url "cart:cart_detail" %}">
{{ total_items }} item{{ total_items|pluralize }}, ${{ cart.get_total_price }}
</a>
{% else %}
Your cart is empty.
{% endif %}
{% endwith %}
</div>
</div>
<div id="content">
{% block content %}
{% endblock %}
</div>
</body>
</html>
这段代码是一个基本的模板,用于渲染整个网页的结构。下面对其中的部分代码进行解析:
{% load static %}:加载静态文件标签,用于引入静态文件。:引入名为”css/base.css”的静态文件,用于样式渲染。{% block title %}My shop 我的商店{% endblock %} My shop 我的商店:设置网站的logo链接,点击后返回首页。...:展示购物车信息。此处使用了模板变量和模板标签进行条件判断,根据购物车中的商品数量和总价格来显示不同的内容。{% block content %}{% endblock %}:定义页面内容区域,使用模板继承的特性,子模板可以在其中定义自己的内容。
这段代码是一个基础模板,子模板可以通过继承此模板并在{% block content %}{% endblock %}区域填充内容来渲染他们自己的页面。
- 还有details.html和list.html,由于代码太多,博主就不放出来了,需要代码的小伙伴可以下载后查看哦~
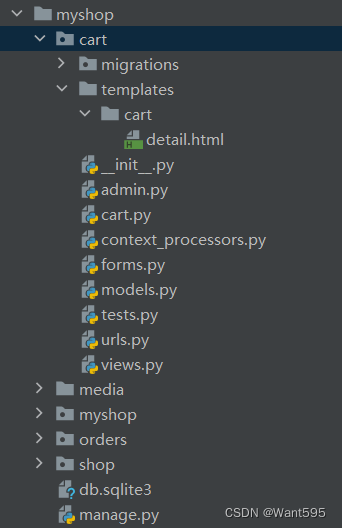
4.购物车界面
项目结构如下:

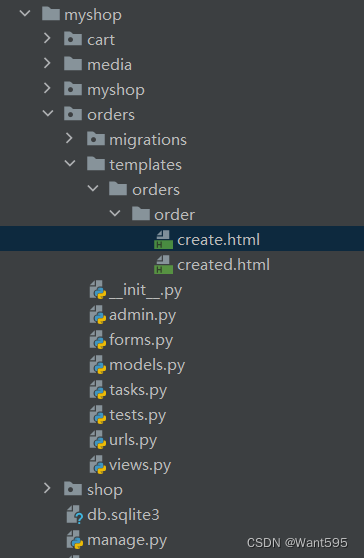
5.订单界面
项目结构如下:

6.运行项目
1.购物界面


2.购物车界面

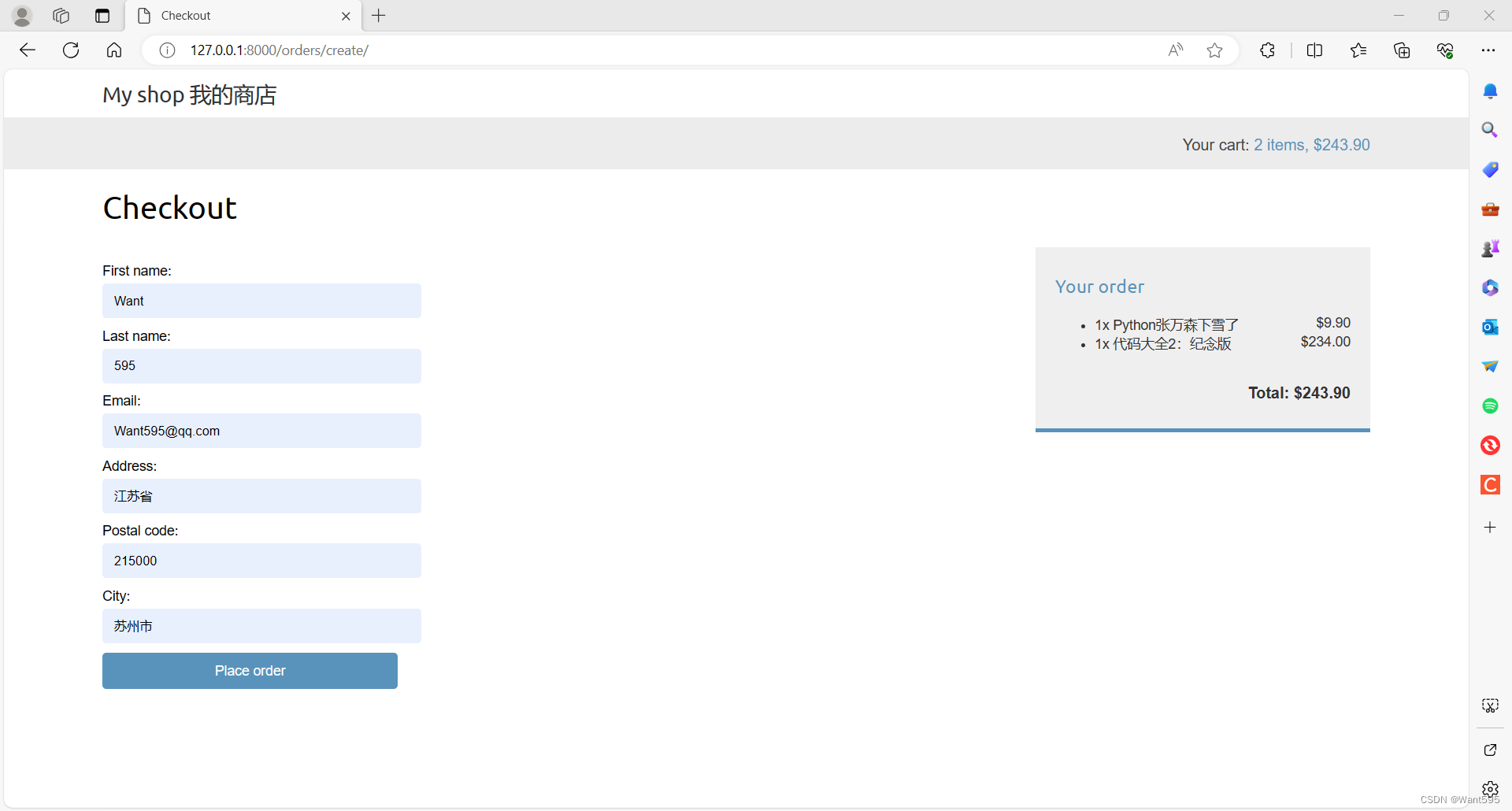
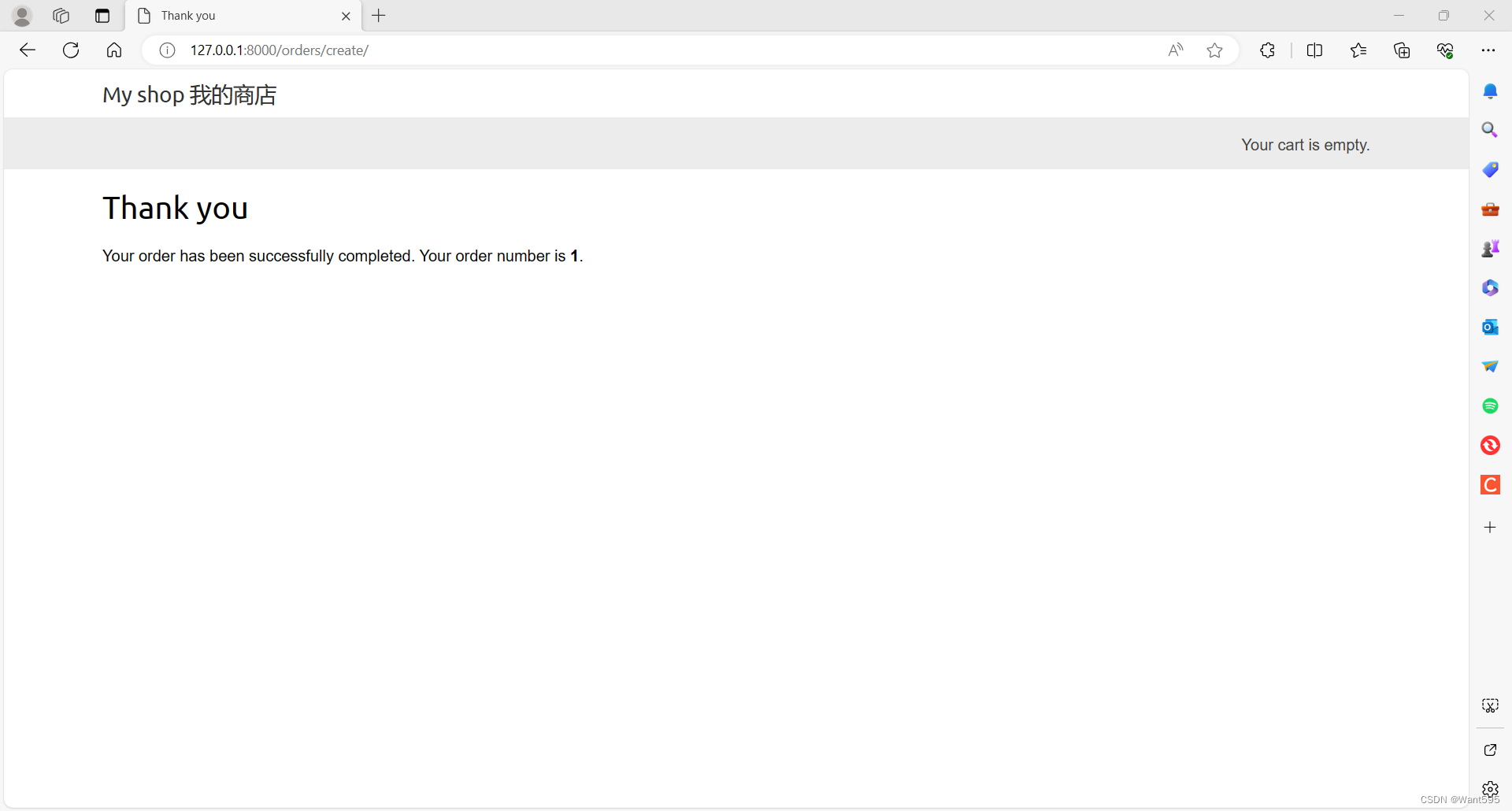
3.结算界面


4.后台界面

写在后面
我是一只有趣的兔子,感谢你的喜欢!




